WordPressのウェブサイトでサーバーサイドタギングを試してみたいですか?データを正確に追跡し、アナリティクスやマーケティングプラットフォームに報告したい場合は、サーバーサイドのGoogleタグマネージャーコンテナが最適な解決策です。
この記事では、stapeによるGTMサーバーサイドプラグインを使用してWordPressにGoogleタグマネージャーのサーバーサイドコンテナを設定する方法について説明します。
サーバーサイドタギングは、ユーザーのブラウザではなくクラウドサーバー上で行われるトラッキングを実装する新しい方法です。これにより、ウェブサイトの読み込みが速くなり、広告ブロッカーやネットワークエラーによるデータ損失のリスクが減少します。
サーバーサイドタギングでは、すべてのタグやスクリプトは別のサーバー上で管理・実行され、ブラウザが各スクリプトを個別に読み込んで実行する代わりに、必要なデータを広告やマーケティングに返送します。このアプローチにより、タグ管理プロセスをより強く制御でき、ウェブサイトのパフォーマンスの向上、データ精度の増加、データプライバシー規制への準拠を支援することができます。
ウェブ分析が現代の制限や絶えず進化するルールに適応する中、サーバーサイドのトラッキング方法はユーザー識別の新しい標準として急速に普及しつつあります。この技術は、企業がより信頼性の高いデータ収集戦略を求めるにつれて、近年急速に人気が高まっています。
1. クッキーの有効期限を延長
SafariやFirefoxのITPはクッキーの寿命を制限しています。以前はクッキーが最大2年間有効でしたが、現在は7日間や24時間に限定されています。サーバー環境で実装されたトラッキングを利用すれば、クッキーの有効期限を延長できます。そして現時点で、それは目標を達成する最も簡単な方法です。これを行わなければ、7日後(場合によっては24時間後)にウェブサイトに戻るユーザーは新規ユーザーと見なされます。結果として、アナリティクス内のデータ品質が低下します。
2. データ精度の向上
多くのWordPressサイト所有者は、アナリティクスプラットフォームの取引数と自分たちのCRMとの間に相違があることに気づいています。これは広告ブロッカーやクライアントブラウザ内の第三者ピクセルにおけるエラーが原因です。カスタムローダーを有効にしてトラッキングをサーバーサイドに移動することで、この問題を解消できます。カスタムローダーを使えば、トラッキングスクリプトを広告ブロッカーから隠すことができます。
3. ページの読み込み速度の向上
重いJavaScriptは、サイトページの速度低下の最も一般的な原因の一つです。サーバーサイドタギングでは、ブラウザからクラウドサーバーに第三者ピクセルを移動させます。Googleが最近発表した研究によると、モバイルウェブサイトの速度を0.1秒削減するごとに、平均して注文価値が約10%増加するとされています。
サーバーサイドGoogleタグマネージャーが提供するものに魅力を感じたら、私たちのプラグインを使えば、WordPressウェブサイトにGTMサーバーコンテナを簡単に追加できることを嬉しく思います。さらに、このプラグインは無料で、私たちはサービスにいくつかの価格プランを提供していますが、詳細はこちらで確認できます。
4. データプライバシー違反のリスクの低減
サーバーサイドですべてのタグを管理することで、マーケターはデータプライバシー規制に準拠してユーザーデータを収集・処理できるようにし、データプライバシー違反のリスクを低減できます。
stapeは、ウェブサイトのオーナーがサーバーサイドタギングの力をこれまで以上に簡単に利用できるようにするため、ユニークなGTMサーバーサイドWordPressプラグインを開発しました。この専門的なプラグインを使えば、以前は広範な技術知識やプログラミングスキルを必要とした堅牢な機能を利用でき、デジタルマーケティングの取り組みを強化できます。WordPress用GTMサーバーサイドプラグインの可能性について説明させていただきます。
GTMサーバーサイドプラグインは、ウェブサイトの全てのページにGTMスクリプトを挿入することも、GTMスクリプトをウェブサイトに挿入する他のWPプラグインと連携することもできます。2番目のオプションは、stapeプラグインが他のプラグイン経由で追加されたGTMスニペットを検出した場合にのみアクティブになります。このオプションでは、stapeプラグインはウェブサイトの全ページにGTMスクリプトを追加することはありませんが、構成された全ての機能を追加します。
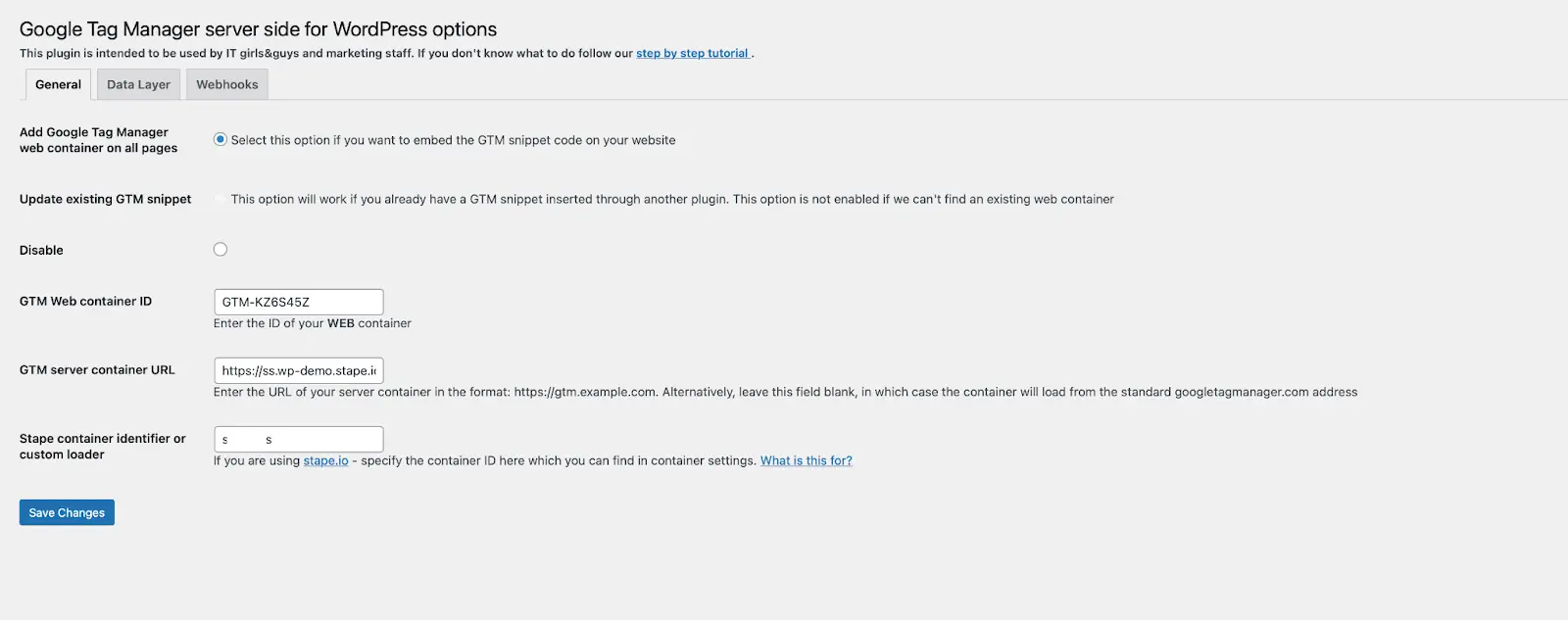
WEB Google Tag Manager ID - WEB用のGoogleタグマネージャーIDを追加するようにしてください。サーバー用のGTM IDを追加すると、403エラーが発生する原因となります。
GTM server container URL - これは、サーバー用GTMコンテナに使用するドメインです。ウェブサイトのドメイン内でカスタムドメインを設定することをお勧めします。なぜなら、それにより第一者クッキーの設定が可能になるからです。
Stape container identifier - このパラメータは、GTMスクリプトにカスタムローダーを追加します。stapeコンテナ識別子を見つけるための手順に従ってください。
Cookie keeper - これは、Stapeにコンテナがある場合のみ有効にできるパワーアップ機能です。これを使えば、クッキーの完全な有効期間を容易に継続して使用することができます。

このオプションを使用すると、eコマースデータやユーザーデータをデータレイヤーに送信することができます。ただし、この機能はwoocommerceショップでのみ動作する点に注意してください。
データレイヤーイベント:
- Login,
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
ユーザーデータ:
- Name
- Surname
- Etc.

GTMサーバーサイドプラグインは、購入(Purchase)および払い戻し(Refund)のウェブフックをサーバーGTMコンテナに送信することができます。ウェブフックを有効にするには、サーバーGTMコンテナのURLを追加し、sGTMに送信したいイベントを選択します。
1. WordPressの管理画面にログインし、「プラグイン」に進んでください。その後、「新規追加」をクリックし、「GTMサーバーサイド」と入力してプラグインを検索し、見つけたら「今すぐインストール」をクリックしてください。インストールが完了したら、「有効化」をクリックします。

2. Googleタグマネージャーのサーバーコンテナをお持ちでない場合は、以下の手順で作成してください。https://tagmanager.google.com/ にアクセスし、コンテナを作成したいアカウントを選択します。その後、「管理」をクリックしてください。

3. コンテナ列の下で「+」をクリックしてください。

4. コンテナ名を入力し、「サーバー」を選択してから「作成」をクリックします。

5. インストールのポップアップで「タグ付けサーバーを手動でプロビジョニングする」を選択し、コンテナ設定をコピーして任意のテキストエディタに貼り付けます。次のステップで必要になります。

7. 確認メールを受け取り、パスワードを設定したら、コンテナを作成する必要があります。コンテナ名を入力し、Googleタグマネージャーのサーバーコンテナからコピーしたコンテナ設定を貼り付けてください。その後、「コンテナを作成」をクリックします。

8. 「作成」をクリックすると、コンテナの状態、コンテナ設定、プラン名が表示されます。サーバーコンテナの展開には約5分かかります。ページをリロードして状態を更新してください。設定が正しく行われていれば、「実行中」という状態が表示されるはずです。

「エラー」と表示される場合は、正しいコンテナ設定をコピー&ペーストしたかどうかを確認してください。
エラーが繰り返し発生する場合は、サポートにお問い合わせください。
9. タグ付けURLを設定します。Googleタグマネージャー内で「管理」をクリックし、コンテナ設定を選択し、コンテナ内に表示されているドメインURLを貼り付けてください。カスタムドメインの使用を強く推奨します。


10. 最初のステップでインストールしたGTMサーバーサイドプラグインを開き、プラグインの設定にタグ付けURLを貼り付けます。次に、全てのサイトページにウェブGTMを追加するか、またはGTMスクリプトを追加せずにプラグイン機能だけを追加するかを選択します(このオプションは、サイトにGTMスクリプトを挿入する他のプラグインを使用している場合に使用してください)。次に、WEB GoogleタグマネージャーID、タグ付けサーバーURL、カスタムローダーを使用したい場合はstapeコンテナ識別子を追加します。データレイヤーイベントを追加するか、ウェブフックを送信するかを選択します。

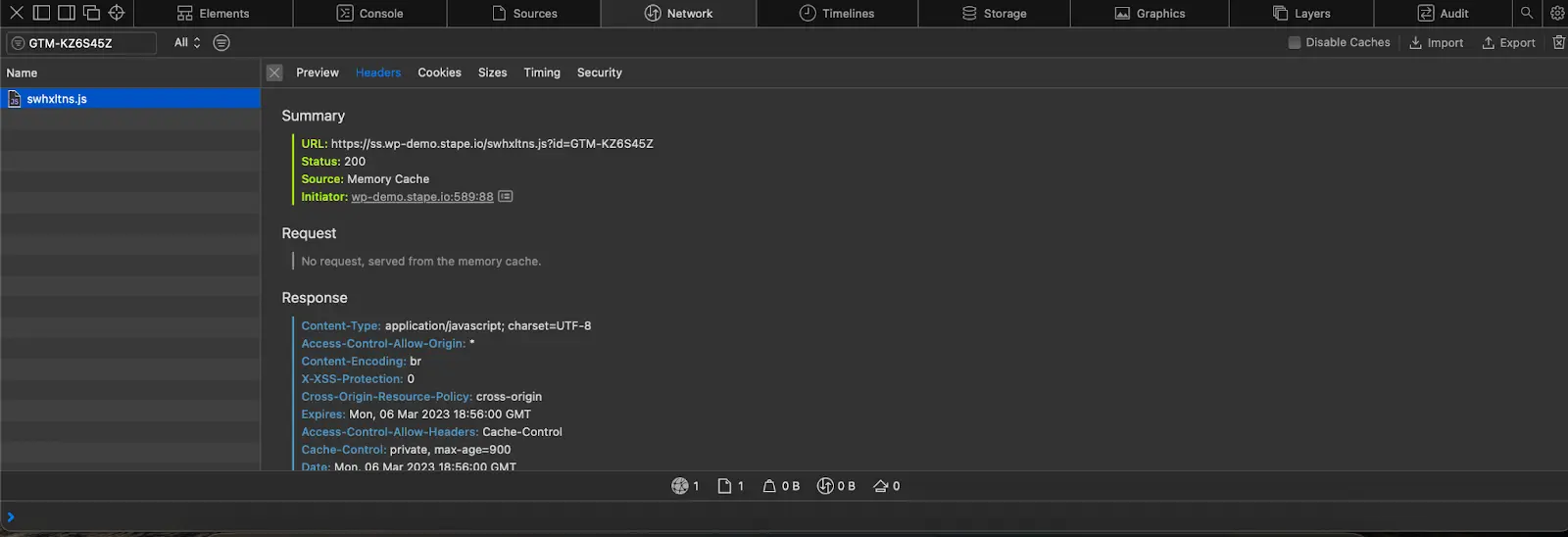
11. 変更内容を保存し、コンソールを開いて、ウェブGTMスクリプトがタグ付けサーバーURLを通じて提供されていることを確認してください。

12. WordPressサイト用のサーバーGTMコンテナが稼働し始めたら、必要なプラットフォームに対してサーバーサイドタグ付けの設定を開始できます。例えば、サーバーサイドのGoogle Analytics 4, Facebook, TikTok, Snapchat、Snapchatなどの設定方法を説明するブログ投稿が既にあります。
サーバーサイドタグ付けは強力なトラッキングソリューションであり、GTMサーバーサイドプラグインの助けを借りて、WordPressウェブサイトに簡単に実装することができます。WordPressでGoogleタグマネージャーサーバーサイドコンテナを設定する方法と、ウェブサイトにどのような利益をもたらすかを理解した今、この強力なツールを実装し、その利点を活かす時が来ました。成功したトラッキング体験のために、変更を追跡し、必要に応じて調整することを忘れないでください。質問がある場合や支援が必要な場合は、遠慮なく私たちに連絡してください - お手伝いできることを嬉しく思います!
読んでいただきありがとうございます。この記事がサーバーサイドタグ付けに必要なことと、それを最大限に活用する方法を理解するのに役立つことを願っています。
私たちはサポートします! ヘルプを受ける をクリックして、フォームに記入してください。見積もりをお送りします。
コメント