Server-side tracking is an advanced method of collecting user activity data that shifts the process from the user's web browser (the client side) to a server you manage. Unlike traditional client-side tracking, where JavaScript tags send data directly from the browser to third-party platforms, server-side tracking adds an extra layer by routing data through your own server.
Before getting into the details of server-side tracking, let’s briefly discuss what client-side tracking is. This way, it will be much easier to grasp the difference between the two.
What is client-side tracking?
Client-side tracking is the most common method for connecting websites with tracking platforms. It utilizes the user's browser (the client) to send information to a tag management system or analytics platform. One of the most popular tag management systems is Google Tag Manager. Once your site is connected to Google Tag Manager, you can use it to send information to various platforms, including Google Analytics, Facebook, TikTok, Mailchimp, etc.

To implement client-side tracking, you should add the Google Tag Manager (or any other tag management system) code to your website and, ideally, create a data layer. After that, you set up tags and triggers to send information about user activity to third-party tools.
What is server-side tracking?
With server-side tracking, your website first sends data to a cloud server, which then distributes that data between third-party vendors and tracking platforms. The most popular server-side tracking platform is Google Tag Manager, which introduced its server-side tagging in 2020.
A cloud server acts as a proxy between the information you send to a third-party tool and your site (or any other data source). To use server-side Google Tag Manager, you need to set up a cloud server that should (but is not required to) utilize a subdomain of your website. Then, use server GTM requests to forward information to the tracking platforms.

| Use our free Website Tracking Checker to get a detailed report on how to fix tracking issues and boost performance. This tool shows you how well your website analytics tracking aligns with modern best practices and highlights opportunities to improve data quality for your analytics systems and ad platforms. Digital marketers and agencies can run fast tracking audits, use the report as a checklist to double-check implementations, and win more clients by demonstrating the value of server-side tracking. |
Here are the main benefits of server-side tagging:
With Stape, you can set up tagging server URLs in just one click. It's incredibly simple and cost-effective. Stape's hosting is approximately five times cheaper than GCP. Beyond cost and simplicity, server-side tagging with Stape offers numerous advantages, including Custom Loader, Global CDN, Logs, Anonymizer Cookie Keeper, Multi Domains, Preview Header, account sharing, Autoscaling, API, server zones, and more.
Given the many benefits of server-side tracking, it's no surprise that it has numerous use cases. Here are some of the most popular ones:
- Data security. Server-side tagging provides greater control over data, with processing and storage occurring on your servers before being sent to third-party services.
- Privacy compliance. With server-side tagging, you can ensure that only the necessary and compliant data is shared with third-party services.
- Improved page load times. By handling tracking and analytics on the server side, you can reduce the amount of JavaScript running in the user's browser, which results in faster page load times and improved user experience.
- Reduced client-side processing. Offloading data collection and processing to the server can reduce the load on the client side.
- Advanced data enrichment. Server-side tracking allows for the integration of additional data sources, such as internal databases or third-party APIs.
- Complex data transformation. The server performs complex data transformations and calculations before sending the data to third-party services, ensuring cleaner and more accurate data.
- Refined attribution models. Extending cookie lifetimes and combining web and server-side data can achieve more accurate attribution models.
- Bypass ad blockers. Since the data is sent directly from your server, server-side tagging is less likely to be blocked by ad blockers.
- Integration with internal systems like ERP, CRM, and other business intelligence tools.
- Custom workflows and automation to trigger marketing campaigns or operational alerts.
- Offline data integration. You can integrate offline conversion data, such as in-store purchases or phone sales, with online data to create a complete view of the customer journey.
There are several tools available for setting up server-side tagging, but our preferred choice is the server Google Tag Manager container. The main advantages of using sGTM include:
If you want to set up Google Tag Manager server-side tagging on your website, we have a step-by-step manual on how to do it with our service.
With Stape, you can set up server GTM in less than a minute, and we are the most affordable solution on the market. Stape is cost-effective because we purchase servers in bulk and for extended periods, and we optimize our servers specifically for Google Tag Manager.
Additionally, Stape offers many other advantages:
1. Custom gtm.js and gtag.js Loader. This helps you make Google Tag Manager and/or Analytics 4 scripts more resistant to ad blockers.
2. Global CDN. This allows for faster JS file serving by using a server that resides closer to your site visitor. This results in improved page speed, which might positively affect organic ranking.
3. Logs. Logs are a useful feature for setting up or troubleshooting server-side tagging, helping you determine what data was sent to the server and how it was processed. For example, you can verify whether all purchase events returned a 200 status (indicating success) or identify requests with a 500 response code.
4. Cookie Keeper. This feature extends cookie lifetimes when a user accesses your site with any browser using the latest version of ITP, which shortens cookie lifespans for responses from third-party IPs. You only need to activate our Cookie Keeper power-up.
5. Anonymizer. With this power-up, you can remove or anonymize user data from Google Analytics.
We have a dedicated blog post outlining the benefits of Stape hosting for Google Tag Manager server.
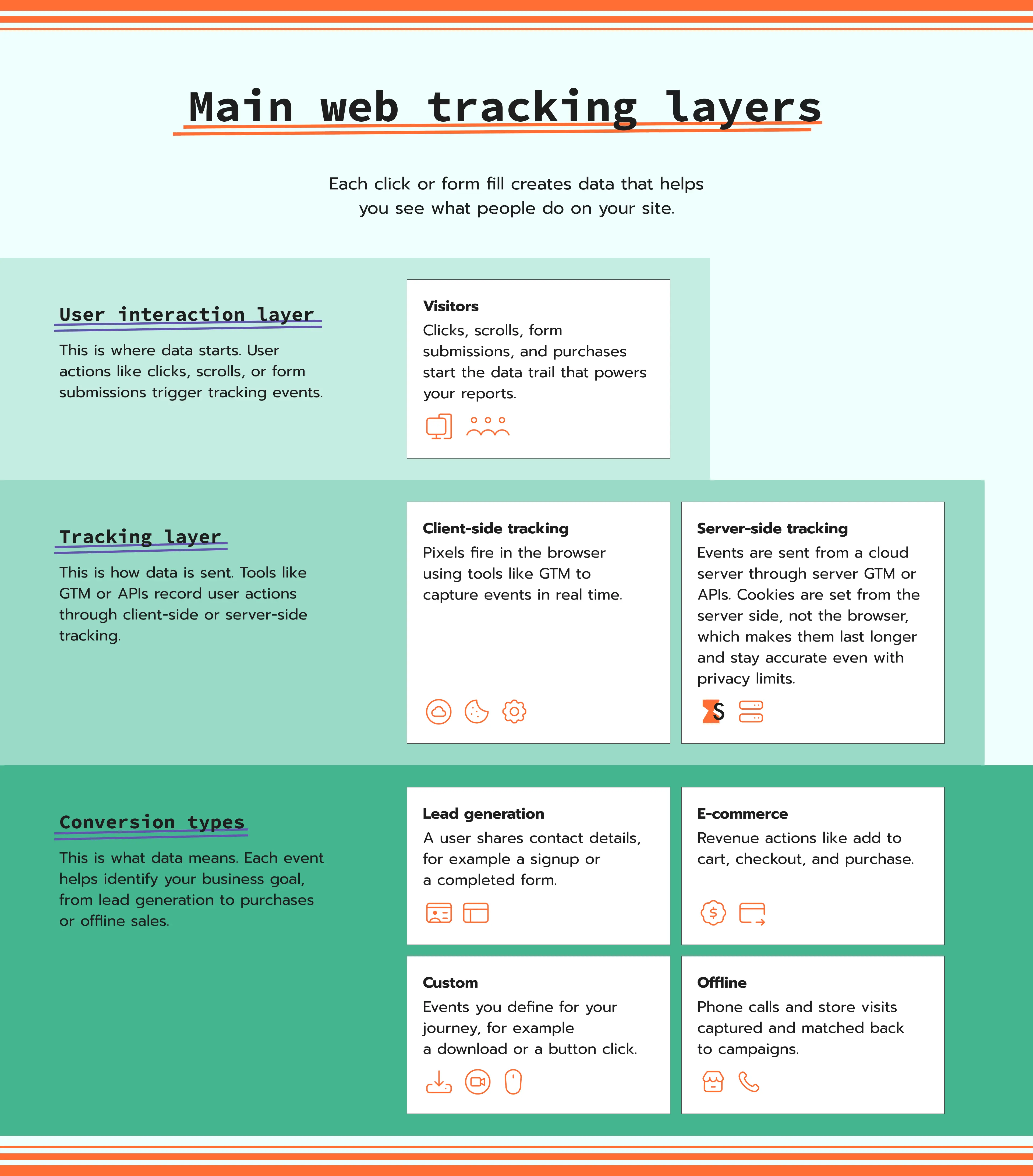
Last but not least, understanding web tracking as a multi-layer structure can help clarify how different data collection methods interact. From user interactions captured in the browser to data processed on your server and finally sent to analytics platforms, each layer of tracking plays a role in accuracy, reliability, and privacy.

You can explore the entire concept in detail in our web tracking hierarchy blog post, which illustrates how client-side and server-side tracking complement each other.
By mastering server-side tracking, you can gain valuable insights into user behavior that can form the basis of your marketing strategies and improve your website's performance.
Our team of experts is always ready to help new users get started with tracking and answer any questions.
For high-volume websites, we offer custom plans. Feel free to use the pricing calculator to estimate the best plan for your site.
Comments