PrestaShop ha guadagnato popolarità grazie alla sua elevata flessibilità e personalizzazione nella creazione di un negozio online. Se state cercando una soluzione per impostare il monitoraggio lato server del vostro sito web, prendete in considerazione una soluzione sviluppata da Stape: il modulo PrestaShop per il server GTM.
In questo articolo analizzeremo la soluzione, ne descriveremo i vantaggi, spiegheremo come configurarla e come testare la configurazione del modulo.
Il modulo PrestaShop è stato creato principalmente per il monitoraggio lato server; tuttavia, aggiunge automaticamente uno snippet GTM web a ogni pagina del vostro negozio online.
Per gli utenti lato server, l’utilizzo del modulo PrestaShop offre i seguenti vantaggi:
Oltre ai vantaggi descritti sopra, se siete registrati come utenti di Stape potete anche utilizzare Cookie Keeper, che permette di evitare le restrizioni del browser (come Safari ITP) e di prolungare la durata dei cookie.

Inoltre, è possibile utilizzare gratis numerosi potenziamenti sviluppati da Stape. I potenziamenti aiutano a rendere l’esperienza lato server più fluida possibile. Tra i più diffusi ci sono:
1. Configurare il contenitore server GTM e ospitarlo su Stape.
2. Per avviare l’installazione, è necessario acquistare il modulo sulla piattaforma PrestaShop.

3. Configurare le impostazioni in tre schede: Impostazioni generali, DataLayer e Webhook.
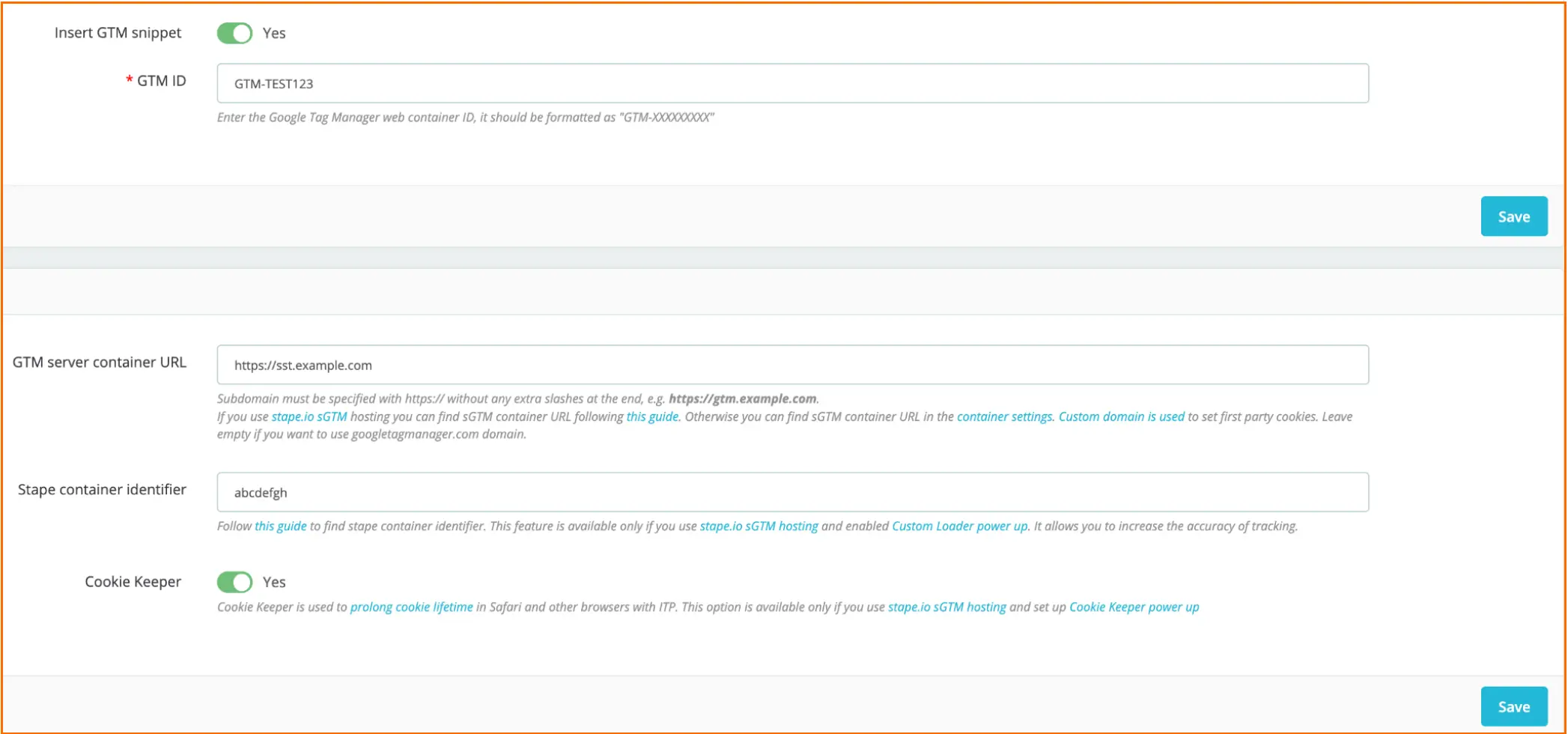
3.1 Scheda Impostazioni generali
Questa scheda contiene tutte le opzioni per configurare l’installazione dello snippet GTM su ogni pagina del sito PrestaShop.
Aggiungere i seguenti dati:
| Se non avete un sottodominio, seguite le istruzioni per aggiungere un dominio personalizzato al contenitore sGTM. |

3.2 Scheda DataLayer
Qui è possibile trovare un elenco di eventi e del loro carico utile, che vengono aggiunti tramite il modulo PrestaShop.
In questa scheda sono presenti i pulsanti che abilitano gli eventi del DataLayer. Con il loro aiuto, è possibile arricchire i dati aggiungendo informazioni sui prodotti e sugli utenti.
Ecco l’elenco degli eventi che l’applicazione genererà:

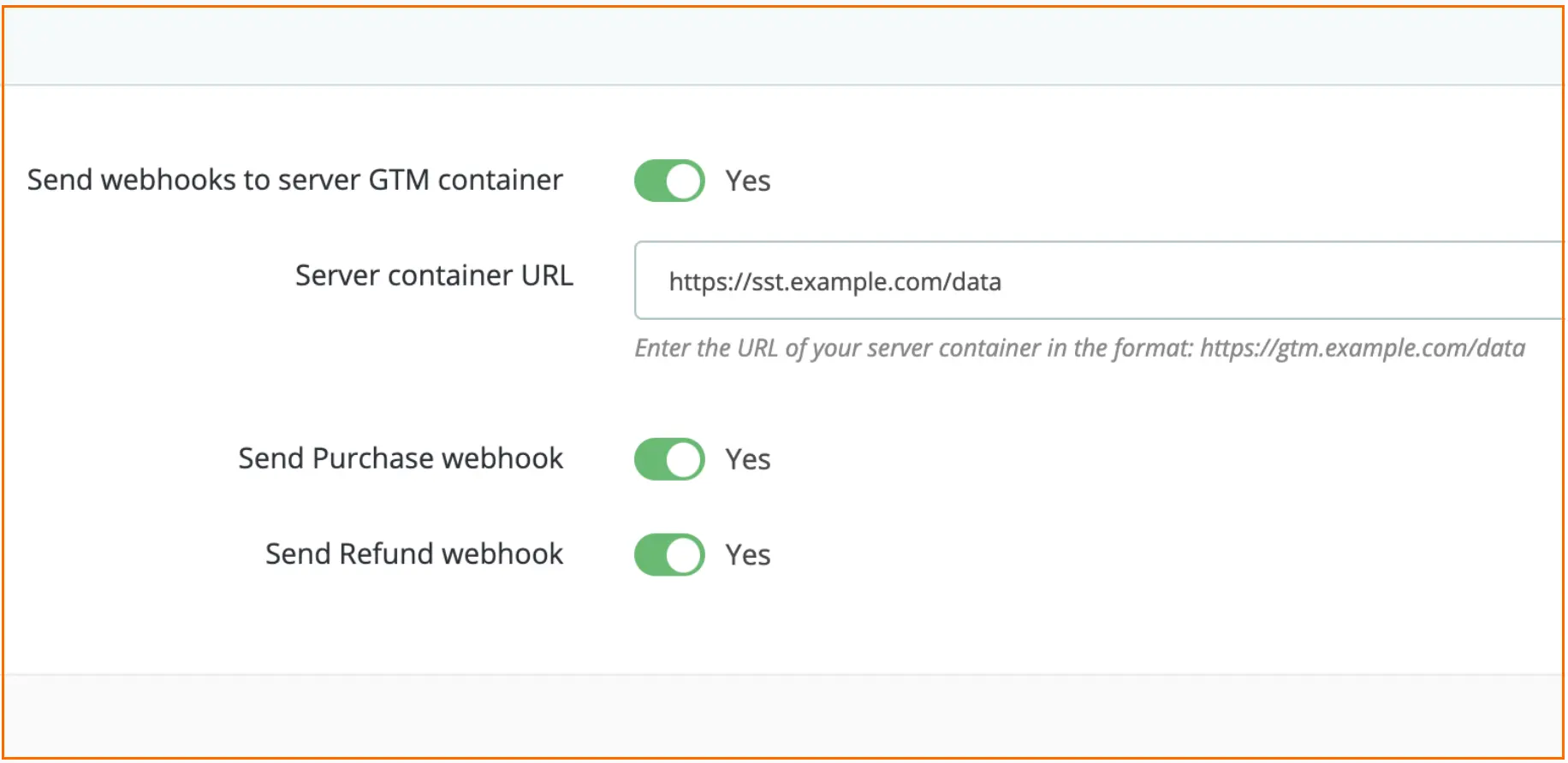
3.3 Scheda Webhook
Qui è possibile configurare i webhook da inviare a un URL specifico per eventi diversi, come acquisti e/o rimborsi.
Per attivare la configurazione dei webhook, attivare “Invia webhook al contenitore GTM del server”. Successivamente, occorre aggiungere l’URL del proprio contenitore server (formato: https://gtm.example.com/data).
Attivate i campi in base al tipo di evento - acquisto e/o rimborso.
Consultate i post del blog sull’uso e il debug dei webhook:
Cliccare su “Salva”.

4. Inviare i dati al contenitore server Google Tag Manager. I due metodi più comuni per ottenere questo risultato sono:
5. Impostare il monitoraggio all’interno del contenitore server Google Tag Manager.
La maggior parte dei principali strumenti di marketing e analisi offre già il supporto per il tagging lato server e include tag per sGTM.
Inoltre, è possibile trovare guide su come implementare il monitoraggio degli eventi sul lato server:
In più, è possibile migliorare i dati di sGTM utilizzando Firestore o Google Sheets. Un’altra caratteristica utile di sGTM è la capacità di inviare le conversioni offline a Facebook e AdWords.
| Consultate l’elenco delle piattaforme che supportano il tagging lato server di Google Tag Manager nel nostro post sul blog. |
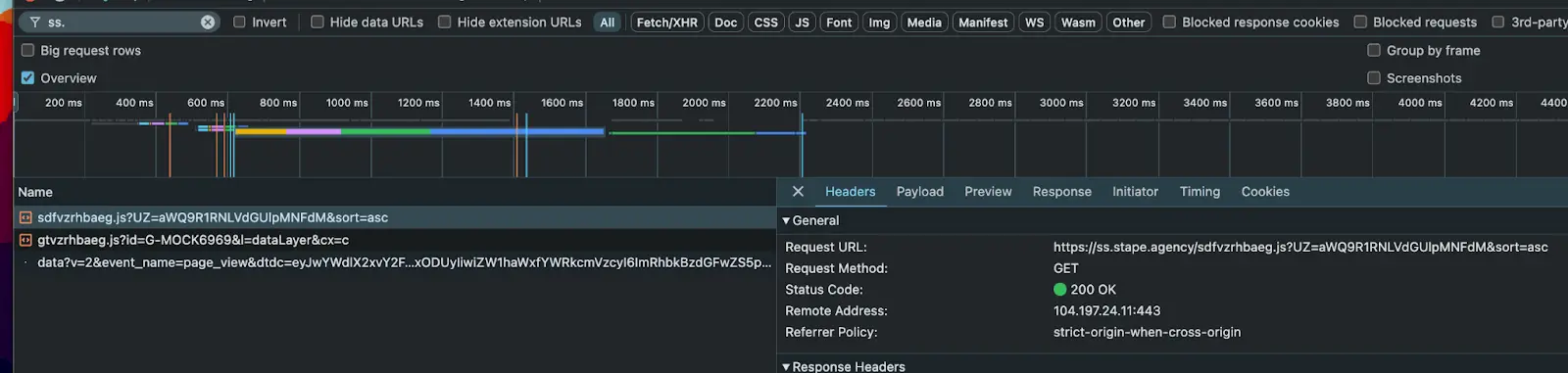
Per verificare la configurazione, visitate una qualsiasi pagina web e aprite la console del browser. Andate alla scheda Rete e cercate il vostro sottodominio. Se trovate una richiesta con un codice di stato 200, vuol dire che la configurazione funziona correttamente.

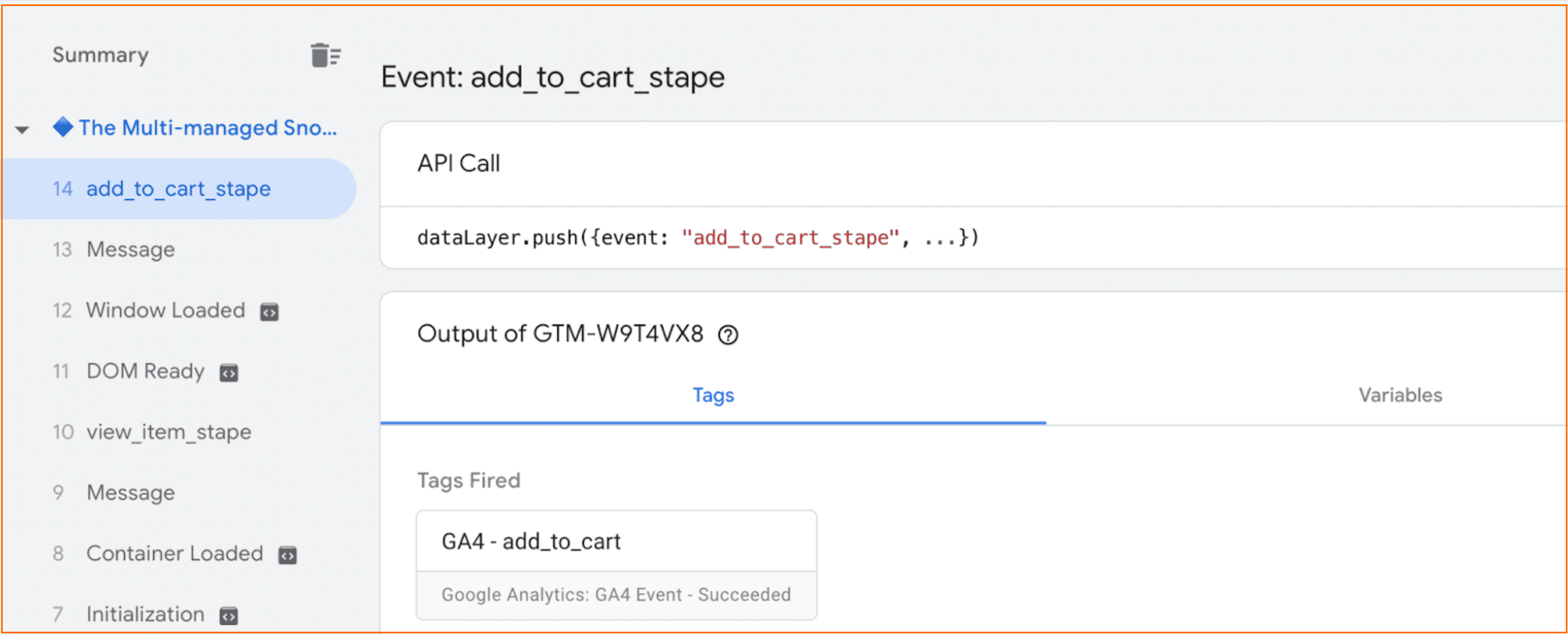
Il debug in GTM per il sito PrestaShop funziona come per qualsiasi altra piattaforma. Per verificare se gli eventi configurati in dataLayer vengono attivati, è necessario lanciare un’anteprima nel contenitore web di GTM, eseguire le azioni richieste (ad esempio, aggiungere un articolo al carrello) sul sito web e verificare se i tag si attivano in GTM.

Il monitoraggio lato server offre vantaggi significativi per la raccolta dei dati, garantendo una maggiore accuratezza dei dati rilevati. Stape ha sviluppato il modulo PrestaShop per semplificare l’uso di sGTM.
Questo modulo permette di aggirare gli ad blocker e le restrizioni del browser, di inviare webhook da negozi offline e di arricchire i dati con acquisti e dati degli utenti.
Se cercate un modo semplice e veloce per implementare il monitoraggio lato server per il vostro sito PrestaShop, il modulo di Stape è la soluzione perfetta. In caso di problemi con la configurazione del modulo, forniamo assistenza ai nostri utenti.
Stape ha molti tag per il server GTM! Cliccate su Prova gratis per registrarvi e controllarli tutti.
Commenti