PrestaShop hat sich dank seiner hohen Flexibilität und Anpassungsmöglichkeiten bei der Erstellung eines Online-Shops großer Beliebtheit erfreut. Wenn Sie nach einer Lösung suchen, um serverseitiges Tracking für Ihre Website einzurichten, sollten Sie eine von Stape entwickelte Lösung in Betracht ziehen – das PrestaShop-Modul für Server GTM.
In diesem Artikel stellen wir die Lösung vor, beschreiben ihre Vorteile, erklären, wie Sie sie einrichten, und wie Sie die Konfiguration des Moduls testen können.
Das PrestaShop-Modul wurde in erster Linie für serverseitiges Tracking entwickelt, fügt jedoch auch automatisch ein Web-GTM-Snippet zu jeder Seite Ihres Online-Shops hinzu.
Für serverseitige Nutzer bietet das Modul folgende Vorteile:
Neben den oben genannten Vorteilen können Sie als registrierter Stape-Nutzer auch Cookie Keeper nutzen. Dies hilft, Browser-Einschränkungen (wie Safari ITP) zu umgehen und die Lebensdauer von Cookies zu verlängern.

Zusätzlich können Sie zahlreiche kostenlose Power-ups von Stape nutzen. Diese Power-ups helfen dabei, die serverseitige Erfahrung so reibungslos wie möglich zu gestalten. Zu den beliebtesten gehören:
1. Server-GTM-Container einrichten und auf Stape hosten.
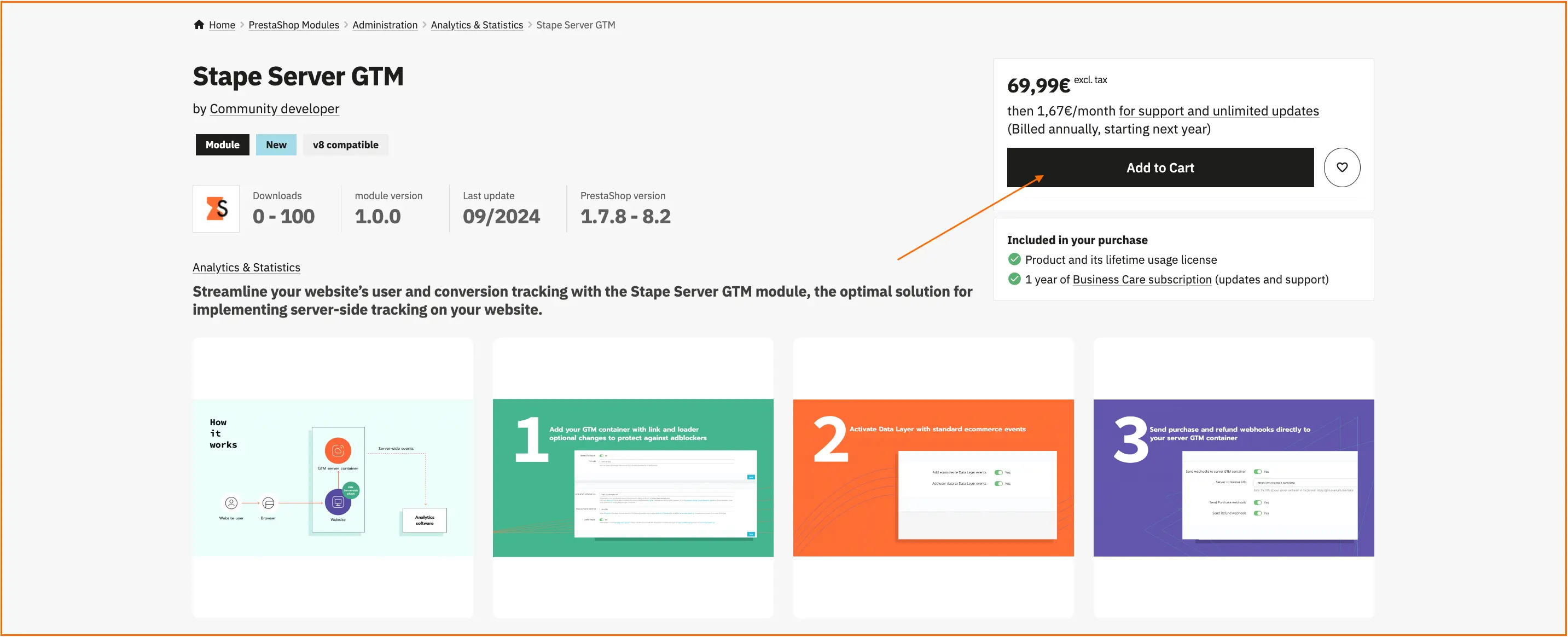
2. Kaufen Sie das Modul auf der PrestaShop-Plattform, um mit der Installation zu beginnen.

3. Konfigurieren Sie die Einstellungen in drei Tabs: Allgemeine Einstellungen, DataLayers und Webhooks.
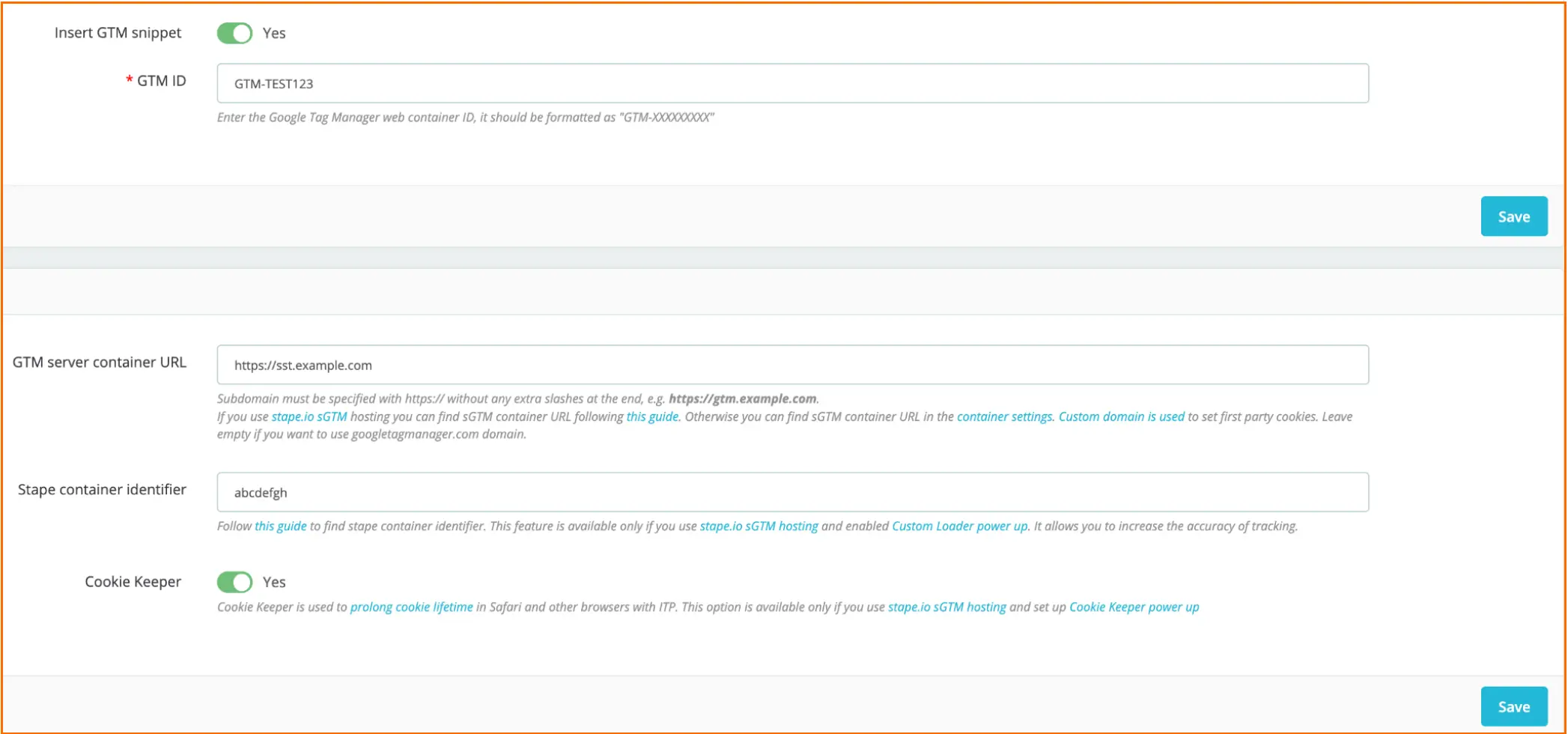
3.1 Tab Allgemeine Einstellungen
Dieser Tab enthält alle Optionen zur Konfiguration der GTM-Snippet-Installation auf jeder Seite Ihrer PrestaShop-Website.
Fügen Sie die folgenden Daten hinzu:
| Falls Sie keine Subdomain haben, folgen Sie bitte den Anweisungen, um eine benutzerdefinierte Domain zum sGTM-Container hinzuzufügen. |

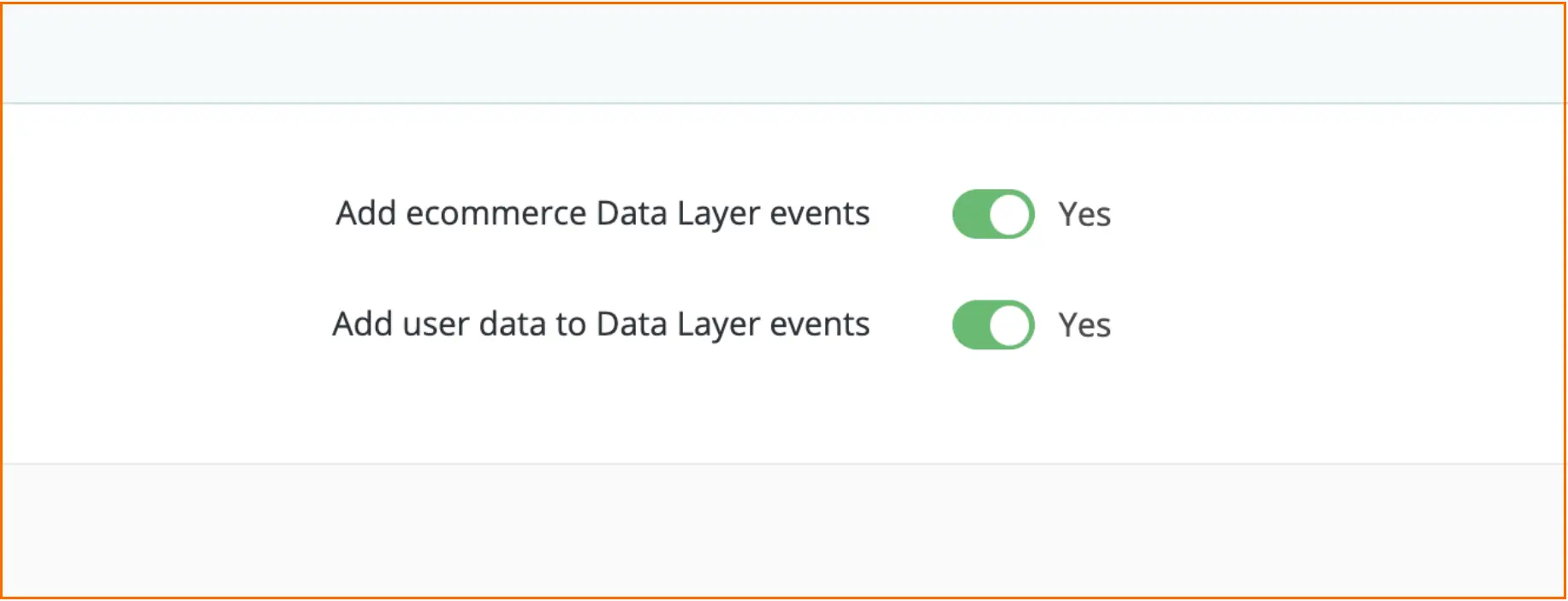
3.2 DataLayer-Tab
Hier finden Sie eine Liste von Ereignissen und deren Payloads, die über das Modul für PrestaShop hinzugefügt werden.
In diesem Tab können Sie Schalter aktivieren, die DataLayer-Ereignisse freischalten. Mithilfe dieser Schalter können Sie die Daten anreichern, indem Sie Produkt- und Benutzerdaten hinzufügen.
Sehen Sie sich die Liste der Ereignisse an, die das Modul pushen wird:

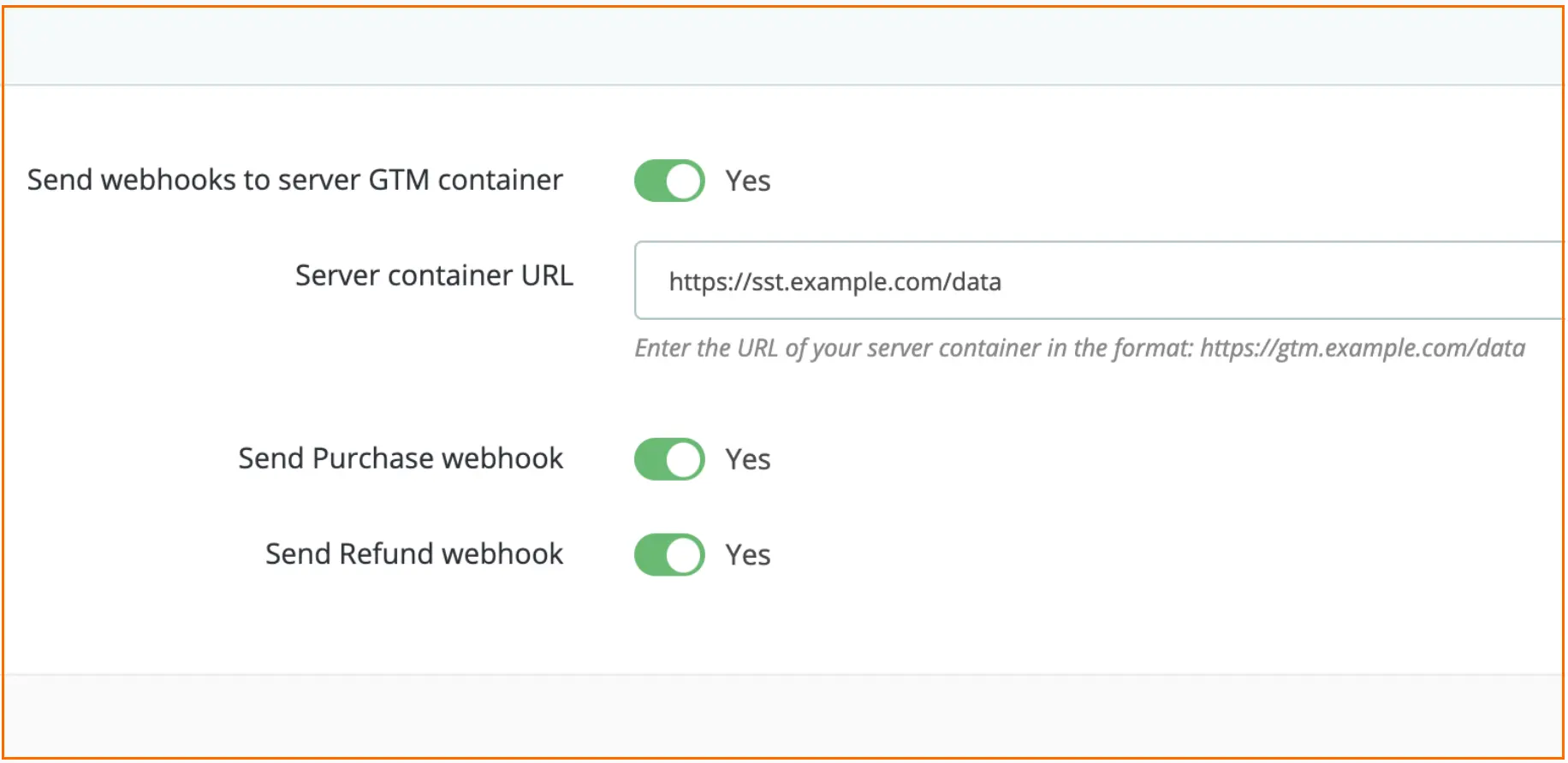
3.3 Webhooks-Tab
Hier können Sie die Webhooks so konfigurieren, dass sie an eine bestimmte URL für verschiedene Ereignisse gesendet werden, z. B. Käufe und/oder Rückerstattungen.
Um die Webhook-Konfiguration zu aktivieren, schalten Sie die Option „Webhooks an den Server-GTM-Container senden“ ein. Fügen Sie dann die URL Ihres Server-Containers hinzu (Format: https://gtm.example.com/data).
Schalten Sie die Felder entsprechend dem Ereignistyp ein – Kauf und/oder Rückerstattung.
Schauen Sie sich die Blogbeiträge zur Verwendung und Fehlerbehebung von Webhooks an:
Klicken Sie auf „Speichern“.

4. Senden Sie Daten an den Server-Google-Tag-Manager-Container. Die zwei gängigsten Methoden, um dies zu erreichen, sind:
5. Richten Sie das Tracking im Server-Google-Tag-Manager-Container ein.
Die meisten wichtigen Marketing- und Analysetools bieten bereits Unterstützung für Server-Side-Tagging und beinhalten Tags für sGTM.
Außerdem finden Sie Anleitungen, wie Sie Event-Tracking auf der Server-Seite implementieren:
Zusätzlich können Sie die Daten von sGTM durch die Verwendung von Firestore oder Google Sheets erweitern. Eine nützliche Funktion von sGTM ist es, Offline-Konversionen an Facebook und AdWords zu senden.
| Schauen Sie sich die Liste der Plattformen, die Google Tag Manager Server-Side-Tagging unterstützen, in unserem Blog-Post an. |
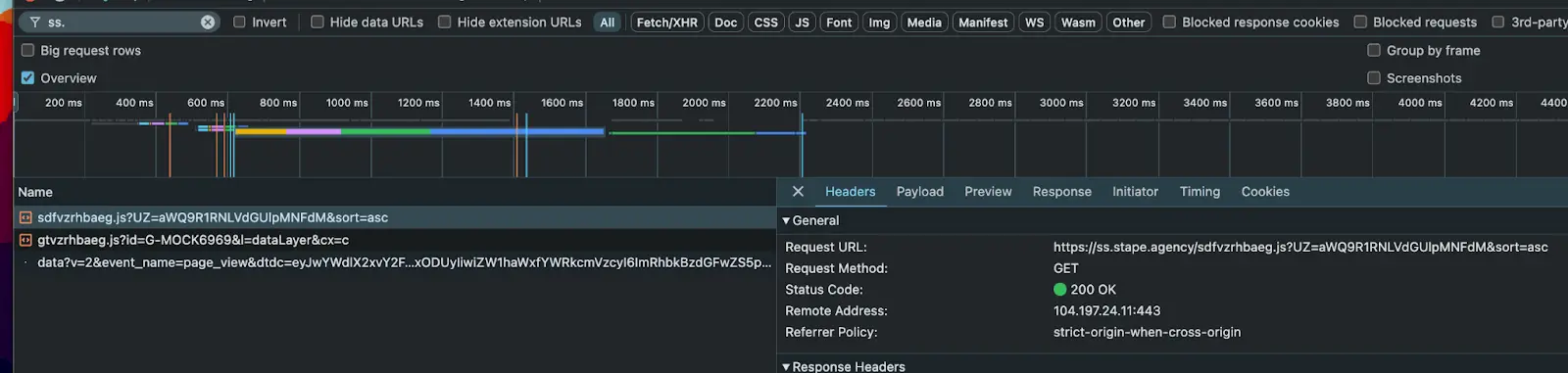
Um Ihre Konfiguration zu überprüfen, besuchen Sie eine beliebige Seite der Website und öffnen Sie die Konsole Ihres Browsers. Gehen Sie zum Tab "Netzwerk" und suchen Sie nach Ihrem Subdomain. Wenn Sie eine Anfrage mit dem Statuscode 200 finden, bedeutet dies, dass die Konfiguration korrekt funktioniert.

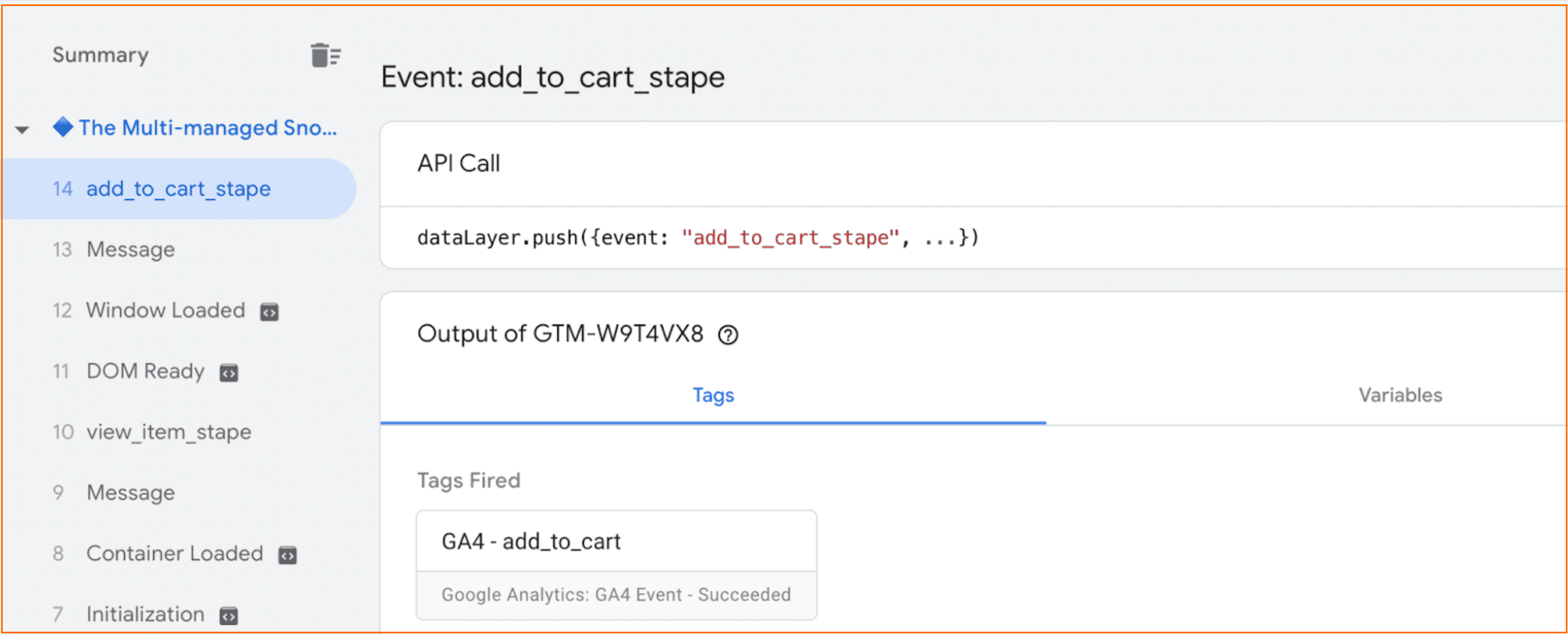
Das Debuggen im GTM für die PrestaShop-Website funktioniert genauso wie bei jeder anderen Plattform. Um zu überprüfen, ob die in der dataLayer konfigurierten Ereignisse ausgelöst werden, müssen Sie eine Vorschau im Web-GTM-Container starten und die erforderlichen Aktionen auf der Website ausführen (z. B. einen Artikel in den Warenkorb legen) und überprüfen, ob die Tags im GTM ausgelöst werden.

Serverseitiges Tracking bietet erhebliche Vorteile für die Datenerhebung, da es eine genauere Verfolgung der Daten ermöglicht. Stape hat das PrestaShop-Modul entwickelt, um die Nutzung von sGTM zu vereinfachen.
Mit diesem Modul können Sie Werbeblocker und Browserbeschränkungen umgehen, Webhooks von Offline-Shops senden und die Daten mit Kauf- und Benutzerdaten anreichern.
Wenn Sie eine schnelle und einfache Möglichkeit suchen, serverseitiges Tracking für Ihre PrestaShop-Website umzusetzen, ist das Modul von Stape die perfekte Lösung. Wir bieten Unterstützung für unsere Nutzer an, falls sie auf Probleme bei der Modulkonfiguration stoßen.
Stape hat viele Tags für Server GTM! Klicken Sie auf Kostenlos ausprobieren , um sich zu registrieren und sie alle zu überprüfen.
Kommentare