Das Sammeln von Daten über die Besucher Ihrer Website ist entscheidend für die Analyse und Verbesserung der Online-Präsenz Ihres Unternehmens, das Erreichen von Benutzern und die Umwandlung dieser in Kunden. Es gibt zwei Möglichkeiten, Daten zu sammeln: clientseitig und serverseitig, beide mit ihren eigenen Vorteilen und Einschränkungen.
Beim clientseitigen Tracking sendet der Browser eine Anfrage direkt an einen Drittanbieter-Tracking-Dienst wie Google Analytics. Die Interaktion erfolgt zwischen dem Browser und dem Drittanbieter-Dienst. Beim serverseitigen Tracking wird ein Zwischenpunkt hinzugefügt. In diesem Fall ist es der Google Tag Manager-Cloud-Server. Die Anfrage wird zuerst an den Cloud-Server gesendet, der sie verarbeitet und an ein Drittanbietersystem (Google Analytics) weiterleitet. Das bedeutet, dass der Cloud-Server die Anfrage anstelle des Browsers des Benutzers verarbeitet.
Das serverseitige Tagging von Google Tag Manager (GTM) ermöglicht es Website-Betreibern, Drittanbieter-Tracking-Pixel von ihrer Website auf den Cloud-Server zu verlagern. Das bedeutet, dass der Browser des Benutzers keine Tracking-Pixel mehr verarbeitet. Sie werden direkt vom Server geladen. Dieser Ansatz bietet die folgenden Vorteile:
Ihre digitalen Marketing-Analysetools (wie Google Analytics) können ohne die Ausführung von Drittanbieter-Cookies auf der Client-Seite funktionieren. Mit entsprechend eingerichteten Server-Containern müssen Sie sich keine Sorgen mehr über schweres JavaScript, blockierte Drittanbieter-Cookies und unvollständige Daten in den Analysetools machen.
Alle Anfragen werden als Erstanbieter betrachtet, wenn das serverseitige Tracking im Unterdomain Ihrer Website gehostet wird. Google bietet eine detaillierte Beschreibung des serverseitigen Trackings von GTM und wie es Ihrer Website zugutekommen kann.
Es gibt viele gemeinsame Elemente zwischen Web- und Server-Containern, wie Tags, Trigger, Variablen, Vorschau-Modus usw. Die Einrichtung des serverseitigen GTM-Containers ist jedoch komplexer als die des Standard-Webcontainers.
Die Hauptschwierigkeit bei der Einrichtung eines serverseitigen GTM-Containers besteht darin, die Cloud-Umgebung so zu konfigurieren, dass der sGTM-Container ausgeführt wird. Mit der Hilfe von Stape dauert die Konfiguration der Cloud-Server für sGTM nur 5 Minuten, und es ist nicht erforderlich, Entwickler zu engagieren. Darüber hinaus bietet Stape zusätzliche Funktionen wie das Umgehen von Adblockern, das Erhöhen der Cookie-Lebensdauer, das Senden von Offline-Daten usw.
? Dieses Video zeigt, wie man den Google Tag Manager-Server-Container einrichtet:
Im Folgenden finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie den serverseitigen GTM-Container einrichten.
1. Öffnen Sie Ihren WEB-Google-Tag-Manager-Container: https://tagmanager.google.com/.
Klicken Sie auf Admin. Unter der Container-Spalte klicken Sie auf +.

2. Geben Sie den Containernamen ein, wählen Sie Server und klicken Sie auf Erstellen.

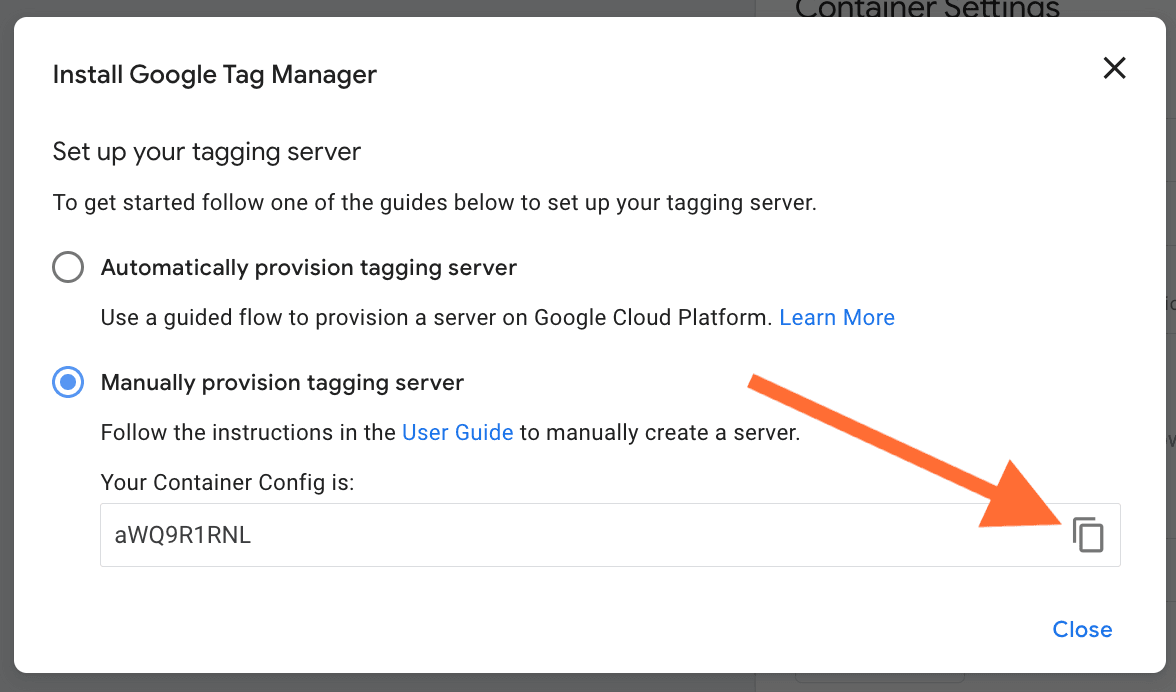
3. Wählen Sie Tagging-Server manuell bereitstellen, kopieren Sie Ihre Containerkonfiguration und fügen Sie sie in einen beliebigen Texteditor ein. Wir benötigen dies für die nächsten Schritte.

1. Gehen Sie zu stape.io und erstellen Sie ein Konto oder melden Sie sich an.

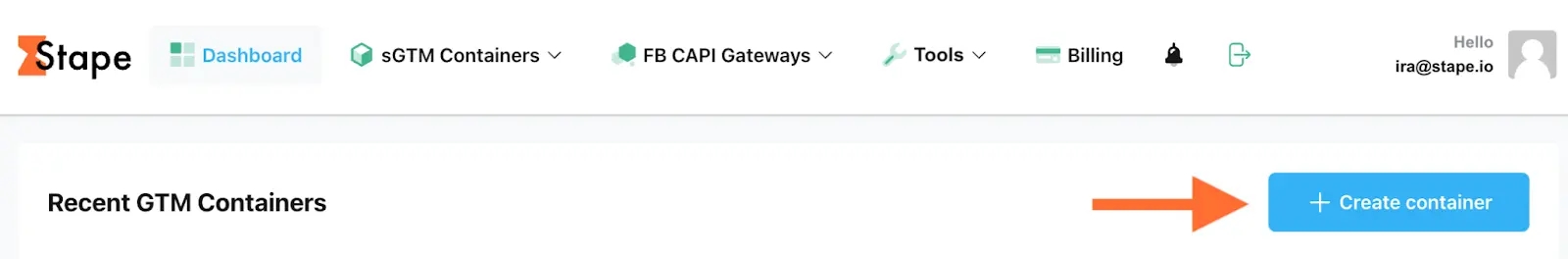
2. Klicken Sie oben rechts auf Container erstellen.

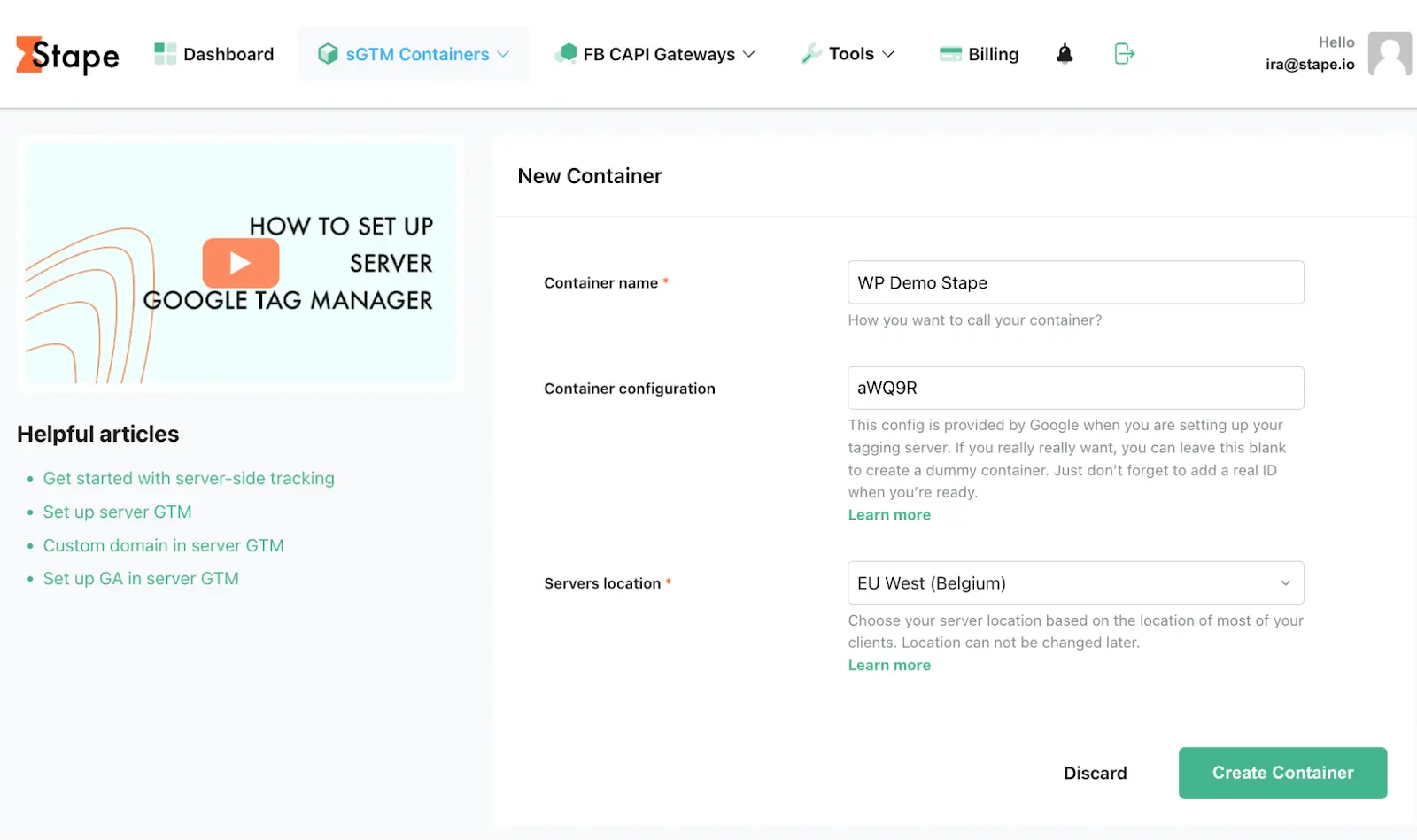
3. Geben Sie die Details Ihres Containers ein:

4. Wählen Sie einen Plan für Ihren Container. Sie können mit einem kostenlosen Plan beginnen. Klicken Sie auf Mit dem kostenlosen Plan fortfahren.

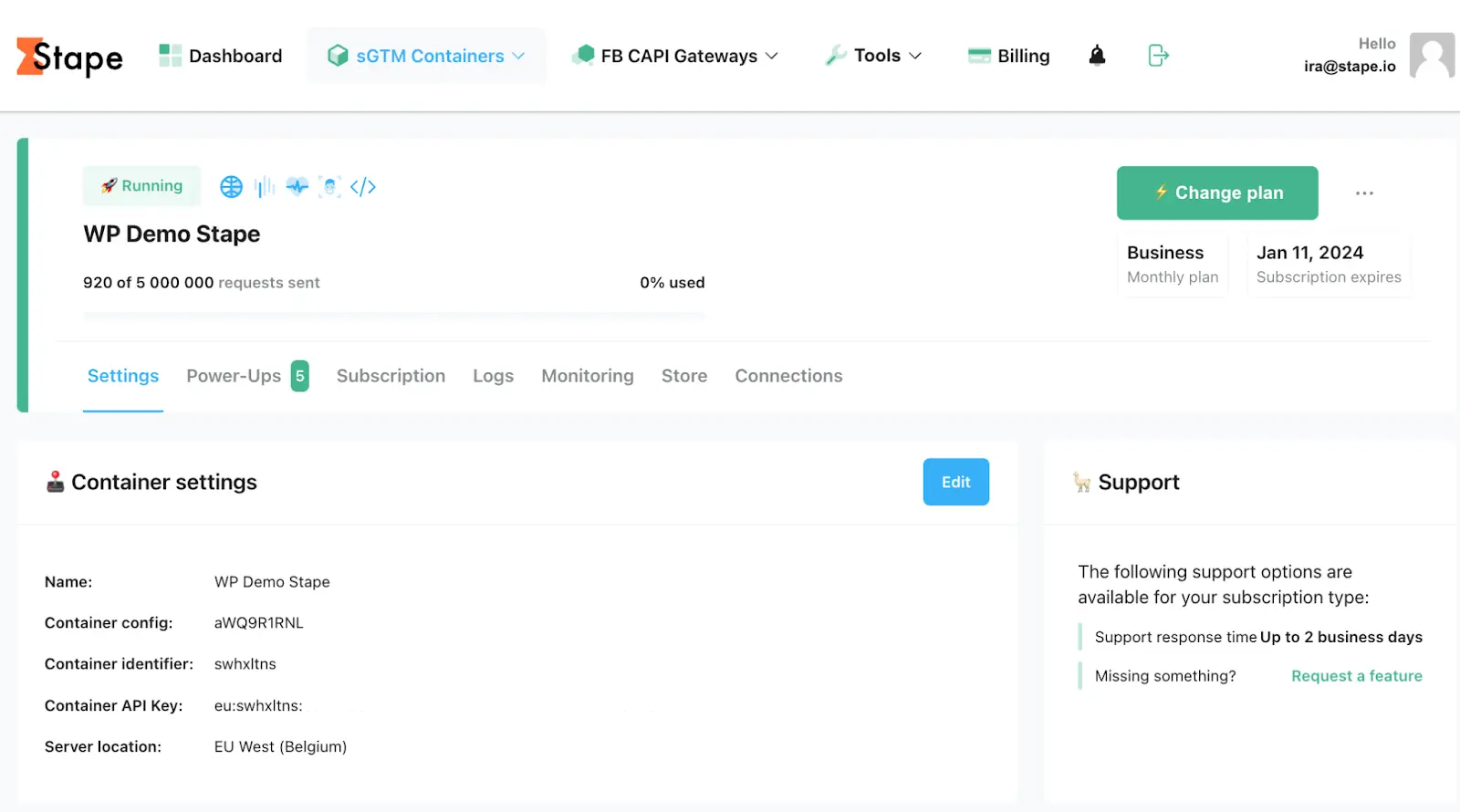
5. Sie sehen den Status Ihres Containers, die Containerkonfiguration und den Plan. Es dauert ungefähr 5 Minuten, um einen Server-Container bereitzustellen. Laden Sie die Seite neu, um den Status zu aktualisieren. Wenn die Einrichtung von Google Tag Manager server side korrekt durchgeführt wurde, sollte der Status „Läuft“ angezeigt werden.

Sie können eine benutzerdefinierte URL für den Tagging-Server verwenden, um Erstanbieter-Cookies einzurichten. Die benutzerdefinierte URL oder der benutzerdefinierte Domainname sollte denselben Domainnamen wie Ihre Website haben. Zum Beispiel: Wenn Ihre Website domain.com heißt, sollte die Tagging-Server-URL ss.example.com. lauten.

In einem detaillierten Blog-Post finden Sie eine Beschreibung, wie Sie eine benutzerdefinierte Domain für den serverseitigen Google Tag Manager-Container einrichten, z. B. unter Verwendung derselben Herkunft (Cloudflare und nginx).
Aber hier behandeln wir die Einrichtung einer benutzerdefinierten Subdomain:
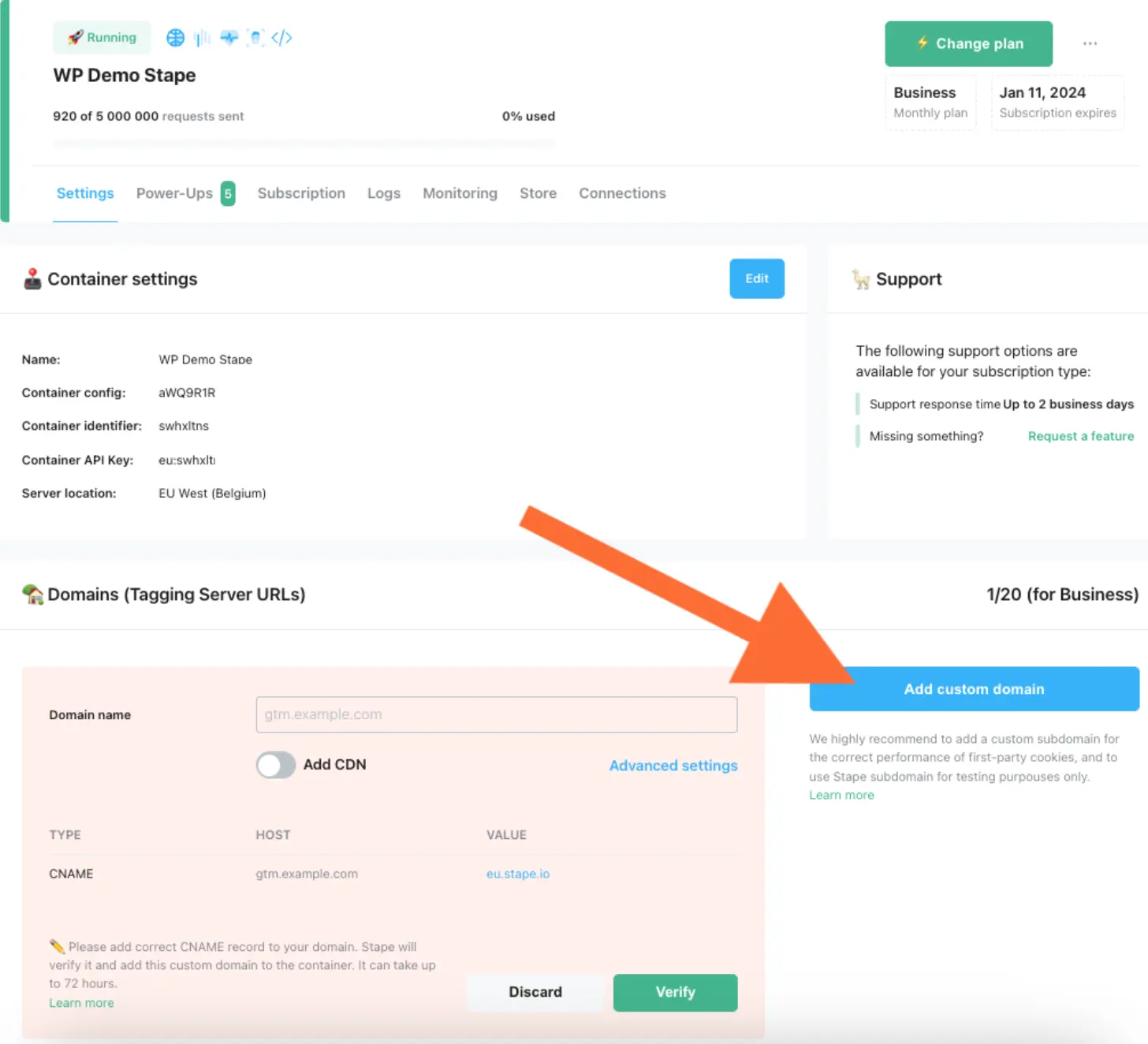
1. Öffnen Sie Ihren sGTM-Container auf Stape, scrollen Sie zu Domains und klicken Sie auf Benutzerdefinierte Domain hinzufügen.

2. Geben Sie eine benutzerdefinierte Domain ein..
3. Sie sehen die DNS-Einträge, die Sie hinzufügen müssen.
Die DNS-Einträge hängen vom Serverstandort und der ausgewählten CDN-Option ab.
| Cookie-lose Tracking einfach erklärt– mit einem Google Tag Manager Server-Container können Sie Nutzeraktionen datenschutzkonform messen, auch ohne Drittanbieter-Cookies. |


Die DNS-Einträge, die Sie konfigurieren sollten, variieren je nach Serverstandort und den ausgewählten CDN-Einstellungen. Sie sehen die DNS-Einträge, die Sie in Ihrem stape.io-Container hinzufügen sollten.

4. Melden Sie sich bei Ihrem DNS-Konto an und fügen Sie die Einträge hinzu, die Sie in Ihrem stape.io-Konto sehen. Im Folgenden finden Sie ein Beispiel für die DNS-Konfiguration für CloudFlare. Öffnen Sie die DNS-Einstellungen der erforderlichen Domain und klicken Sie auf Eintrag hinzufügen.

Geben Sie dann die Einträge ein, die Sie in Ihrem stape.io-Konto sehen. Stellen Sie sicher, dass der Proxy deaktiviert ist.

Normalerweise dauert es 2-3 Stunden, bis die benutzerdefinierte Domain überprüft wurde. Bei einigen DNS-Anbietern kann es bis zu 72 Stunden dauern.
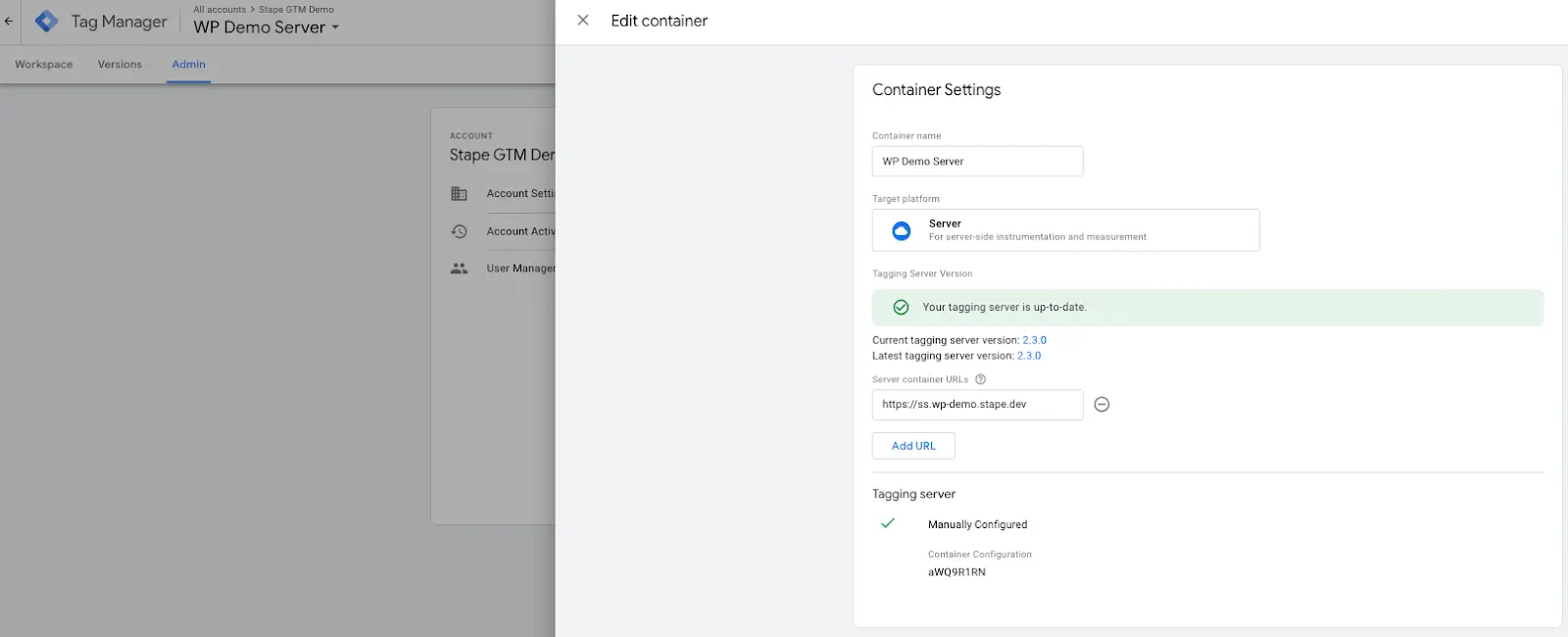
5. Sobald die benutzerdefinierte Domain überprüft wurde, gehen Sie zurück zum Google Tag Manager-Server-Container → Wählen Sie Ihren Server-Container → Admin → Containereinstellungen → Fügen Sie die URL des Tagging-Servers ein.

6. Wenn Sie eine benutzerdefinierte Domain verwenden, wird dringend empfohlen, das Web-GTM-Skript auf Ihrer Website zu aktualisieren. Diese Änderung lädt gtm.js von Ihrer Domain. Dazu ersetzen Sie die Standarddomain googletagmanager.com durch die benutzerdefinierte Domain, die Sie im vorherigen Schritt eingerichtet haben.

Öffnen Sie Ihren Web-Container, erstellen Sie eine neue Tag - Google Tag. Fügen Sie Ihre Google-Tag-ID hinzu.
In der Sektion Konfigurationseinstellungen fügen Sie die folgenden Parameter hinzu:
Fügen Sie den Trigger für den GA4-Tag hinzu. Normalerweise sollte er bei allen Seitenaufrufen ausgelöst werden.

Optional: Sie können auch eine Google-Tag-Konfigurationsvariable erstellen, die die Einstellungen für Google Tag vorgibt, wenn Sie mehrere Google-Tags auf Ihrer Website verwenden und nicht für jedes Tag die Einstellungen manuell hinzufügen möchten.

Bei diesen Parametern kann es sich zum Beispiel um eine Einstellung handeln, die festlegt, ob bei jeder Auslösung eines Google Tags ein Seitenaufruf-Ereignis gesendet werden soll, oder um UTM-Parameter, eine Client-ID usw. Es gibt eine Liste der Standard-Konfigurationsparameter für Google Tags.
Um das GA4-Event einzurichten, gehen Sie zum Abschnitt Tags und erstellen Sie einen neuen Tag mit dem Typ Google Analytics: GA4-Event. Fügen Sie Ihre GA4-ID und den Ereignisnamen hinzu. Es gibt eine Liste mit Standardereignisnamen.

Öffnen Sie den Google Tag Manager-Server-Container → Klicken Sie auf Client → Erstellen Sie einen GA4-Client und speichern Sie ihn → Gehen Sie zu Tags und richten Sie den GA4-Tag ein. Denken Sie daran, dass GA4 nicht nur Seitenaufrufe, sondern auch andere Ereignisse automatisch sendet.
Im Feld Ereignisname wählen Sie die Variable {{Event Name}} → Fügen Sie den Trigger hinzu, bei dem der Clientname gleich GA4 ist.


Öffnen Sie die Vorschau-Modi der Web- und Server-Container und überprüfen Sie, ob GA4-Anfragen angezeigt werden. Veröffentlichen Sie dann das Update im Google Tag Manager für Server und Web.

Sie können das serverseitige Tracking von Google Analytics 4 noch genauer machen, indem Sie einen benutzerdefinierten GA4-Loader verwenden. Dadurch kann GA4 Blockierwerkzeuge wie Adblocker und andere datenschutzbezogene Technologien umgehen, die verhindern sollen, dass Tracker Informationen über die Aktivitäten der Benutzer sammeln. So erhalten Sie ein vollständiges Bild der Benutzer, die Ihre Website besuchen, und mehr Daten für die Optimierung von Anzeigen und die Erstellung benutzerdefinierter Zielgruppen.
So richten Sie einen benutzerdefinierten Loader ein:
1. Melden Sie sich bei Ihrem stape.io-Konto an.
2. Öffnen Sie den sGTM-Container → Klicken Sie auf Power Up.
3. Klicken Sie auf Config Custom Loader Power-Up → Fügen Sie Ihre Web-GTM-ID hinzu → Sie sehen den aktualisierten Web-GTM-Code → Kopieren Sie dieses Web-GTM-Skript und fügen Sie es auf Ihrer Website ein oder ersetzen Sie das vorhandene Skript.


4. Sobald Sie den Web-GTM-Code aktualisiert und GA4 serverseitig eingerichtet haben, können Sie die modifizierten GTM- und GA4-Anfragen im Netzwerk überprüfen.
Die URL der Google Tag Manager-Anfrage sollte wie folgt aussehen:
Tagging server URL/stape container identifier.js?st=web GTM ID ohne Buchstaben GTM.
In unserem Fall lautet sie: https://load.gtm.stape.dog/covxbvwx.js?st=PMVQSJH

Die URL der GA4-Anfrage sollte wie folgt aussehen:
Tagging server URL/gt+stape container identifier.js?id=GA4 identifier...
In unserem Fall lautet sie: https://load.gtm.stape.dog/gtcovxbvwx.js?id=G-0SME9XLYER

Das war's! Sie haben jetzt einen Server-Container eingerichtet, und Google Analytics läuft über diesen Server-Container. Wenn Sie GA innerhalb Ihrer Domain laden und GA-Anfragen als Erstanbieter machen möchten, folgen Sie diesen Schritten, um eine benutzerdefinierte Subdomain zu verwenden. Unser Expertenteam kann Ihnen dabei helfen!
Bitte beantworten Sie ein paar einfache Fragen. Klicken Sie auf Angebot anfordern, füllen Sie das Formular aus, und wir senden Ihnen ein Angebot zu.
Kommentare