Are you looking to try server-side tagging for your WordPress website? A server-side Google Tag Manager container is the best solution if you want to track data accurately and report it to analytics or marketing platforms.
This article will explain how to set up Google Tag Manager Server-Side Container in WordPress using GTM server-side plugin by Stape.
Server-side tagging is a new method of implementing tracking that takes place on a cloud server instead of the user's browser. It makes the website load faster and reduces the chances of data loss due to ad blockers or network errors.
With server-side tagging, all tags and scripts are managed and executed on a separate server, which sends back the necessary data to advertising or marketing instead of requiring the browser to load and execute each script individually. This approach allows for greater control over the tag management process and can help to improve website performance, increase data accuracy, and ensure compliance with data privacy regulations.
As web analytics adapt to modern restrictions and ever-evolving rules, server-side tracking methods are quickly becoming the new standard for user identification. This technology has grown exponentially in popularity over recent years as companies seek more reliable data collection tactics.
1. Increase cookie lifetime
Safari and Firefox ITPs restrict the cookie lifetime. Previously your cookie could live up to 2 years, and now its lifespan is limited to 7 days or even 24 hours. You can extend the cookie lifetime with any tracking implemented on the server environment. And for now, that is the easiest way to reach the goal. If you don’t do that, users who return to your website after 7 days (or, in some cases, 24 hours) will be considered new users. As a result, the data quality inside analytics will decrease.
2. Improved Data Accuracy
Most WordPress site owners see discrepancies between the number of transactions in analytics platforms and their CRM. It happens because of ad blockers and errors inside client browsers with 3rd party pixels. You can eliminate this problem by moving tracking to the server-side with an enabled Custom Loader. With the help of the Custom Loader, you can make tracking scripts invisible for ad blockers.
3. Faster Page Load Speed
Heavy javascript is one of the most popular reasons for decreased site page speed. With server-side tagging, you will remove 3rd party pixels from the browser to cloud servers. Google recently released a study showing that every 0.1-second reduction in mobile website speed, on average, increases order value by nearly 10%.
If you are impressed by what Server-Side Google Tag Manager offers, you will be happy to hear that adding GTM Server Container to your WordPress website is effortless with our plugin. Furthermore, the plugin is free; though we offer several pricing plans for our services.
4. Reduced risk of data privacy violations.
By managing all tags on the server-side, marketers can ensure that user data is collected and processed in compliance with data privacy regulations, reducing the risk of data privacy violations.
Note: Stape has ready-made GTM templates for pre-built GTM container templates for WooCommerce. They’re super easy to set up, and you don’t need any coding skills. Plus, we have a simple guide to help you get everything up and running fast.
Stape has developed a unique GTM Server Side WordPress plugin to make it easier than ever for website owners to utilize the power of server-side tagging. With this specialized plugin, users can take advantage of robust features that previously required extensive technical knowledge and programming chops, enabling them to enhance their digital marketing efforts without breaking a sweat. Let me describe the possibilities of the GTM Server Side plugin for WordPress.
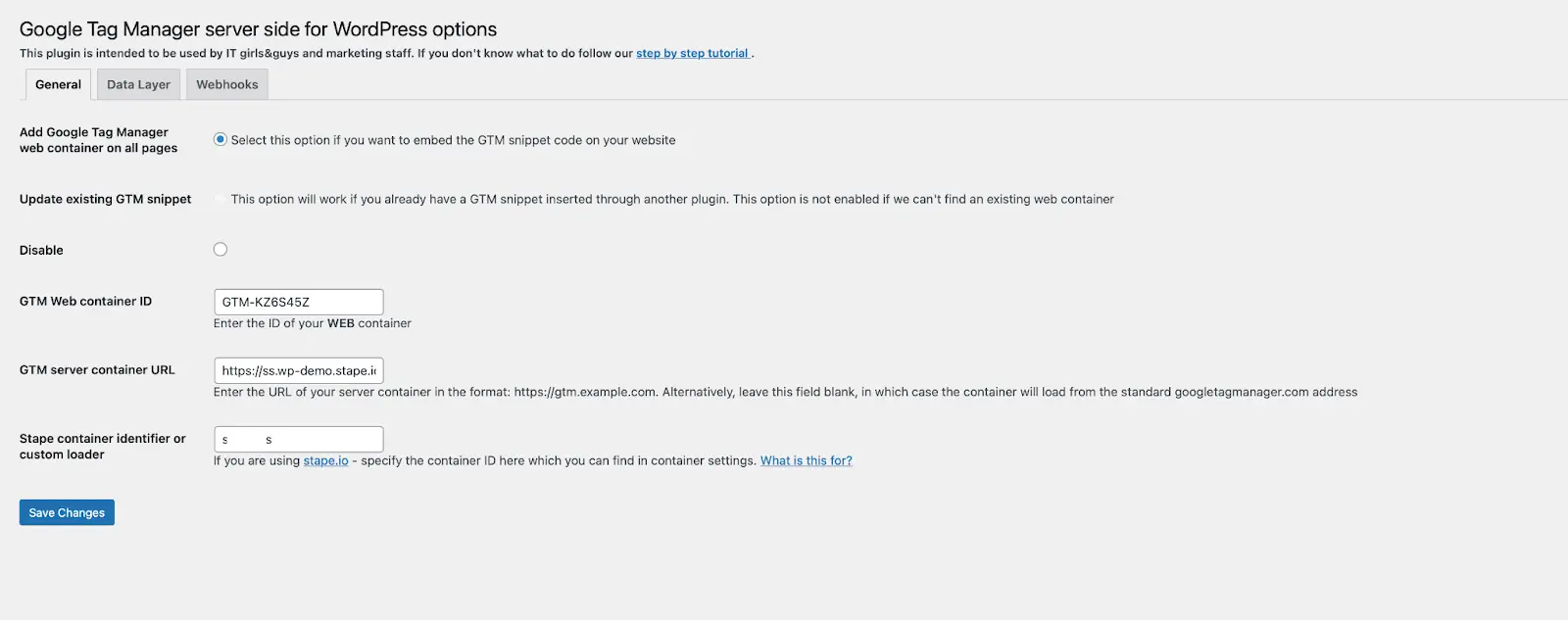
GTM server-side plugin can either insert GTM script on all website pages or work with other WP plugins that insert GTM script on the website. The second option will be active only when the Stape plugin detects the GTM snippet added via another plugin. With the second option, the Stape plugin won’t add GTM script on all website pages but will add all the configured features.
WEB Google Tag Manager ID - ensure to add WEB Google Tag Manager ID. If you add server GTM ID, it will cause 403 errors.
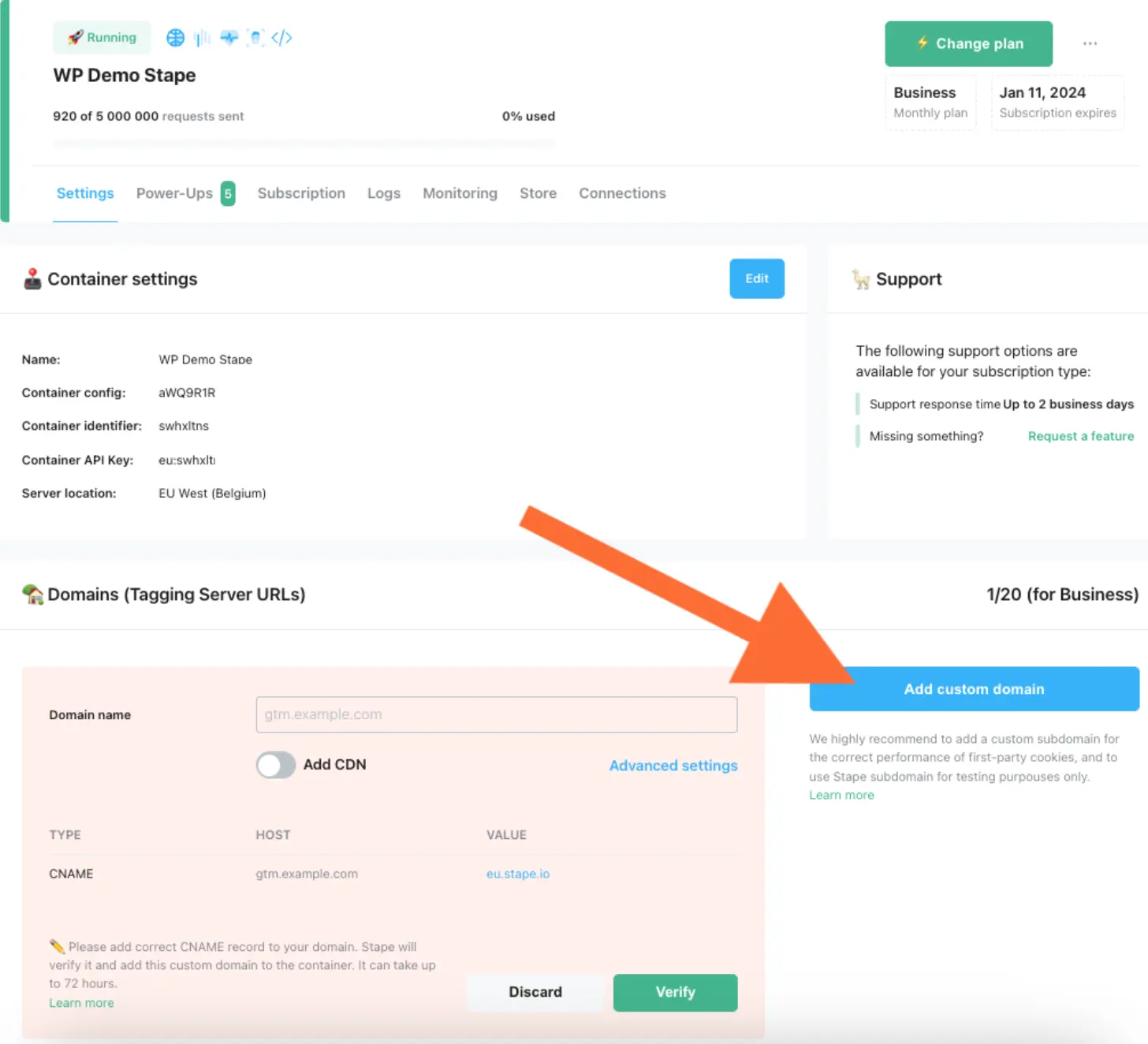
GTM server container URL - this is a domain you use for your server GTM container. We recommend setting up a custom domain within your website domain since it will allow setting up 1st party cookies.
Stape container identifier - this parameter adds a Custom loader to your GTM script. Follow these steps to find the Stape container identifier.
Cookie Keeper - this is a power-up feature that you can activate ONLY if you have a container at Stape. With it you can easily continue using the full cookie duration.

This option allows sending eCommerce data and user data to the data layer. Note that it can work only with woocommerce shops.
- View item
- View item list
- Add to cart
- Remove from cart
- Begin checkout
- Purchase
User data:
- Name
- Surname
- Etc.

GTM Server Side plugin can send Purchase and Refund webhook to the server GTM container. To enable webhooks, add the server GTM container URL and select the event you want to send to sGTM.
1. Log into your WordPress Admin, and go to the plugins. Then, click Add New, type “GTM Server-Side,” choose GTM server side plugin, and click Install now. Once established, click Activate.

2. Create a Google Tag Manager Server container if you don’t have one. Go to https://tagmanager.google.com/ and choose the account where you want to create a container. Then, click Admin.
3. Under the container column, click +.

4. Type container name, choose Server and click Create.

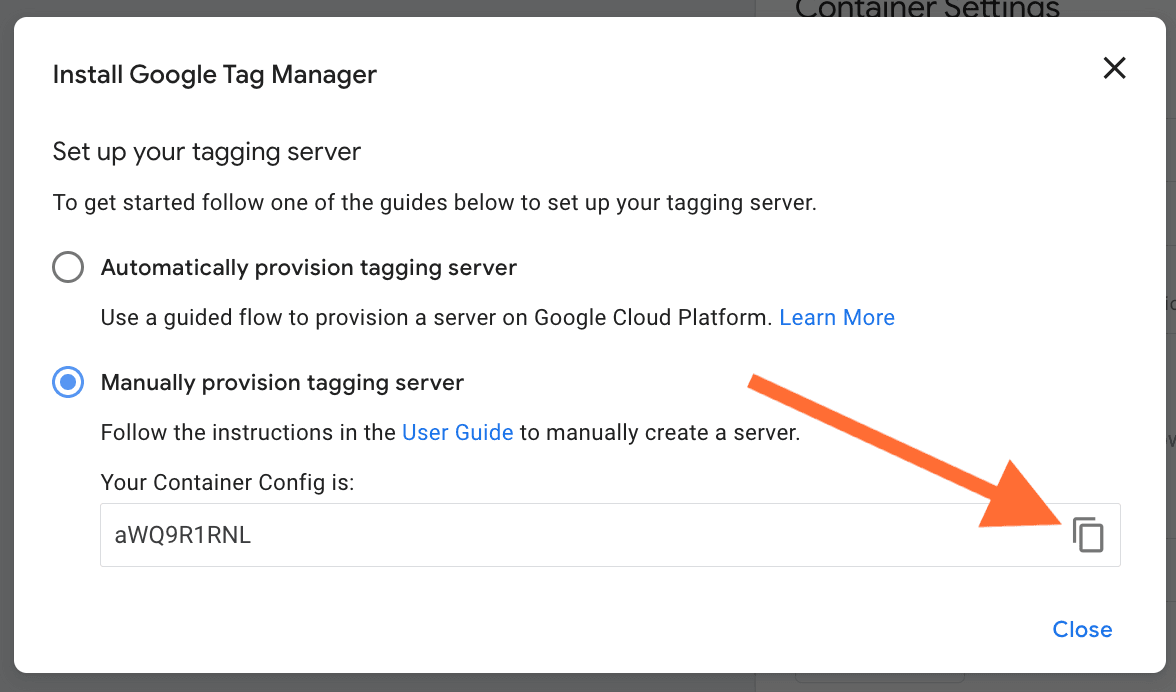
5. On the install pop-up, choose “Manually provision tagging server,” copy your container config and paste it into any text editor. We will need it for the next steps.

6. Create an account within our service.
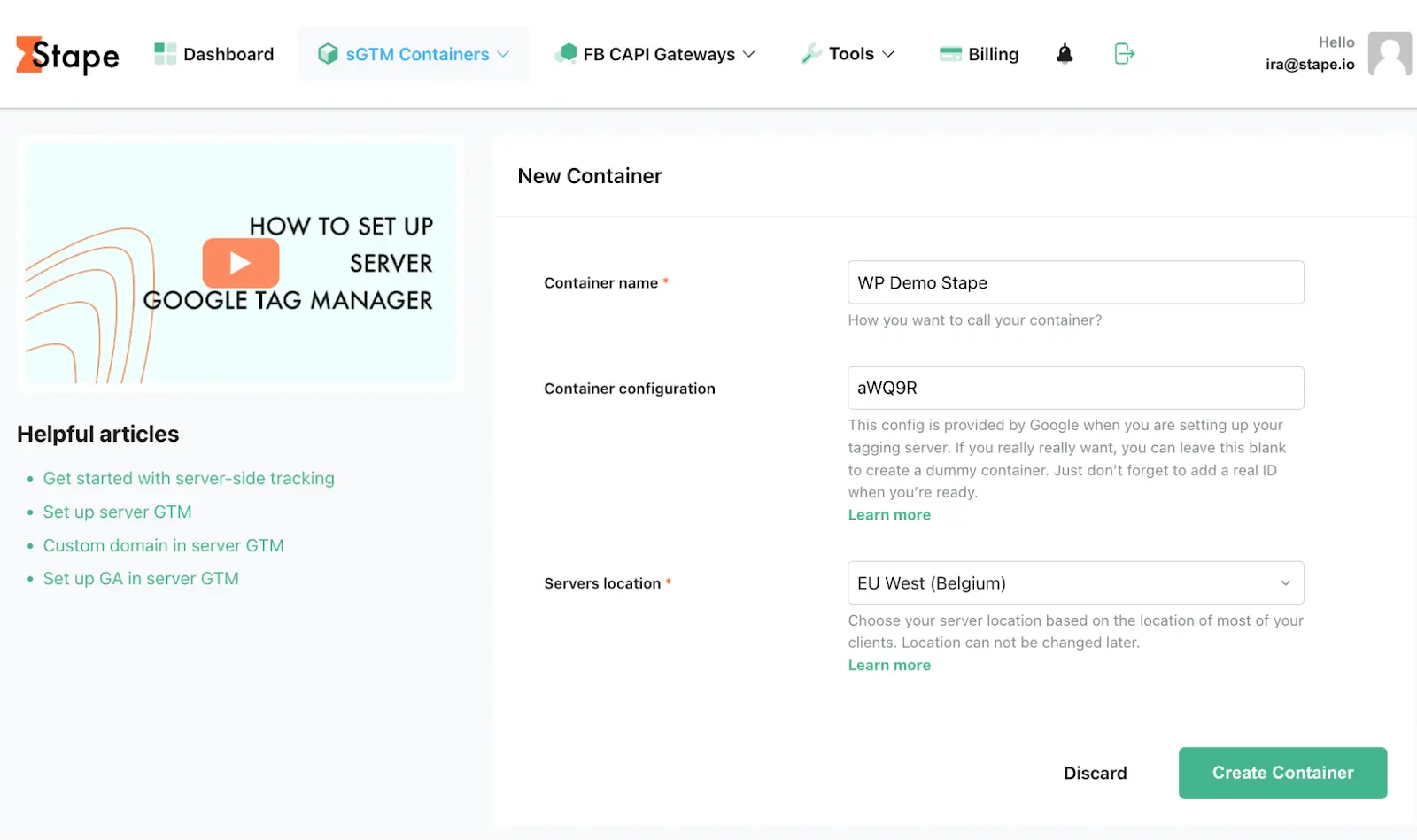
7. Once you receive the confirmation email and set your password, you need to create a container. Enter your container name and paste the container config that you copied from your Google Tag Manager Server Container. Then, click Create Container.


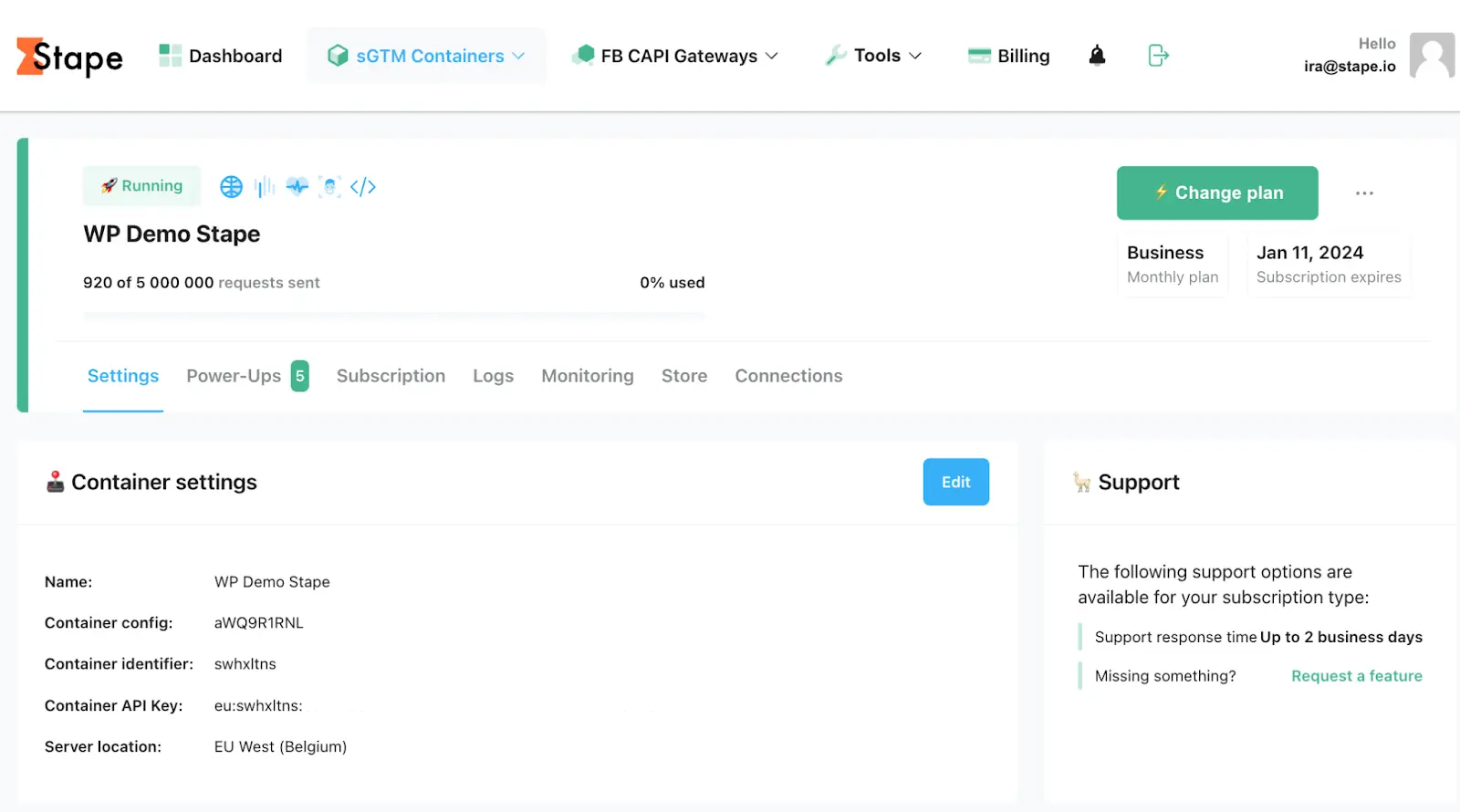
8. Once you click create, you will see the status of your container, container config, and plan name. It takes around 5 minutes to deploy a server container. Please reload the page to update the status. If the setup was done correctly, you should see the status “Running.”

If you see “Error,” please check if you’ve copied and pasted the correct container configuration.
If the error repeats, please contact support.
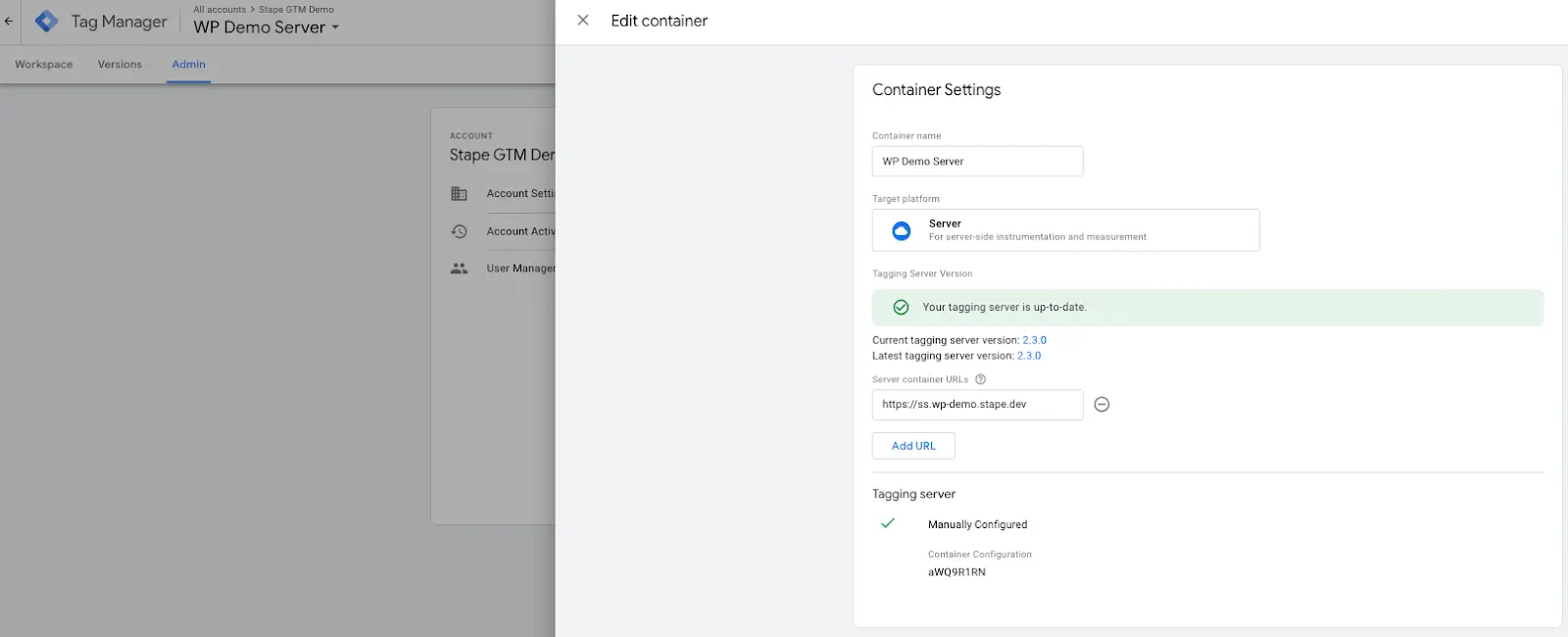
9. Set up a tagging URL. Inside your Google Tag Manager, click admin, select container settings, and paste the domain URL that you see inside your container. Using a custom domain is highly recommended.


10. Open the GTM Server-Side plugin you installed in the first step and paste tagging URL inside the plugin settings. Next, select if you want to add web GTM to all site pages or just add plugin functionality without adding GTM script (this option should be used in case you are using any other plugin that inserts GTM script on the site). Next, add WEB Google Tag Manager ID, tagging server URL, and Stape container identifier if you want to use a custom loader. Select if you want to add data Layer events or send webhooks.

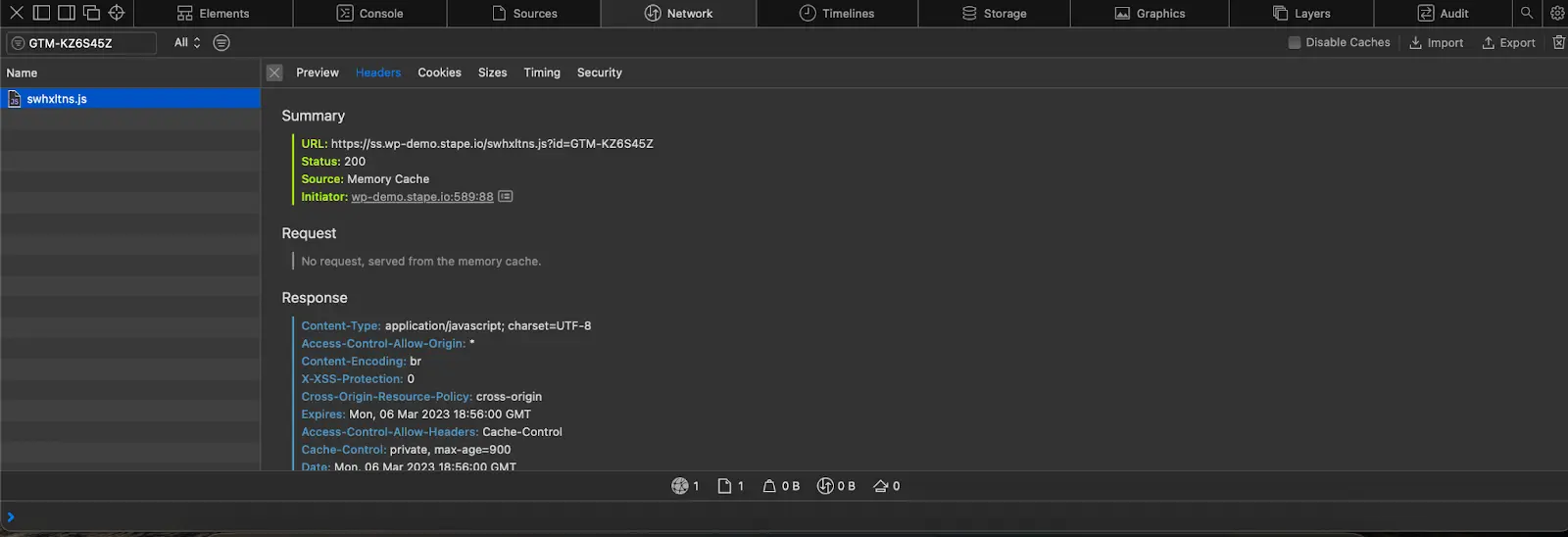
11. Save changes, open the console, and check that the web GTM script is served through the tagging server URL.

12. Once you have a server GTM container for the WordPress site up and running, you can start setting up server-side tagging for needed platforms. For example, we already have blog posts describing setting up server-side Google Analytics 4, Facebook, TikTok, Snapchat Conversions API, etc.
Server-side tagging is a powerful tracking solution, and with the help of the GTM server-side plugin, you can now easily implement it on your WordPress website. Now that you know what goes into setting up a Google Tag Manager Server-Side Container in WordPress and how it will benefit your website, it’s time to start implementing this powerful tool and take advantage of it. Make sure to keep track of any changes and adjust them as needed for a successful tracking experience. If you have more questions or need assistance, don't hesitate to contact us - we'd be delighted to help you out!
Thanks for reading. We hope this article was helpful in understanding what is needed from server-side tagging and how to get the most out of it.
All it takes is a few simple steps. Click Try for Free , and configure your server Google tag Manager container with Stape in just 3 minutes.
Comments