Собираетесь попробовать серверные теги для своего сайта WordPress? Серверный контейнер Google Tag Manager - это лучшее решение, если вы хотите точно отслеживать данные и сообщать о них аналитикам или маркетинговым платформам.
В этой статье мы расскажем, как установить серверный контейнер Google Tag Manager в WordPress с помощью плагина GTM server-side от stape.
Теги на стороне сервера - это новый метод реализации отслеживания, которое происходит не в браузере пользователя, а на облачном сервере. Благодаря этому сайт загружается быстрее и снижается вероятность потери данных из-за блокировщиков рекламы или ошибок сети.
При использовании тегов на стороне сервера все теги и скрипты управляются и выполняются на отдельном сервере, который отправляет необходимые данные в рекламу или маркетинг вместо того, чтобы требовать от браузера загрузки и выполнения каждого скрипта по отдельности. Такой подход позволяет лучше контролировать процесс управления тегами и может помочь улучшить производительность сайта, повысить точность данных и обеспечить соблюдение правил конфиденциальности данных.
По мере того как веб-аналитика адаптируется к современным ограничениям и постоянно меняющимся правилам, методы отслеживания на стороне сервера быстро становятся новым стандартом идентификации пользователей. Популярность этой технологии в последние годы растет по экспоненте, поскольку компании ищут более надежные тактики сбора данных.
1. Обход Интеллектуального предотвращения слежения (Intelligent Tracking Prevention)
ITP (Intelligent Tracking Prevention) Safari и Firefox ограничивают время жизни cookie. Раньше куки могли жить до 2 лет, а теперь срок их жизни ограничен 7 днями или даже 24 часами. При внедрении Google Analytics на серверной среде можно увеличить время жизни cookie. И на данный момент это самый простой способ достичь цели. Если этого не сделать, пользователи, вернувшиеся на ваш сайт через 7 дней (или, в некоторых случаях, через 24 часа), будут считаться новыми пользователями. В результате, качество данных в Google Analytics снизится.
2. Повышение точности данных
Большинство владельцев сайтов WordPress наблюдают расхождения между количеством транзакций в Google Analytics и их CRM. Это происходит из-за блокировщиков рекламы и ошибок, возникающих в браузерах клиентов при использовании пикселей третьих сторон. Вы можете устранить эту проблему, переместив GA в серверный контейнер. Ваши сторонние куки (3-ей стороны) будут считаться сторонними только в том случае, если данные отправляются в пределах вашего домена. В этой статье объясняется преимущество изменения URL тегов GA на ваш пользовательский поддомен. Кроме того, вам не придется иметь дело с ошибками javascript сторонних разработчиков. А события будут отправляться через сервер.
3. Улучшенная скорость загрузки страниц
Тяжелый javascript - одна из самых популярных причин снижения скорости страниц сайта. С помощью отслеживания на стороне сервера вы уберете пиксели сторонних производителей из браузера на облачные серверы. Недавно Google опубликовал исследование, показавшее, что каждое снижение скорости мобильного сайта на 0,1 секунды в среднем увеличивает стоимость заказа почти на 10%.
Если вы впечатлены тем, что может предложить Google Tag Manager на стороне сервера, то вы будете рады узнать, что добавить серверный контейнер GTM на ваш сайт WordPress не составит труда с помощью нашего плагина. Плагин бесплатен, но мы предлагаем несколько тарифных планов на наши услуги, подробности вы можете узнать здесь.
Компания Stape разработала уникальный плагин GTM Server Side WordPress, чтобы владельцам сайтов было проще, чем когда-либо, использовать возможности серверных тегов. С помощью этого специализированного плагина пользователи могут воспользоваться надежными функциями, которые раньше требовали обширных технических знаний и навыков программирования, что позволяет им, не покладая рук, активизировать свои усилия в области цифрового маркетинга. Позвольте мне описать возможности плагина GTM Server Side для WordPress.
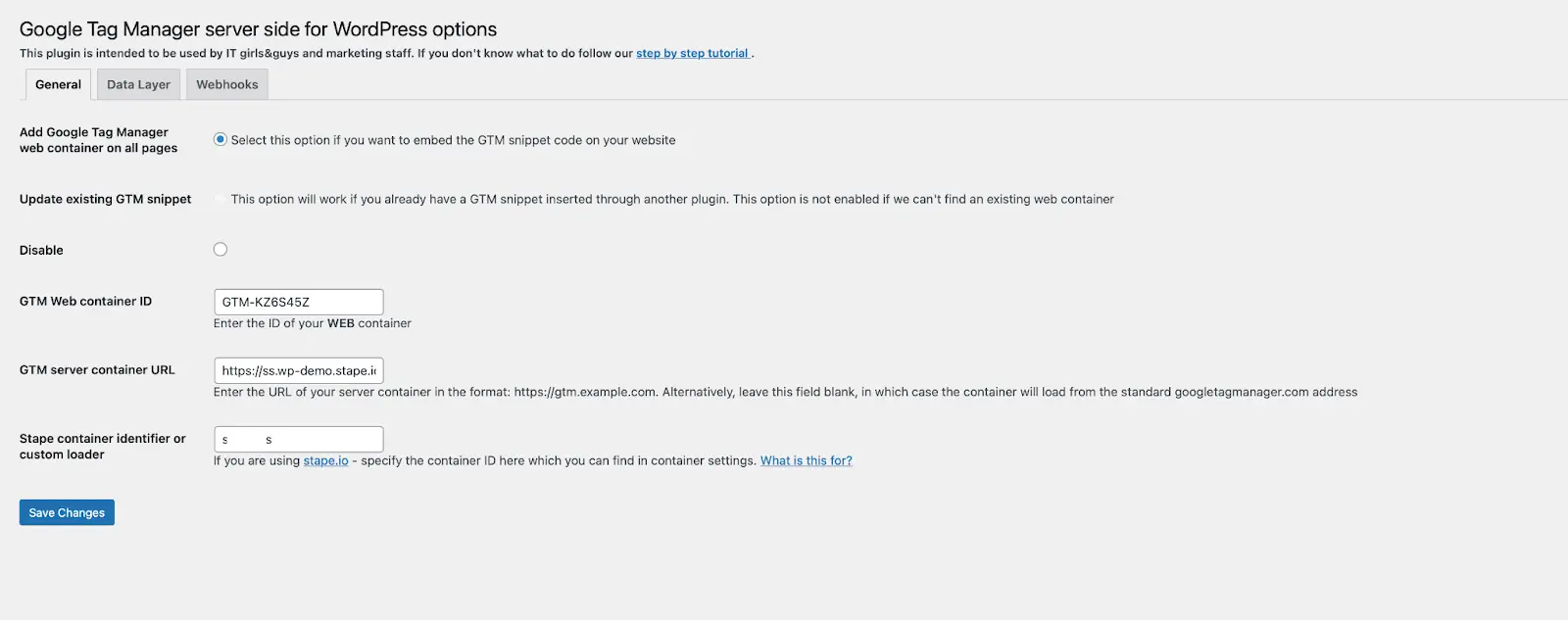
Плагин GTM на стороне сервера может либо вставить скрипт GTM на все страницы сайта, либо работать с другими плагинами WP, которые вставляют скрипт GTM на сайт. Второй вариант будет активен только тогда, когда плагин stape обнаружит GTM сниппет, добавленный с помощью другого плагина. При втором варианте плагин stape не будет добавлять GTM-скрипт на все страницы сайта, но добавит все настроенные функции.
WEB Google Tag Manager ID - убедитесь, что добавили WEB Google Tag Manager ID. Если вы добавите идентификатор GTM сервера, это приведет к 403 ошибке.
GTM server container URL - это домен, который вы используете для серверного GTM-контейнера. Мы рекомендуем установить кастомный домен в домене вашего сайта, так как это позволит установить cookies первой стороны.
Stape container identifier - этот параметр добавляет Custom loader в ваш скрипт GTM. Выполните следующие шаги, чтобы найти идентификатор контейнера stape.

Эта опция позволяет отправлять данные e-commerce и данные пользователя на data layer. Обратите внимание, что она может работать только с магазинами woocommerce.
События Data Layer:
- Login,
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
Данные пользователя:
- Name
- Surname
- Etc.

Плагин GTM Server Side может отправлять вебхуки Purchase и Refund на серверный контейнер GTM. Чтобы включить вебхуки, добавьте URL-адрес серверного контейнера GTM и выберите событие, которое вы хотите отправить в sGTM. Если вам нужна помощь в определении того, что такое вебхуки, ознакомьтесь с этой статьей.
1. Войдите в админку WordPress и перейдите к плагинам. Затем нажмите "Добавить новый", введите "GTM Server-Side", выберите этот плагин и нажмите "Установить сейчас". После установки нажмите Активировать.

2. Создайте серверный контейнер Google Tag Manager, если у вас его нет. Перейдите на страницу https://tagmanager.google.com/ и выберите аккаунт, в котором вы хотите создать контейнер. Затем нажмите кнопку Admin.

3. Под столбцом контейнера нажмите +.

4. Введите имя контейнера, выберите Server и нажмите кнопку create.

5. Во всплывающем окне установки выберите "Manually provision tagging server", скопируйте конфигурацию контейнера и вставьте ее в любой текстовый редактор. Он понадобится нам для следующих шагов.

6. Создайте учетную запись в нашем сервисе здесь.
7. После получения подтверждения по электронной почте и установки пароля необходимо создать контейнер. Введите имя контейнера и вставьте конфигурацию контейнера, которую вы скопировали из своего серверного контейнера Google Tag Manager. Затем нажмите кнопку Создать контейнер.

8. После нажатия кнопки создать вы увидите статус контейнера, конфигурацию контейнера и имя плана. Для развертывания серверного контейнера требуется около 5 минут. Пожалуйста, перезагрузите страницу, чтобы обновить статус. Если настройка была выполнена правильно, вы должны увидеть статус "Running".

Если вы видите сообщение "Error", проверьте, скопировали ли вы и вставили правильную конфигурацию контейнера.
Если ошибка повторяется, обратитесь в службу поддержки.
9. Настройте URL-адрес тегов. Внутри Google Tag Manager нажмите кнопку admin, выберите настройки контейнера и вставьте URL-адрес домена, который вы видите внутри своего контейнера. Настоятельно рекомендуется использовать кастомный домен.


10. Откройте плагин GTM Server-Side, который вы установили в первом шаге, и вставьте URL тегов в настройки плагина. Далее выберите, хотите ли вы добавить веб-GTM на все страницы сайта или просто добавить функциональность плагина без добавления скрипта GTM (эту опцию следует использовать в том случае, если вы используете любой другой плагин, который вставляет скрипт GTM на сайт). Далее добавьте идентификатор WEB Google Tag Manager, URL сервера тегов и идентификатор контейнера stape, если вы хотите использовать custom loader. Выберите, хотите ли вы добавлять события data Layer или отправлять webhooks.

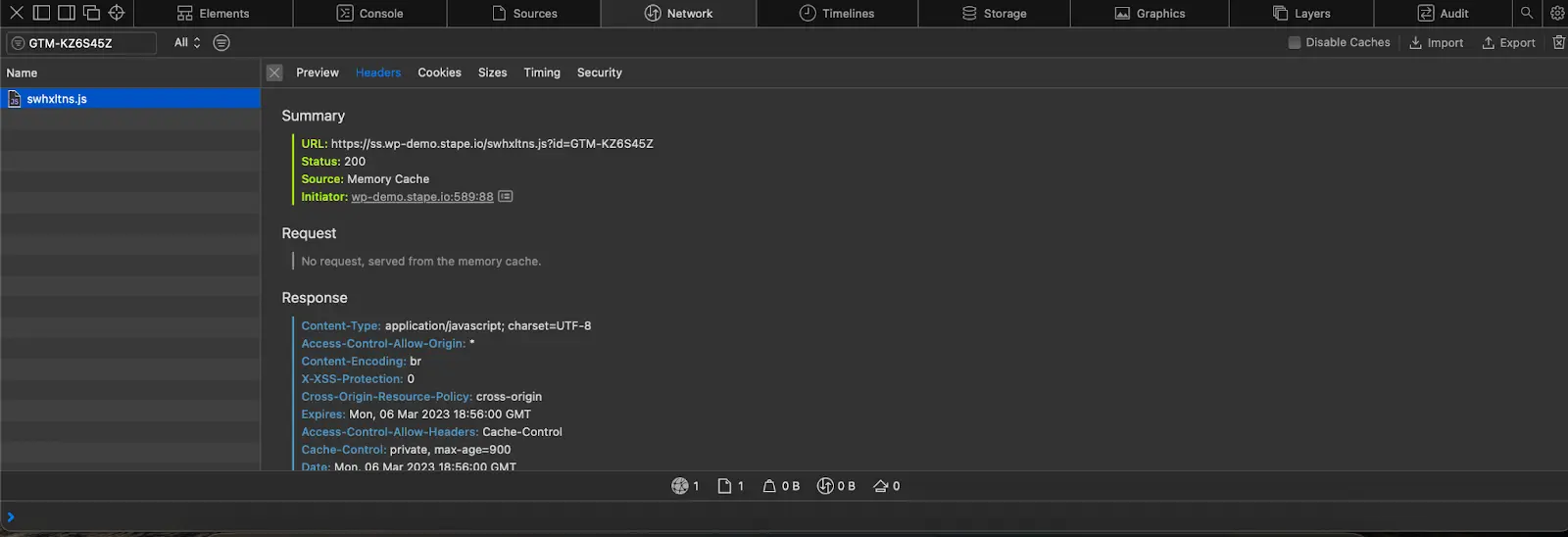
11. Сохраните изменения, откройте консоль и проверьте, что веб-скрипт GTM обслуживается через URL-адрес сервера тегов.

12. После того, как вы установили и запустили серверный GTM-контейнер для сайта WordPress, вы можете приступить к настройке серверных тегов для необходимых платформ. Например, у нас уже есть записи в блоге, описывающие настройку серверной части Google Analytics 4, Facebook, TikTok, Snapchat, etc.
Теги на стороне сервера - это мощное решение для отслеживания, и с помощью плагина GTM для сервера вы теперь можете легко внедрить его на своем сайте WordPress. Теперь, когда вы знаете, что входит в настройку серверного контейнера Google Tag Manager в WordPress и какую пользу он принесет вашему сайту, самое время начать внедрять этот мощный инструмент и использовать его преимущества. Обязательно отслеживайте все изменения и корректируйте их по мере необходимости для успешного отслеживания. Если у вас есть дополнительные вопросы или вам нужна помощь, не стесняйтесь обращаться к нам - мы будем рады вам помочь!
Спасибо за прочтение. Мы надеемся, что эта статья была полезна для понимания того, что требуется от тегов на стороне сервера и как получить максимальную отдачу от них.
Пожалуйста, ответьте на несколько вопросов, чтобы мы могли узнать больше. Нажмите Получить помощь, заполните форму, и мы вышлем вам предложение.
Комментарии