당신의 워드프레스 웹사이트에서 서버 측 태깅을 시도하려고 하고 계신가요? 서버 측 구글 태그 매니저 컨테이너는 데이터를 정확하게 추적하고 분석 또는 마케팅 플랫폼에 보고하려는 경우 가장 좋은 해결책입니다.
이 기사에서는 Stape의 GTM 서버 측 플러그인을 사용하여 워드프레스에서 Google Tag Manager 서버 측 컨테이너를 설정하는 방법을 설명하겠습니다.
서버 측 태깅은 사용자의 브라우저가 아닌 클라우드 서버에서 추적을 실행하는 새로운 방법입니다. 이로써 웹사이트의 로딩 속도가 빨라지며 광고 차단기나 네트워크 오류로 인한 데이터 손실 가능성을 줄일 수 있습니다.
서버 측 태깅을 사용하면 모든 태그와 스크립트가 별도의 서버에서 관리되고 실행되며, 각 스크립트를 개별적으로 로드하고 실행하는 대신 필요한 데이터를 광고나 마케팅으로 보내줍니다. 이 접근 방식은 태그 관리 프로세스를 더욱 효과적으로 제어할 수 있게 하며 웹사이트 성능을 향상시키고 데이터 정확성을 높이며 데이터 개인 정보 보호 규정을 준수하는 데 도움을 줄 수 있습니다.
웹 분석이 현대적인 제약과 계속 변화하는 규정에 적응함에 따라 사용자 식별을 위한 새로운 표준으로 서버 측 추적 방법이 빠르게 새로운 표준이 되고 있습니다. 기업들이 더 신뢰할 수 있는 데이터 수집 전략을 찾는 가운데 이 기술은 최근 몇 년 동안 지수적으로 인기가 높아졌습니다.
1. 쿠키 수명 증가
사파리(Safari)와 파이어폭스(Firefox) ITP(인텔리전트 추적 방지)는 쿠키 수명을 제한합니다. 이전에는 쿠키 수명이 최대 2년까지 유지될 수 있었지만, 현재는 7일 또는 24시간으로 제한됩니다. 서버 환경에서 구현된 어떤 추적 방법을 사용하면 쿠키 수명을 연장할 수 있습니다. 현재로서는 이 방법이 목표를 달성하는 가장 쉬운 방법입니다. 이를 하지 않으면 7일 후 (또는 경우에 따라 24시간 후) 웹사이트로 돌아오는 사용자가 새로운 사용자로 간주됩니다. 결과적으로 분석 내에서 데이터 품질이 감소할 수 있습니다.
2. 개선된 데이터 정확성
대부분의 워드프레스 사이트 소유자는 분석 플랫폼과 CRM 간의 거래 횟수에 차이를 발견합니다. 이는 광고 차단기와 3rd 파티 픽셀 내에서 클라이언트 브라우저 내의 오류 때문에 발생합니다. 사용자 지정 로더를 활성화하여 추적을 서버 측으로 이동함으로써 이 문제를 해결할 수 있습니다. 사용자 지정 로더를 통해 추적 스크립트를 광고 차단기에서 감추는 것이 가능합니다.
3. 더 빠른 페이지 로드 속도
무거운 자바스크립트는 웹사이트 페이지 속도가 떨어지는 가장 일반적인 이유 중 하나입니다. 서버 측 태깅을 통해 브라우저에서 클라우드 서버로 3rd 파티 픽셀을 제거합니다. Google은 최근에 모바일 웹사이트 속도를 0.1초 단위로 감소시킬 때 평균적으로 주문 가치가 거의 10% 증가하는 연구 결과를 발표했습니다.
만약 서버 측 구글 태그 매니저가 제공하는 혜택에 감명을 받았다면, 당신의 워드프레스 웹사이트에 GTM 서버 컨테이너를 추가하는 것은 우리의 플러그인을 사용하면 간단합니다. 게다가, 이 플러그인은 무료입니다. 다만, 저희 서비스에 대한 여러 가지 가격 요금제도 제공하고 있으니 자세한 내용은 여기에서 확인하실 수 있습니다.
4. 데이터 개인 정보 보호 위반의 위험 감소
서버 측에서 모든 태그를 관리함으로써 마케터는 사용자 데이터가 데이터 개인 정보 보호 규정을 준수하도록 수집되고 처리되며 데이터 개인 정보 보호 위반 위험을 감소시킬 수 있습니다.
스테이프(Stape)는 웹사이트 소유자들이 서버 측 태깅의 능력을 활용하기 쉽게 하기 위해 독특한 GTM 서버 측 워드프레스 플러그인을 개발했습니다. 이 특별한 플러그인을 사용하면 사용자들은 이전에는 상당한 기술 지식과 프로그래밍 능력이 필요한 강력한 기능을 활용할 수 있으며, 이를 통해 노력하지 않고도 디지털 마케팅 노력을 향상시킬 수 있습니다. 이제 GTM 서버 측 플러그인 for 워드프레스의 가능성을 설명해 드리겠습니다.
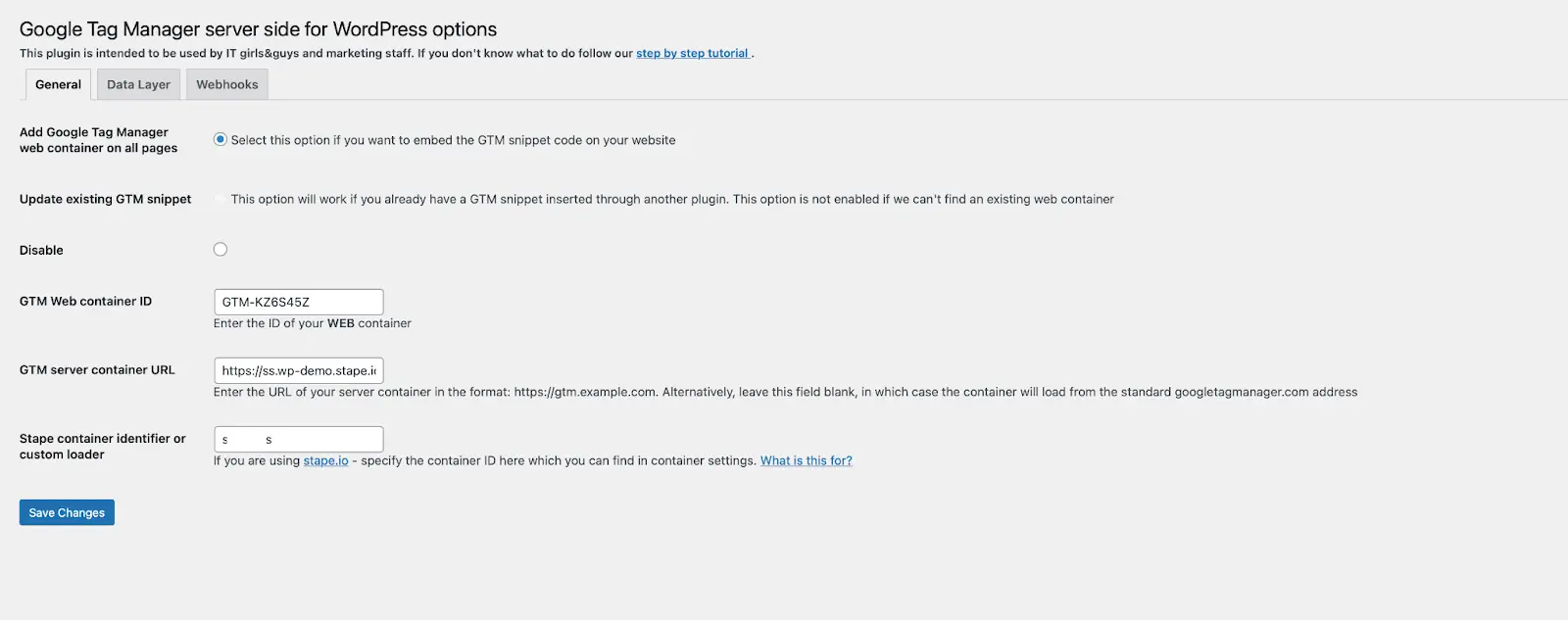
GTM 서버 측 플러그인은 웹사이트의 모든 페이지에 GTM 스크립트를 삽입하거나 웹사이트에 GTM 스크립트를 삽입하는 다른 WP 플러그인과 함께 작동할 수 있습니다. 두 번째 옵션은 stape 플러그인이 다른 플러그인을 통해 추가된 GTM 코드 스니펫을 감지하는 경우에만 활성화됩니다. 두 번째 옵션에서는 stape 플러그인이 웹사이트의 모든 페이지에 GTM 스크립트를 추가하지 않지만 모든 구성된 기능을 추가합니다.
WEB Google Tag Manager ID - 웹 Google Tag Manager ID를 추가해야 합니다. 서버 GTM ID를 추가하면 403 오류가 발생할 수 있습니다.
GTM server container URL - 이것은 서버 GTM 컨테이너를 위해 사용하는 도메인입니다. 웹사이트 도메인 내에서 사용자 지정 도메인을 설정하는 것을 권장합니다. 왜냐하면 이렇게 하면 1st party 쿠키를 설정할 수 있기 때문입니다.
Stape container identifier - 이 매개변수는 GTM 스크립트에 사용자 지정 로더를 추가합니다. stape 컨테이너 식별자를 찾으려면 다음 단계를 따르세요.
Cookie keeper - 이것은 Stape에 컨테이너가 있는 경우에만 활성화할 수 있는 강력한 기능입니다. 이를 통해 쿠키의 전체 지속 기간을 쉽게 유지할 수 있습니다.

이 옵션을 통해 전자 상거래 데이터와 사용자 데이터를 데이터 레이어로 전송할 수 있습니다. 참고로, 이 기능은 WooCommerce 상점에서만 작동합니다.
데이터 레이어 이벤트
- Login,
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
사용자 데이터
- Name
- Surname
- Etc.

GTM 서버 측 플러그인은 구매 및 환불 웹훅을 서버 GTM 컨테이너로 보낼 수 있습니다. 웹훅을 활성화하려면 서버 GTM 컨테이너 URL을 추가하고 sGTM로 보내려는 이벤트를 선택하세요. 웹훅이 무엇인지 판단하는 데 도움이 필요하다면 이 기사를 확인하십시오.
1. 워드프레스 관리자로 로그인하고 플러그인으로 이동합니다. 그런 다음 "새로 추가"를 클릭하고 "GTM 서버 측"을 입력한 다음 이 플러그인을 선택하고 지금 설치를 클릭합니다. 한 번 설치가 완료되면 활성화를 클릭하세요.

2. 만약 Google Tag Manager 서버 컨테이너가 없다면 https://tagmanager.google.com/ 이동하고 컨테이너를 생성하려는 계정을 선택한 후 "관리자(Admin)"를 클릭하세요.

3. 컨테이너 열 아래에서 +를 클릭하세요.

4. 컨테이너 이름을 입력하고 "서버(Server)"를 선택한 다음 "만들기(Create)"를 클릭하세요.

5. 설치 팝업에서 "태깅 서버 수동으로 프로비저닝(Manually provision tagging server)"을 선택하고 컨테이너 구성을 복사하여 텍스트 편집기에 붙여넣으세요. 다음 단계에서 필요합니다.

7. 확인 이메일을 받고 비밀번호를 설정한 후 컨테이너를 생성해야 합니다. 컨테이너 이름을 입력하고 Google Tag Manager Server 컨테이너에서 복사한 컨테이너 구성을 붙여넣은 다음 "컨테이너 생성(Create Container)"을 클릭하세요.

8. "생성(Create)"을 클릭한 후에는 컨테이너의 상태, 컨테이너 구성 및 요금제 이름을 볼 수 있습니다. 서버 컨테이너를 배포하는 데 약 5분 정도 걸립니다. 상태를 업데이트하려면 페이지를 다시로드하십시오. 설정이 올바르게 완료된 경우 "실행 중(Running)" 상태를 볼 수 있어야 합니다.

"오류(Error)"가 표시되는 경우 올바른 컨테이너 구성을 복사하여 붙여넣었는지 확인해 주세요.
오류가 반복되면 지원팀에 문의하세요.
9. 태깅 URL을 설정하세요. Google Tag Manager 내에서 "관리자(Admin)"를 클릭하고 "컨테이너 설정(Container Settings)"을 선택한 후 컨테이너 내에서 보이는 도메인 URL을 붙여넣으세요. 사용자 지정 도메인을 사용하는 것을 강력히 권장합니다.


10. 첫 번째 단계에서 설치한 GTM 서버 측 플러그인을 열고 플러그인 설정 내에 태깅 URL을 붙여넣으세요. 그다음, 모든 사이트 페이지에 웹 GTM을 추가할 것인지 아니면 GTM 스크립트를 추가하지 않고 플러그인 기능만 추가할 것인지 선택하세요 (GTM 스크립트를 웹사이트에 삽입하는 다른 플러그인을 사용하는 경우 이 옵션을 사용해야 합니다). 그 다음으로 웹 Google Tag Manager ID, 태깅 서버 URL 및 stape 컨테이너 식별자를 추가하세요 (사용자 지정 로더를 사용하려는 경우). 데이터 레이어 이벤트를 추가할 것인지 또는 웹훅을 보낼 것인지 선택하세요.

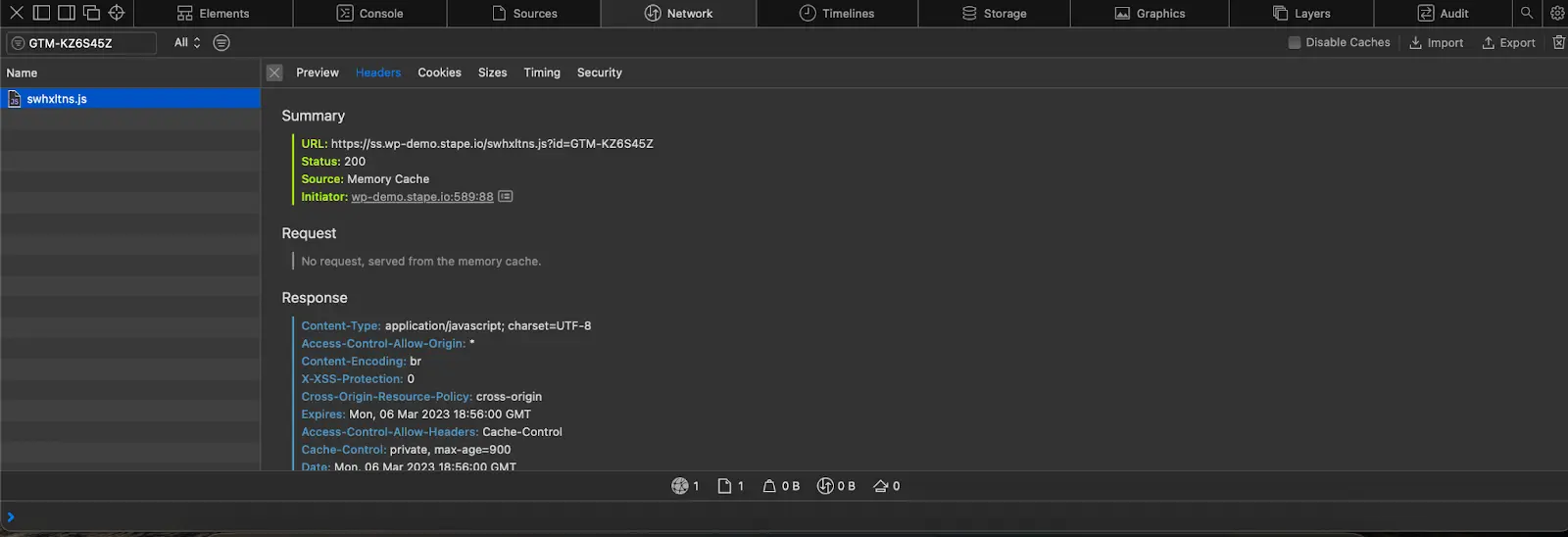
11. 변경 내용을 저장한 후 콘솔을 열고 웹 GTM 스크립트가 태깅 서버 URL을 통해 제공되는지 확인하세요.

12. 워드프레스 사이트에 서버 GTM 컨테이너를 설정하고 실행한 후, 필요한 플랫폼을 위해 서버 측 태깅을 설정할 수 있습니다. 예를 들어, 이미 서버 측 유니버설 애널리틱스, 구글 애널리틱스 4, 페이스북, 틱톡, 스냅챗 등을 설정하는 데 관한 블로그 게시물이 있습니다.
서버 측 태깅은 강력한 추적 솔루션입니다. GTM 서버 측 플러그인의 도움으로 워드프레스 웹사이트에 쉽게 구현할 수 있습니다. 이제 Google Tag Manager 서버 측 컨테이너를 워드프레스에 설정하고 그것이 웹사이트에 어떤 이점을 제공하는지 알게 되었으니, 이 강력한 도구를 구현하고 활용할 때입니다. 성공적인 추적 경험을 위해 변경 사항을 추적하고 필요한 대로 조정하는 것을 잊지 마세요. 더 많은 질문이나 지원이 필요한 경우 언제든 연락해 주십시오. 도움을 드릴 것을 기쁘게 생각합니다!
읽어 주셔서 감사합니다. 이 기사가 서버 측 태깅에 필요한 것과 그것을 최대한 활용하는 방법을 이해하는 데 도움이 되기를 바랍니다.
더 자세히 알기 위해 몇 가지 질문에 답해주세요. "지원 받기"를 클릭하고 양식을 작성하면 견적을 보내드립니다.
댓글