Questo post si rivolge ai principianti che muovono i primi passi nel mondo del lato server. Qui troverai la definizione e i vantaggi del monitoraggio lato server e una breve panoramica delle piattaforme più diffuse che supportano il tagging lato server. Inoltre, presenteremo diversi casi d’uso e i vantaggi del monitoraggio lato server con i servizi Stape e ti mostreremo come impostare il monitoraggio lato server con Stape.
Con il monitoraggio lato server, per prima cosa il tuo sito web invia i dati al server cloud. In seguito, il server cloud distribuisce i dati tra fornitori terzi e piattaforme di monitoraggio. La piattaforma di monitoraggio lato server più diffusa è Google Tag Manager. Ha rilasciato il suo tipo di monitoraggio con tag lato server nel 2020. Si tratta di un metodo di tendenza all’inizio dell’era senza cookie, dal momento che è uno dei metodi più affidabili e rispettosi della privacy per monitorare il comportamento degli utenti senza affidarsi ai cookie.
Rispetto al monitoraggio lato client, offre una raccolta di dati più accurata e un monitoraggio delle conversioni, una maggiore durata dei cookie, un impatto ridotto degli ad blocker, il controllo dei dati, il miglioramento del tempo di caricamento delle pagine web, la possibilità di nascondere gli ID di monitoraggio e le chiavi API segrete, e molto altro ancora.
Ci sono diversi strumenti che puoi utilizzare per impostare il tagging lato server. La nostra scelta è il contenitore del server di Google Tag Manager. Secondo noi, i principali vantaggi dell’utilizzo di sGTM sono:
Il primo passo per iniziare con il tagging lato server è configurare il contenitore sGTM. Utilizzando Stape, puoi impostare un server di tagging per il tuo contenitore sGTM con un clic. Tutto ciò che devi fare è:
1. Apri il tuo contenitore Google Tag Manager WEB su https://tagmanager.google.com/.
Clicca su Amministratore. Nella colonna del contenitore, clicca su +.

2. Digita il nome del contenitore, scegli Server e clicca su Crea.

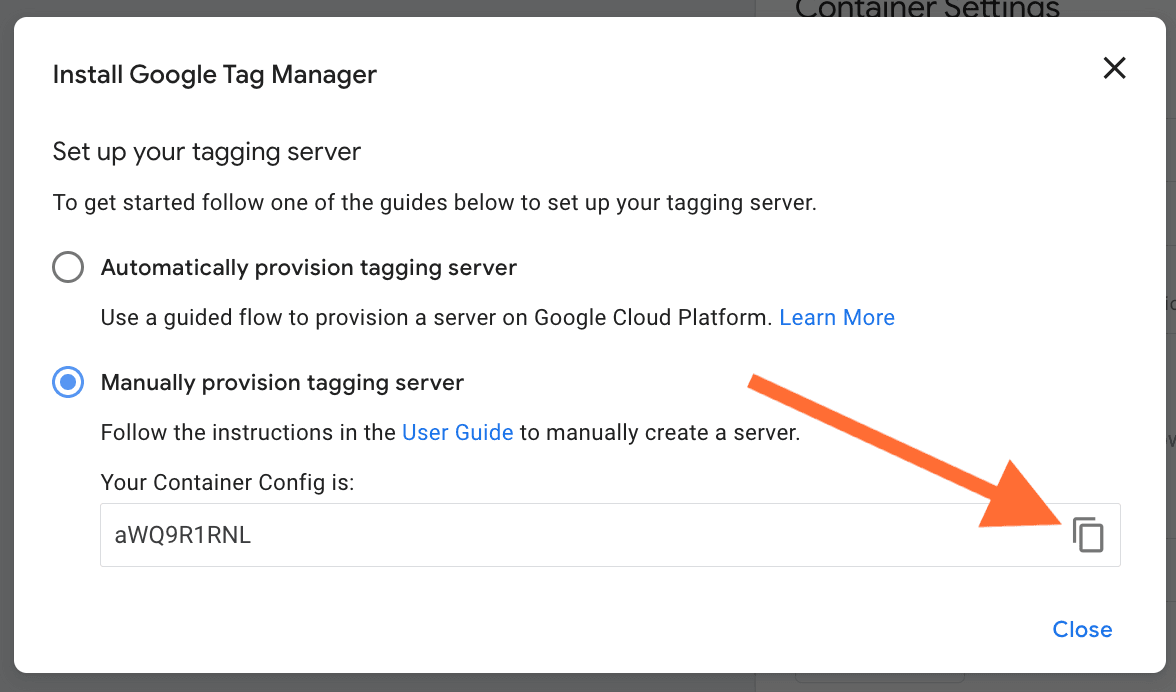
3. Scegli Fornitura manuale del server di tagging, copia la configurazione del contenitore e incollala in un qualsiasi editor di testo. Ci servirà per i passaggi successivi.

4. Vai su stape.io e crea un account, oppure effettua l’accesso.

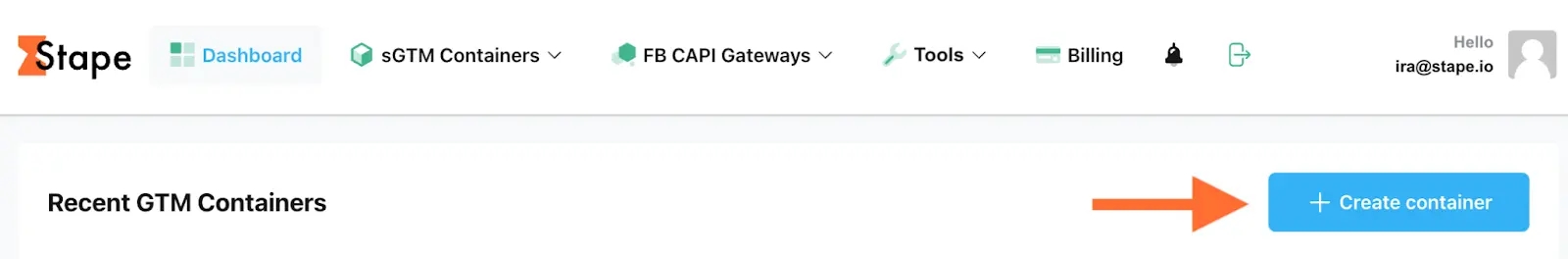
5. Clicca su Crea contenitore in alto a destra.

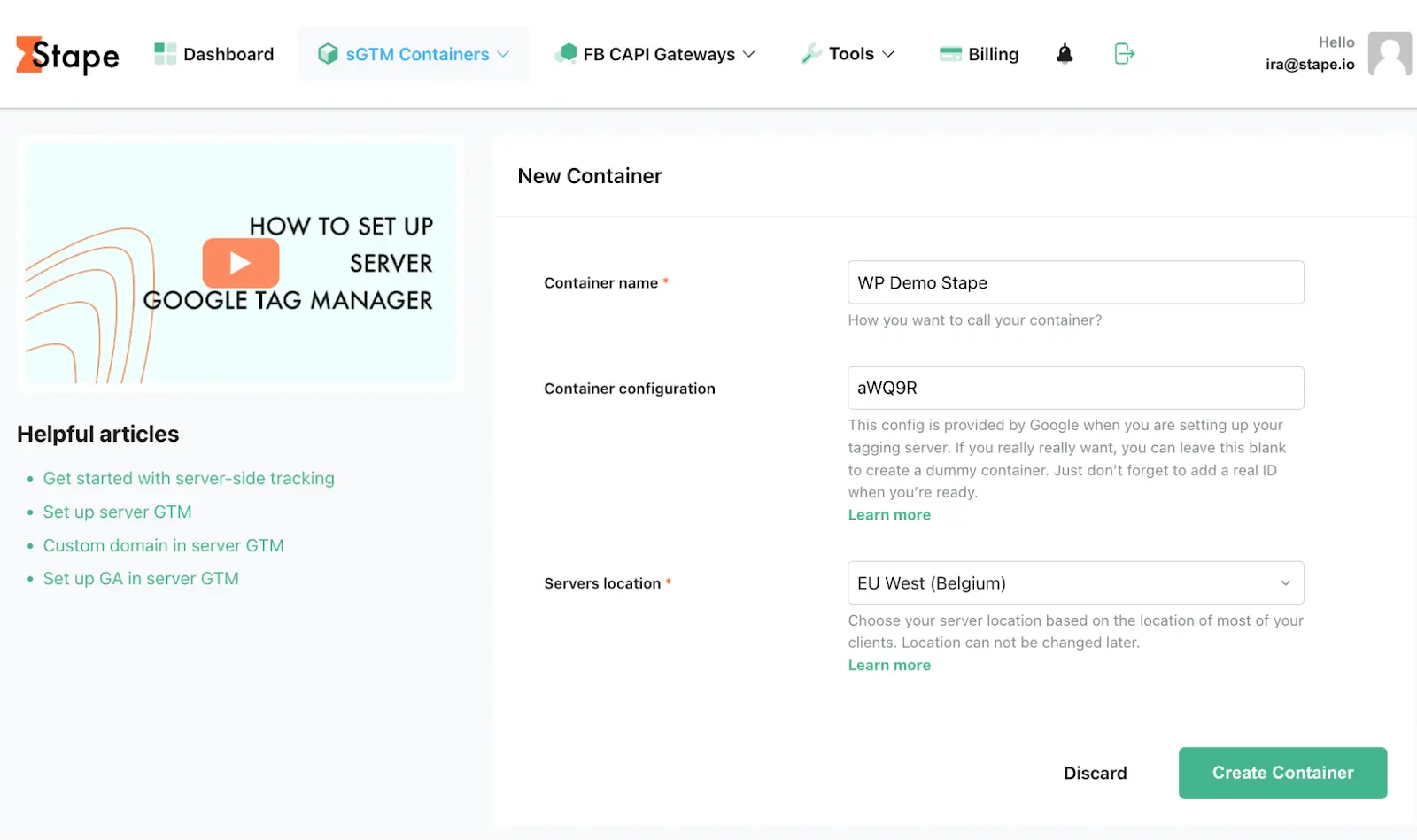
6. Inserisci i dettagli del contenitore:

7. Scegli un piano per il tuo contenitore. Puoi iniziare con un Piano gratuito. Clicca Continua con un Piano gratuito.

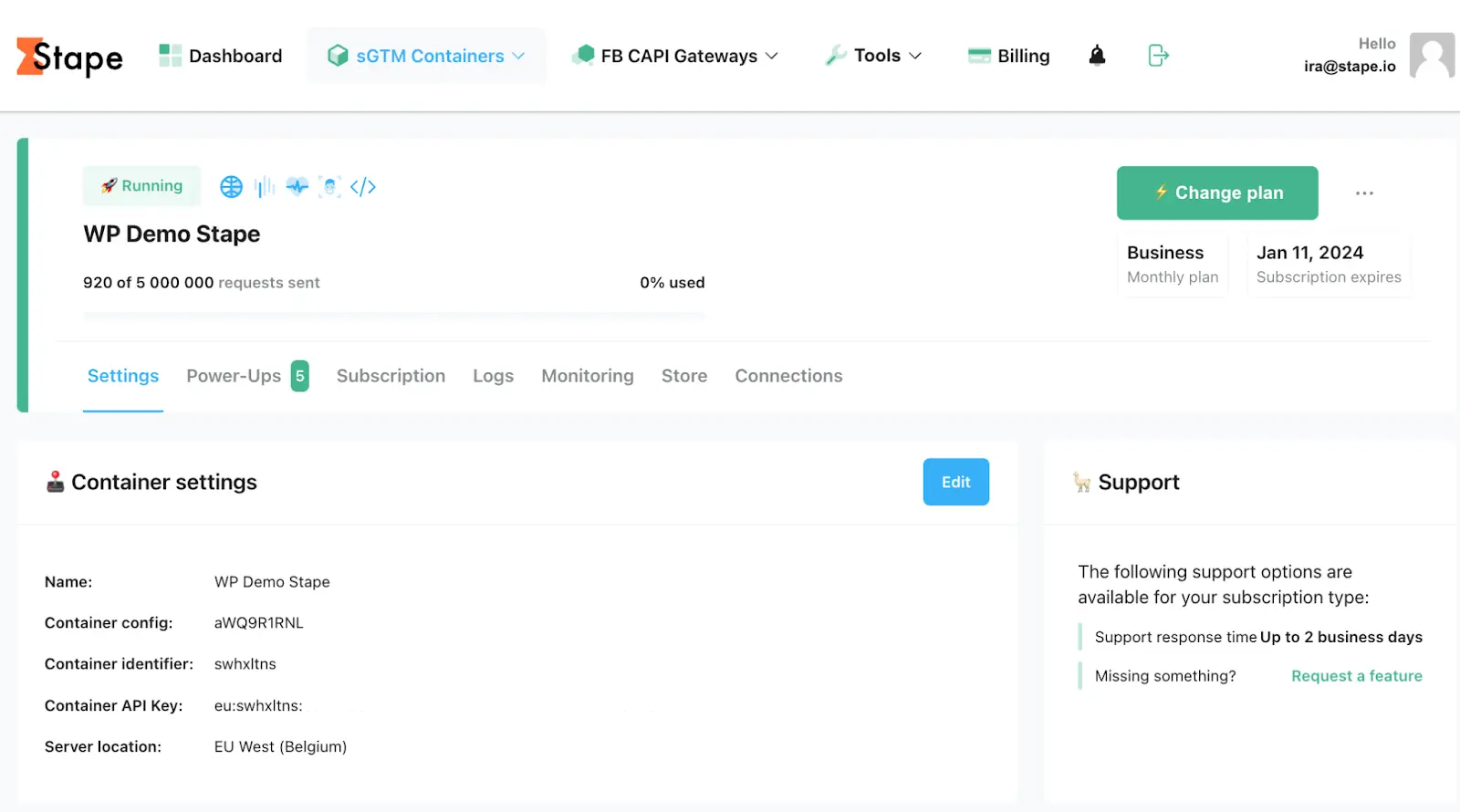
8. Vedrai lo stato del tuo contenitore, la configurazione del contenitore e il nome del piano. La distribuzione di un contenitore del server richiede circa 5 minuti. Ricarica la pagina per aggiornare lo stato. Se l’impostazione del lato server di Google Tag Manager è stata eseguita correttamente, dovresti vedere lo stato “In esecuzione”.

Puoi guardare il nostro video su come aggiungere un dominio personalizzato nel contenitore di Google Tag Manager Server.
Puoi utilizzare un URL del server di tagging personalizzato per impostare cookie di prima parte. L’URL del server di tagging personalizzato o il dominio personalizzato devono condividere lo stesso dominio del tuo sito web. Ad esempio, se il dominio del tuo sito è example.com, l’URL del server di tagging dovrebbe essere simile a ss.example.com.
Ci sono tre modi per to impostare un dominio personalizzato:

Sul nostro blog, abbiamo un post dettagliato in cui descriviamo la mappatura di un dominio personalizzato per il container Google Tag Manager del server: utilizzando la stessa origine (Cloudflare e nginx).
Tuttavia, qui ci occuperemo della configurazione di un sottodominio personalizzato:
1. Apri il tuo contenitore sGTM su Stape, scorri verso il basso fino a “Domini” e clicca su Aggiungi dominio personalizzato.

2. Scrivi un dominio personalizzato.
3. Vedrai i record DNS che dovresti aggiungere.
Il record DNS dipende dalla posizione del server e dall’opzione CDN che scegli.


I record DNS che dovresti configurare variano a seconda della posizione del server e delle impostazioni CDN selezionate. Vedrai i record DNS che dovresti aggiungere all’interno del tuo contenitore stape.io.

4. Accedi al tuo account DNS e aggiungi i record che vedi nel tuo account stape.io. Di seguito, riportiamo un esempio di configurazione DNS per CloudFlare. Apri le impostazioni DNS del dominio richiesto e clicca su Aggiungi record.

Poi, scrivi i record che vedi nel tuo account stape.io. Assicurati che il proxy sia disattivato.

Di solito, ci vogliono 2-3 ore per verificare il dominio personalizzato. Per alcuni provider DNS, la verifica dei record può richiedere fino a 72 ore. Ti informeremo via e-mail una volta che il dominio personalizzato sarà verificato o se viene rilevato un errore. Se si presenta un errore con la verifica, segui queste istruzioni per verificare il dominio personalizzato.
5. Dopo aver verificato il dominio personalizzato, torna al contenitore del server Google Tag Manager → Scegli il tuo contenitore del server → Amministratore → impostazioni del contenitore → incolla l’URL del server di tagging.

6. Se utilizzi un dominio personalizzato, è altamente consigliato aggiornare lo script Web GTM sul tuo sito web. Questa modifica caricherà gtm.js dal tuo dominio. Per farlo, sostituisci il dominio predefinito googletagmanager.com con il dominio personalizzato che hai impostato nel passaggio precedente.

Tutto fatto!
Dal nostro punto di vista, configurare un dominio personalizzato con lo stesso dominio di origine è l’opzione migliore, in quanto contribuisce a prolungare la durata dei cookie in tutti i browser. Tuttavia, questo metodo è tecnicamente avanzato e richiede un CDN o un bilanciatore di caricamento. Se desideri configurare il dominio di origine, segui questa guida.
Se non riesci a configurare il dominio di origine, abbiamo soluzioni per prolungare la durata dei cookie in Safari: Own CDN e Cookie Keeper.
Utilizzando Stape, puoi configurare server GTM in meno di 1 minuto, ed è la soluzione più economica sul mercato. Stape è conveniente perché acquistiamo server all’ingrosso e per periodi prolungati. Inoltre, ottimizziamo i nostri server per funzionare esclusivamente con Google Tag Manager.
In più, offriamo altri vantaggi:
1. Custom gtm.js e gtag.js loader. Consente di rendere gli script di Google Tag Manager e/o Analytics 4 più resistenti agli ad blocker.
2. Global CDN. Questa funzione consente di velocizzare il servizio dei file JS utilizzando un server più vicino al visitatore del sito. Questo comporta una maggiore velocità della pagina, che potrebbe influire positivamente sul posizionamento organico.
3. Logs. I Logs sono una funzione utile quando si imposta o si risolvono i problemi di tagging lato server. Permettono di determinare quali dati sono stati inviati al server e come sono stati elaborati. Ad esempio, puoi verificare se tutti gli eventi di acquisto hanno avuto uno stato 200 (il che significa che sono stati gestiti correttamente) o verificare tutte le richieste con un codice di risposta 500.
4. Preview header. Ti permette di vedere tutte le richieste in arrivo nel debugger sGTM quando la richiesta non è stata inviata da web GTM.
Puoi leggere tutti i vantaggi del monitoraggio lato server con Stape sul nostro blog.
Il nostro team di esperti è sempre felice di aiutare i nuovi utenti a muovere i primi passi con il monitoraggio e rispondere a qualsiasi domanda.
Per i siti web ad alto volume, offriamo piani personalizzati. Utilizza il nostro calcolatore dei prezzi per trovare il piano migliore per il tuo sito.
Guarda il nostro video su come configurare il server di Google Analytics 4.
Se non hai configurato GA4, segui questi passaggi:
1. Dentro il contenitore Web, crea un nuovo tag di tipo Google Tag.
Aggiungi il tuo Google Tag ID.
Aggiungi un trigger al tag GA4. Di solito, deve attivarsi su tutte le visualizzazioni di pagina.

Puoi anche creare una variabile di impostazione di configurazione di Google tag, che predefinisce le impostazioni del Google Tag se hai bisogno di usare più Google Tag sul tuo sito web e non vuoi aggiungere le impostazioni manualmente per ogni tag.
Per esempio, questi parametri possono definire se vuoi inviare un evento di visualizzazione di pagina ogni volta che si attiva un Google Tag, impostare parametri UTM, impostare l'ID client, ecc. Ecco un elenco di parametri di configurazione standard per i Google Tag.
2. Per configurare il tracciamento degli eventi GA4, vai alla sezione dei tag e crea un nuovo tag di tipo Google Analytics: evento GA4. Aggiungi il tuo GA4 ID e il nome dell’evento; ecco un elenco di nomi di eventi standard.


3. Vai al tuo contenitore del server Google Tag Manager. Clicca su Clienti e Nuovo.

4. Scegli Google Analytics: GA4 (web) e clicca su Salva.

5. Vai su Tag e clicca su Nuovo.

6. Scegli Google Analytics: GA4.

7. Aggiungi ID di misurazione e Nome dell’evento.
ID di misurazione – Segui questa guida per trovare il tuo ID GA4. Puoi aggiungerlo come variabile oppure, se l’evento proviene da un tag GA4 web, lasciare questo campo vuoto per ereditare l’ID di misurazione dell’evento.
Nome dell’evento - il nome dell’evento da inviare a Google. Controlla gli eventi consigliati per ulteriori informazioni. Se questo campo è vuoto, verrà inviato il valore del parametro event_name.

8. Clicca su Triggering.

9. Crea trigger per il tag. Il nome del cliente dovrebbe essere uguale a GA4. Per esempio:
Clicca su +.

Scegli Tipo personalizzato → clicca Alcuni eventi → scegli Nome del cliente nelle variabili integrate → imposta Uguale a GA4 (il nome del tuo cliente GA4) → clicca su Salva.

10. Apri i debugger di GTM web e server e testa la configurazione.
Apri la modalità anteprima del contenitore del server e verifica di vedere le richieste GA4. Pubblica gli aggiornamenti all’interno dei contenitori Google Tag Manager per server e web.

Guarda il nostro video su come configurare il server Google Ads.
Se vuoi avere abbastanza dati per esaminare le prestazioni della tua campagna pubblicitaria e fornire agli algoritmi di apprendimento automatico di Google ulteriori informazioni sugli obiettivi della tua azienda, il monitoraggio delle conversioni di Google Ads è essenziale. Spostare i tag di AdWords su un server ridurrà la quantità di codice che deve essere eseguita sulle pagine web e contribuirà a risolvere problemi di prestazioni per connessioni internet più lente!
Il monitoraggio di Google Ads lato server può funzionare solo utilizzando le richieste GA4 del server. Ciò significa che devi configurare Google Analytics 4 lato server prima di procedere con Google Ads lato server.
1. Assicurati che Google Analytics 4 sia impostato correttamente.
2. Nel contenitore Server, configura il tag Conversion Linker. Questo tag dovrebbe attivarsi su tutte le visualizzazioni di pagina.
3. Configura il tag di remarketing di Google Ads nel server GTM. È simile alla configurazione di un tag di remarketing web. Tutto quello che devi fare è aggiungere un ID di conversione e scegliere un trigger che deve utilizzare le richieste GA4. Puoi anche decidere di inviare dati di eventi di remarketing dinamico e fornire parametri personalizzati.
4. Crea un nuovo tag di monitoraggio delle conversioni di Google Ads nel contenitore Server → aggiungi l’ID e l’etichetta di conversione in modo simile alla configurazione del tag Google Ads web.
In seguito, potrai aggiungere dati su prodotti e utenti. (È molto simile al funzionamento di Facebook Conversion API). Se invii dati su utenti e prodotti dal web al server, puoi abilitare queste caselle di controllo e selezionare i dati dell’evento come fonte di dati.
A differenza delle piattaforme di Google, Facebook consiglia di utilizzare sia il monitoraggio via web che quello via server. Il vantaggio principale del metodo web+server è che utilizza ancora i cookie di terze parti (quando possibile). Il vantaggio principale dell’approccio solo server è che riduce il numero di script java di terze parti sul tuo sito e ti permette di controllare rigorosamente i dati inviati a FB. Quindi, sta a te decidere se utilizzare il monitoraggio FB web+server o solo server.
L'impostazione di FB CAPI è più complicata, poiché richiede la deduplicazione degli eventi (quando si utilizza il metodo web+server), l’invio di parametri dell’utente, come e-mail, numero di telefono, nome/cognome, ecc.
Puoi consultare il nostro post sul blog su come impostare Facebook Conversion API o guardare il nostro video sulla configurazione di Facebook Conversion API con Google Analytics 4.
Speriamo che a questo punto concorderai con noi sul fatto che il monitoraggio lato server è indispensabile per le tue campagne di marketing. Ma è una tecnologia ancora relativamente nuova e non tutte le piattaforme la prevedono, come ad esempio Twitter. Per questo abbiamo creato un elenco di tutti i fornitori che supportano il server GTM e ne abbiamo consolidato i requisiti, le istruzioni e la documentazione.
Integrazioni di piattaforme popolari:
Soluzioni personalizzate e altro ancora:
Oltre all’implementazione diretta del monitoraggio lato server descritta in precedenza in questo post, il monitoraggio lato server offre alcune opportunità avanzate che, in precedenza, non erano disponibili nel monitoraggio web. Di seguito ne illustreremo alcune tra le più diffuse.
1. Collegare il CRM a sGTM
È possibile servire webhook dal CRM a sGTM. All’interno di sGTM, puoi recuperare i dati dei webhook e aggiungerli a qualsiasi piattaforma. Ad esempio, puoi usarli per arricchire i dati di Facebook Conversion API con i parametri dell’utente o gli eventi offline, per inviare gli ordini in negozio dal POS a Google Analytics o per tracciare i rimborsi.
2. Arricchire i dati con Firestore
Firestore è un database che archivia raccolte di documenti. sGTM permette di leggere e scrivere dati da/verso Firestore. sGTM e Firestore offrono opportunità illimitate in termini di arricchimento dei dati. Abbiamo una guida dettagliata su come leggere/scrivere i dati con Firestore.
3. Integrazione con Google Sheet
Stape ha creato un tag personalizzato che prevede l’integrazione di sGTM e Google Sheets. È un’ottima opportunità per chi utilizza strumenti simili a Zapier per tracciare qualsiasi dato dal sito a Google Sheet. Strumenti come Zapier possono essere costosi, mentre con sGTM puoi avere la stessa integrazione a prezzi irrisori. Leggi questo articolo sul tag Google Sheet per sGTM.
Anche se ci sono molte implementazioni sGTM non standard, queste sono le tre principali che si distinguono per essere particolarmente popolari. Per ulteriori informazioni sul tagging lato server, consulta il nostro blog.
Impostare il monitoraggio lato server è un ottimo modo per migliorare le prestazioni del tuo sito web e ottenere dati più precisi. In questo post abbiamo raccolto le informazioni generali necessarie per iniziare a utilizzare il monitoraggio lato server. Abbiamo esaminato tutte le guide e i casi d’uso possibili. Il tagging lato server ha molti casi d’uso reali e potenziali. Sul nostro blog abbiamo un post che tratta i casi d’uso del monitoraggio lato server in modo dettagliato.
Non esitare a contattarci per ricevere assistenza. Siamo esperti di monitoraggio lato server e possiamo aiutarti a tuffarti nel mondo dei tag.
Sono sufficienti alcune semplici domande. Fate clic su Richiedi un preventivo, compilate il modulo e vi invieremo un preventivo.
Commenti