| Set up tracking without extra work. With Stape's Conversion Tracking app for Shopify and Setup Assistant, you can install server-side GTM in minutes, get all core eCommerce events created automatically, and load prebuilt tags for Google, Meta, TikTok, and more. Events run through Stape’s server-side tracking platform, letting you recover up to 40% more conversions and increase ROAS. |
1.1. Open your WEB Google Tag Manager container.
Click Admin. Under the container column, click +

1.2. Type the container name, choose Server, and click Create.

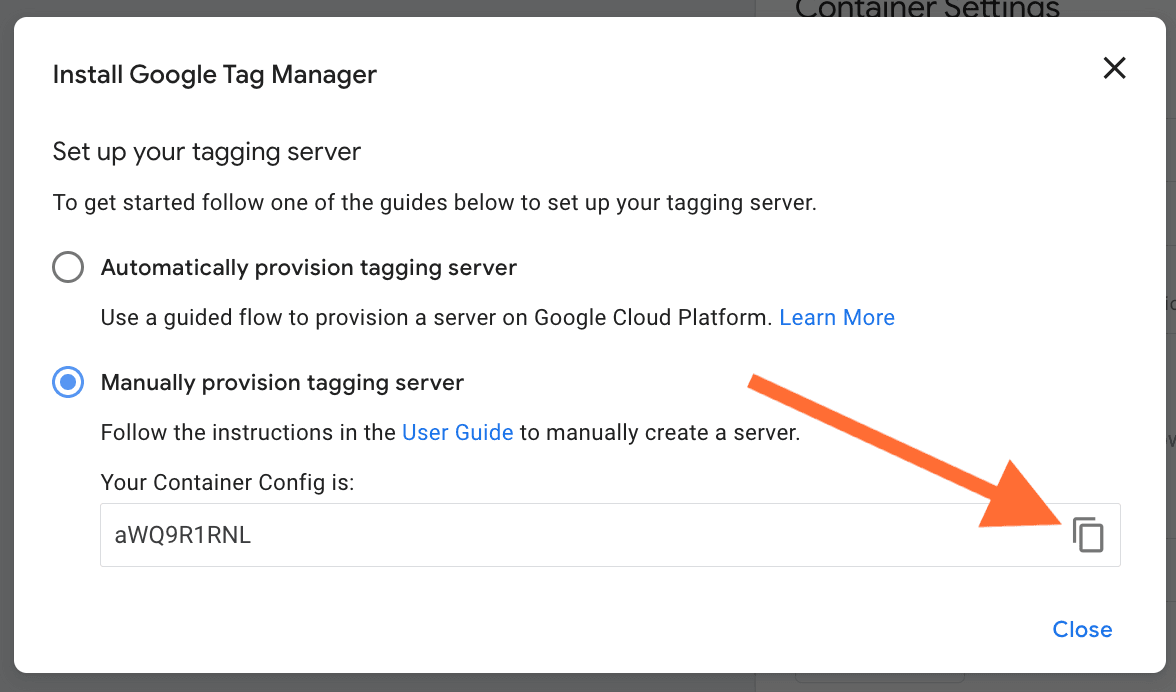
1.3. Choose Manually provision tagging server, copy your container config and paste it in any text editor. We will need it for the next steps.

1.4. Create a stape.io account or log in to your existing one.

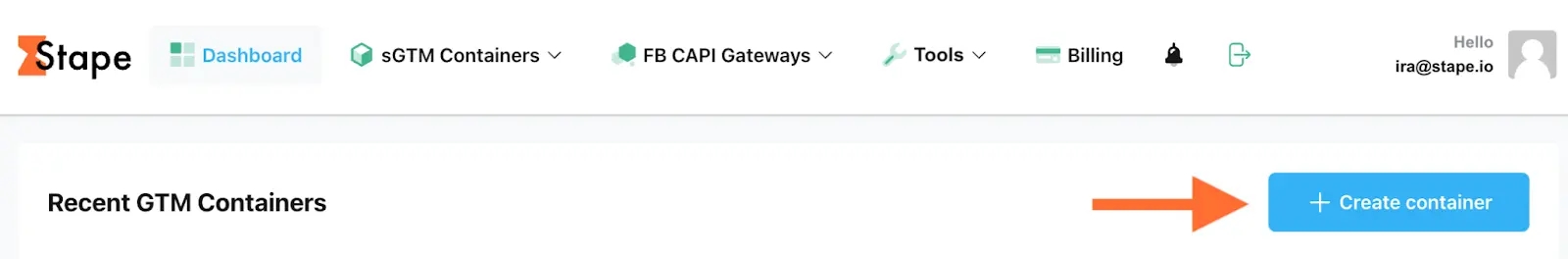
1.5. In Stape’s admin dashboard click Create container on the top right.

1.6. Enter your container details:
Then click Create Container.

1.7. Choose a plan for your container. You can start with a Free plan.

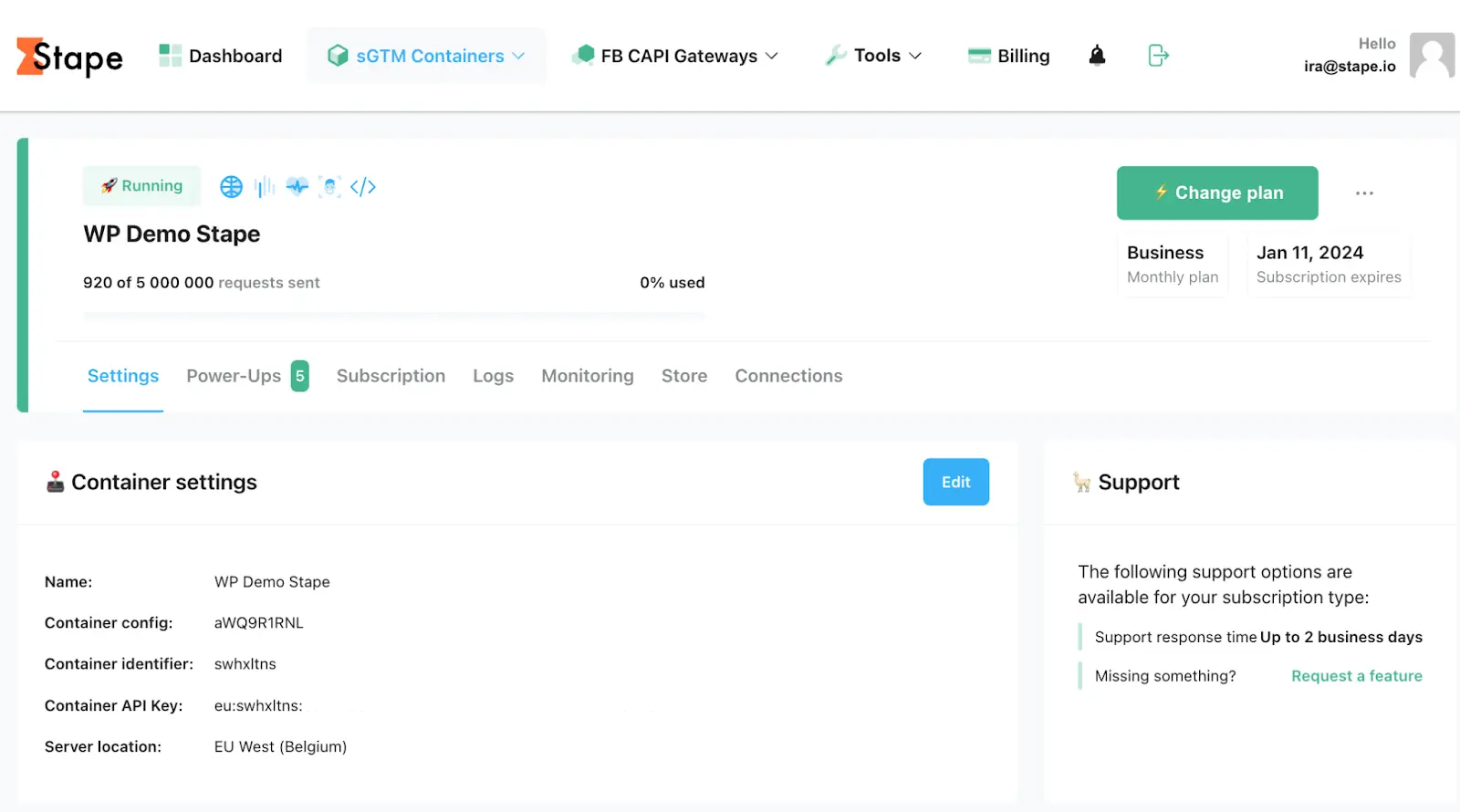
1.8. You will see the status of your container, container config, and plan name.
It takes around 5 minutes to deploy a server container. Please reload the page to update the status. If the Google Tag Manager server-side setup was done correctly, you should see the status “Running”.

| Custom Loader modifies gtag.js and gtm.js loading paths to resist ad blockers and ITPs, potentially increasing data volume by up to 40%. |
2.1. Find and copy your WEB GTM ID in GTM.
To find GTM ID log in to your Google Tag Manager account and open a Web GTM container. In the top right corner (next to the Submit and Preview buttons) you’ll see some short text that starts with "GTM-" and then contains some letters/numbers.

2.2. Open your sGTM container on Stape → Click Power-Ups.
Find Custom Loader and click Configure.

2.3. Add the following settings:
Domain - from the list of domains connected to your container, select the necessary ones.
Web GTM ID - add web Google Tag Manager ID. Check out how to find web GTM ID in our guide.
GA4 ad block bypass - enables bypassing adblockers' impact on the GA4 tracking code. Note that this setting will affect all container domains. Be sure to debug both the web and server GTM containers after enabling this toggle.
Same Origin Path - if you are using same origin approach for configuring custom domain, please specify the proxy path for requests. Learn more.
Platform - the custom loader code differs for each platform. Select Shopify, click generate and follow the steps on the right.

3.1. Install Conversion Tracking App by Stape in Shopify's store.

3.2. In the Generate tab are all the settings related to installing the GTM snippet on all pages of your Shopify server-side tracking shop.

Here you need to specify your GTM WEB container ID.
It is extremely important to use your own subdomain for first party cookies to work correctly and for tracking to work in general. If you do not already have a subdomain added to your sGTM container, you can use this guide to add it.
An optional parameter, but its use is highly recommended to increase protection against ad blockers.
Specify here your Stape container identifier. Follow this guide to find Stape container identifier.
Cookie Keeper allows you to minimize the impact of the latest ITP restrictions. You can learn more about Cookie Keeper power-up on this page.
Please note, before activating this feature, make sure you have enabled it on Stape, in your container.
Here you can take the GTM snippet to install it on pages that are outside of your Shopify theme (such as pages made by third-party apps like Zipify).
3.3. In the Data Layer tab you can find the data layer events to activate and configure. The second box gives you control over whether event names get the _stape suffix to prevent any clashes in GTM. If it’s off, events keep their normal names.

Here you can find a complete list of events and their payload which is added via the Stape app.
Data layer activation:
In Customer privacy section, under Permission spoiler, please make sure to select ‘Not required’. The code snippet only generates dataLayer, it does not set any cookies or report any data to third-party.
4.1. Download GTM templates for Shopify on our GitHub.

4.2. You should import the templates in both your web and server container on GTM (process is the same across the two). You need to go Admin → Import Container:


4.3. Select your template file (make sure the template matches the container type - web/server).
4.4. Pick a workspace for this import (you can create a new one for this specific purpose).
4.5. Select Overwrite or Merge.

| “Overwrite” option should only be used in a fresh, empty container or if you are absolutely certain you want to do it. For this demo we’re using Merge, with “Rename conflicting tags, triggers and variables” option selected. This way, if there are any conflicts - GTM will just rename the tags, thus not touching any of the existing entities you have in your container. |
5.1. Templates are fully built, so triggers, payloads, and event names are all taken care of for you.
You just need to input your specific destinations, ids, API keys etc. We’ve tried to make it as comfortable as possible, so in both containers (web and server), you will find a folder called “[Stape] _Settings”.
Web

Server

All these variables are already referenced in tags that use them; you just need to give them proper values, for example:

5.2. Pixel ID and API token can found in your pixel settings:


5.3. Once you’ve changed all these variables and saved them, your last step (assuming this a new container) is to add a preview URL in your server container by going to Admin → Container Settings. If the container is not new, just skip this step.

Facebook provides the ability to test Browser and Server events. That is very useful if you set up Facebook pixel using GTM Server for the first time and wish to check that all data tracked correctly. When working on a Shopify store, this process is often referred to as setting up the Facebook CAPI Shopify, since events are sent server-side instead of relying only on the browser.
6.1. First, you need to obtain test_event_code. For this, you need to log into your Facebook manager, choose the data source that you liked to test, and open the tab “Test events”. There you will find the test event code. It can look like this: TEST2120

Note: TEST id will change once in a couple of hours, if your debug sessions are spread in time make sure to check the value you’re using is still valid.
6.2. Fill the LT - Map | Debug Mode → FB Test ID variable, in your server container, with the test event code that you get from the previous step.

This variable is already referenced in all Facebook tags. Variable will also only populate the tag in preview mode, so you don’t necessarily need to remove it before going live.
6.3. Launch preview mode on both your containers (web & server) If done right, you will see both web and server test events on the Facebook Test Event page.

You are awesome! Click on Try for free to sign up and explore all the benefits.
Comments