Il monitoraggio lato server monitora l’attività del sito web degli utenti e si basa su server cloud anziché sul browser dell’utente. Si tratta di una tendenza all’inizio dell’era senza cookie. Questo post esplorerà il monitoraggio lato server, il suo funzionamento e i suoi vantaggi e svantaggi rispetto al monitoraggio lato client. Iniziamo!
Prima di entrare nei dettagli del monitoraggio sul lato server, soffermiamoci un attimo su cosa sia il monitoraggio sul lato client. In questo modo, sarà molto più facile capire la differenza tra i due.
Che cos’è il monitoraggio lato client?
Il monitoraggio lato client è il metodo più diffuso per collegare i siti web alle piattaforme di monitoraggio. Utilizza il browser dell’utente (client) per inviare informazioni al sistema di gestione dei tag o alla piattaforma di analisi. Uno dei sistemi di gestione dei tag più diffusi è Google Tag Manager. Dopo aver collegato il sito a Google Tag Manager, puoi usarlo per inviare informazioni a qualsiasi piattaforma, come Google Analytics, Facebook, TikTok, Mailchimp, ecc.

Per far funzionare il monitoraggio lato client, aggiungi il codice di Google Tag Manager (o di qualsiasi altro sistema di gestione dei tag) al tuo sito web e, idealmente, crea un livello di dati. Dopodiché, vengono impostati i tag e i trigger che inviano le informazioni sull’attività degli utenti a strumenti di terze parti.
Che cos’è il monitoraggio lato server?
Con il monitoraggio lato server, il tuo sito web invia prima i dati al server cloud. Poi il server cloud distribuisce i dati tra fornitori terzi e piattaforme di monitoraggio. La piattaforma di monitoraggio lato server più diffusa è ancora una volta Google Tag Manager. La piattaforma di monitoraggio lato server ha rilasciato il suo tipo di tagging lato server nel 2020.
Un server cloud funziona come un proxy tra le informazioni inviate a uno strumento di terze parti e il tuo sito (o qualsiasi altra fonte di dati). Per utilizzare Google Tag Manager su server, devi configurare un server cloud che dovrebbe (ma non obbligatoriamente) utilizzare il sottodominio del tuo sito web. Quindi, utilizza le richieste del server GTM per inviare le informazioni alle piattaforme di monitoraggio.

Con Stape, puoi impostare il tagging degli URL dei server con un solo clic: è semplicissimo. Inoltre, ti fa risparmiare soldi. L’hosting di Stape è circa cinque volte più economico di GCP. Oltre al costo e alla semplicità, il tagging lato server con Stape offre numerosi vantaggi, come il Custom Loader, il CDN globale, i log, il Cookie Keeper anonimo, i domini multipli, l’intestazione dell’anteprima, la condivisione dell’account, l’autoscaling, l’API, le zone del server e molto altro ancora.
Considerando tutti i vantaggi del monitoraggio lato server, non c’è da stupirsi che abbia numerosi casi d’uso. Vediamo quelli più popolari:
- Sicurezza dei dati. Il tagging lato server consente un maggiore controllo dei dati, poiché questi vengono elaborati e memorizzati sui tuoi server prima di essere inviati a servizi di terze parti.
- Conformità alla privacy. Grazie al tagging lato server, ti assicuri che solo i dati necessari e conformi vengano condivisi con servizi di terze parti.
- Miglioramento dei tempi di caricamento delle pagine. Gestendo il monitoraggio e l’analisi sul lato server, puoi ridurre la quantità di JavaScript in esecuzione nel browser dell’utente, il che si traduce in tempi di caricamento delle pagine più brevi e in una migliore esperienza dell’utente.
- Riduzione dell’elaborazione lato client. L’esternalizzazione della raccolta e dell’elaborazione dei dati sul server può ridurre il carico sul lato client.
- Arricchimento avanzato dei dati. Il monitoraggio lato server permette di integrare altre fonti di dati, come database interni o API di terze parti.
- Trasformazione complessa dei dati. Il server esegue trasformazioni e calcoli complessi dei dati prima di inviarli ai servizi di terze parti, garantendo dati più puliti e accurati.
- Modelli di attribuzione perfezionati. L’estensione della durata dei cookie e la combinazione di dati web e lato server permettono di ottenere modelli di attribuzione più accurati.
- Eludere gli ad blocker. Dal momento che i dati vengono inviati direttamente dal tuo server, il tagging lato server ha meno probabilità di essere bloccato dagli ad blocker.
- Integrazione con sistemi interni come ERP, CRM e altri strumenti di business intelligence.
- Flussi di lavoro personalizzati e automazione per attivare campagne di marketing o avvisi operativi.
- Inrtegrazione dei dati offline. Puoi integrare i dati di conversione offline, come gli acquisti in negozio o le vendite telefoniche, con i dati online per creare una visione completa del percorso del cliente.
Per impostare il tagging lato server puoi utilizzare diversi strumenti. La nostra scelta è il contenitore server Google Tag Manager. Secondo noi, i principali vantaggi dell’uso di sGTM sono:
Se vuoi impostare il tagging lato server di Google Tag Manager sul tuo sito web, abbiamo un manuale dettagliato su come farlo con il nostro servizio.
Utilizzando Stape, puoi configurare il server GTM in meno di un minuto e siamo la soluzione più economica sul mercato. Stape è conveniente perché acquistiamo server in blocco e per un periodo prolungato. Inoltre, ottimizziamo i nostri server affinché funzionino solo con Google Tag Manager.
A parte questo, Stape ha molti altri vantaggi:
1. Custom gtm.js and gtag.js loader. Consente di rendere gli script di Google Tag Manager e/o Analytics 4 più resistenti agli ad blocker.
2. Global CDN. Questa funzione consente di velocizzare il servizio dei file JS utilizzando un server più vicino al visitatore del sito. Questo comporta una maggiore velocità della pagina, che potrebbe influire positivamente sul posizionamento organico.
3. Logs. I Logs sono una funzione utile quando si imposta o si risolvono i problemi di tagging lato server. Permettono di determinare quali dati sono stati inviati al server e come sono stati elaborati. Ad esempio, puoi verificare se tutti gli eventi di acquisto hanno avuto uno stato 200 (il che significa che sono stati gestiti correttamente) o verificare tutte le richieste con un codice di risposta 500.
4. Cookie Keeper. Estendi i cookie quando una persona utilizza un qualsiasi browser con l’ultima versione di ITP, che accorcia la durata di vita dei cookie per le risposte provenienti da IP di terze parti. Devi fare una sola cosa: attivare il nostro Cookie Keeper potenziato.
5. Anonimyzer. Con questo potenziamento puoi rimuovere o rendere anonimi i dati degli utenti da Google Analytics.
Sul nostro blog, abbiamo un altro post che illustra i benefici dell’hosting Stape per il server di Google Tag Manager.
Il primo passo per iniziare a utilizzare il tagging lato server è la configurazione del contenitore sGTM. Utilizzando Stape, puoi configurare un server di tagging per il contenitore sGTM con un solo clic. Ti basta seguire questi passaggi:
1. Apri il contenitore WEB Google Tag Manager su https://tagmanager.google.com/.
Clicca su Amministratore. Sotto la colonna del contenitore, clicca su +.

2. Digita il nome del contenitore, scegli Server e clicca su Crea.

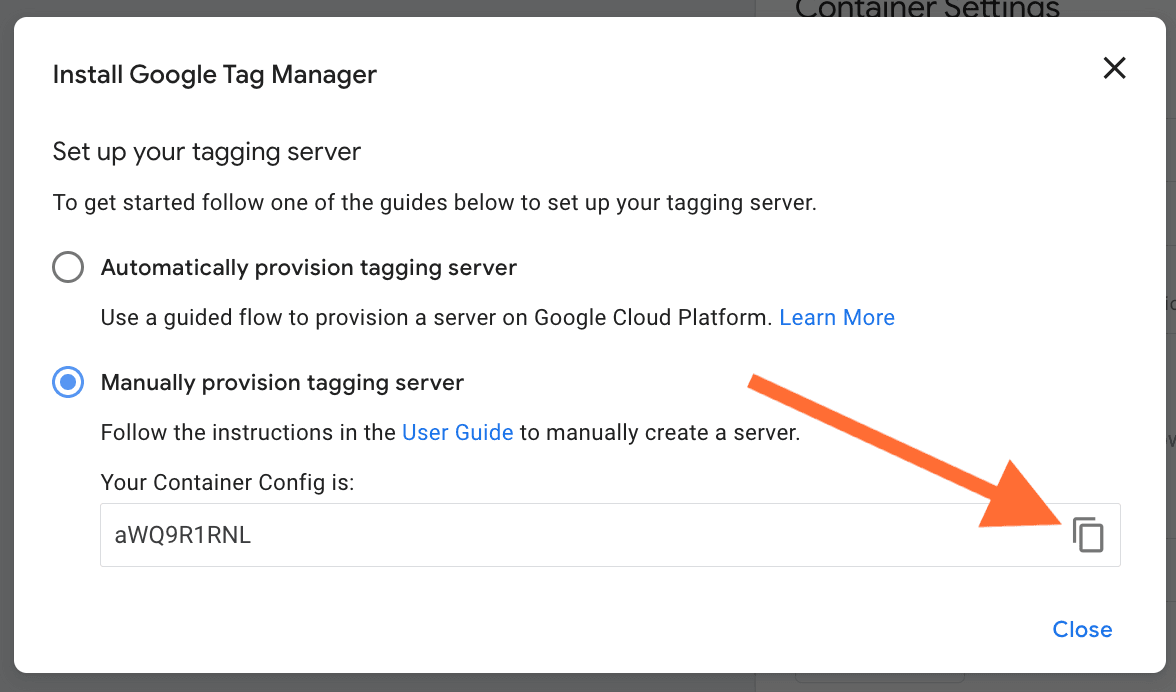
3. Scegli Fornitura manuale del server di tagging, copia la configurazione del contenitore e incollala in un qualsiasi editor di testo. Ci servirà per i passaggi successivi.

4. Vai su stape.io e crea un account, oppure esegui l’accesso.

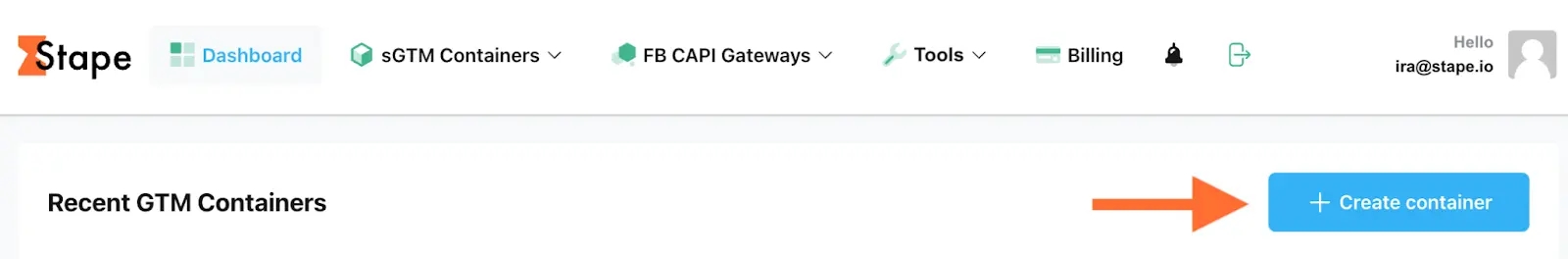
5. Clicca su Crea contenitore in alto a destra.

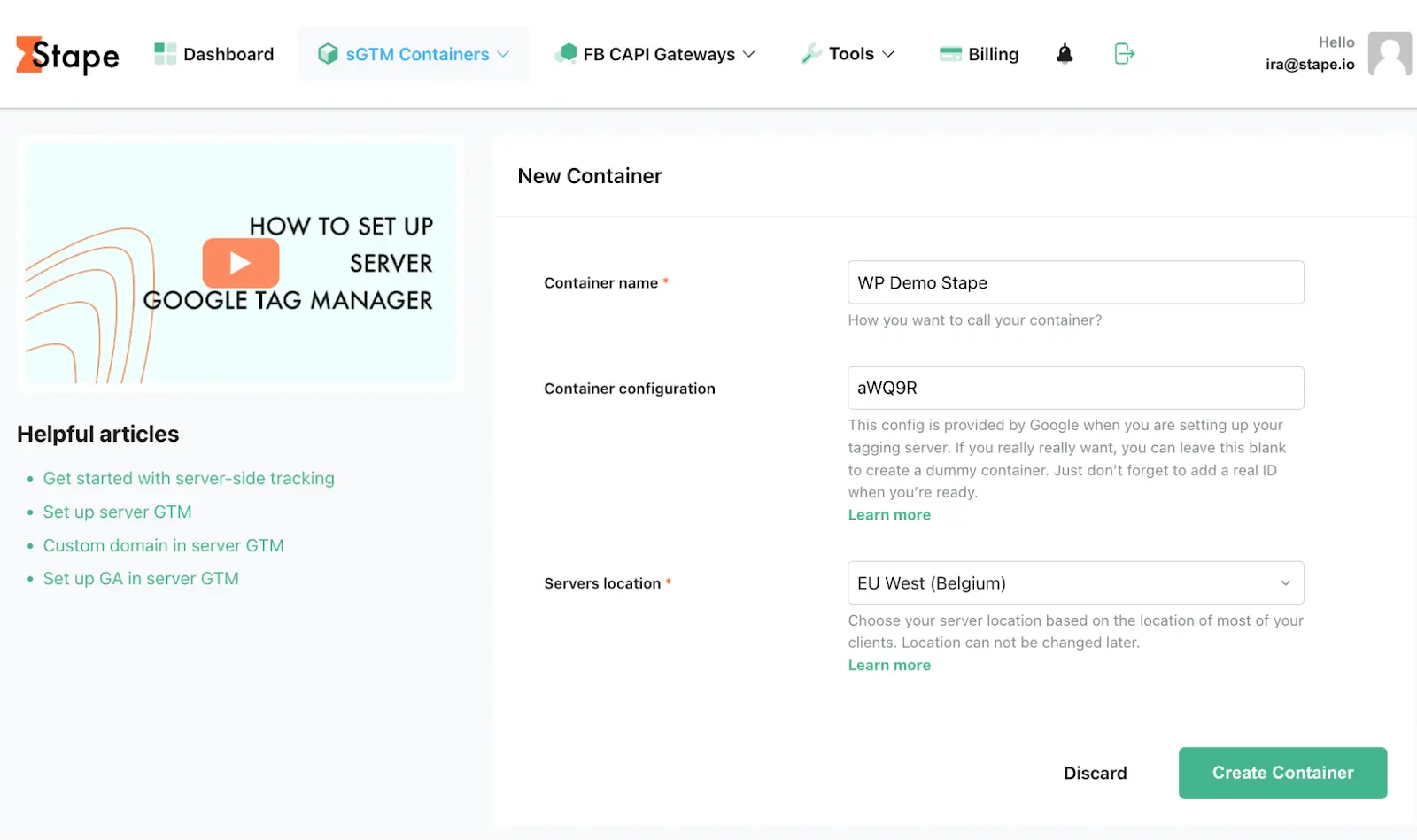
6. Inserisci i dettagli del contenitore:

7. Scegli un piano per il tuo contenitore. Puoi iniziare con un Piano gratuito. Clicca Continua con un Piano gratuito.

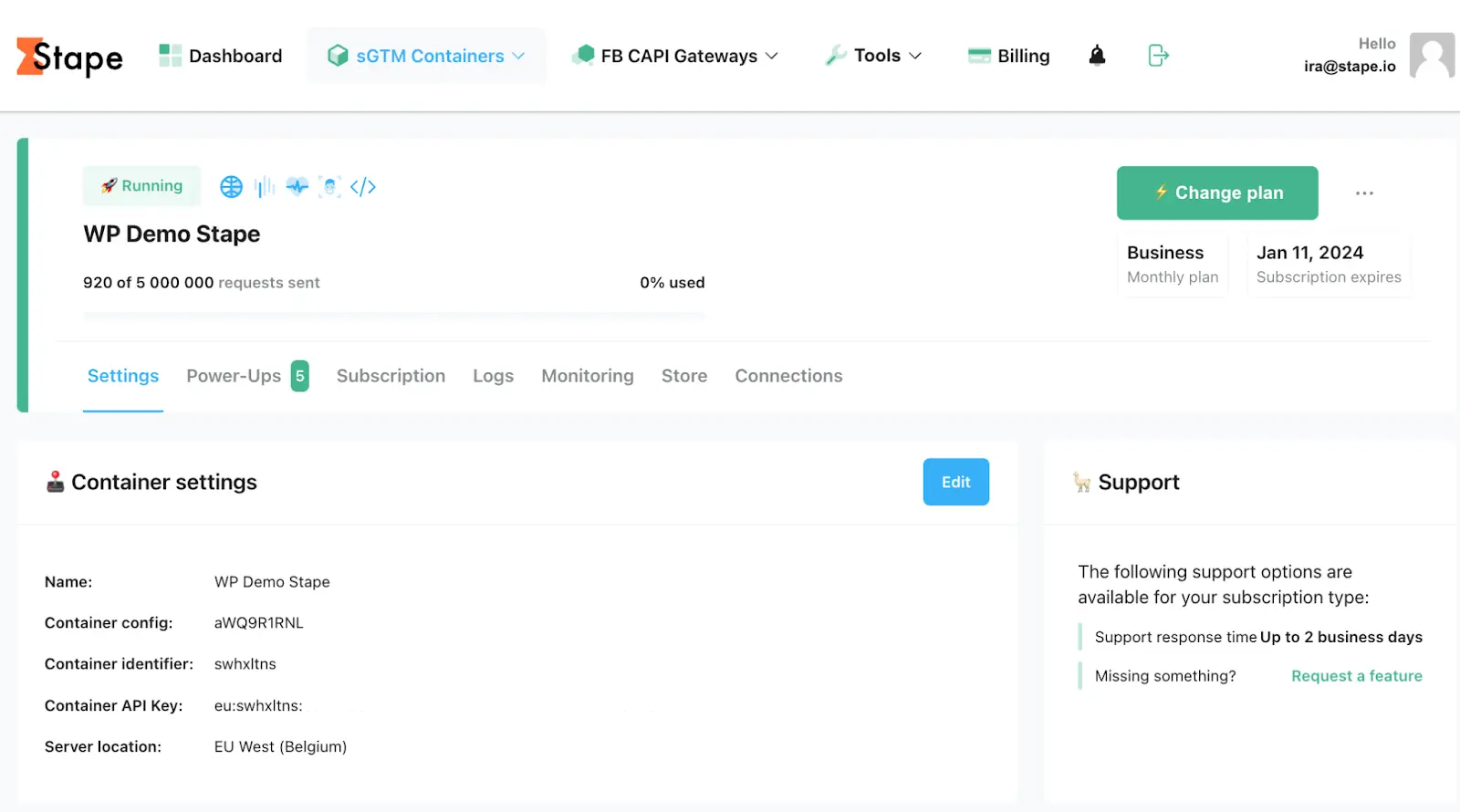
8. Vedrai lo stato del tuo contenitore, la configurazione del contenitore e il nome del piano. La distribuzione di un contenitore del server richiede circa 5 minuti. Ricarica la pagina per aggiornare lo stato. Se l’impostazione del lato server di Google Tag Manager è stata eseguita correttamente, dovresti vedere lo stato “In esecuzione”.

Consigliato. Imposta un dominio personalizzato:

Sul nostro blog, abbiamo un post dettagliato in cui descriviamo la mappatura di un dominio personalizzato per il container Google Tag Manager del server: utilizzando la stessa origine (Cloudflare e nginx).
Tuttavia, qui ci occuperemo della configurazione di un sottodominio personalizzato:
1. Apri il tuo container sGTM su Stape, scorri verso il basso fino a “Domini” e clicca su Aggiungi dominio personalizzato.

2. Scrivi un dominio personalizzato.
3. Vedrai i record DNS che dovresti aggiungere.
Il record DNS dipende dalla posizione del server e dall’opzione CDN che scegli.


I record DNS che dovresti configurare variano a seconda della posizione del server e delle impostazioni CDN selezionate. Vedrai i record DNS che dovresti aggiungere all’interno del tuo contenitore stape.io.
4. Accedi al tuo account DNS e aggiungi i record che vedi nel tuo account stape.io. Di seguito, riportiamo un esempio di configurazione DNS per CloudFlare. Apri le impostazioni DNS del dominio richiesto e clicca su Aggiungi record.

Poi, scrivi i record che vedi nel tuo account stape.io. Assicurati che il proxy sia disattivato.

Di solito, ci vogliono 2-3 ore per verificare il dominio personalizzato. Per alcuni provider DNS, la verifica dei record può richiedere fino a 72 ore. Ti informeremo via e-mail una volta che il dominio personalizzato sarà verificato o se viene rilevato un errore. Se si presenta un errore con la verifica, segui queste istruzioni per verificare il dominio personalizzato.
5. Dopo aver verificato il dominio personalizzato, torna al contenitore del server Google Tag Manager → Scegli il tuo contenitore del server → Amministratore → impostazioni del contenitore → incolla l’URL del server di tagging.

6. Se utilizzi un dominio personalizzato, è altamente consigliato aggiornare lo script Web GTM sul tuo sito web. Questa modifica caricherà gtm.js dal tuo dominio. Per farlo, sostituisci il dominio predefinito googletagmanager.com con il dominio personalizzato che hai impostato nel passaggio precedente.

Tutto fatto!
Dal nostro punto di vista, configurare un dominio personalizzato con lo stesso dominio di origine è l’opzione migliore, in quanto contribuisce a prolungare la durata dei cookie in tutti i browser. Tuttavia, questo metodo è tecnicamente avanzato e richiede un CDN o un bilanciatore di caricamento. Se desideri configurare il dominio di origine, segui questa guida sul nostro blog.
Se non riesci a configurare il dominio di origine, abbiamo soluzioni per prolungare la durata dei cookie in Safari: Own CDN e Cookie Keeper.
Padroneggiando il monitoraggio lato server, puoi ottenere informazioni preziose sul comportamento degli utenti che possono costituire la base delle tue strategie di marketing e migliorare le prestazioni del tuo sito web.
Il nostro team di esperti è sempre lieto di aiutare i nuovi utenti a familiarizzare con il monitoraggio e di rispondere a qualsiasi domanda.
Per i siti web ad alto volume, offriamo piani personalizzati. Usa il calcolatore dei prezzi per scegliere il piano migliore per il tuo sito.
Bastano poche semplici domande. Cliccate su Chiedere aiuto , compilate il modulo e vi invieremo un preventivo.
Commenti