Cet article de blog est destiné aux débutants qui font leurs premiers pas dans le monde du suivi côté serveur. Vous trouverez ici la définition et les avantages du suivi côté serveur, ainsi qu’un bref aperçu des plateformes les plus populaires qui prennent en charge le balisage côté serveur. Nous présenterons également différents cas d’utilisation et les avantages du suivi côté serveur avec les services Stape et nous vous montrerons comment configurer le suivi côté serveur avec Stape.
Avec le suivi côté serveur, votre site Web envoie d’abord des données au serveur cloud. Ensuite, le serveur cloud distribue les données entre les fournisseurs tiers et les plateformes de suivi. La plateforme de suivi côté serveur la plus populaire est Google Tag Manager. Leur type de suivi par balisage côté serveur a été publié en 2020. C’est une tendance alors que nous sommes au début de l’ère sans cookies car c’est l’une des méthodes les plus fiables et les plus respectueuses de la vie privée pour suivre le comportement des utilisateurs sans recourir aux cookies.
Par rapport au suivi côté client, le suivi côté serveur offre une collecte de données et un suivi des conversions plus précis, une durée de vie des cookies prolongée, un impact réduit des bloqueurs de publicités, un contrôle sur les données, un temps de chargement des pages du site Web amélioré, le masquage des identifiants de suivi et des clés API secrètes, et bien plus encore.
Il existe plusieurs outils que vous pouvez utiliser pour configurer le balisage côté serveur. Notre choix s’est porté sur le conteneur serveur Google Tag Manager. Les principaux avantages de l’utilisation de sGTM, à notre avis, sont les suivants :
La première étape pour démarrer avec le balisage côté serveur consiste à configurer le conteneur sGTM. Grâce à Stape, vous pouvez configurer un serveur de balisage pour votre conteneur sGTM en un seul clic. Il vous suffit de:
1. Ouvrez votre conteneur Google Tag Manager Web : https://tagmanager.google.com/
Cliquez sur Admin. Sous la colonne conteneur, cliquez sur +.

2. Saisissez le nom du conteneur. Choisissez Serveur et cliquez sur Créer.

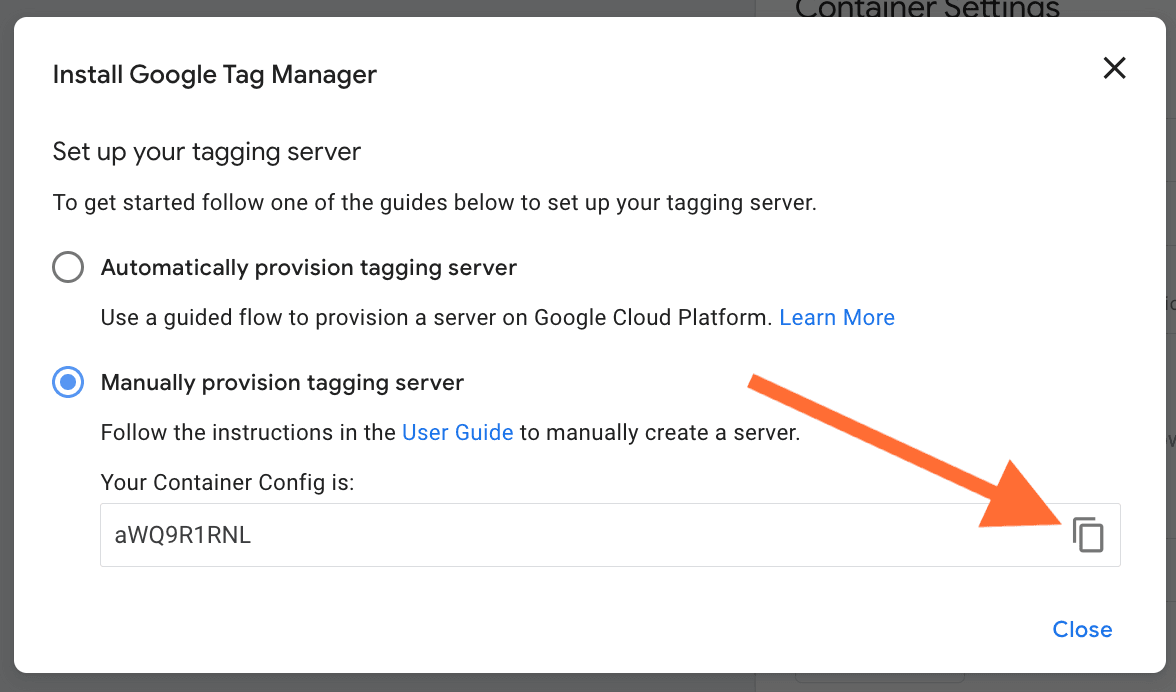
3. Choisissez Provisionner manuellement le serveur de balisage, copiez la configuration de votre conteneur et collez-la dans n’importe quel éditeur de texte. Nous en aurons besoin pour les prochaines étapes.

4. Accédez à stape.io et créez un compte ou connectez-vous.

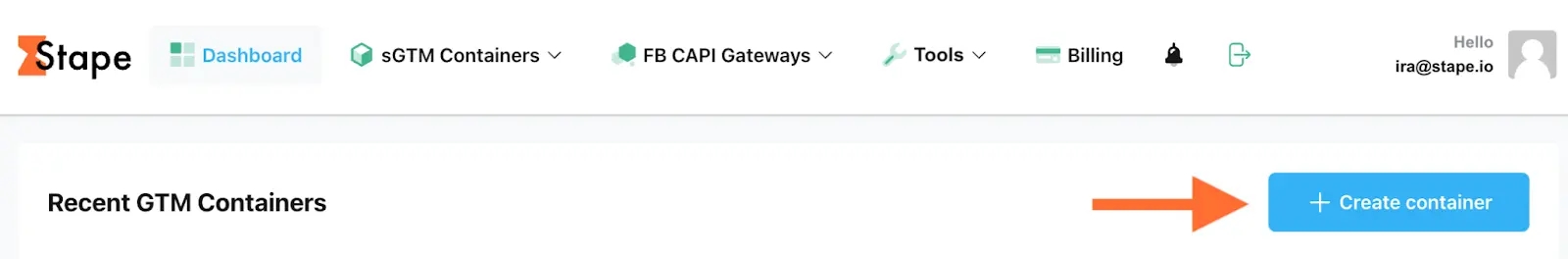
5. Cliquez sur Créer un conteneur en haut à droite.

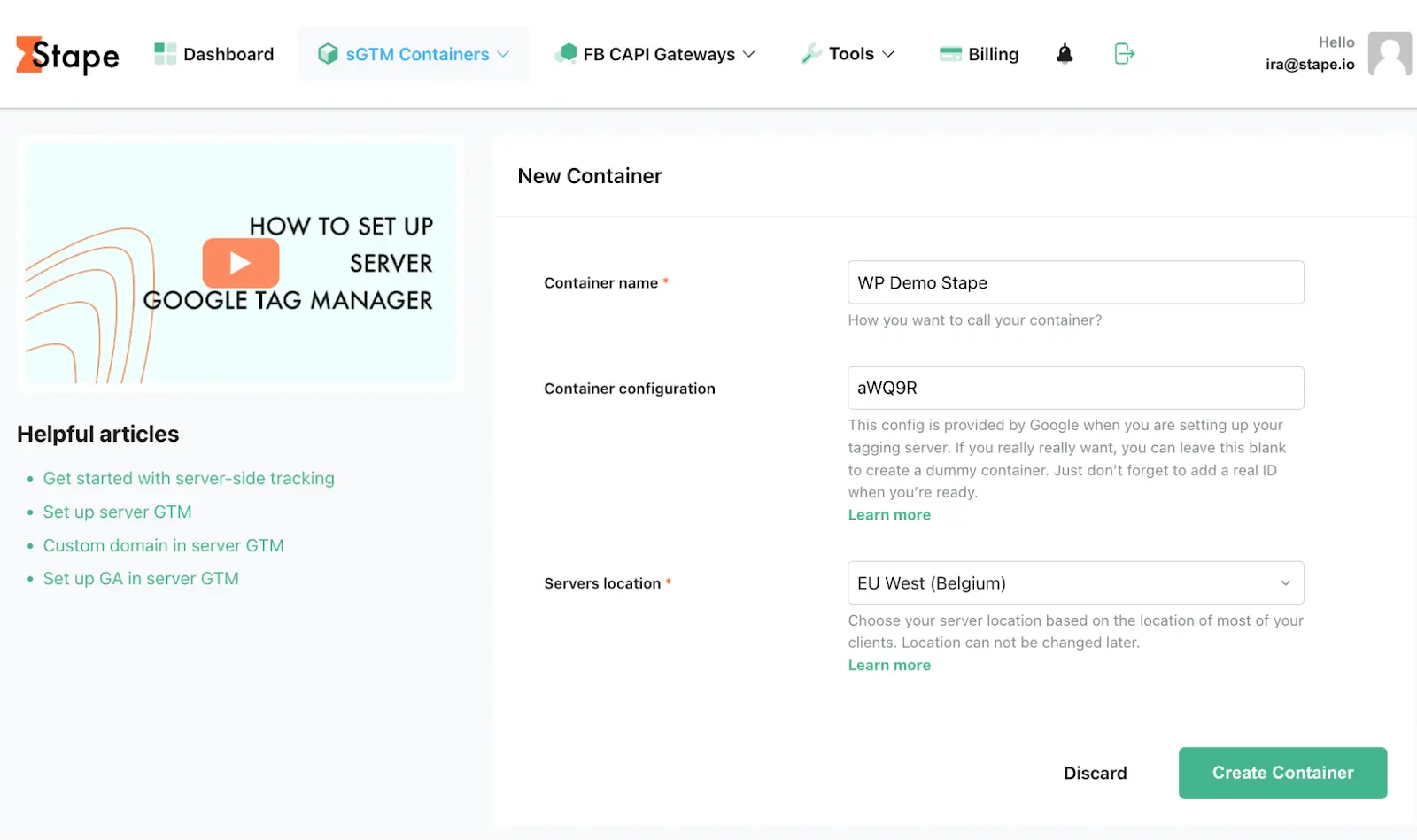
6. Saisissez les informations de votre conteneur:

7. Choisissez un abonnement pour votre conteneur. Vous pouvez commencer avec un abonnement gratuit. Cliquez sur Continuer avec un abonnement gratuit.

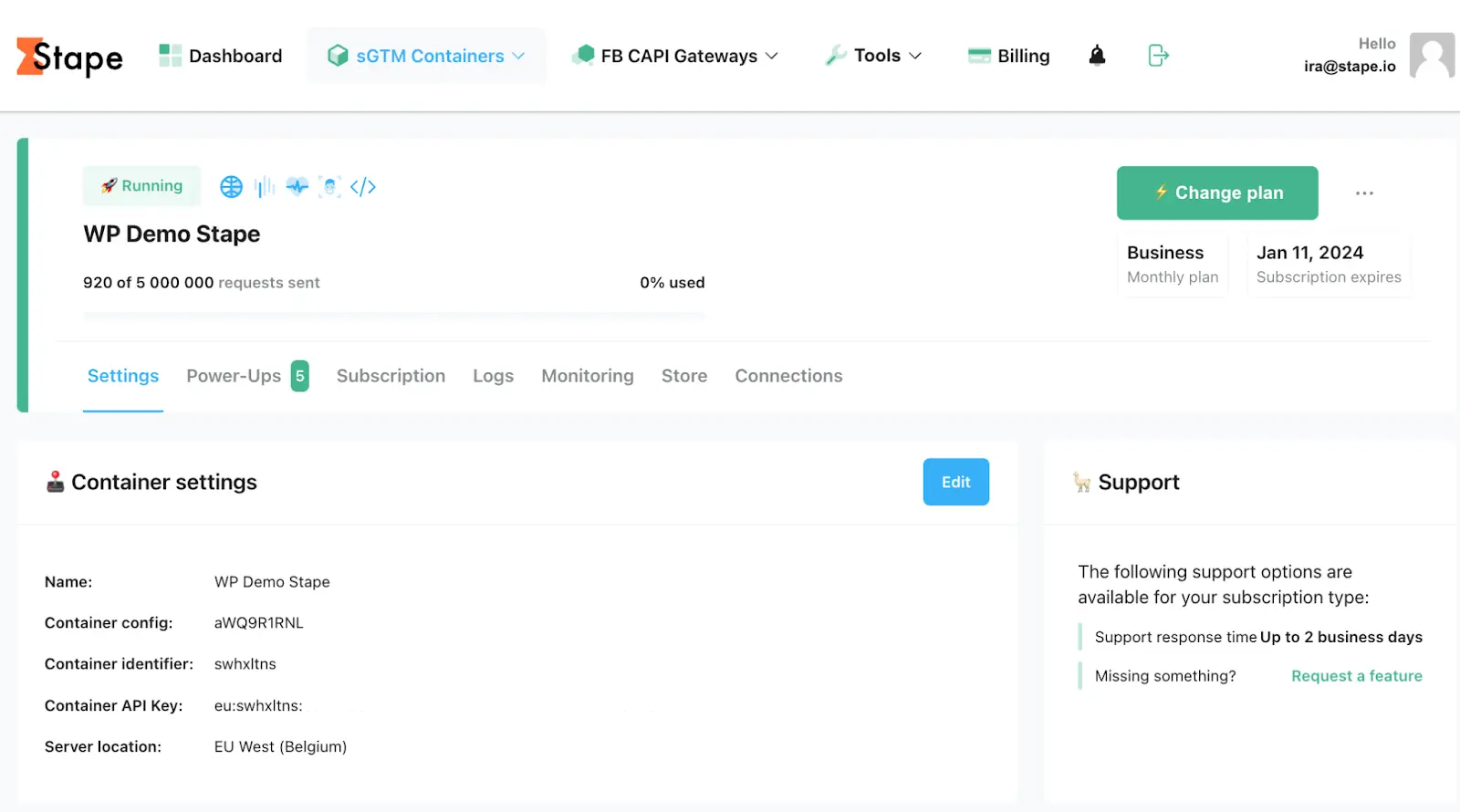
8. Vous verrez le statut de votre conteneur, la configuration du conteneur et le nom de l’abonnement. Le déploiement d’un conteneur serveur prend environ 5 minutes. Vous devez recharger la page pour actualiser le statut. Si la configuration côté serveur de Google Tag Manager a été effectuée correctement, vous devriez voir le statut « En cours d’exécution ».

Vous pouvez consulter notre vidéo sur la façon d’ajouter un domaine personnalisé dans le conteneur serveur Google Tag Manager.
Vous pouvez utiliser une URL de serveur de balisage personnalisé pour configurer des cookies propriétaires. L’URL du serveur de balisage personnalisé ou le domaine personnalisé doit partager le même domaine que votre site Web. Par exemple, si le domaine de votre site Web est exemple.com, l’URL du serveur de balisage doit être similaire à ss.exemple.com.
Il existe 3 façons de configurer un domaine personnalisé:

Vous trouverez une description du mappage d’un domaine personnalisé pour un conteneur serveur Google Tag Manager dans un article de blog détaillé: en utilisant la même origine (Cloudflare et nginx).
Toutefois, dans cet article, nous allons couvrir la configuration du sous-domaine personnalisé:
1. Ouvrez votre conteneur sGTM dans Stape, faites défiler jusqu’à «Domaines» et cliquez sur Ajouter un domaine personnalisé.

2. Saisissez un domaine personnalisé.
3. Vous verrez les enregistrements DNS que vous devez ajouter.
L’enregistrement DNS dépend de l’emplacement du serveur et de l’option CDN que vous choisissez.


Les enregistrements DNS que vous devez configurer varient en fonction de l’emplacement du serveur et des paramètres CDN sélectionnés. Vous verrez les enregistrements DNS que vous devez ajouter dans votre conteneur stape.io.

4. Connectez-vous à votre compte DNS et ajoutez les enregistrements que vous voyez dans votre compte stape.io. Vous trouverez ci-dessous un exemple de configuration DNS pour Cloudflare. Ouvrez le paramètre DNS du domaine requis et cliquez sur Ajouter un enregistrement.

Ensuite, inscrivez les enregistrements que vous voyez dans votre compte stape.io.

Assurez-vous que le proxy est désactivé. En général, la vérification du domaine personnalisé prend entre 2 et 3 heures. Pour certains fournisseurs DNS, la vérification des enregistrements peut prendre jusqu’à 72 heures. Nous vous enverrons un e-mail dès que le domaine personnalisé aura été vérifié ou qu’une erreur aura été détectée. En cas d’erreur lors de la vérification, suivez ces instructions pour examiner la vérification du domaine personnalisé.
5. Après vérification du domaine personnalisé, revenez au conteneur serveur Google Tag Manager → Choisir votre conteneur serveur → Admin → Paramètres du conteneur → Copier-coller l’URL du serveur de balisage.

6. Si vous utilisez un domaine personnalisé, il est fortement recommandé d’actualiser le script Web GTM sur votre site Web. Cet ajustement chargera gtm.js à partir de votre domaine. Pour ce faire, remplacez le domaine par défaut googletagmanager.com par le domaine personnalisé que vous avez configuré à l’étape précédente.

Et c’est terminé!
De notre point de vue, la configuration d’un domaine personnalisé avec le même domaine d’origine est la meilleure option car cela permet de prolonger la durée de vie des cookies dans tous les navigateurs. Cependant, cette méthode est techniquement avancée et nécessite un CDN ou un équilibreur de charge. Pour configurer le même domaine d’origine, suivez ce guide.
Si vous ne pouvez pas configurer le même domaine d’origine, nous avons des solutions pour prolonger la durée de vie des cookies dans Safari: Own CDN et Cookie Keeper.
Grâce à Stape, vous pouvez configurer un serveur GTM en moins d’une minute et nous sommes la solution la moins chère du marché. Stape est abordable car nous achetons des serveurs en gros et pour une période prolongée. De plus, nous optimisons nos serveurs pour fonctionner uniquement avec Google Tag Manager.
Par ailleurs, voici nos autres avantages:
1. Custom loader gtm.js et gtag.js. La fonctionnalité vous aide à rendre les scripts Google Tag Manager et/ou Analytics 4 plus résistants aux bloqueurs de publicités.
2. Global CDN. Elle permet de diffuser les fichiers js plus rapidement en utilisant un serveur qui se trouve plus près du visiteur de votre site. Cela se traduit par une amélioration de la vitesse de chargement de la page, ce qui peut avoir un effet positif sur le classement organique.
3. Logs. Une fonctionnalité pratique pour configurer ou dépanner le balisage côté serveur. Elle permet de déterminer quelles données ont été envoyées au serveur et comment elles ont été traitées. Par exemple, vous pouvez vérifier si tous les événements d’achat avaient le statut 200 (ce qui signifie qu’ils ont été correctement traités) ou vérifier toutes les demandes avec un code de réponse 500.
4. Preview header. Elle permet de voir toutes vos demandes entrantes dans le débogueur sGTM lorsque la demande n’a pas été envoyée depuis Web GTM.
Vous pouvez également en savoir plus sur tous les avantages du suivi côté serveur avec Stape dans notre blog.
Notre équipe d’experts est toujours ravie d’aider les nouveaux utilisateurs à démarrer avec le suivi et de répondre à toutes leurs questions.
Pour les sites Web à fort volume, nous proposons des abonnements personnalisés. N’hésitez pas à utiliser la calculatrice de prix pour estimer le meilleur abonnement pour votre site.
Vous pouvez consulter notre vidéo sur la configuration du serveur Google Analytics 4.
Si vous n’avez pas configuré GA4, suivez les étapes ci-dessous:
1. Dans le conteneur Web, créez une nouvelle balise de type Google Tag.
Ajoutez votre Google Tag ID.
Ajoutez un déclencheur à la balise GA4. Elle doit généralement se déclencher sur toutes les pages vues.

Vous pouvez également créer une variable Google tag: Configuration settings qui prédéfinira les paramètres de balise Google si vous devez utiliser plusieurs balises Google sur votre site Web et que vous ne souhaitez pas ajouter manuellement des paramètres pour chaque balise.
Ces paramètres peuvent, par exemple, définir si vous souhaitez envoyer un événement de vue de page à chaque fois qu’une balise Google se déclenche, définir des paramètres UTM, définir l’identifiant client, etc. Il existe une liste de paramètres de configuration standard des balises Google.
2. Pour configurer le suivi des événements GA4, accédez à la section des balises et créez une nouvelle balise avec le type de balise Google Analytics: GA4 Event. Ajoutez votre identifiant GA4 et le nom de l’événement. Il existe une liste de noms d’événements standard.


3. Accédez à votre conteneur serveur Google Tag Manager. Cliquez sur Clients et Nouveau.

4. Choisissez Google Analytics: GA4 (Web) et cliquez sur Enregistrer.

5. Accédez à Balises et cliquez sur Nouvelle.

6. Choisissez Google Analytics: GA4.

7. Ajoutez l’identifiant de mesure et le nom de l’événement.
Identifiant de mesure : Suivez ce guide pour trouver l’identifiant GA4. Vous pouvez l’ajouter en tant que variable ou, si l’événement provient d’une balise Web GA4, vous pouvez laisser ce champ vide pour hériter de l’identifiant de mesure de l’événement.
Nom de l’événement : Le nom de l’événement à envoyer à Google. Consultez les événements recommandés pour plus d’informations. Si ce champ est vide, la valeur du paramètre event_name sera envoyée.

8. Cliquez sur Déclenchement.

9. Créez des déclencheurs pour la balise. Le nom du client doit être égal à GA4. Exemple:
Cliquez sur +.

Choisissez Type personnalisé → cliquez sur Certains événements → choisissez Nom du client dans les variables intégrées → définissez Égal à GA4 (le nom de votre client GA4) → cliquez sur Enregistrer.

10. Ouvrez les débogueurs GTM Web et serveur et testez la configuration.
Ouvrez le mode Aperçu du conteneur serveur et vérifiez que vous voyez les requêtes GA4. Publier les mises à jour dans les conteneurs de serveur et de Web Google Tag Manager.

Vous pouvez consulter notre vidéo sur la configuration du serveur Google Ads.
Si vous souhaitez disposer de suffisamment de données pour examiner la performance de votre campagne publicitaire et fournir aux algorithmes d’apprentissage automatique de Google des connaissances supplémentaires sur les objectifs de votre entreprise, le suivi des conversions de Google Ads est une nécessité. Le déplacement des balises Adwords sur un serveur réduira la quantité de code devant s’exécuter dans les pages Web et aidera également à résoudre les problèmes de performance des connexions Internet plus lentes !
Le suivi côté serveur de Google Ads ne peut fonctionner qu’avec des requêtes GA4 côté serveur. Cela signifie que vous devez configurer Google Analytics 4 côté serveur avant de passer à Google Ads côté serveur.
Découvrez les principales étapes de configuration du serveur Google Ads ou lisez le guide complet étape par étape ici.
1. Assurez-vous que Google Analytics 4 côté serveur est correctement configuré.
2. Dans le conteneur serveur, configurez la balise Conversion Linker. Cette balise doit se déclencher sur toutes les pages vues.
3. Configurez la balise de remarketing Google Ads sur le serveur GTM. Cette procédure est similaire à la configuration d’une balise de remarketing Web. Il vous suffit d’ajouter un identifiant de conversion et de choisir un déclencheur qui doit utiliser les requêtes GA4. Vous pouvez également décider d’envoyer des données d’événements de remarketing dynamiques et de fournir des paramètres personnalisés.
4. Créez une nouvelle balise de suivi des conversions Google Ads dans le conteneur serveur → ajoutez l’identifiant de conversion et l’étiquette de conversion de manière identique à la configuration de la balise Web Google Ads.
Vous avez ensuite la possibilité d’ajouter des données produit et utilisateur. (C’est très similaire au fonctionnement de l’API Conversions de Facebook). Si vous envoyez des données utilisateur et produit du Web au serveur, vous pouvez activer ces cases à cocher et sélectionner les données d’événement comme source de données.
Contrairement aux plateformes Google, Facebook recommande d’utiliser à la fois le suivi Web et le suivi serveur. Le principal avantage de la méthode Web + serveur est qu’elle utilise toujours des cookies tiers (lorsque cela est possible). Le principal avantage de l’approche serveur uniquement est qu’elle réduit le nombre de scripts Java tiers sur votre site et vous permet de contrôler strictement les données envoyées à FB. C’est donc à vous de décider si vous souhaitez utiliser le suivi FB Web + serveur ou uniquement le serveur.
La configuration de CAPI de Facebook est plus compliquée car elle nécessite la déduplication des événements (lors de l’utilisation de la méthode Web + serveur), l’envoi de paramètres utilisateur, tels que l’e-mail, le numéro de téléphone, le prénom/nom, etc.
Vous pouvez consulter notre article de blog sur la façon de configurer l’API Conversions de Facebook ou regarder notre vidéo sur la configuration de l’API Conversions de Facebook avec Google Analytics 4.
Nous espérons qu’à présent, vous conviendrez avec nous que le suivi côté serveur est indispensable pour votre campagne marketing. Cependant, il s’agit d’une technologie relativement nouvelle et toutes les plateformes ne la proposent pas, comme Twitter par exemple. Nous avons donc créé une liste de tous les fournisseurs qui prennent en charge le serveur GTM et regroupé leurs exigences, leurs instructions et leur documentation.
Intégrations de plateformes populaires:
Solutions personnalisées et plus encore:
Outre l’implémentation directe du suivi côté serveur décrite plus haut dans cet article de blog, le suivi côté serveur offre des possibilités avancées jusqu’alors indisponibles dans le suivi Web. Nous allons aborder ici certaines des plus populaires.
1. Connecter un CRM à sGTM
Il est possible de diffuser des webhooks depuis le CRM vers sGTM. Dans le sGTM, vous pouvez récupérer les données des webhooks et les ajouter à toute plateforme. Vous pouvez l’utiliser, par exemple, pour enrichir les données de l’API Conversions de Facebook avec le paramètre utilisateur ou les événements hors ligne. Vous pouvez également envoyer des commandes in-store depuis votre point de vente vers Google Analytics ou suivre les remboursements.
2. Enrichir les données avec Firestore
Firestore est une base de données qui stocke des collections de documents. sGTM vous permet de lire et d’écrire des données vers/depuis Firestore. sGTM et Firestore offrent des possibilités illimitées en termes d’enrichissement des données. Nous avons un guide détaillé sur la façon de lire/écrire des données vers Firestore.
3. Intégration de Google Sheets
Stape a créé une balise personnalisée qui permet l’intégration de sGTM et de Google Sheets. C’est une excellente opportunité pour ceux qui utilisent des outils similaires à Zapier pour suivre toutes les données du site dans des feuilles de calcul Google. Des outils tels que Zapier peuvent être coûteux, alors qu’avec sGTM, vous pouvez bénéficier de la même intégration à un prix proche de 0. Lisez cet article sur la balise Google Sheets pour sGTM.
Bien qu’il existe de nombreuses implémentations sGTM non standard, voici les trois principales qui se démarquent et qui sont particulièrement populaires. Consultez notre blog pour plus d’informations sur le balisage côté serveur.
La configuration du suivi côté serveur est un excellent moyen d’améliorer les performances de votre site Web et de bénéficier de données plus précises. Cet article de blog a rassemblé les informations générales nécessaires pour démarrer avec le suivi côté serveur. Nous avons couvert ici tous les guides et cas d’utilisation possibles. Le balisage côté serveur présente de nombreux cas d’utilisation réels et potentiels. Nous avons un article de blog qui couvre en détail les cas d’utilisation du suivi côté serveur.
N’hésitez pas à nous contacter pour toute assistance. Nous sommes experts en suivi côté serveur et nous pouvons vous aider à vous plonger dans l’univers des balises.
Il suffit de quelques questions simples. Cliquez sur Obtenir un Devis, remplissez le formulaire, et nous vous enverrons un devis.
Commentaires