PrestaShop gagne en popularité grâce à sa grande flexibilité et à sa personnalisation élevée lors de la création d’une boutique en ligne. Si vous cherchez une solution pour configurer un suivi côté serveur pour votre site web, vous pouvez considérer la solution développée par Stape: module PrestaShop pour serveur GTM.
Dans cet article, nous examinons la solution, décrivons ses avantages, expliquons comment la configurer et tester la configuration du module.
Le module PrestaShop a été principalement créé pour le suivi côté serveur. Cependant, il ajoute également de façon automatique un snippet GTM web à chaque page de votre boutique en ligne.
Pour les utilisateurs côté serveur, l’utilisation du module PrestaShop vous fera bénéficier des avantages suivants:
En plus des avantages ci-dessus, si vous êtes enregistré en tant qu’utilisateur de Stape, vous pouvez également utiliser Cookie Keeper, qui permet d’éviter les restrictions des navigateurs (comme l’ITP de Safari) et de prolonger la durée de vie des cookies.

Vous pouvez également utiliser les nombreux power-ups développés par Stape et disponibles gratuitement. Les power-ups aident à rendre l’expérience côté serveur aussi fluide que possible. Parmi les plus populaires, citons :
1. Configurez un conteneur de serveur GTM et hébergez-le dans Stape.
2. Pour commencer l’installation, vous devez acheter le module sur la plateforme PrestaShop.

3. Configurez les paramètres dans 3 onglets: paramètres généraux, dataLayers, et Webhooks.
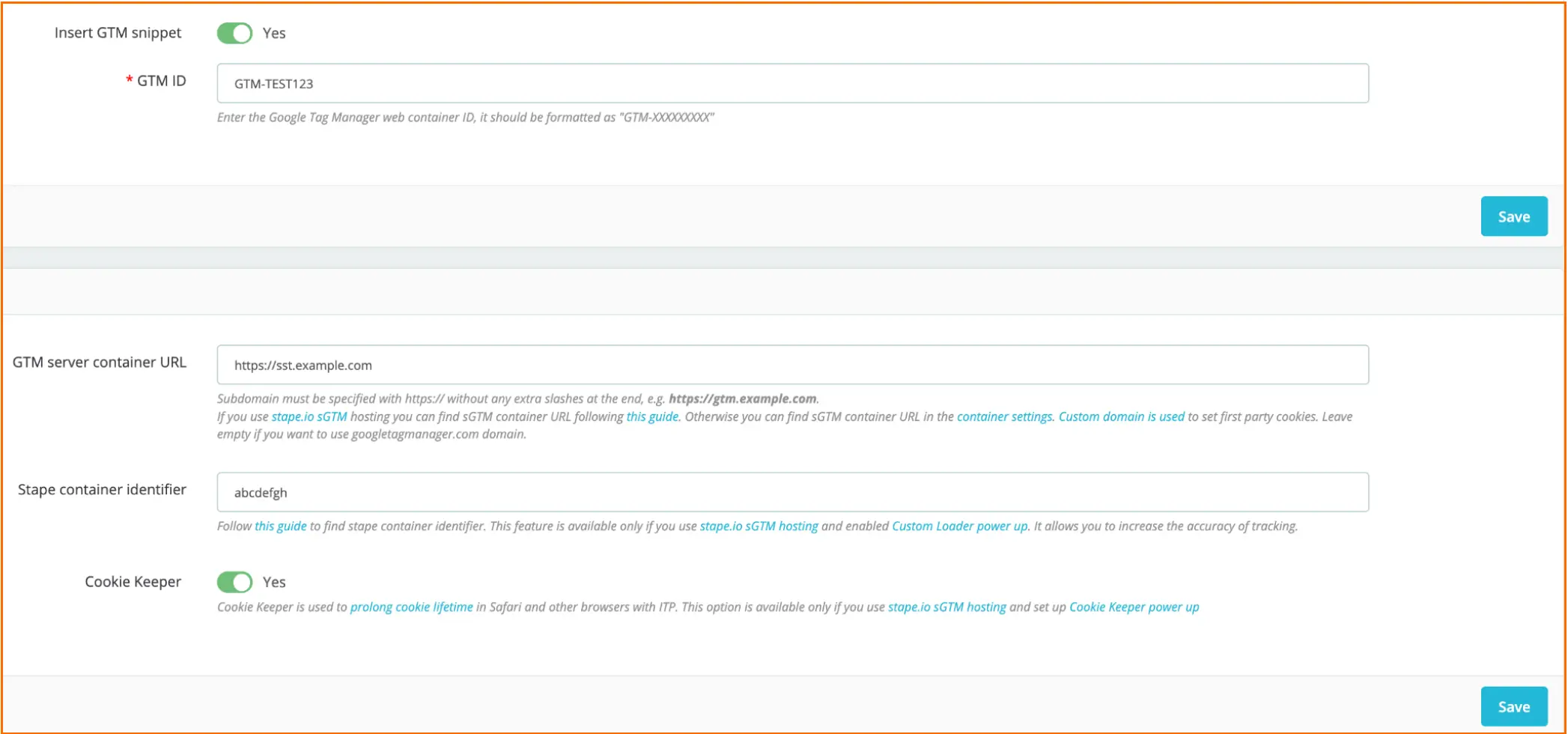
3.1 Onglet paramètres généraux
Cet onglet contient toutes les options pour configurer l’installation du snippet GTM sur chaque page de votre site PrestaShop.
Ajoutez les données suivantes:
| Si vous n’avez pas de sous-domaine, suivez les instructions pour ajouter un domaine personnalisé au conteneur sGTM. |

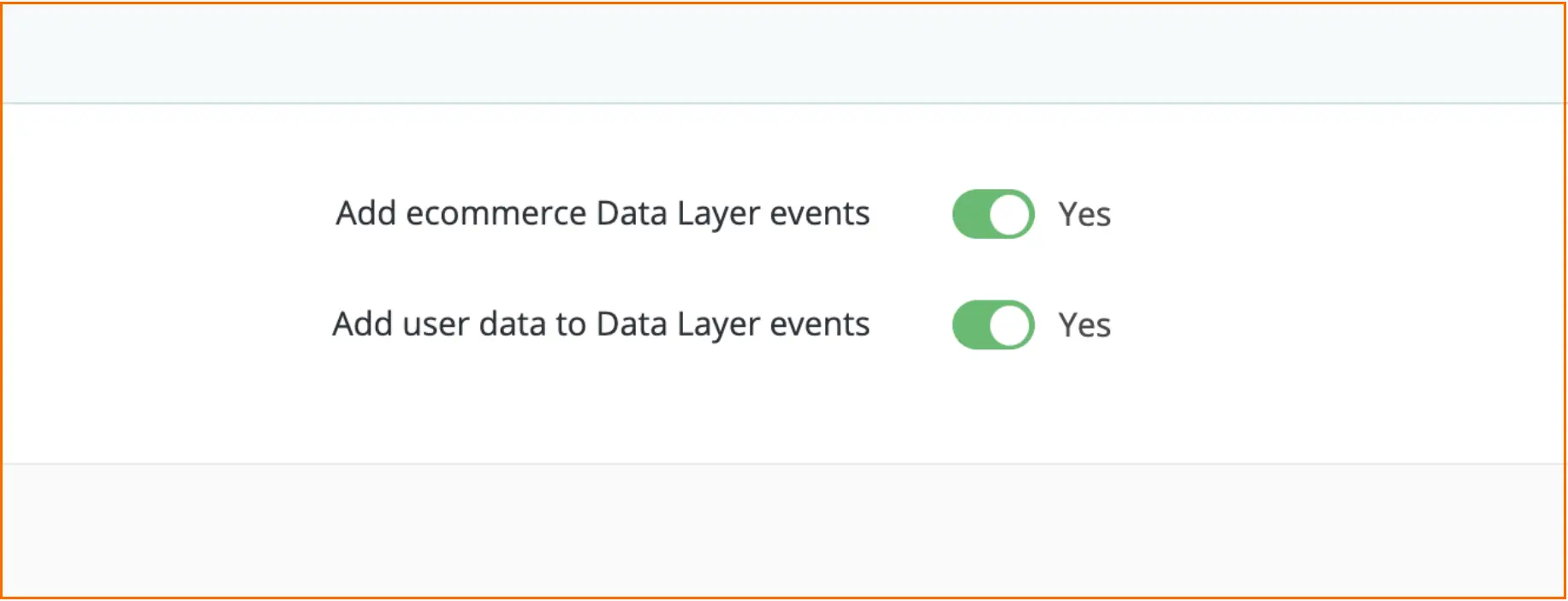
3.2 Onglet dataLayer
Vous trouverez ici une liste des événements et leur charge utile, qui sont ajoutés via le module pour PrestaShop.
Dans cet onglet, vous trouverez des boutons qui activent les événements dataLayer. Avec leur aide, vous pouvez enrichir les données en ajoutant des informations sur les produits et les utilisateurs.
Voir la liste des événements que le module va pousser:

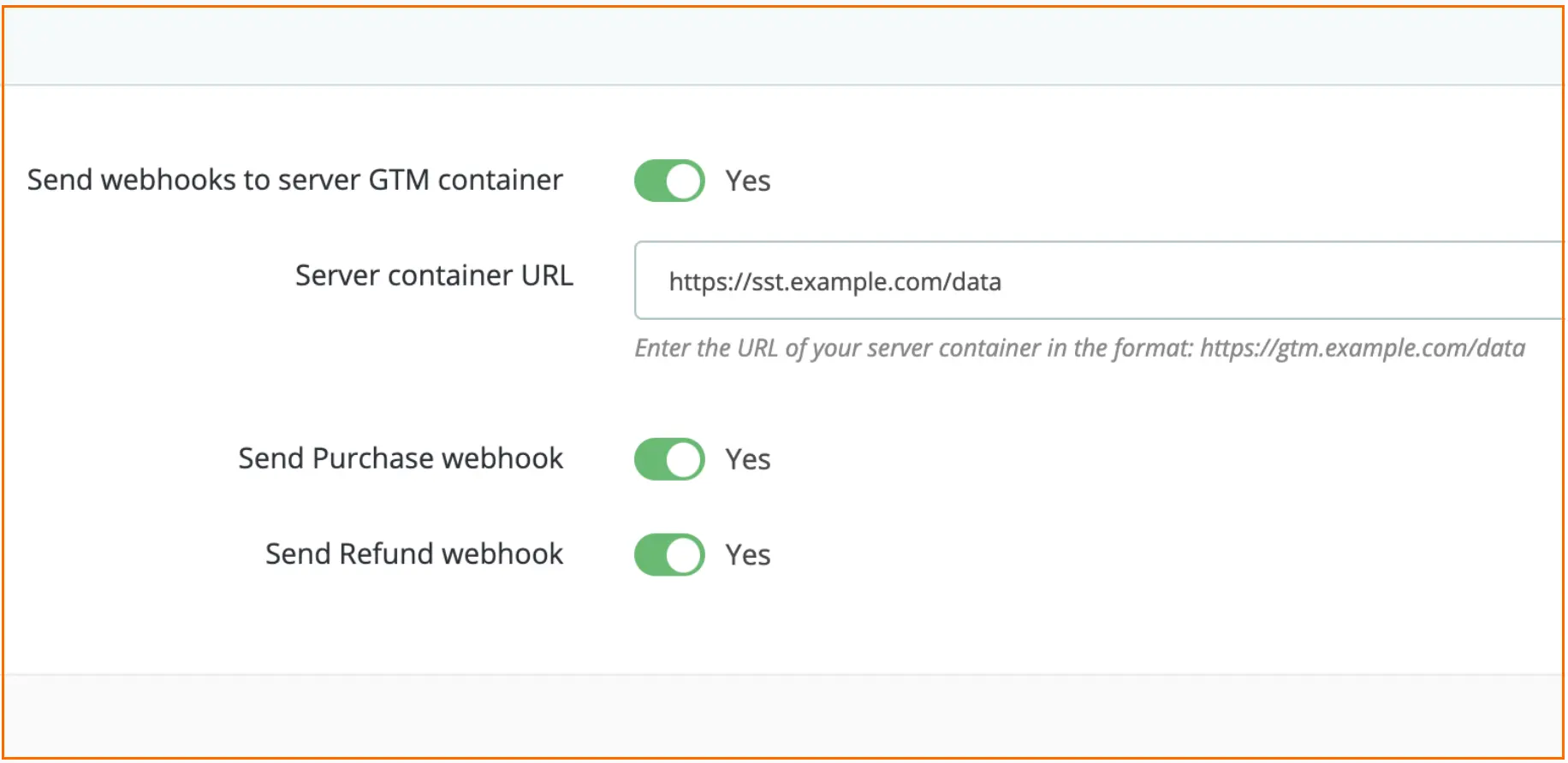
3.3 Onglet Webhooks
Ici, vous pouvez configurer les webhooks pour qu’ils soient envoyés à une URL spécifique pour différents événements, tels que les achats et/ou les remboursements.
Pour activer la configuration des webhooks, activez l’option «Envoyer des webhooks au conteneur de serveur GTM». Vous devez ensuite ajouter l’URL de votre conteneur de serveur (format: https://gtm.example.com/data).
Activez les champs en fonction du type d’événement: achat et/ou remboursement.
Consultez les articles de blog sur l’utilisation et le débogage des webhooks:
Cliquez sur «Enregistrer».

4. Envoyez les données au conteneur de serveur Google Tag Manager. Les deux méthodes les plus courantes à cette fin sont les suivantes:
5. Configurez le suivi dans le conteneur de serveur Google Tag Manager.
La plupart des principaux outils de marketing et d’analyse prennent déjà en charge le balisage côté serveur et incluent des balises pour sGTM.
Vous pouvez également trouver des guides sur la manière d’implémenter le suivi des événements côté serveur:
En outre, vous pouvez améliorer les données sGTM avec Firestore ou Google Sheets. Une autre caractéristique utile de sGTM est sa capacité à envoyer les conversions hors ligne vers Facebook et AdWords.
| Consultez la liste des plateformes qui prennent en charge le balisage côté serveur de Google Tag Manager dans notre article de blog. |
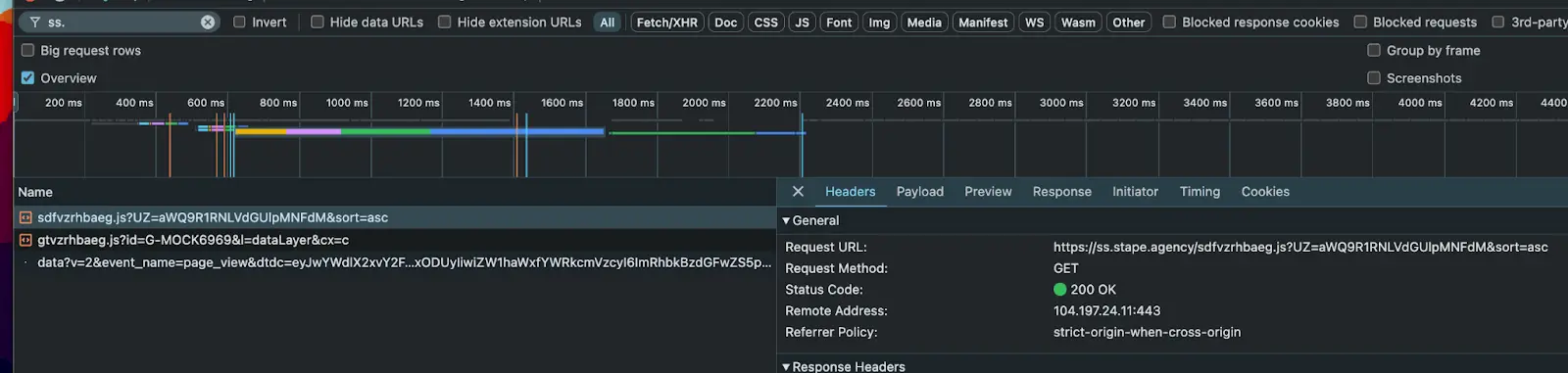
Pour vérifier votre configuration, visitez n’importe quelle page du site web et ouvrez la console de votre navigateur. Allez dans l’onglet Réseau et recherchez votre sous-domaine. Si vous trouvez une requête avec un code de statut 200, cela signifie que la configuration fonctionne correctement.

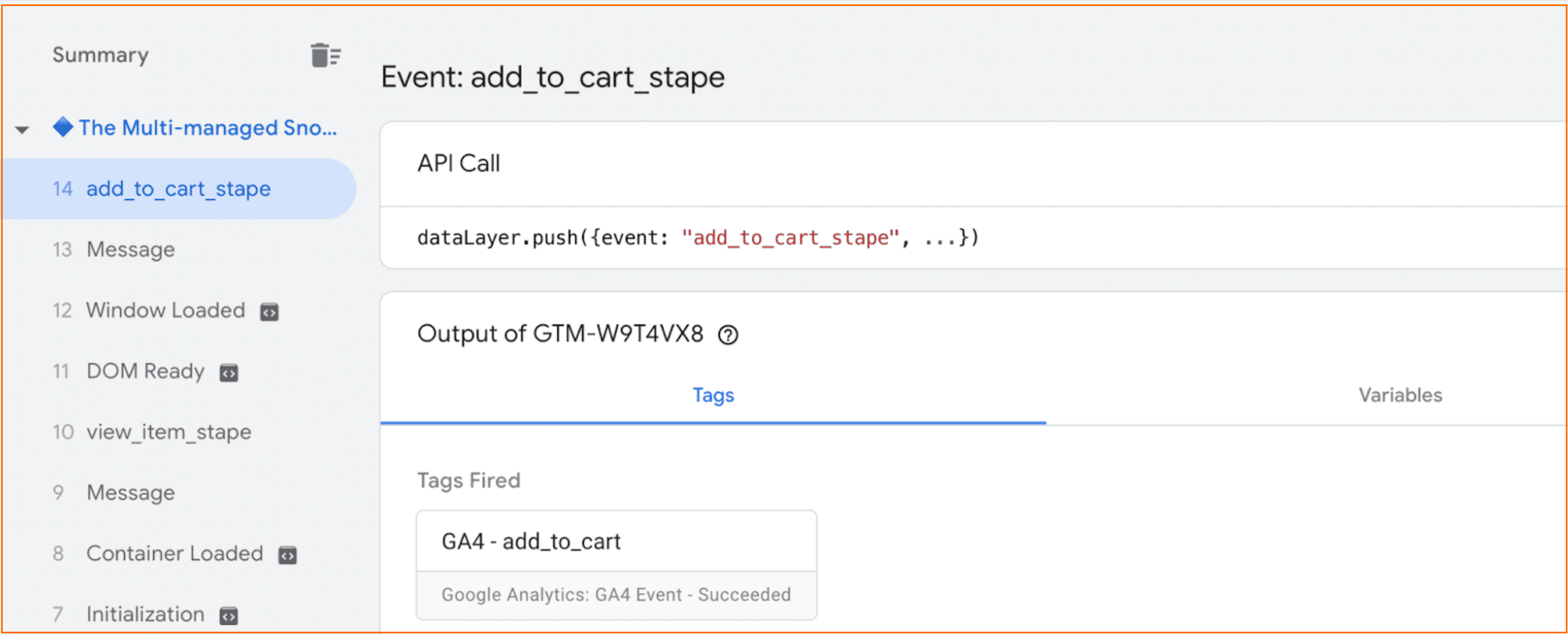
Le débogage dans GTM pour le site web PrestaShop fonctionne de la même manière que pour toute autre plateforme. Pour vérifier si les événements que vous avez configurés dans dataLayer sont déclenchés, vous devez lancer un aperçu dans le conteneur web GTM et effectuer les actions requises (par exemple, ajouter un article au panier) sur le site web et vérifier si les balises se sont déclenchées dans GTM.

Le suivi côté serveur offre des avantages significatifs pour la collecte de données en garantissant un suivi plus précis. Stape a développé le module PrestaShop pour rationaliser l’utilisation de sGTM.
Ce module vous permet de contourner les bloqueurs de publicité et les restrictions imposées par les navigateurs, d’envoyer des webhooks à partir de boutiques hors ligne et d’enrichir les données avec des données sur les achats et les utilisateurs.
Si vous avez besoin d’un moyen rapide et simple pour implémenter le suivi côté serveur pour votre site PrestaShop, le module de Stape est une solution parfaite. Nous offrons un support à nos utilisateurs au cas où ils rencontreraient des problèmes avec la configuration du module.
Stape a beaucoup de balises pour le serveur GTM ! Cliquez sur Essai gratuit pour vous enregistrer et les consulter tous.
Commentaires