Collecter des données sur les visiteurs de votre site web est essentiel pour analyser et améliorer la présence en ligne de votre entreprise, atteindre des utilisateurs et les convertir en clients. Il existe deux façons de collecter des données : du côté client et du côté serveur, chacune ayant ses avantages et ses limitations.
Avec le suivi côté client, le navigateur envoie une requête directement à un service de suivi tiers comme Google Analytics. L'interaction se fait entre le navigateur et le service tiers. Avec le suivi côté serveur, un point intermédiaire est ajouté. Dans ce cas, il s'agit du serveur cloud de Google Tag Manager. La requête est d'abord envoyée au serveur cloud, qui la traite et l'envoie ensuite à un système tiers (Google Analytics). Cela signifie que le serveur cloud traite la requête au lieu du navigateur du client.
Le marquage côté serveur de Google Tag Manager (GTM) permet aux propriétaires de sites web de déplacer les pixels de suivi tiers de leur site vers le serveur cloud. Cela signifie que le navigateur du client ne traitera plus les pixels de suivi. Ils seront chargés directement depuis le serveur. Cette approche offre les avantages suivants:
Vos outils d'analyse de marketing digital (comme Google Analytics) peuvent fonctionner sans exécuter de cookies tiers côté client. Avec des conteneurs côté serveur correctement configurés, vous n'aurez plus à vous soucier du JavaScript lourd, des cookies tiers bloqués et des données incomplètes dans les outils d'analyse.
Toutes les requêtes seront considérées comme de première partie si le suivi côté serveur est hébergé dans le sous-domaine de votre site web. Google a une description détaillée du suivi serveur GTM et de ses avantages pour votre site.
Il existe de nombreux éléments communs entre les conteneurs web et serveur, comme les balises, déclencheurs, variables, mode aperçu, etc. Cependant, la configuration du conteneur GTM côté serveur est plus complexe que celle du conteneur web standard.
La principale difficulté pour configurer un conteneur GTM côté serveur est la configuration de l'environnement cloud pour exécuter le conteneur sGTM. Avec l'aide de Stape, configurer les serveurs cloud pour sGTM ne prendra que 5 minutes, et il n'est pas nécessaire de faire appel à des développeurs. De plus, Stape offre des fonctionnalités supplémentaires au-dessus du serveur Google Tag Manager, comme contourner les bloqueurs de publicité, prolonger la durée de vie des cookies, envoyer des données hors ligne, etc.
? Cette vidéo montre comment configurer un conteneur Google Tag Manager côté serveur
Voici le guide étape par étape pour configurer un conteneur GTM côté serveur.
1. Ouvrez votre conteneur Web Google Tag Manager à l'adresse https://tagmanager.google.com/.
Cliquez sur Admin. Sous la colonne du conteneur, cliquez sur +.

2. Saisissez le nom du conteneur, sélectionnez Serveur, et cliquez sur Créer.

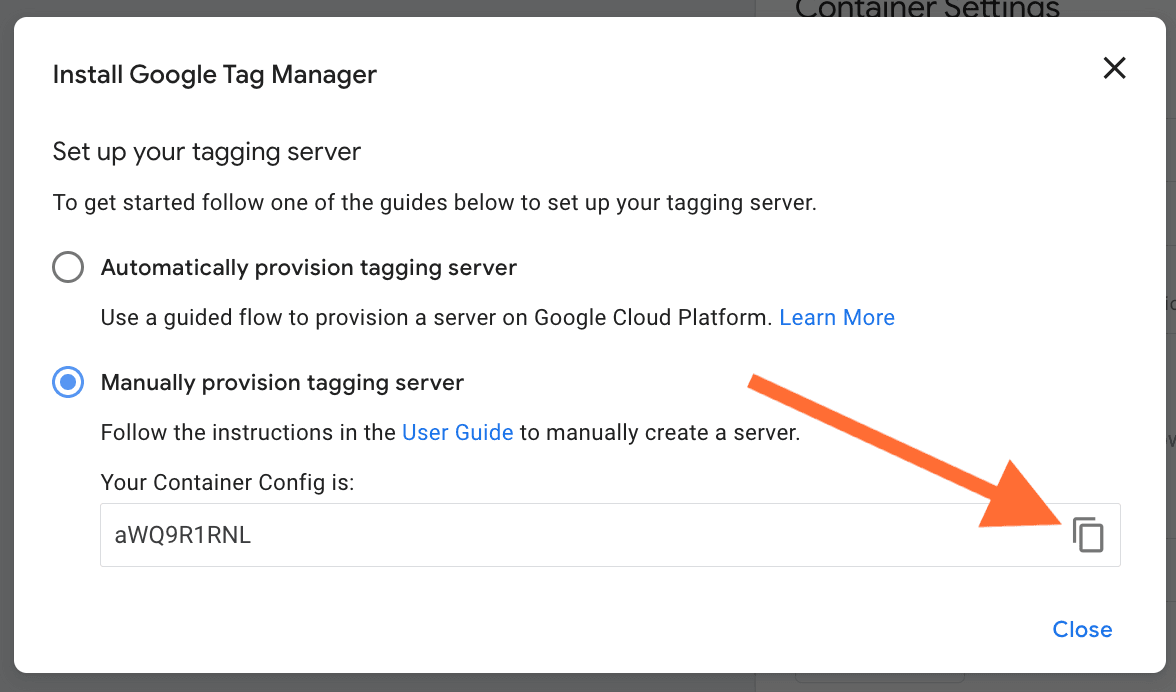
3. Choisissez Configurer manuellement le serveur de balisage, copiez la configuration de votre conteneur et collez-la dans un éditeur de texte. Nous en aurons besoin pour les prochaines étapes.

1. Allez sur stape.io et créez un compte ou connectez-vous.

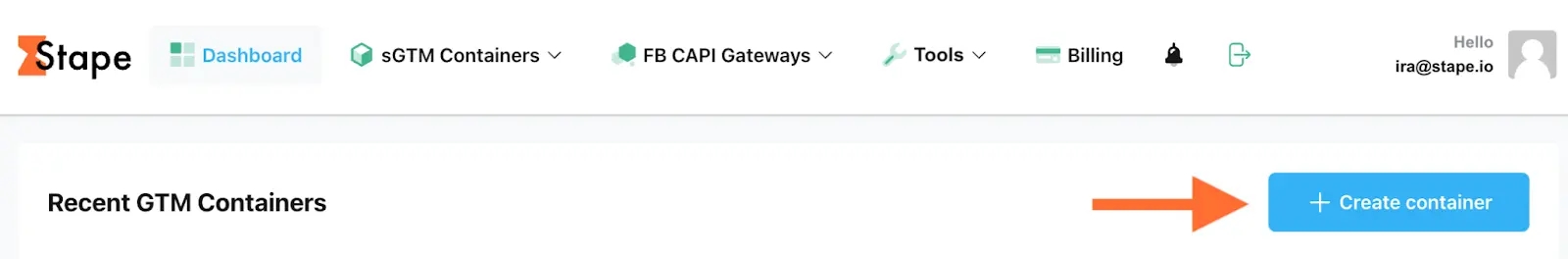
2. Cliquez sur Créer un conteneur en haut à droite.

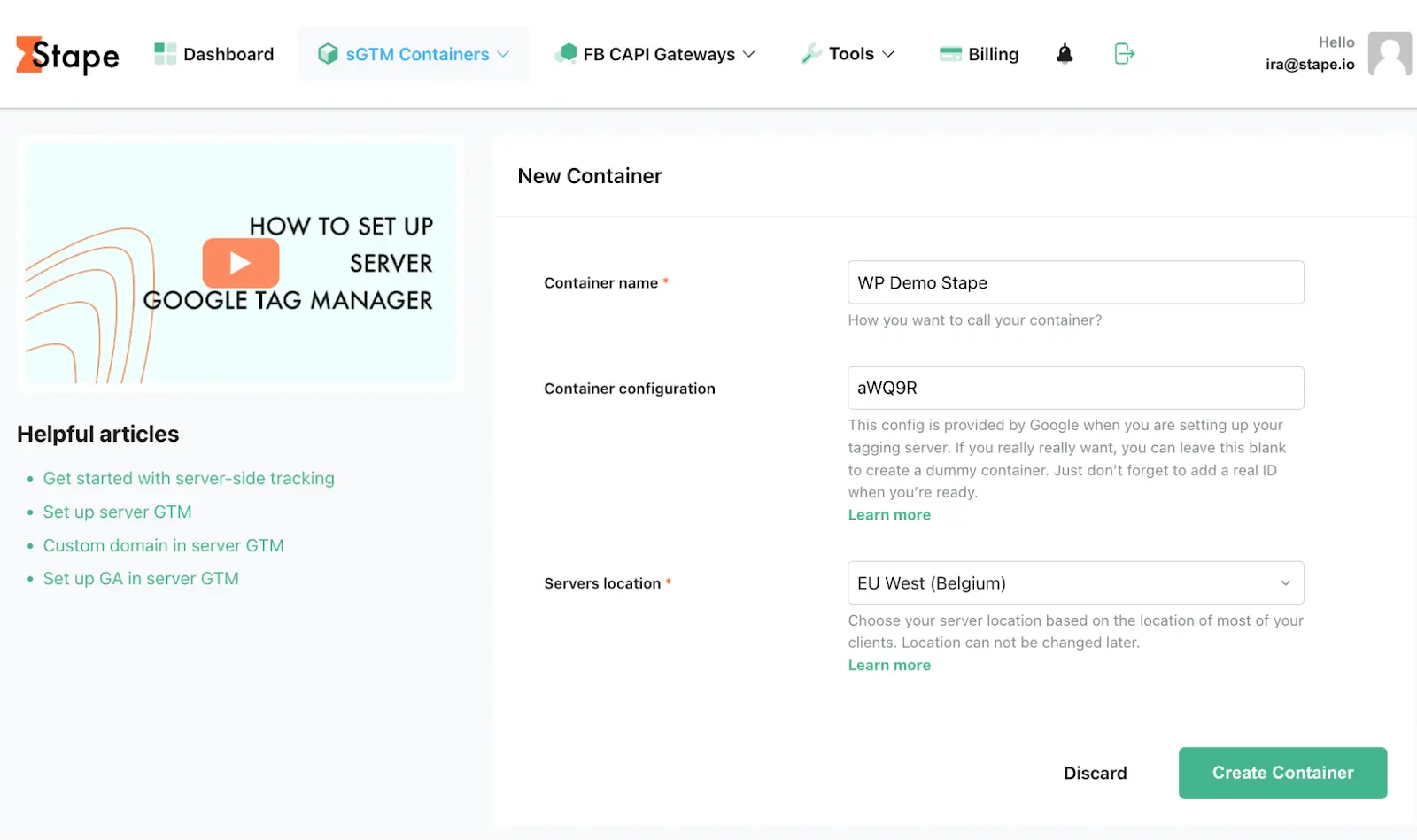
3. Entrez les détails de votre conteneur :

4. Choisissez un plan pour votre conteneur. Vous pouvez commencer avec un plan gratuit. Cliquez sur Continuer avec le plan gratuit.

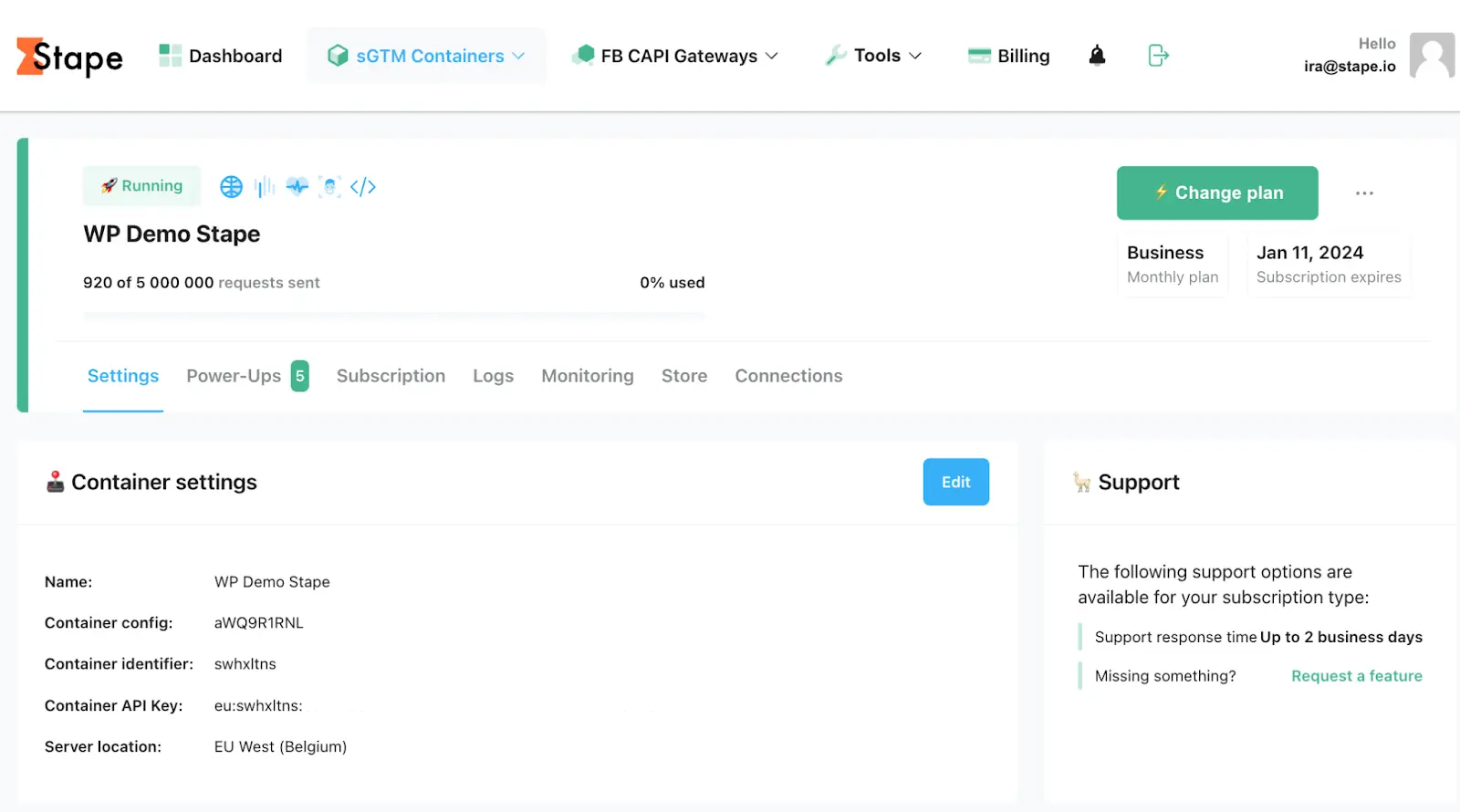
5. Vous verrez le statut de votre conteneur, la configuration du conteneur et le nom du plan. Il faut environ 5 minutes pour déployer un conteneur serveur. Veuillez actualiser la page pour mettre à jour le statut. Si la configuration côté serveur de Google Tag Manager a été correctement effectuée, vous devriez voir le statut "En cours d'exécution".

Vous pouvez utiliser une URL de serveur de balisage personnalisée pour configurer des cookies de première partie. L'URL du serveur de balisage ou le domaine personnalisé doit partager le même domaine que votre site web. Par exemple, si votre domaine de site web est exemple.com, l'URL du serveur de balisage devrait ressembler à ss.exemple.com.

Un article de blog détaillé décrit le mappage d'un domaine personnalisé pour le conteneur Google Tag Manager côté serveur, utilisant la même origine (Cloudflare et nginx).
Mais ici, nous allons aborder la configuration d'un sous-domaine personnalisé :
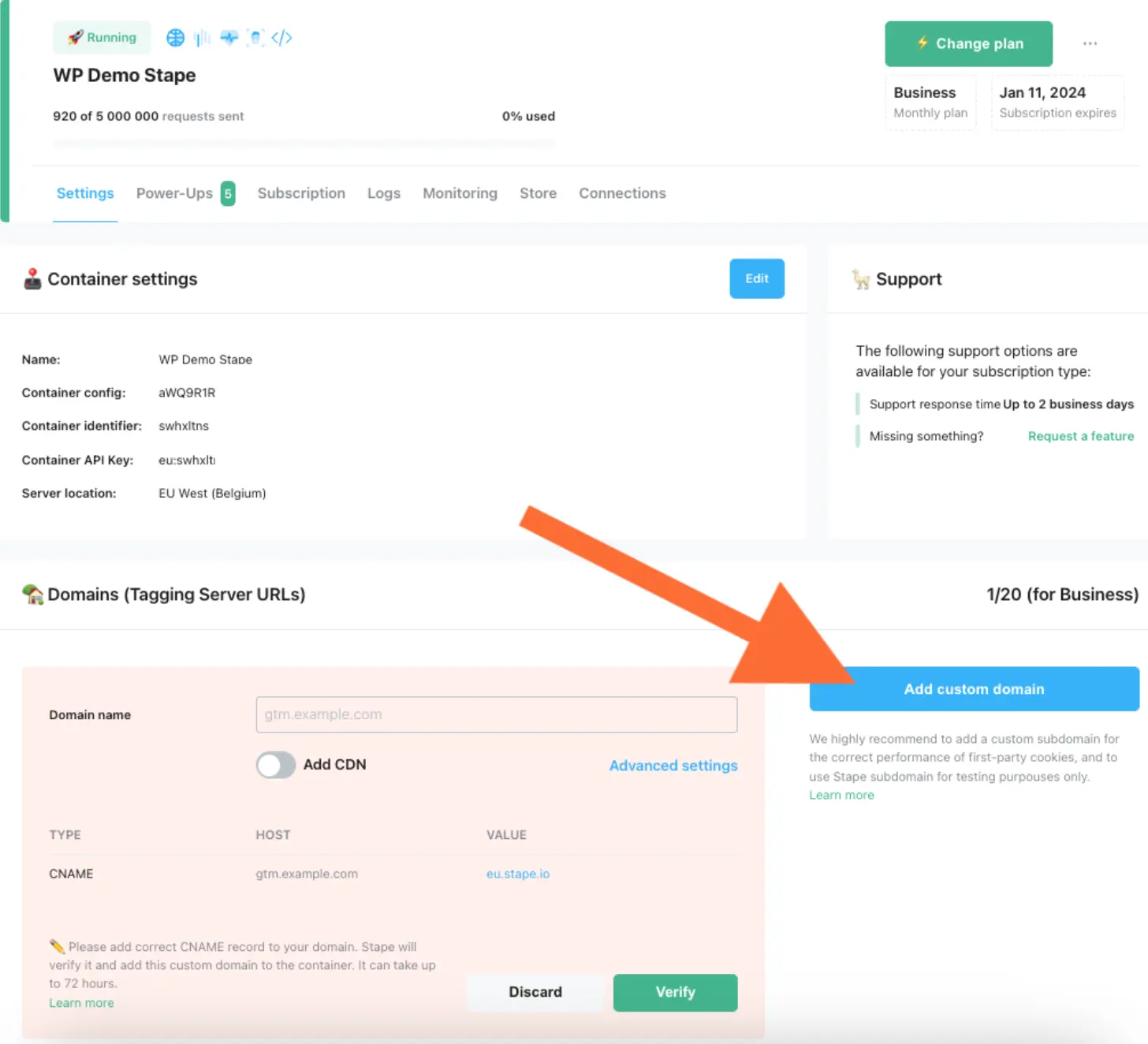
1. Ouvrez votre conteneur sGTM sur Stape, faites défiler jusqu'à "Domaines" et cliquez sur Ajouter un domaine personnalisé.

2. Write a custom domain.
3. Vous verrez les enregistrements DNS à ajouter.
Ces enregistrements DNS dépendent de l'emplacement du serveur et de l'option CDN choisie.


Les enregistrements DNS que vous devez configurer varient en fonction de l'emplacement du serveur et des paramètres CDN sélectionnés. Vous verrez les enregistrements DNS à ajouter dans votre conteneur stape.io.

4. Connectez-vous à votre compte DNS et ajoutez les enregistrements que vous voyez dans votre compte stape.io. Voici un exemple de configuration DNS pour CloudFlare. Ouvrez les paramètres DNS du domaine requis et cliquez sur Ajouter un enregistrement.

Ensuite, écrivez les enregistrements que vous voyez dans votre compte stape.io. Assurez-vous que le proxy est désactivé.

Généralement, la vérification du domaine personnalisé prend entre 2 et 3 heures. Pour certains fournisseurs DNS, cela peut prendre jusqu'à 72 heures. Nous vous enverrons un email une fois le domaine personnalisé vérifié ou si une erreur est détectée. Si une erreur de vérification survient, suivez les instructions sur la manière de vérifier un domaine personnalisé.
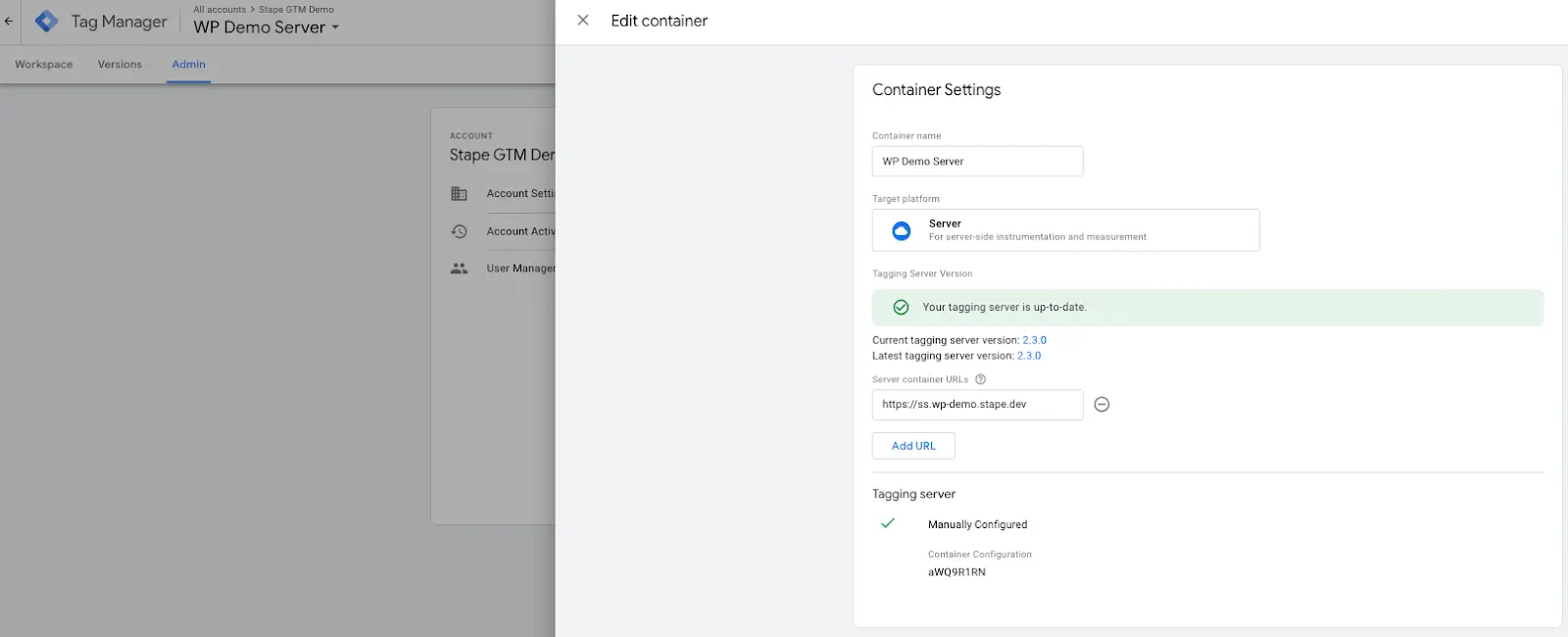
5. Une fois le domaine personnalisé vérifié, retournez dans le conteneur serveur de Google Tag Manager → Choisissez votre conteneur serveur → Admin → Paramètres du conteneur → Collez l'URL du serveur de balisage.

6. Si vous utilisez un domaine personnalisé, il est fortement recommandé de mettre à jour le script Web GTM sur votre site web. Cette modification chargera gtm.js depuis votre domaine. Pour ce faire, remplacez le domaine par défaut googletagmanager.com par le domaine personnalisé que vous avez configuré à l'étape précédente.

Ouvrez votre conteneur Web, créez une nouvelle balise - Google Tag. Ajoutez votre ID de Google Tag.
Dans la section Paramètres de configuration, ajoutez les paramètres suivants :
Ajoutez un déclencheur à la balise GA4. Normalement, il doit se déclencher sur toutes les vues de page.

Optional: You can also create a Google tag: Configuration settings variable that will predefine Google Tag settings if you need to use multiple Google Tags on your website and do not want to add settings for each of the tags manually.

Ces paramètres peuvent, par exemple, inclure une configuration qui définit si vous souhaitez envoyer un événement de vue de page à chaque activation d'une balise Google, définir des paramètres UTM, un ID client, etc. Il existe une liste de paramètres de configuration standards pour les balises Google.
Pour configurer l'événement GA4, allez dans la section des balises et créez une nouvelle balise avec le type de balise Google Analytics : Événement GA4. Ajoutez votre ID GA4 et le nom de l'événement.

Ouvrez le conteneur serveur Google Tag Manager → cliquez sur Client → créez un client GA4 et enregistrez-le → allez dans Balises et configurez la balise GA4.
Dans le champ Nom de l'événement, choisissez la variable {{Event Name}} → ajoutez un déclencheur avec le nom du client égal à GA4.


Ouvrez les modes de prévisualisation des conteneurs Web et Serveur et vérifiez que vous voyez les requêtes GA4. Ensuite, publiez la mise à jour dans les conteneurs Google Tag Manager du serveur et du web.

Vous pouvez rendre le suivi côté serveur de Google Analytics 4 encore plus précis en utilisant un chargeur personnalisé GA4. Cela permet à GA4 de contourner les outils de blocage, tels que les bloqueurs de publicités et autres technologies de confidentialité visant à empêcher la collecte de données sur les activités des visiteurs. Ainsi, vous obtiendrez une vue complète des utilisateurs visitant votre site et davantage de données pour optimiser les annonces et créer des audiences personnalisées.
Comment configurer un chargeur personnalisé :
1. Connectez-vous à votre compte stape.io.
2. Ouvrez le conteneur sGTM → Cliquez sur Power Up.
3. Cliquez sur Config Custom loader power-up → ajoutez votre ID GTM WEB → Vous verrez le code GTM Web mis à jour → Copiez ce script GTM Web et ajoutez-le ou remplacez l'ancien script sur votre site..


4. Une fois que vous avez mis à jour le code GTM Web et configuré GA4 côté serveur, vous pouvez vérifier les requêtes GTM et GA4 modifiées dans le réseau.
L'URL de la requête Google Tag Manager devrait ressembler à ceci :
Tagging server URL/stape container identifier.js?st=web GTM ID sans les lettres GTM.
Dans notre cas, c'est : https://load.gtm.stape.dog/covxbvwx.js?st=PMVQSJH

L'URL de la requête GA4 devrait ressembler à ceci :
Tagging server URL/gt+stape container identifier.js?id=GA4 identifier...
Dans notre cas, c'est : https://load.gtm.stape.dog/gtcovxbvwx.js?id=G-0SME9XLYER

C'est fait ! Vous avez maintenant configuré un conteneur serveur et Google Analytics fonctionne via votre conteneur serveur. Si vous souhaitez charger GA dans votre domaine et faire en sorte que la requête GA soit considérée comme de première partie, suivez ces étapes pour utiliser un sous-domaine personnalisé. Et notre équipe d'experts peut vous aider !
Veuillez répondre à quelques questions simples. Cliquez sur Obtenir un devis, remplissez le formulaire, et nous vous enverrons un devis.
Commentaires