Сбор данных о посетителях вашего сайта является важным для анализа и улучшения онлайн-присутствия бизнеса, охвата пользователей и превращения их в клиентов. Существует два способа сбора данных: на стороне клиента и на стороне сервера, каждый из которых имеет свои преимущества и ограничения.
При отслеживании на стороне клиента браузер отправляет запрос непосредственно в стороннюю службу отслеживания, такую как Google Analytics. Взаимодействие происходит между браузером и сторонней службой. При отслеживании на стороне сервера добавляется промежуточный пункт — сервер в облаке Google Tag Manager. Запрос сначала поступает на облачный сервер, который обрабатывает его и отправляет в стороннюю систему (Google Analytics). Это означает, что запрос обрабатывается сервером, а не браузером клиента.
Серверное тегирование в Google Tag Manager (GTM) позволяет владельцам веб-сайтов перенести сторонние пиксели отслеживания с сайта в облачный сервер. Это означает, что браузер клиента больше не будет обрабатывать пиксели отслеживания — они будут загружаться напрямую с сервера. Такой подход обеспечивает следующие преимущества:
Ваши инструменты аналитики цифрового маркетинга (такие как Google Analytics) могут работать без выполнения сторонних cookie-файлов на стороне клиента. При правильной настройке серверных контейнеров вам больше не придется беспокоиться о тяжелом JavaScript, заблокированных сторонних cookie и неполных данных в аналитических инструментах.
Все запросы будут считаться первичными, если серверное отслеживание размещено в поддомене вашего сайта. У Google есть подробное описание серверного отслеживания GTM и того, как оно может помочь вашему сайту.
Между веб-контейнерами и серверными контейнерами много общего, таких как теги, триггеры, переменные, режим предварительного просмотра и так далее. Однако настройка серверного контейнера GTM более сложная, чем стандартного веб-контейнера.
Основная сложность настройки серверного контейнера GTM заключается в конфигурировании облачной среды для работы контейнера sGTM. С помощью сервиса Stape настройка облачных серверов для sGTM займет всего 5 минут, и вам не понадобится нанимать разработчиков. Кроме того, Stape предлагает дополнительные функции поверх серверного GTM, такие как обход блокировщиков рекламы, увеличение срока жизни cookie, отправка офлайн-данных и так далее.
? В этом видео показано, как настроить серверный контейнер Google Tag Manager
Ниже приведено пошаговое руководство по настройке серверного контейнера GTM.
1. Откройте ваш WEB-контейнер Google Tag Manager на https://tagmanager.google.com/.
Нажмите "Админ". В столбце контейнера нажмите "+".

2. Введите имя контейнера, выберите "Server" и нажмите "Create".

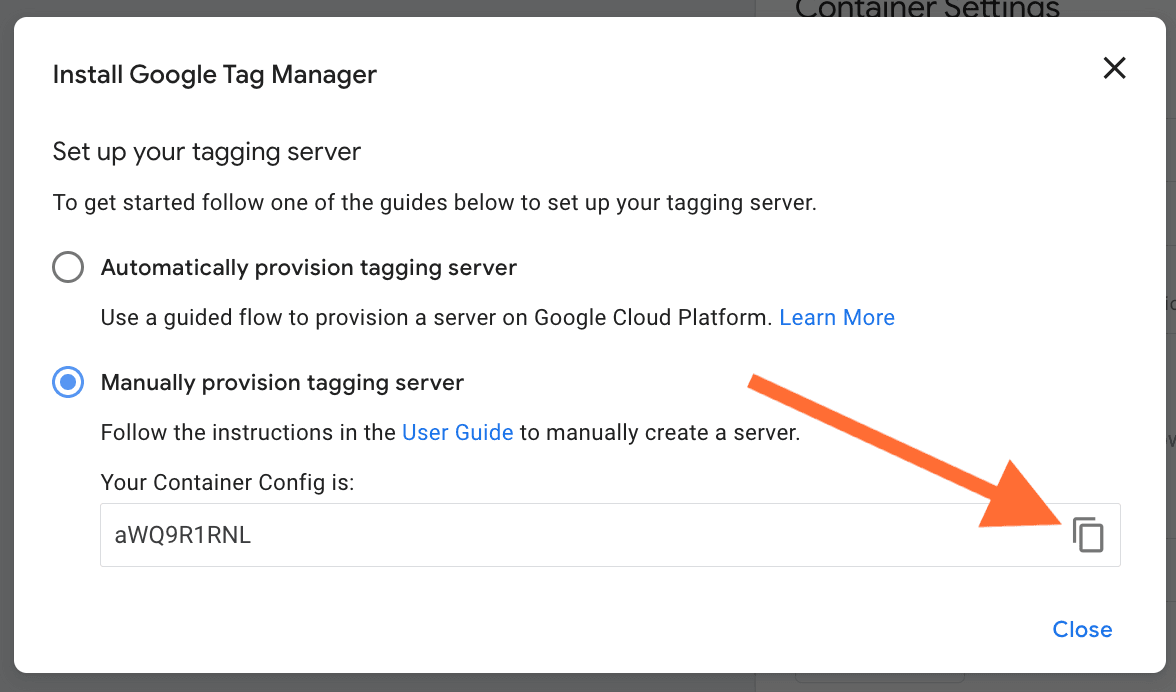
3. Выберите "Manually provision tagging server", скопируйте конфигурацию контейнера и вставьте её в любой текстовый редактор. Это понадобится нам на следующих шагах.

1. Перейдите на stape.io и создайте аккаунт или войдите в систему.

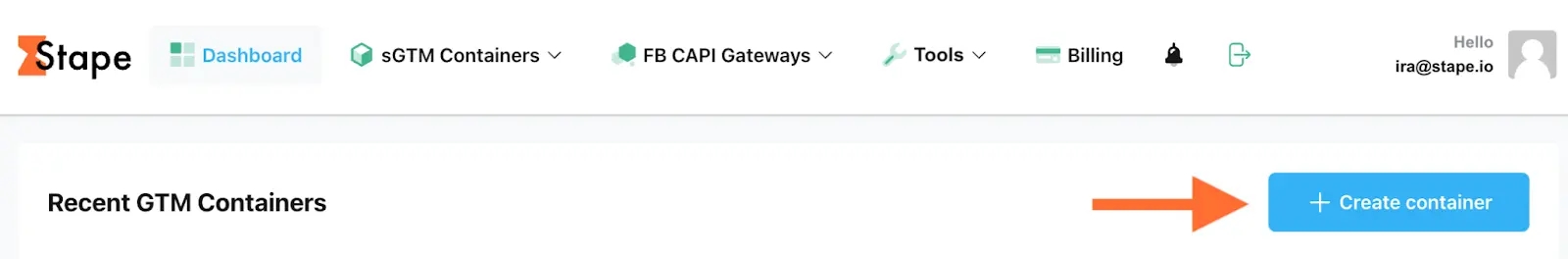
2. Нажмите "Create container" в верхнем правом углу.

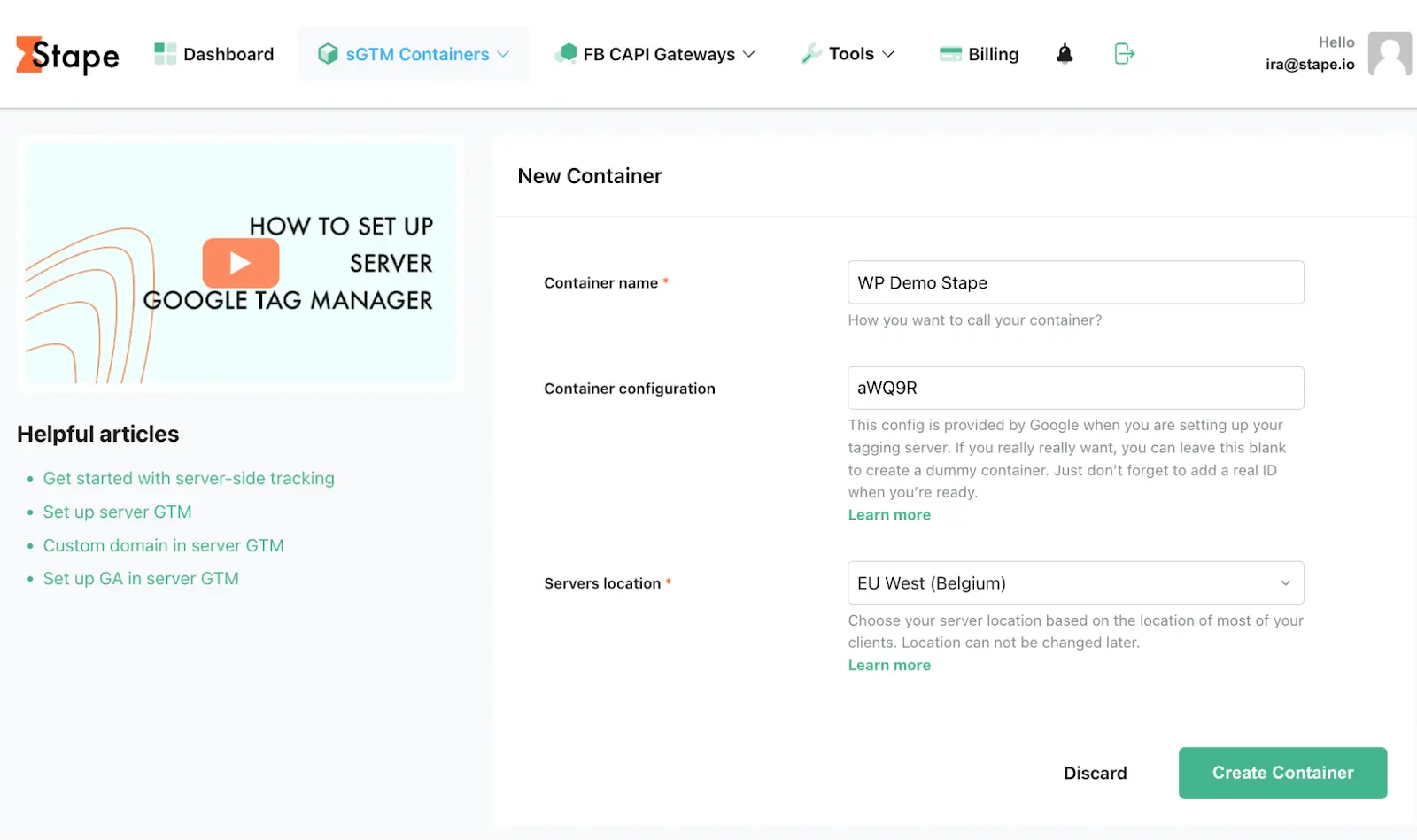
3. Введите данные контейнера:

4. Выберите план для вашего контейнера. Вы можете начать с бесплатного плана. Нажмите "Continue with a Free plan."

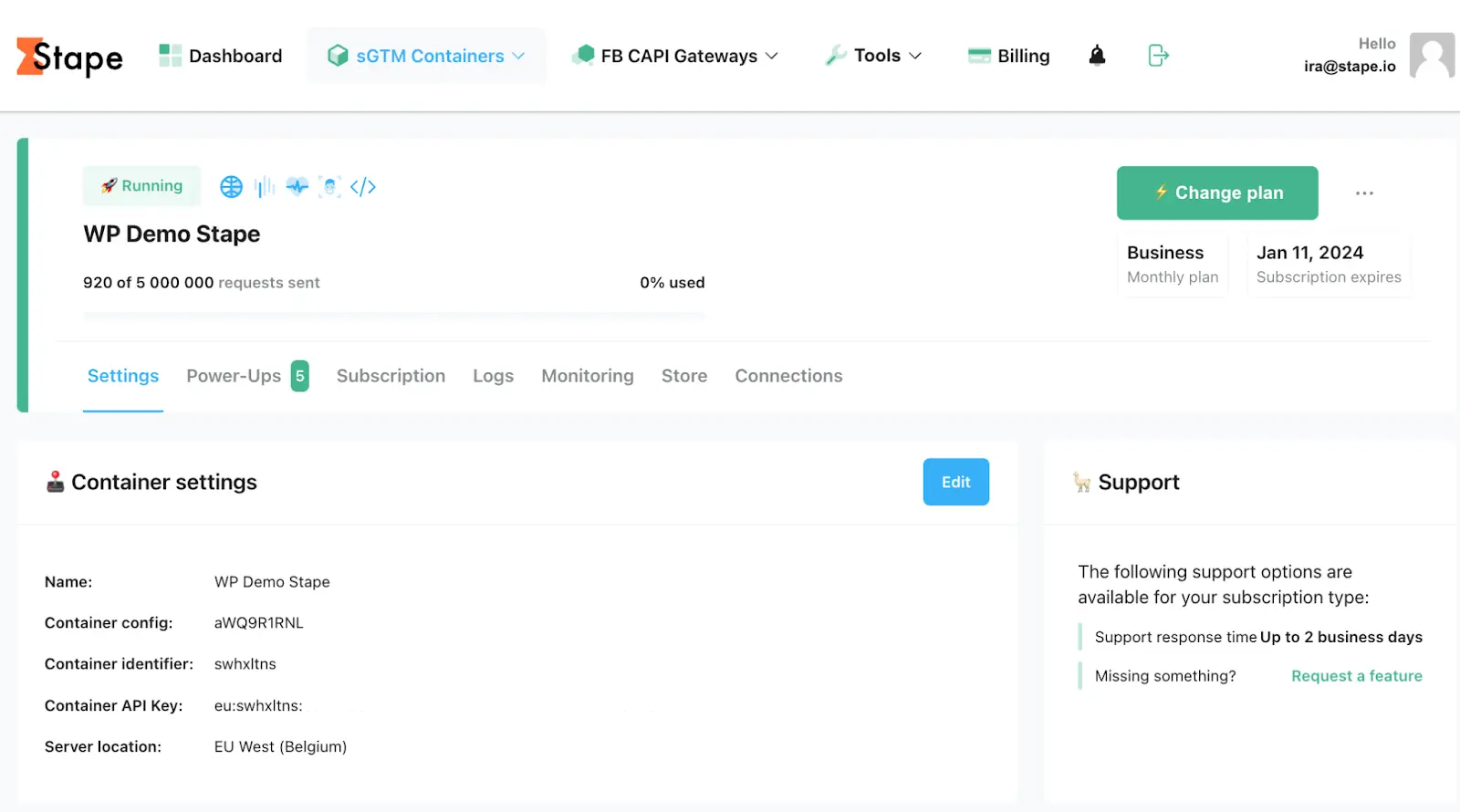
5. Статус контейнера будет отображен в вашем аккаунте. Обычно развертывание серверного контейнера занимает около 5 минут. Перезагрузите страницу, чтобы обновить статус. Если настройка серверного контейнера Google Tag Manager была выполнена правильно, вы увидите статус "Работает".

Вы можете использовать URL кастомного сервера тегов для установки первичных cookie-файлов. Кастомный URL сервера тегов или кастомный домен должен совпадать с доменом вашего сайта. Например, если домен вашего сайта example.com, то URL сервера тегов должен выглядеть как ss.example.com.
Существует три способа настройки кастомного домена:

Существует подробная статья в блоге, где вы можете найти описание сопоставления пользовательского домена для серверного контейнера Google Tag Manager: с использованием одинакового происхождения (Cloudflare и nginx).
Но здесь мы рассмотрим настройку пользовательского поддомена:
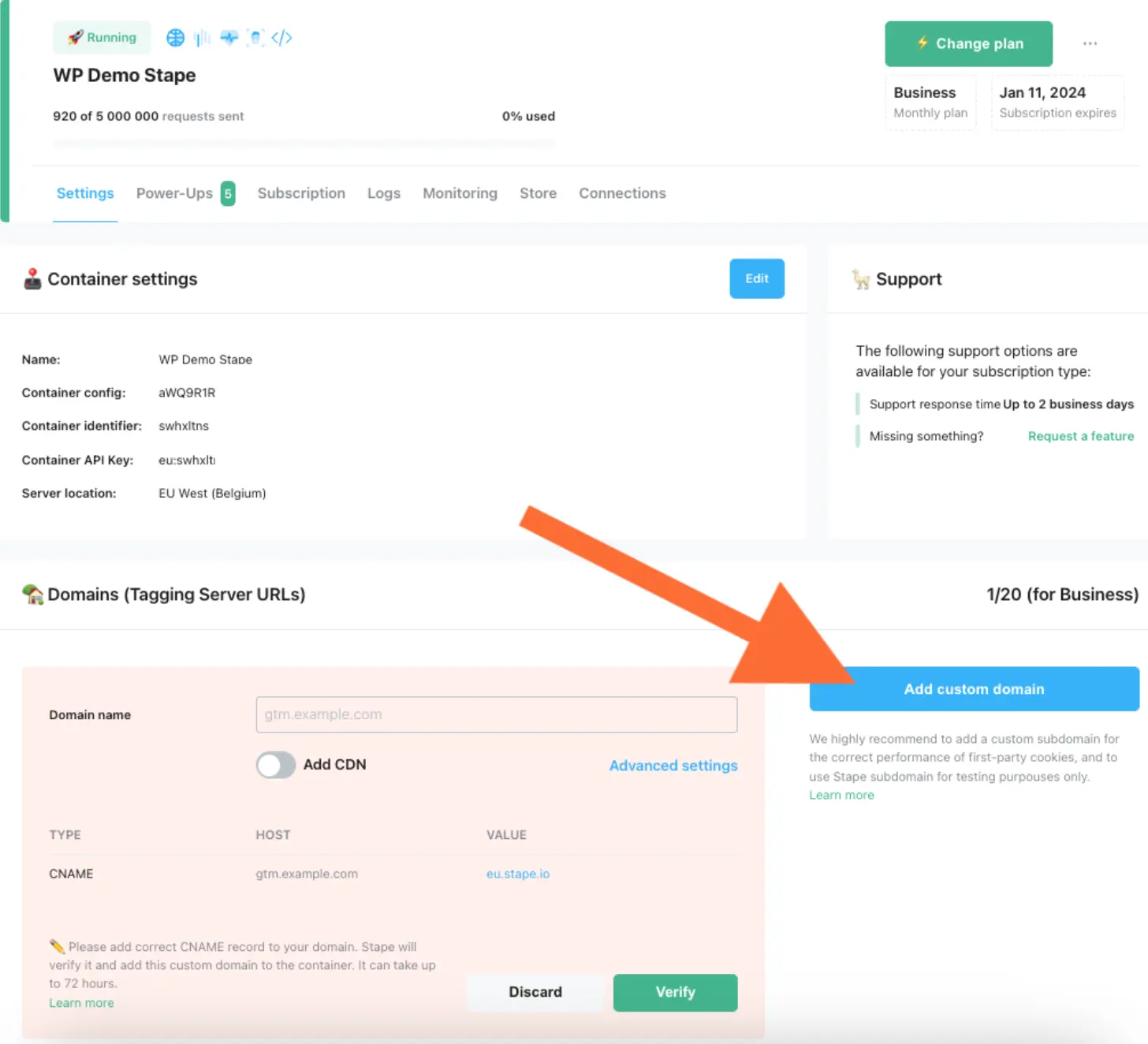
1. Откройте контейнер sGTM на Stape, прокрутите вниз до раздела "Домены" и нажмите "Add custom domain".

2. Укажите пользовательский домен.
3. Вы увидите записи DNS, которые нужно добавить.
Записи DNS зависят от расположения сервера и выбранной опции CDN.


DNS-записи, которые необходимо настроить, зависят от местоположения сервера и выбранных настроек CDN. Вы увидите DNS-записи, которые необходимо добавить внутри контейнера stape.io.

4.Войдите в свою учетную запись DNS и добавьте записи, которые видите в своем контейнере stape.io. Ниже представлен пример настройки DNS для CloudFlare. Откройте настройки DNS нужного домена и нажмите "Add record".

Затем введите записи, которые вы видите в своей учетной записи stape.io. Убедитесь, что прокси выключен.

Обычно проверка пользовательского домена занимает 2–3 часа. У некоторых поставщиков DNS проверка может занять до 72 часов. Мы отправим вам электронное письмо, когда пользовательский домен будет подтвержден или будет обнаружена ошибка. Если возникла ошибка при проверке, выполните эту инструкцию по подтверждению пользовательского домена.
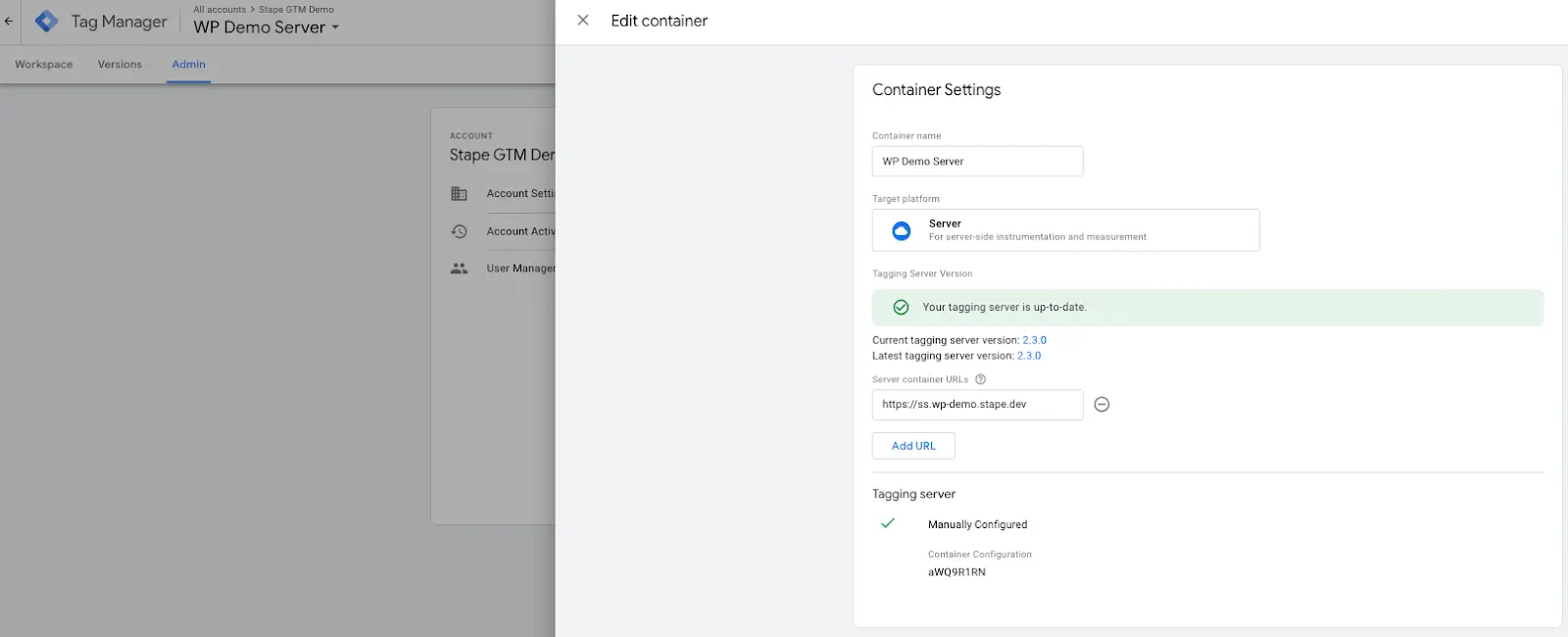
5. Как только пользовательский домен подтвержден, вернитесь в Google Tag Manager Server container → Выберите серверный контейнер → Admin → Настройки контейнера → Вставьте URL сервера тегирования.

6. Если вы используете пользовательский домен, настоятельно рекомендуется обновить веб-скрипт GTM на вашем сайте. Это изменение загрузит файл gtm.js с вашего домена. Для этого замените стандартный домен googletagmanager.com на пользовательский домен, который вы настроили на предыдущем шаге.

Откройте ваш веб-контейнер, создайте новый тег - Google Tag. Добавьте свой ID Google Tag.
В разделе "Настройки конфигурации" добавьте следующие параметры:
Добавьте триггер к тегу GA4. Обычно он должен срабатывать при каждом просмотре страницы..

Optional: You can also create a Google tag: Configuration settings variable that will predefine Google Tag settings if you need to use multiple Google Tags on your website and do not want to add settings for each of the tags manually.

These parameters can be, for example, a setting that defines whether you want to send a page view event every time a Google Tag triggers, set UTM parameters, client ID, etc. There is a list of standard Google Tags configuration parameters.
Для настройки события GA4 перейдите в раздел тегов и создайте новый тег с типом тега Google Analytics: GA4 Событие. Добавьте ваш идентификатор GA4 и имя события; существует список стандартных имен событий.

Откройте серверный контейнер Google Tag Manager → нажмите Клиент → создайте клиента GA4 и сохраните его. Перейдите в Теги и настройте тег GA4. Помните, что GA4 автоматически отправляет не только просмотры страниц, но и другие события.
В поле Имя события выберите переменную {{Event Name}} → добавьте триггер, где Client Name equals GA4.


Откройте режим предварительного просмотра для веб- и серверного контейнеров и проверьте, что запросы GA4 отображаются. После этого опубликуйте обновления как в серверном, так и в веб-контейнерах Google Tag Manager.

Для улучшения точности серверного отслеживания Google Analytics 4 можно использовать пользовательский загрузчик GA4. Это позволит GA4 обойти инструменты блокировки, такие как блокировщики рекламы и другие технологии, связанные с конфиденциальностью, которые препятствуют сбору данных о действиях пользователей. В результате вы получите полную картину о пользователях вашего сайта и больше данных для оптимизации рекламы и создания пользовательских аудиторий.
Как настроить пользовательский загрузчик:
1. Войдите в свой аккаунт на stape.io.
2. Откройте контейнер sGTM → Нажмите Power Up.
3. Нажмите Config Custom loader power-up → добавьте ваш идентификатор WEB GTM → Вы увидите обновленный веб-скрипт GTM → Скопируйте этот веб-скрипт GTM и добавьте или замените существующий веб-скрипт GTM на вашем сайте.


4. После обновления веб-кода GTM и настройки серверного отслеживания GA4 вы можете проверить изменения запросов GTM и GA4 в сети.
Запрос Google Tag Manager должен выглядеть следующим образом:
URL сервера тегирования/идентификатор контейнера stape.js?st=ID веб-GTM без букв GTM.
Например, в нашем случае это: https://load.gtm.stape.dog/covxbvwx.js?st=PMVQSJH

Запрос Google Analytics 4 должен выглядеть так:
URL сервера тегирования/gt+идентификатор контейнера stape.js?id=идентификатор GA4...
Например, в нашем случае: https://load.gtm.stape.dog/gtcovxbvwx.js?id=G-0SME9XLYER

Вот и все! Теперь вы настроили серверный контейнер, и Google Analytics работает через ваш серверный контейнер. Если вы хотите загружать GA с вашего домена и сделать запросы GA первостепенными, следуйте этим шагам для использования пользовательского поддомена. Наша команда экспертов всегда готова помочь!
Пожалуйста, ответьте на несколько простых вопросов. Нажмите Получить предложение, заполните форму, и мы вам ответим.
Комментарии