您是否想尝试为您的WordPress网站使用服务器端标记?如果您想准确跟踪数据并将其报告给分析或营销平台,服务器端Google Tag Manager容器是最佳解决方案。
本文将解释如何使用Stape的GTM服务器端插件在WordPress中设置Google Tag Manager服务器端容器。
服务器端标记是一种在云服务器上执行跟踪而不是在用户的浏览器上执行的新方法。它使网站加载更快,减少了由于广告拦截器或网络错误而导致的数据丢失的机会。
通过服务器端标记,所有标记和脚本都在单独的服务器上管理和执行,该服务器将必要的数据发送回广告或营销,而不需要浏览器加载和单独执行每个脚本。这种方法允许更好地控制标记管理过程,并有助于改善网站性能,提高数据准确性,并确保符合数据隐私法规。
随着网络分析适应现代限制和不断发展的规则,服务器端跟踪方法迅速成为用户识别的新标准。随着公司寻求更可靠的数据收集策略,这项技术近年来在流行度方面呈指数级增长。
1. 增加Cookie的生存期
Safari和Firefox的ITP(智能跟踪防护)会限制Cookie的生存期。以前,您的Cookie可以存活长达2年,而现在其寿命被限制在7天甚至24小时。您可以通过在服务器环境上实施任何跟踪来延长Cookie的生存期。目前,这是实现目标最简单的方法。如果不这样做,返回您的网站的用户在7天后(或在某些情况下为24小时)将被视为新用户。结果,分析工具内的数据质量将降低。
2. 提高数据准确性
大多数WordPress网站所有者在分析平台和他们的CRM之间看到交易数量的不一致。这是因为广告拦截器和客户端浏览器中的第三方像素存在错误。您可以通过将跟踪移到服务器端并启用自定义加载器来消除这个问题。借助自定义加载器,您可以使跟踪脚本对广告拦截器不可见。
3. 更快的页面加载速度
沉重的JavaScript是降低网站页面速度的最常见原因之一。使用服务器端标记,您将把第三方像素从浏览器移至云服务器。Google最近发布的一项研究显示,移动网站速度每减少0.1秒,平均订单价值就会增加近10%。
如果您对服务器端Google Tag Manager提供的功能印象深刻,那么您会高兴地听到,通过我们的插件将GTM服务器容器添加到您的WordPress网站非常简单。此外,该插件是免费的;尽管我们为我们的服务提供了多个定价计划,您可以在这里查看详细信息。
4. 减少数据隐私违规的风险。
通过在服务器端管理所有标记,营销人员可以确保用户数据的收集和处理符合数据隐私法规,从而降低数据隐私违规的风险。
Stape已经开发了一款独特的GTM(Google Tag Manager)服务器端WordPress插件,使网站所有者更容易地利用服务器端标记的功能。通过这个专门的插件,用户可以利用强大的功能,以前需要广泛的技术知识和编程技巧,使他们能够在不费吹灰之力的情况下增强其数字营销工作。让我描述一下GTM服务器端插件为WordPress带来的可能性。
GTM服务器端插件可以在网站的所有页面上插入GTM脚本,或者与其他WP插件一起工作,这些插件会在网站上插入GTM脚本。第二个选项只在stape插件检测到通过其他插件添加的GTM代码片段时才会激活。使用第二个选项,stape插件不会在所有网站页面上添加GTM脚本,但会添加所有配置的功能。
GTM server container URL - 这是您用于服务器端GTM容器的域名。我们建议在您的网站域名内设置一个自定义域名,因为这将允许设置第一方Cookie。
Stape container identifier - 此参数将自定义加载器添加到您的GTM脚本中。请按照以下步骤查找stape容器标识符。
Cookie keeper - 这是一个强大的功能,只有在Stape拥有一个容器的情况下才能激活。借助它,您可以轻松地继续使用完整的Cookie生存期。

这个选项允许将电子商务数据和用户数据发送到数据层(data layer)。请注意,它只能与WooCommerce商店一起使用。
数据层:
- Login,
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
用户数据:
- Name
- Surname
- Etc.

GTM服务器端插件可以将购买和退款的Webhook发送到服务器端GTM容器。要启用Webhook,请添加服务器端GTM容器的URL并选择要发送到sGTM的事件。
1. 登录WordPress管理员帐户,然后转到插件。接着,点击“添加新的”,输入“GTM Server-Side”,选择这个插件,然后点击“立即安装”。一旦安装完成,点击“启用”。

2. 如果您还没有Google Tag Manager服务器容器,请前往 https://tagmanager.google.com/ 并选择您要创建容器的帐户。然后,点击“管理”(Admin)。

3. 在容器栏下,点击 +。

4. 输入容器名称,选择服务器,并点击创建。

5. 在安装弹出窗口中,选择“手动配置标记服务器”,复制您的容器配置并粘贴到任何文本编辑器中。我们将需要它用于接下来的步骤。

7. 收到确认电子邮件并设置密码后,您需要创建一个容器。输入容器名称并粘贴您从Google Tag Manager服务器容器复制的容器配置。然后,点击创建容器。

8. 一旦您点击创建,您将看到容器的状态、容器配置和计划名称。部署服务器容器大约需要5分钟的时间。请重新加载页面以更新状态。如果设置正确,您应该看到状态为“运行中”。

如果您看到“错误”,请检查您是否复制并粘贴了正确的容器配置。
如果错误重复出现,请联系技术支持。
9. 设置一个标记URL。在您的Google Tag Manager内,点击管理(Admin),选择容器设置(Container Settings),然后粘贴您在容器内看到的域名URL。强烈建议使用自定义域名。


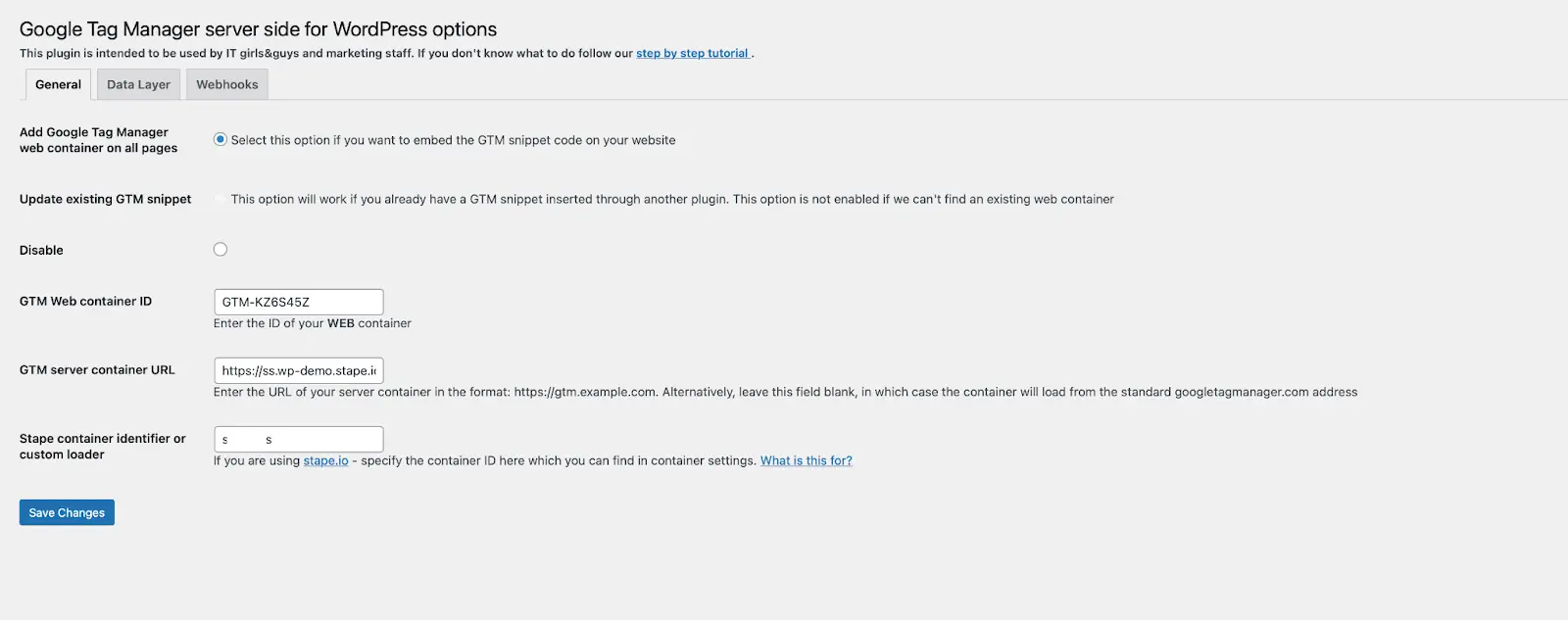
10. 打开您在第一步安装的GTM服务器端插件,并在插件设置内粘贴标记URL。接下来,选择是否要在所有网站页面上添加Web版GTM,或只是添加插件功能而不添加GTM脚本(这个选项应该在您使用其他插件在网站上插入GTM脚本的情况下使用)。然后,添加WEB版Google Tag Manager ID、标记服务器URL以及stape容器标识符(如果您想使用自定义加载器)。选择是否要添加数据层事件或发送Webhooks。

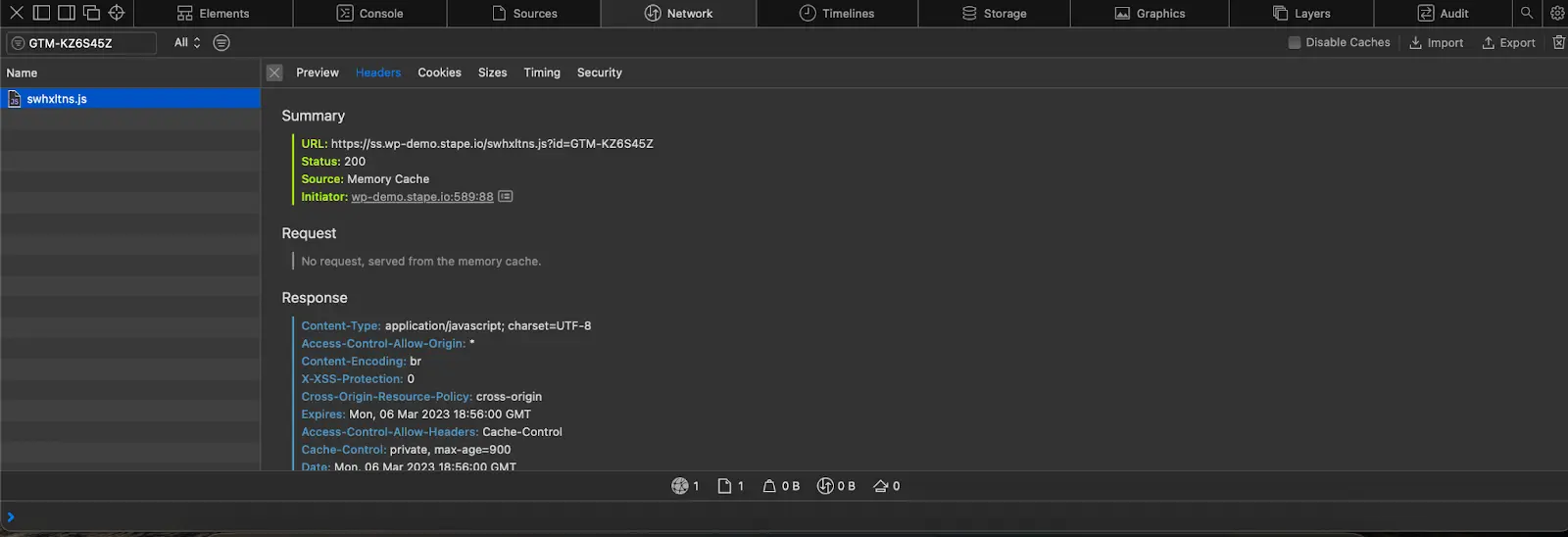
11. 保存更改后,打开控制台,检查Web版GTM脚本是否通过标记服务器URL提供。

12. 一旦您的WordPress网站有一个运行中的服务器GTM容器,您就可以开始设置所需平台的服务器端标记。例如,我们已经有博客文章描述了如何设置服务器端的Universal Analytics、Google Analytics 4, Facebook, TikTok, Snapchat等标记。
服务器端标记是一种强大的跟踪解决方案,借助GTM服务器端插件的帮助,您现在可以轻松在WordPress网站上实施它。现在您已经知道如何在WordPress中设置Google Tag Manager服务器端容器以及它将如何有益于您的网站,是时候开始使用这个强大的工具并充分利用它了。请确保随时跟踪任何更改,并根据需要进行调整,以获得成功的跟踪体验。如果您有更多问题或需要帮助,请随时联系我们 - 我们将很高兴为您提供帮助!
感谢阅读。我们希望本文有助于理解服务器端标记所需的内容以及如何充分利用它。
请回答一些问题,以便我们更了解您的需求。点击获取帮助,填写表格,我们将向您发送一份报价。
评论