
The Stape Conversion Tracking app allows you to easily add GTM snippet to all pages of your Shopify shop, use Cookie Keeper power-up, add dataLayer for your eCommerce events and use webhooks for purchase or refund events.

In the Generate tab are all the settings related to installing the GTM snippet on all pages of your Shopify shop.

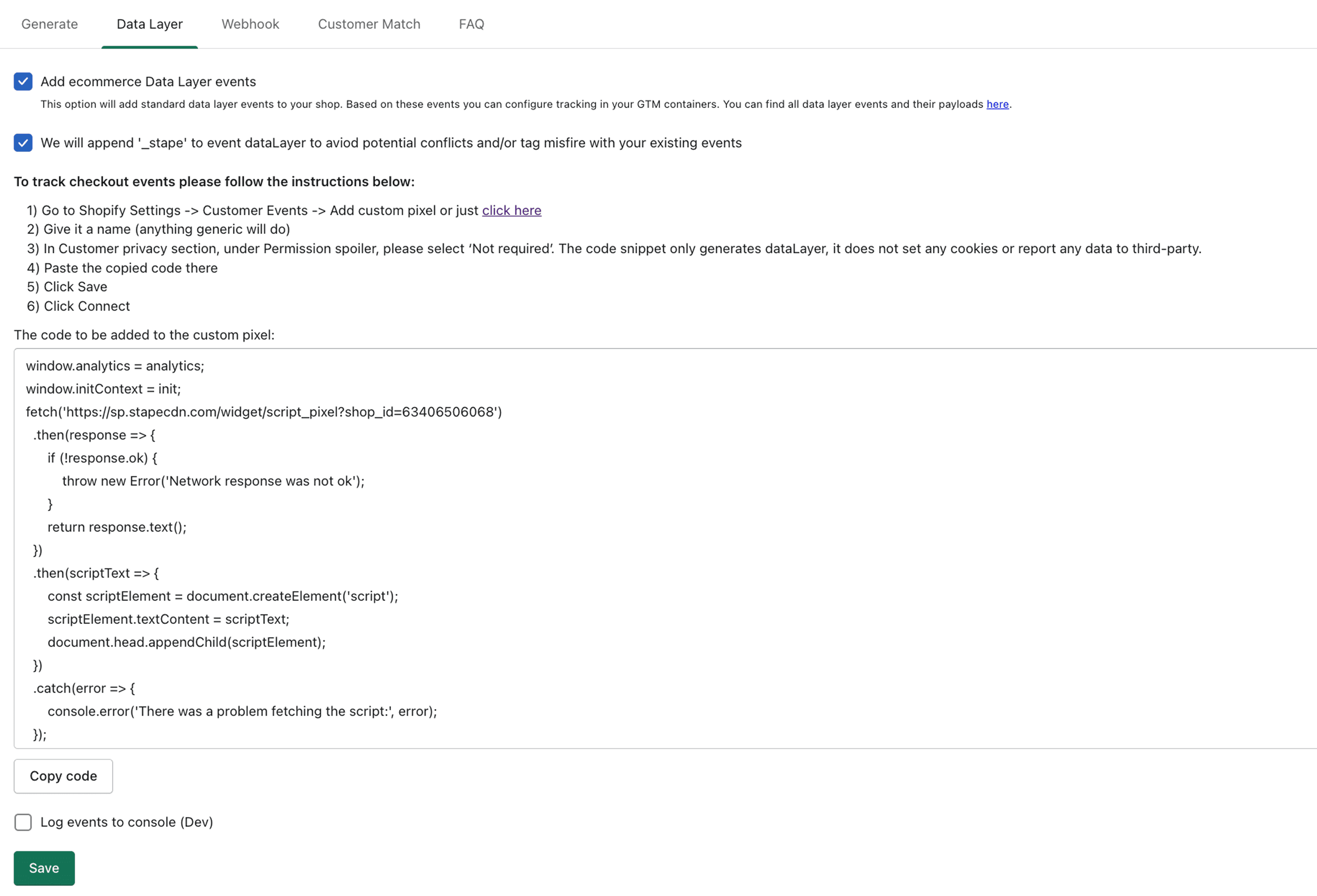
In the Data Layer tab, you can view the events available for activation and configuration. The second box gives you control over whether event names get the _stape suffix to prevent any clashes in GTM. If it’s off, events keep their normal names.

Configure sending purchase and/or refund webhooks.

Configuring the Customer Match tab will create a new Customer List in Google Ads.

Learn how to easily set up and manage server-side tagging for your Shopify store using the powerful features of Stape's Conversion Tracking app.
Set up server-side Google Ads conversion tracking for your Shopify store with Stape's Conversion Tracking app, improving accuracy and overcoming cookie restrictions.
Learn how to set up Facebook Conversions API for Shopify using Stape’s app. Step-by-step guide covering configuration, triggers, and verification.