Server-side tracking emerged in 2020 with the server-side Google Tag Manager release. It came as a response to growing limitations in client-side data collection. Basically, to set up server-side tracking, you should follow these steps below.
In this blog post we will explain in detail how to implement server-side tracking with Stape. We'll also present different use cases and the advantages of server-side tracking with Stape services and briefly overview some of the most popular platforms that support server-side tagging.
With server-side tracking, your website first sends data to the cloud server. Next, the cloud server distributes the data you want to share between third-party vendors and tracking platforms according to your container settings. In other words, you control what data you send to your analytics or ad platform and what you don't. This is why setting up server-side tracking is one of the most reliable and privacy-friendly solutions for tracking user behavior without relying on cookies.
Compared to client-side tracking, it provides more accurate data collection and conversion tracking, extended cookie lifetime, reduced impact of ad blockers, better control over data, improved website page load time, hiding tracking IDs and secret API keys, and more.
If you really wish to master server-side tracking setup, check out Stape Academy. In our server-side tagging course, you will learn how to configure sGTM, extend cookie lifetime, integrate other platforms, etc. You can find our webinar recordings in the Stape Academy, too. Our courses are free for all registered users. And if you are not a part of the Stape community yet, it's never too late to join.
There are several tools you can use for setting up server-side tagging. Our choice is the server Google Tag Manager container. The main advantages of using sGTM, in our opinion, are:
The first step when starting with server-side tagging is configuring the sGTM container.
With Stape, you can set up a tagging server for your sGTM container in one click. All you need to do is:
1. Open your web Google Tag Manager container https://tagmanager.google.com/.
Click Admin. Under the container column, click +

2. Type the container name, choose Server, and click Create.

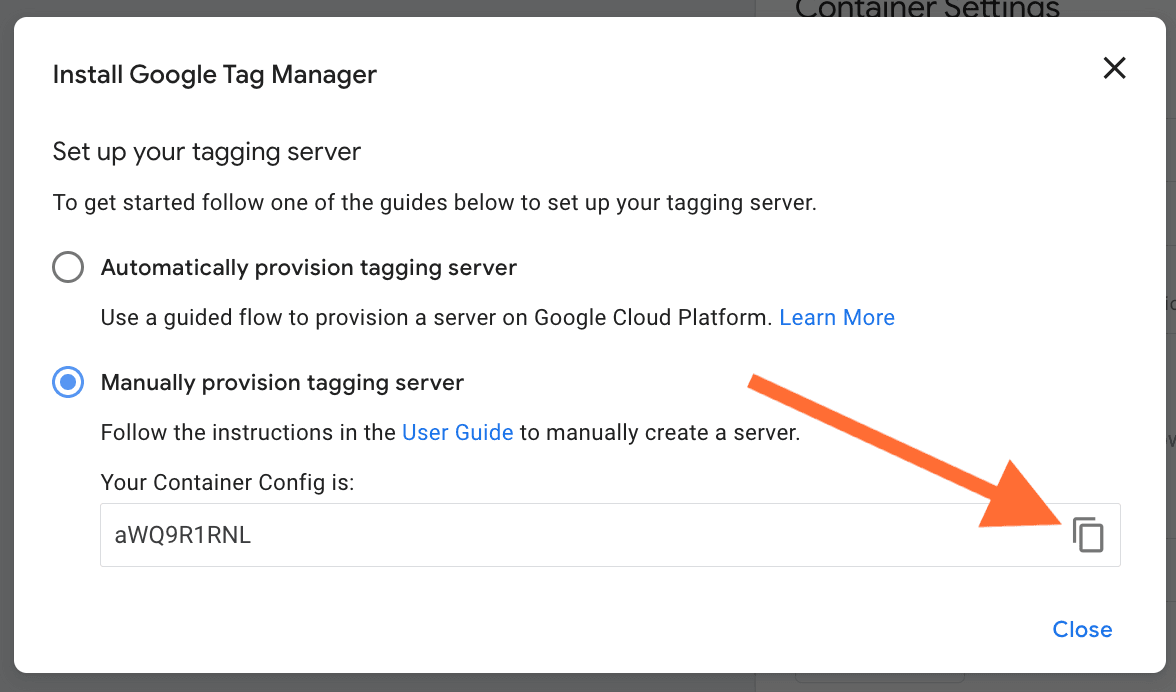
3. Choose Manually provision tagging server, copy your container config and paste it in any text editor. We will need it for the next steps.

4. Go to Stape and create an account or log in.

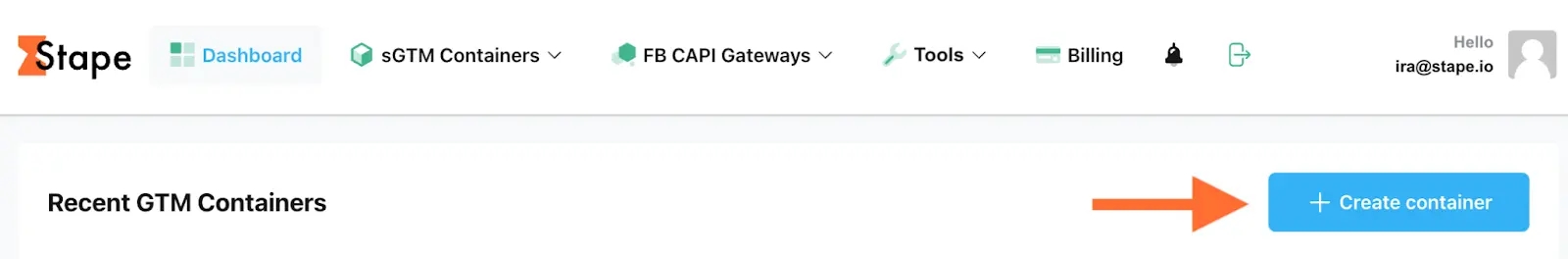
5. Click Create container on the top right.

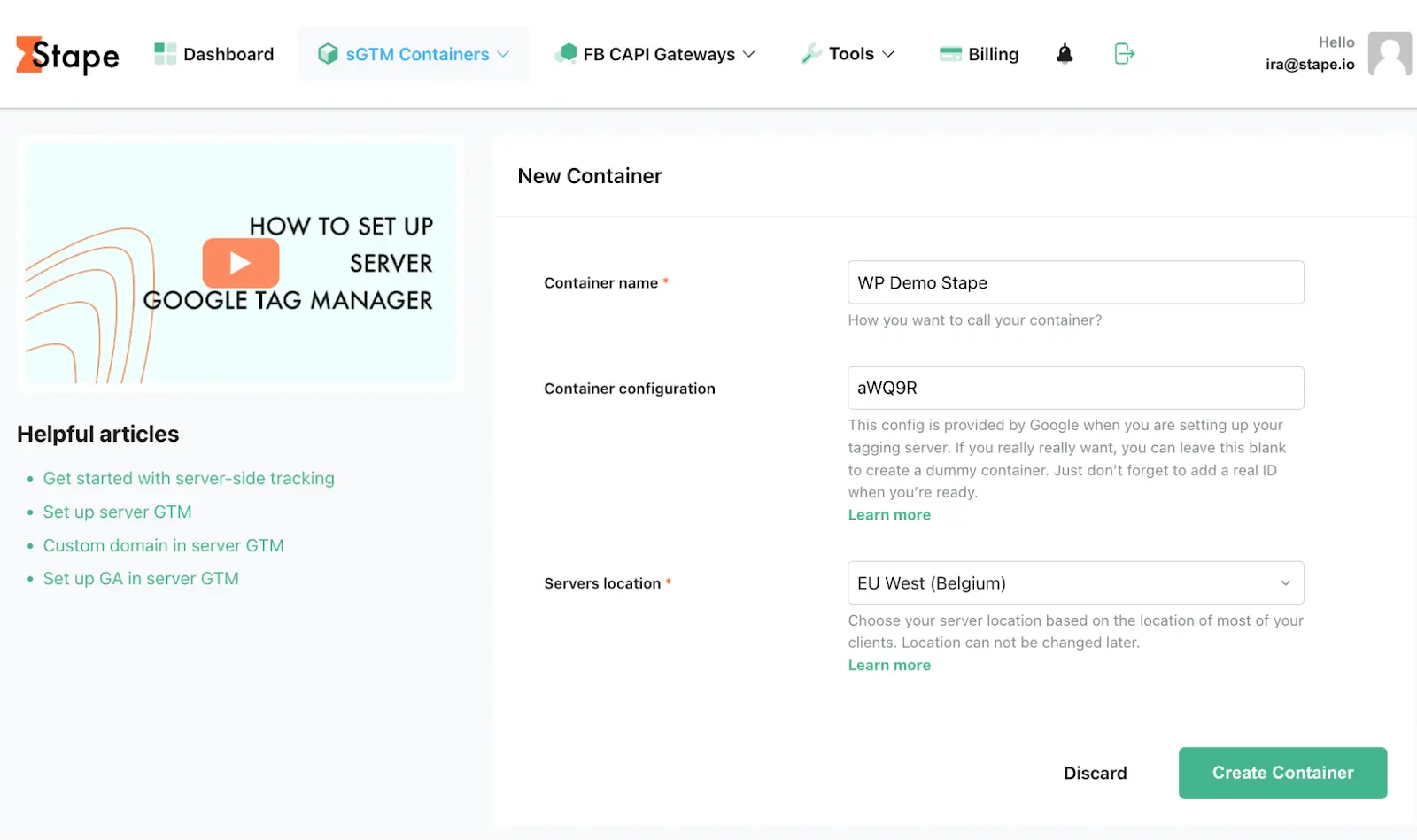
6. Enter your container details:

7. Choose a plan for your container. You can start with a Free plan. Click Continue with a Free plan.

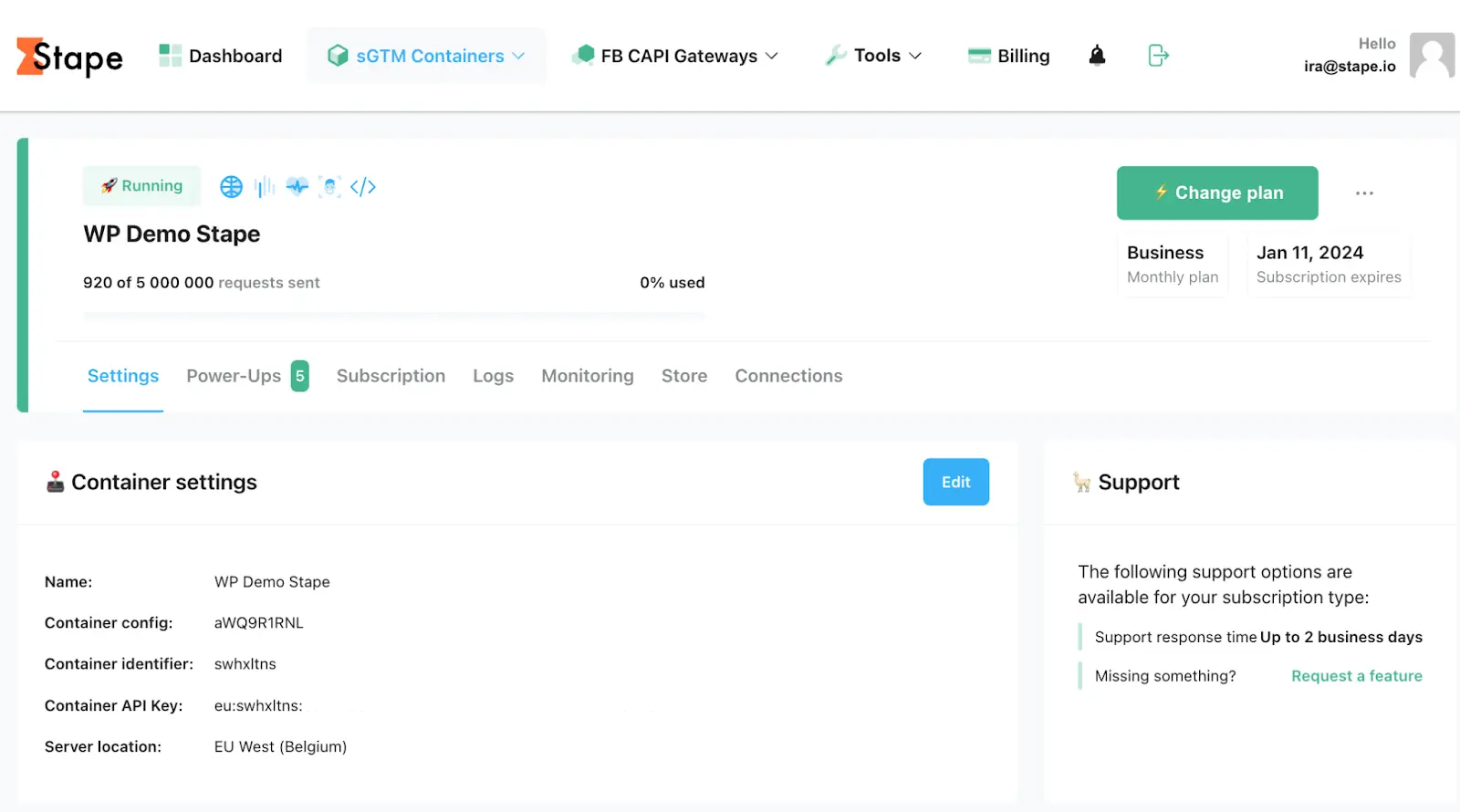
8. You will see the status of your container, container config, and plan name. It takes around 5 minutes to deploy a server container. Please reload the page to update the status. If the Google Tag Manager server-side setup was done correctly, you should see the status Running.

You can use a custom tagging server URL to set up first-party cookies. Custom tagging server URL or custom domain should share the same domain as your website. For example, if your website domain is example.com, then the tagging server URL should look like ss.example.com.
There are three ways to set up a custom domain:

There is a detailed blog post where you can find a description of mapping a custom domain for the server Google Tag Manager container: using the same origin (Cloudflare and nginx).
But here, we will cover custom subdomain setup:
1. Log in to your Stape account, choose a container, scroll down and click Add custom domain.

2. There are two ways of adding custom domain:
The easiest way to connect domains. Log in with your DNS provider details via Entri, and give us one-time permission to connect your domain. Check the full list of supported DNS providers by Entri.

After you add a custom domain to your container, you will see DNS records that should be created to verify the custom domain. The DNS record depends on the server location and CDN option you choose.
You must create one CNAME record if you do not use Global CDN.

You must create two CNAME records, if you use Global CDN.

Below there's a step-by-step guidance on how to create records using Cloudflare.
1. Log in to your domain name service and create a new DNS record for the subdomain you want to use. To do it, click three dots and choose Configure DNS.

Click Add record.


If you use Global CDN, set additional CNAME record

2. Once your custom domain is verified, you should see the status ready below the tagging server URL in the Stape admin panel. If there are any problems with verifying a custom domain, please follow our guide on troubleshooting a custom domain.

3. Go to your Google Tag Manager Server container → Admin → Container Settings → change tagging server URL to your subdomain.

If you want to verify your custom subdomain using A and AAAA records, you can do so by clicking Advanced settings after adding the custom subdomain to the container and ticking the Use A records instead of CNAME records box.
1. Open your sGTM container on Stape, scroll down to Domains and click Add custom domain.

2. Input your custom domain. Click Advanced settings after adding the custom subdomain to the container and ticking the Use A records instead of CNAME records box.
3. The DNS records you should configure vary depending on the server location. You will see DNS records that you should add inside your Stape container.

4. Log in to your DNS account and add records you see in your Stape account. Below is an example of DNS setup for CloudFlare. On the account home page next to your domain name click three dots and choose Configure DNS.

Click Add record.

Then, create the records you see in your Stape account. Ensure that the proxy is turned off.


Usually, it takes 2-3 hours to verify the custom domain. For some DNS providers, verifying records might take up to 72 hours. We will email you once the custom domain is verified or any error is detected. If there is an error with the verification, please follow our instruction on how to troubleshoot custom domain verification.
5. Once the custom domain is verified, go back to the Google Tag Manager Server container → Choose your server container → Admin → Container Settings → paste tagging server URL.

If you use a custom domain, updating the Web GTM script on your website is highly recommended. This tweak will load gtm.js from your domain. To do so, replace the default domain googletagmanager.com with the custom domain you set up in the previous step.

And all is done!
From our point of view, configuring a custom domain with the same origin domain is the best option because it helps to prolong cookie lifetime in all browsers. However, this method is technically advanced and requires CDN or a load balancer.
If you can't configure the same origin domain, we have solutions for prolonging cookie lifetime in Safari: Own CDN and Cookie Keeper.
With Stape, you can set up server GTM in less than 1 minute, and we are the cheapest solution on the market. Stape is affordable because we buy servers in bulk and for an extended period. Plus, we optimize our servers to work only with Google Tag Manager.
Besides that, we have other advantages:
1. Custom gtm.js and gtag.js loader. It helps you make Google Tag Manager and/or Analytics 4 scripts more resistant to adblockers.
2. Global CDN. Allows for faster js files serving by using a server that resides closer to your site visitor. It results in an improved page speed that might positively affect organic ranking.
3. Logs. A handy feature when setting up or troubleshooting server-side tagging. It helps to figure out what data was sent to the server and how it got processed. For example, you can check if all purchase events had 200 status (meaning they were correctly handled) or check all requests with a 500 response code (an error occurred).
4. Preview header. It helps see all of your incoming requests in the sGTM debugger when the request was sent not from web GTM.
You can read about all of the advantages of server-side tracking with Stape in our blog, as well.
Our team of experts is always happy to help new users get started with tracking and answer any questions.
For high-volume websites, we offer custom plans. Feel free to use the pricing calculator to estimate the best plan for your site.
In this chapter, we will briefly cover the server-side GA4 setup.
If you do not have server-side GA4 configured yet, follow the steps below:
1. Inside the Web container, create a new tag of the tag type Google Tag.
Add your Google Tag ID and a trigger to GA4 tag (it usually should trigger on all page views).

2. Go to the Tags section and create a new tag with the tag type Google Analytics: GA4 Event. Add your GA4 ID and the event name.


3. Go to your Google Tag Manager Server container. Click Clients and New.

4. Choose Google Analytics: GA4 (web) and click Save.

5. Go to Tags and click New.

6. Choose Google Analytics: GA4.

7. Add Measurement ID and Event Name.

8. Click Triggering.

9. Create triggers for the tag. Client name should equal GA4. Example:
Click +

Choose Custom type → click Some events → choose Client Name in built-in variables → set Equals GA4 (the name of your GA4 client) → click Save.

10. Open web and server GTM debuggers and test the setup.
Open the Server container preview mode and check that you see GA4 requests. Publish updates inside server and web Google Tag Manager containers.

In this chapter, we will briefly cover how to set up server-side tracking for Google Ads.
First thing to know is that server-side Google Ads tracking can work only using server GA4 requests. It means that you must set up server-side Google Analytics 4 before proceeding to server-side Google Ads.
Basically, your main setup steps are:
1. Ensure that server-side Google Analytics 4 is set up correctly.
2. In the server container, set up the Conversion Linker tag. This tag should trigger on all pageviews.
3. Set up Google Ads remarketing tag in server GTM. All you need to do is add a Conversion ID and choose a trigger that must use GA4 requests. You might also decide to send dynamic remarketing event data and provide custom parameters.
4. Create a new Google Ads Conversion Tracking tag in the Server container → add Conversion ID and Conversion Label similarly to the web Google Ads tag setup.
Then you have an option to add Product and User Data (similarly to how Facebook Conversions API works). If you send user and product data from the web to the server, you can enable these checkboxes and select event data as the data source.
Unlike Google platforms, Facebook recommends using both web and server tracking. The main advantage of the web+server method is that it still utilizes 3rd party cookies (when possible). The main benefit of the server only approach is that it reduces the number of 3rd party java scripts on your site and allows you to strictly control what data was sent to FB. So it's up to you to decide whether to use web+server FB tracking or server only.
Setting up Facebook Conversions API is more complicated since it requires event deduplication (when using the web+server method), sending user parameters, such as email, phone number, first/last name, etc.
| See your clients’ or your own tags and requests organized thanks to Stape GTM Helper, for faster debugging. |
Debugging and monitoring are essential for a successful server-side tracking implementation. We will cover it briefly in this section, but you are welcome to check out our detailed debugging guide.
The first and most obvious thing that may come to your mind is the Server GTM debugger. It helps check how tags, triggers, and variables operate within Google Tag Manager on the server side. It provides insight into the data flow and processing.
Along with it, we offer the following solutions for your better debugging and monitoring experience:
We hope that by this time, you can agree with us that server-side tracking is a must for your marketing campaign. But it’s still relatively new technology, and not all platforms have provided it, e.g., Twitter. So we created a list of all vendors that support server GTM and consolidated their requirements, instructions, and documentation.
Popular platform integrations:
| Direction | Platform |
|---|---|
| Social Media | Facebook CAPI |
| TikTok Events API | |
| Snapchat CAPI | |
| Twitter Conversions API | |
| Pinterest Tag | |
| Advertising | Google Ads |
| Microsoft Ads | |
| Xandr | |
| Reddit CAPI | |
| Rakuten | |
| Analytics & Reporting | Google Analytics 4 |
| Mixpanel GTM | |
| Matomo | |
| GA4 Advanced Tag | |
| Email & CRM | Klaviyo |
| Mailchimp Google Tag Manager | |
| Hubspot server side tracking | |
| ActiveCampaign GTM | |
| Voyado | |
| eCommerce & Affiliate | Shopify |
| Magento 2 Google Tag Manager extension | |
| Affiliate Conversion | |
| Refersion tag for affiliates | |
| Awin |
Custom solutions and more:
| Direction | Platform |
|---|---|
| Data Management | Google Sheets |
| write data to Firestore from server GTM | |
| Supabase writer tag | |
| Communication | Twilio server Google Tag manager |
| Server-side Slack | |
| Mailgun tag | |
| SendGrid | |
| Custom Tags for Specialized Needs | JSON HTTP Request |
| JSON Response | |
| Cookie Extender |
Besides the direct implementation of server-side tracking described earlier in this blog post, server-side tracking gives some advanced opportunities previously unavailable in web tracking. Here we will cover some of the most popular ones.
1. Connect CRM to sGTM
It's possible to serve webhooks from the CRM to sGTM. Inside the sGTM, you can retrieve webhook data and add it to any platform. You may use it, for example, to enrich Facebook Conversion API Data with the user parameter or offline events. Or maybe send in-store orders from your POS to Google Analytics or track refunds.
2. Enrich data using Firestore
Firestore is a database that stores collections of documents. sGTM allows you to read and write data to/from Firestore. sGTM and Firestore give unlimited opportunities in terms of data enrichment. We have a detailed guide on how to read/write data to Firestore.
3. Google Sheet integration
Stape created a custom tag that allows the integration of sGTM and Google Sheets. It's an excellent opportunity for those who use tools similar to Zapier to track any data from the site into Google sheets. Tools like Zapier can be costly, while with sGTM, you can get the same integration at close to 0 prices.
While there are many non-standard sGTM implementations, these are the top three that stand out as being particularly popular. Check our blog for more information about server-side tagging.
| You can also check the health of your own website tracking with Stape’s free Website Tracking Checker. The tool shows you how well your website analytics tracking aligns with modern best practices and highlights opportunities to improve data quality for your analytics systems and ad platforms. Digital marketers and agencies can run fast tracking audits, use the report as a checklist to double-check implementations, and win more clients with proof of server-side tracking value. |
Setting up server-side tracking is a great way to improve your website’s performance and get more accurate data. This blog post gathered general information needed to get started with server-side tracking. Here we covered setting up Server Google Tag Manager, Server Google Analytics 4, server-side Google Ads, server-side Facebook Ads, and other platform integrations with advanced options. Server-side tagging has many actual and potential use cases. We have a blog post covering server-side tracking use cases in detail.
So, don’t hesitate to contact us to get assistance with your server-side tracking implementation. We are experts in server-side tracking and can help you to dive into the world of tags.
Comments