PrestaShop has gained popularity due to its high flexibility and customization when creating an online store. If you are looking for a solution to set up server-side tracking for your website, consider a solution developed by Stape - PrestaShop module for server GTM.
In this article, we will review the solution, describe its benefits, explain how to set it up, and how to test the module configuration.
PrestaShop module was primarily created for server-side tracking; however, it also adds a web GTM snippet to every page of your online store automatically.
As for server-side users, you will get the following benefits of using PrestaShop module:
Besides the benefits above, if you are registered as a Stape user you can also use Cookie Keeper, which helps avoid browser restrictions (such as Safari ITP) and prolong cookies’ lifetime.

Also, you can use numerous free power-ups developed by Stape. The power-ups help make the server-side experience as smooth as possible. Among the popular ones are:
1. Set up server GTM container and host it on Stape.
2. To start installing, you need to buy the module on the PrestaShop platform.

3. Configure settings in three tabs: General Settings, DataLayers, and Webhooks.
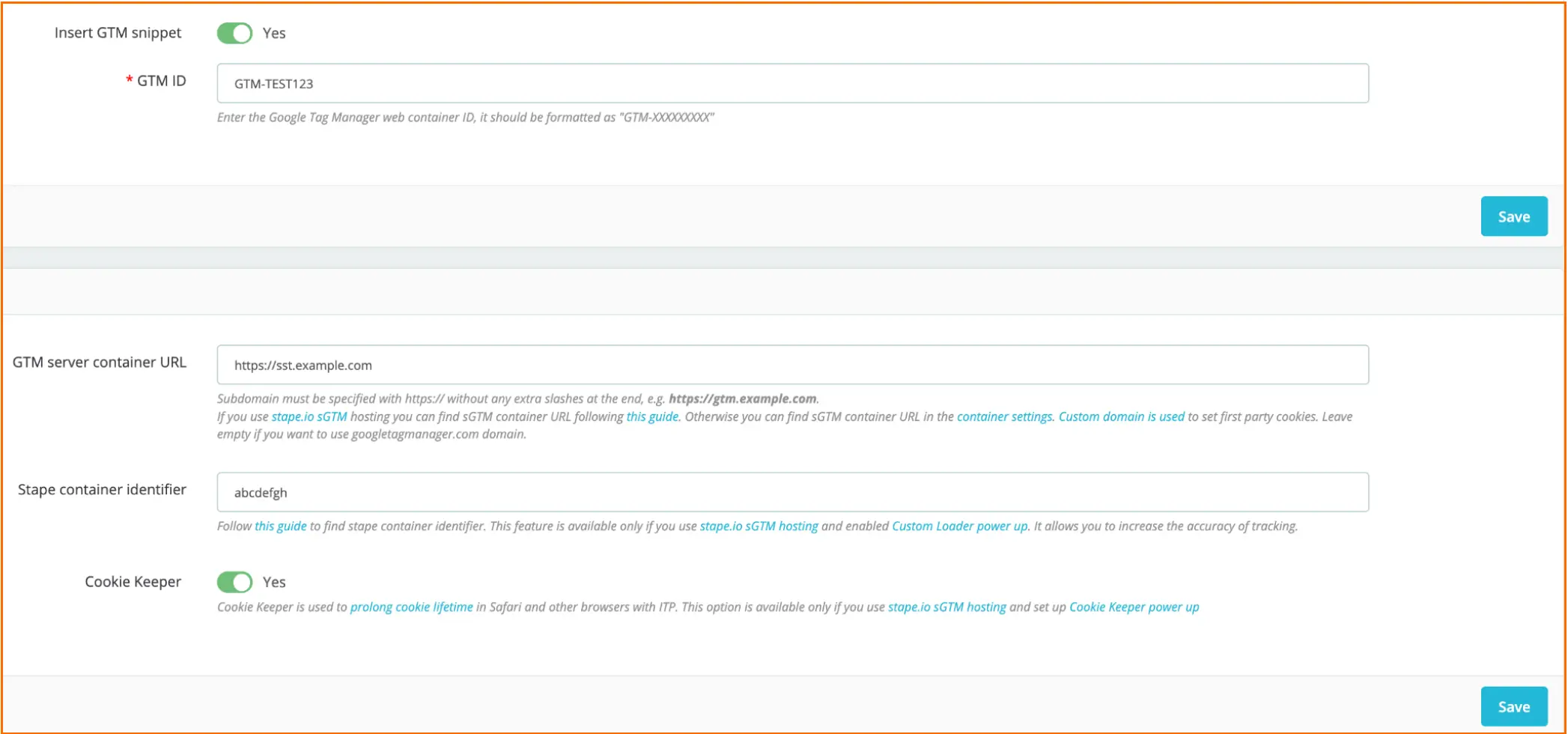
3.1 General Settings tab
This tab contains all the options for configuring the GTM snippet installation on every page of your PrestaShop site.
Add the following data:
| If you don’t have a subdomain, please follow the instructions to add a custom domain to the sGTM container. |

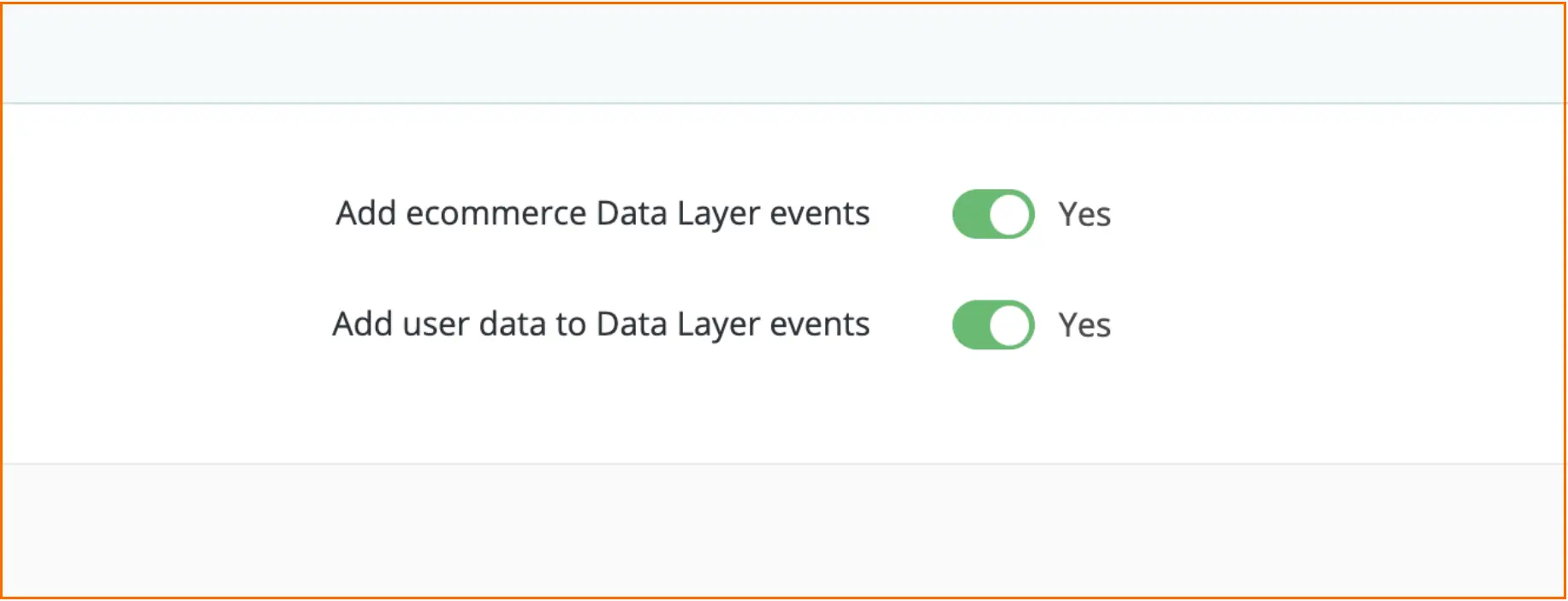
3.2 DataLayer tab
Here you can find a list of events and their payload, which are added via the module for PrestaShop.
In this tab, you can find toggles that enable dataLayer events. With their help, you can enrich the data by adding product and user information.
See the list of events that the module will push:

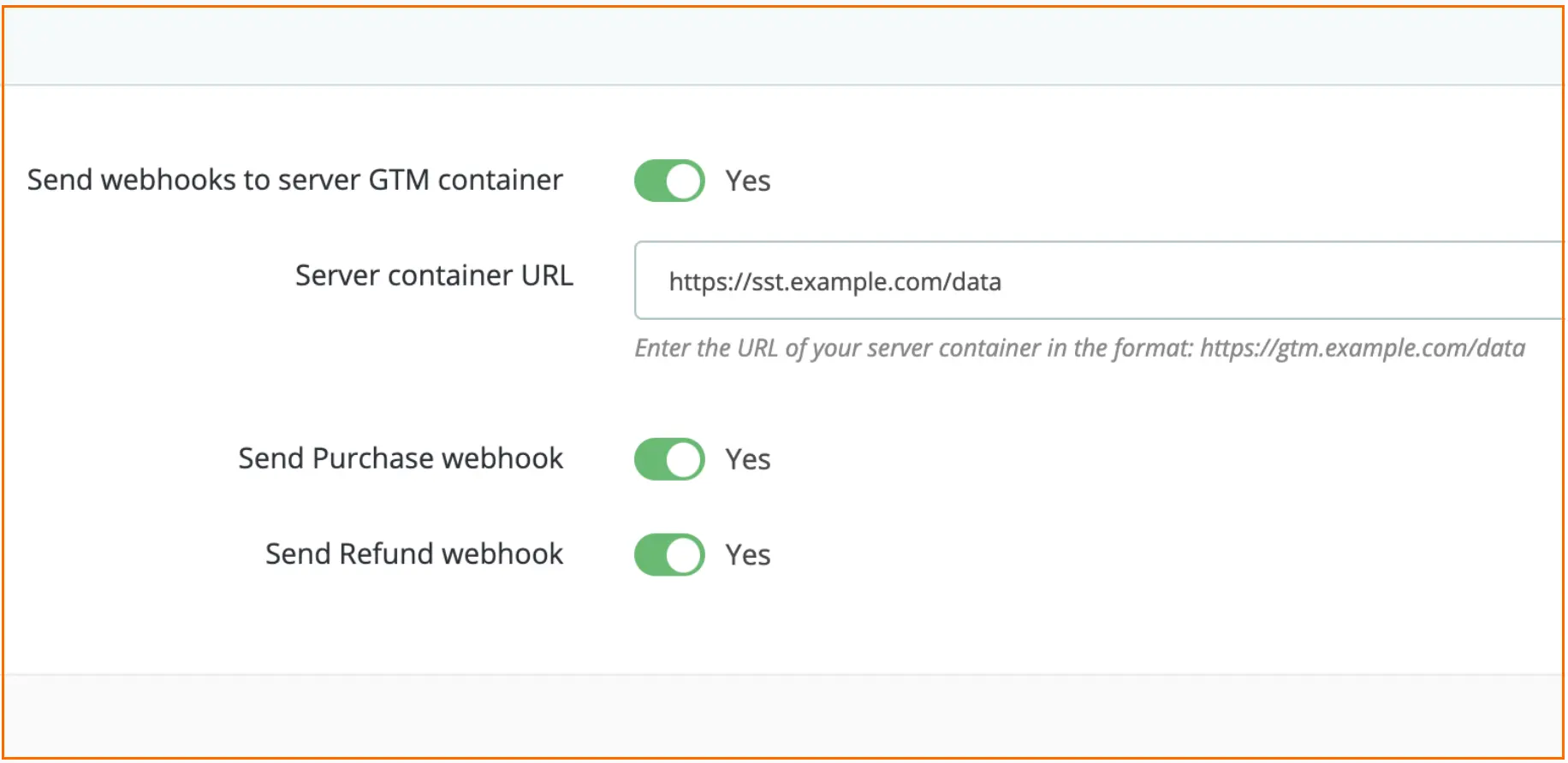
3.3 Webhooks tab
Here, you can configure the webhooks to be sent to a specified URL for different events, such as purchases and/or refunds.
To activate webhooks configuration, turn on “Send webhooks to server GTM container”. Then you need to add the URL of your server container (format: https://gtm.example.com/data).
Turn on the fields according to the type of event - purchase and/or refund.
Check out the blog posts on using and debugging webhooks:
Click “Save”.

4. Send data to the server Google Tag Manager container. The two most common methods to achieve this are:
5. Set up tracking within the server Google Tag Manager container.
Most major marketing and analytics tools already offer support for server-side tagging and include tags for sGTM.
| Use Stape’s Setup Assistant to automatically generate GTM templates and import them into both web and server GTM containers. |
Also, you can find guides on how to implement event tracking on the server-side:
Additionally, you can enhance sGTM data using Firestore or Google Sheets. Another useful feature of sGTM is its ability to send offline conversions to Facebook and AdWords.
| Check out the list of platforms that support Google Tag Manager server-side tagging in our blog post. |
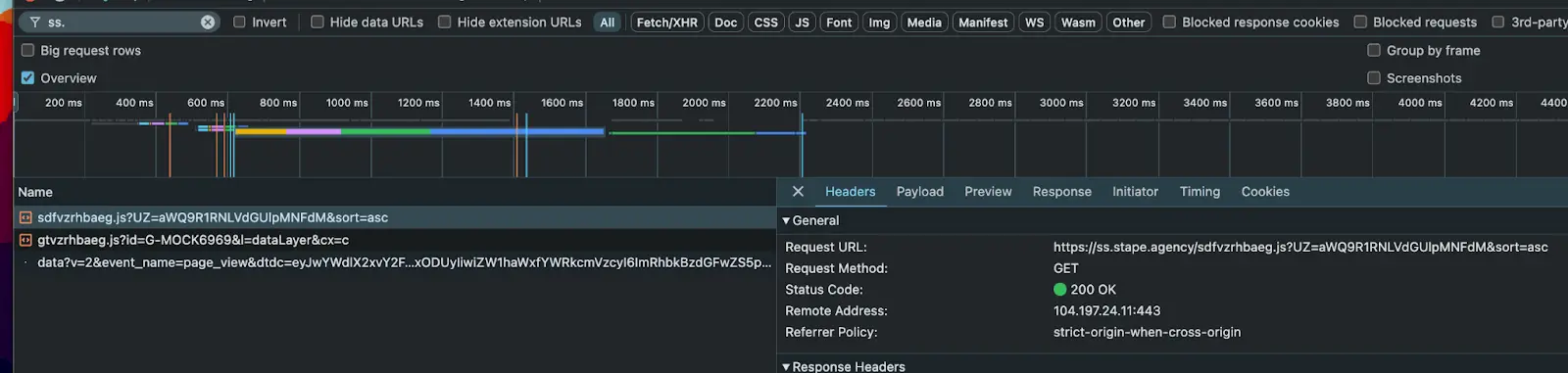
To check your configuration, visit any website page and open your browser's console. Go to the network tab and search for your subdomain. If you find a request with a 200 status code, it means that the setup works properly.

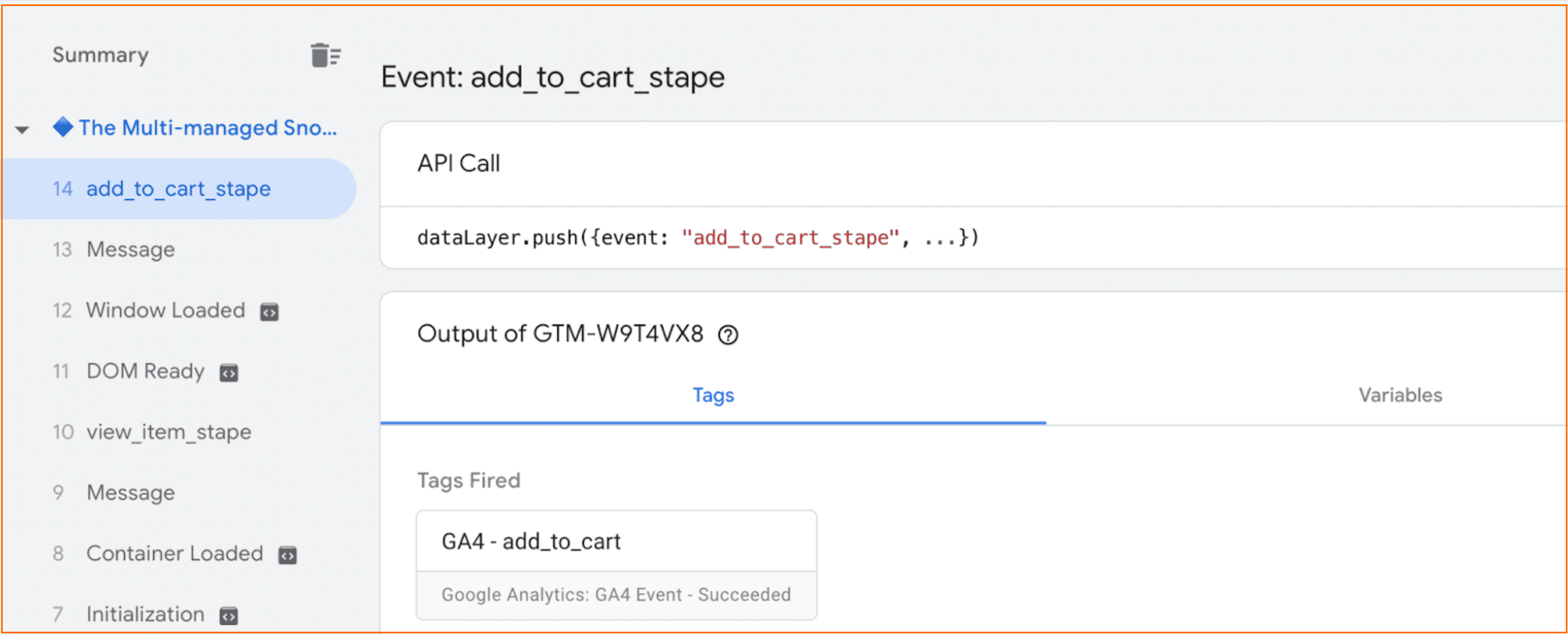
Debugging in GTM for the PrestaShop website works the same way as for any other platform. To check whether the events you configured in dataLayer are triggered, you need to launch a preview in the web GTM container and take the required actions (e.g., add an item to the cart) on the website and check whether the tags fired in GTM.

Server-side tracking offers significant advantages for data collection, ensuring more accurate data is tracked. Stape developed the PrestaShop module to streamline the use of sGTM.
This module allows you to bypass ad blockers and browser restrictions, send webhooks from offline stores, and enrich the data with purchases and user data.
If you need a fast and simple way to implement server-side tracking for your PrestaShop website, Stape’s module is a perfect solution. We provide support for our users in case they face any problems with the module configuration.
Stape has lots of tags for server GTM! Click on Try for free to register and check them all.
Comments