Wil je server-side tagging uitproberen voor je WordPress-website? Een server-side Google Tag Manager-container is de beste oplossing als je gegevens nauwkeurig wilt bijhouden en rapporteren aan analytics- of marketingplatformen.
In dit artikel leggen we uit hoe je een Google Tag Manager Server-Side Container instelt in WordPress met behulp van de GTM server-side plugin van Stape.
Server-side tagging is een nieuwe methode om tracking toe te passen, waarbij dit plaatsvindt op een cloudserver in plaats van in de browser van de gebruiker. Hierdoor laadt je website sneller en verklein je de kans op dataverlies door adblockers of netwerkfouten.
Bij server-side tagging worden alle tags en scripts beheerd en uitgevoerd op een aparte server. Die server stuurt vervolgens de benodigde gegevens door naar advertentie- of marketingplatformen, in plaats van dat elke script afzonderlijk door de browser moet worden geladen en uitgevoerd. Deze aanpak biedt meer controle over het beheer van tags en draagt bij aan betere websiteprestaties, hogere datanauwkeurigheid en betere naleving van privacywetgeving.
Nu webanalytics zich moeten aanpassen aan moderne beperkingen en steeds veranderende regels, wordt server-side tracking snel de nieuwe standaard voor gebruikersherkenning. Deze technologie is de afgelopen jaren enorm in populariteit toegenomen, omdat bedrijven op zoek zijn naar betrouwbaardere manieren om data te verzamelen.
1. Langere levensduur van cookies
Safari en Firefox passen met ITP's beperkingen toe op de levensduur van cookies. Waar cookies vroeger tot wel 2 jaar geldig waren, is dat nu beperkt tot 7 dagen of zelfs 24 uur. Door tracking via de serveromgeving in te stellen, kun je de levensduur van cookies verlengen. Dat is momenteel de eenvoudigste manier om dit doel te bereiken. Doe je dit niet, dan worden terugkerende bezoekers na 7 dagen (of soms al na 24 uur) gezien als nieuwe gebruikers. Dit heeft een negatieve invloed op de datakwaliteit in je analytics.
2. Betere datanauwkeurigheid
Veel WordPress-beheerders merken verschillen op tussen het aantal transacties in hun analyticsplatformen en hun CRM. Dit wordt vaak veroorzaakt door adblockers of fouten in de browser bij het laden van third-party pixels. Door tracking naar de serverzijde te verplaatsen en gebruik te maken van een Custom Loader, kun je dit probleem oplossen. Met zo’n loader worden tracking-scripts onzichtbaar voor adblockers.
3. Snellere laadtijd van pagina’s
Zware JavaScript-bestanden zijn een veelvoorkomende oorzaak van trage websites. Met server-side tagging verplaats je third-party pixels van de browser naar cloudservers. Google publiceerde onlangs een studie waaruit bleek dat elke 0,1 seconde snellere laadtijd op mobiel gemiddeld leidt tot bijna 10% hogere orderwaarde.
Ben je onder de indruk van wat Server-Side Google Tag Manager te bieden heeft? Goed nieuws: met onze plugin voeg je de GTM Server Container moeiteloos toe aan je WordPress-website. En de plugin is helemaal gratis. We bieden wel verschillende prijsplannen voor onze diensten – bekijk hier de details.
4. Minder risico op privacyschendingen
Doordat je alle tags via de server beheert, kun je als marketeer zorgen dat gebruikersdata wordt verzameld en verwerkt in overeenstemming met de privacywetgeving. Zo verklein je het risico op schendingen van de gegevensbescherming.
Opmerking: Stape heeft kant-en-klare GTM-containersjablonen voor WooCommerce. Ze zijn super eenvoudig in te stellen en je hebt geen codeervaardigheden nodig. Bovendien hebben we een eenvoudige handleiding om je te helpen alles snel in gebruik te nemen.
Stape heeft een unieke GTM Server-Side WordPress-plugin ontwikkeld om het voor website-eigenaren makkelijker dan ooit te maken om gebruik te maken van de kracht van server-side tagging. Met deze gespecialiseerde plugin kunnen gebruikers profiteren van krachtige functies die eerder uitgebreide technische kennis en programmeervaardigheden vereisten — en dat allemaal zonder gedoe. Hieronder lees je wat er allemaal mogelijk is met de GTM Server-Side plugin voor WordPress.
De GTM server-side plugin kan op twee manieren werken: hij kan het GTM-script zelf op alle pagina’s van je website plaatsen, of samenwerken met andere WordPress-plugins die het GTM-script al toevoegen. De tweede optie wordt alleen geactiveerd wanneer de Stape-plugin detecteert dat het GTM-fragment al via een andere plugin is toegevoegd. In dat geval zal de Stape-plugin het GTM-script niet opnieuw toevoegen aan alle pagina’s, maar wél alle ingestelde functies toepassen.
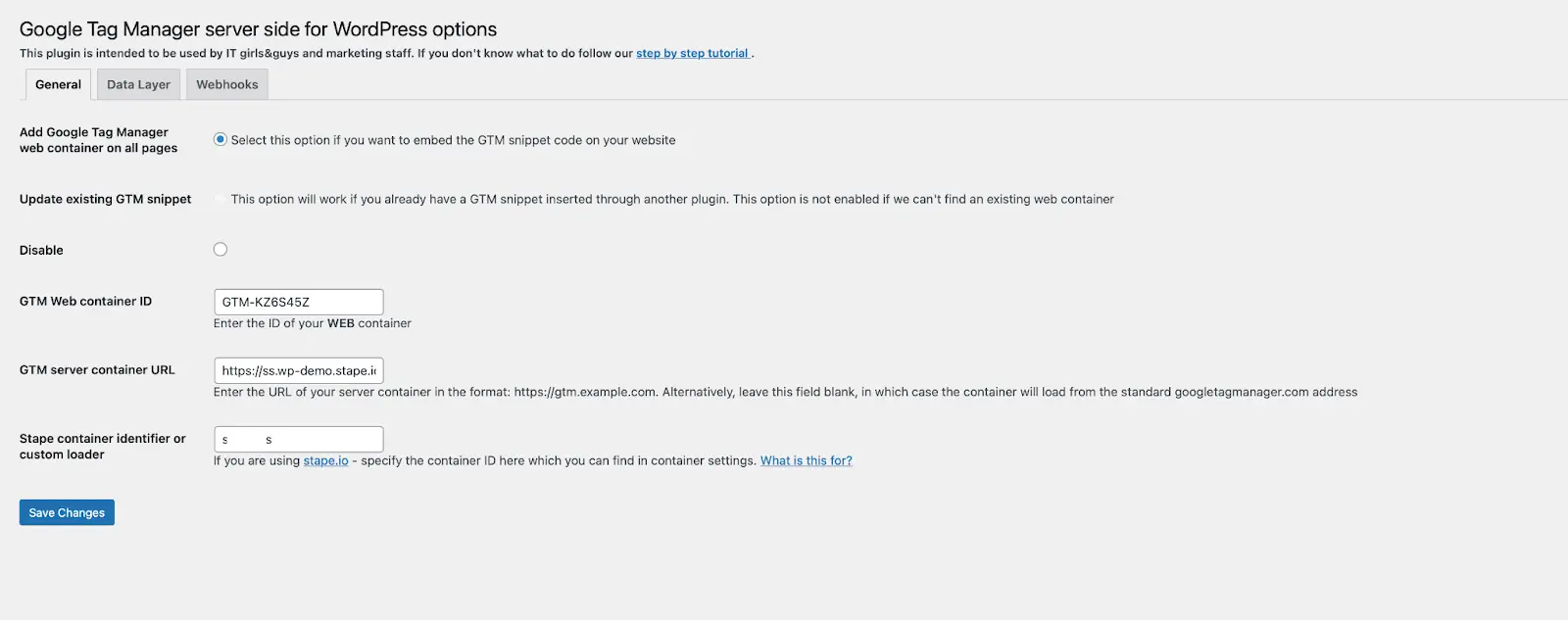
WEB Google Tag Manager ID - Zorg ervoor dat je hier het ID van je webcontainer invult. Als je het server-GTM-ID invult, leidt dit tot foutmeldingen (403-errors).
GTM server container-URL - Dit is het domein dat je gebruikt voor je server-GTM-container. We raden aan om een aangepast domein te gebruiken binnen het domein van je website, zodat je 1st party cookies kunt instellen.
Stape container identifier - Deze parameter voegt een custom loader toe aan je GTM-script. Volg deze stappen om de Stape container identifier te vinden.
Cookie Keeper - dit is een power-up functie die je ALLEEN kunt activeren als je een container bij Stape hebt. Hiermee kun je gemakkelijk de volledige koekjesduur blijven gebruiken.

Met deze optie kun je e-commercegegevens en gebruikersgegevens naar de dataLayer sturen. Houd er rekening mee dat dit alleen werkt bij webshops die gebruikmaken van WooCommerce.
- Item weergeven
- Item-lijst bekijken
- In winkelwagen
- Verwijderen uit winkelwagentje
- Begin met afrekenen
- Kopen
Gebruikersgegevens:
- Naam
- Achternaam
- Enzovoort

De GTM Server-Side plugin kan webhooks voor aankopen (Purchase) en terugbetalingen (Refund) versturen naar de server-GTM-container. Om webhooks in te schakelen, voeg je de URL van de server-GTM-container toe en selecteer je welk event je wilt verzenden naar sGTM. Weet je niet precies wat webhooks zijn? Bekijk dan dit artikel voor meer uitleg.
1. Log in op je WordPress-beheeromgeving en ga naar het menu Plugins. Klik vervolgens op “Nieuwe plugin”, typ “GTM Server-Side”, kies de juiste plugin en klik op “Nu installeren”. Zodra de installatie is voltooid, klik je op “Activeren”.

2. Maak een Google Tag Manager Server-container aan als je er nog geen hebt.Ga naar https://tagmanager.google.com/ en kies het account waarin je de container wilt aanmaken. Klik daarna op Admin.
3. Klik onder de kolom ‘Container’ op +.

4. Voer de naam van de container in, kies Server en klik op Create.

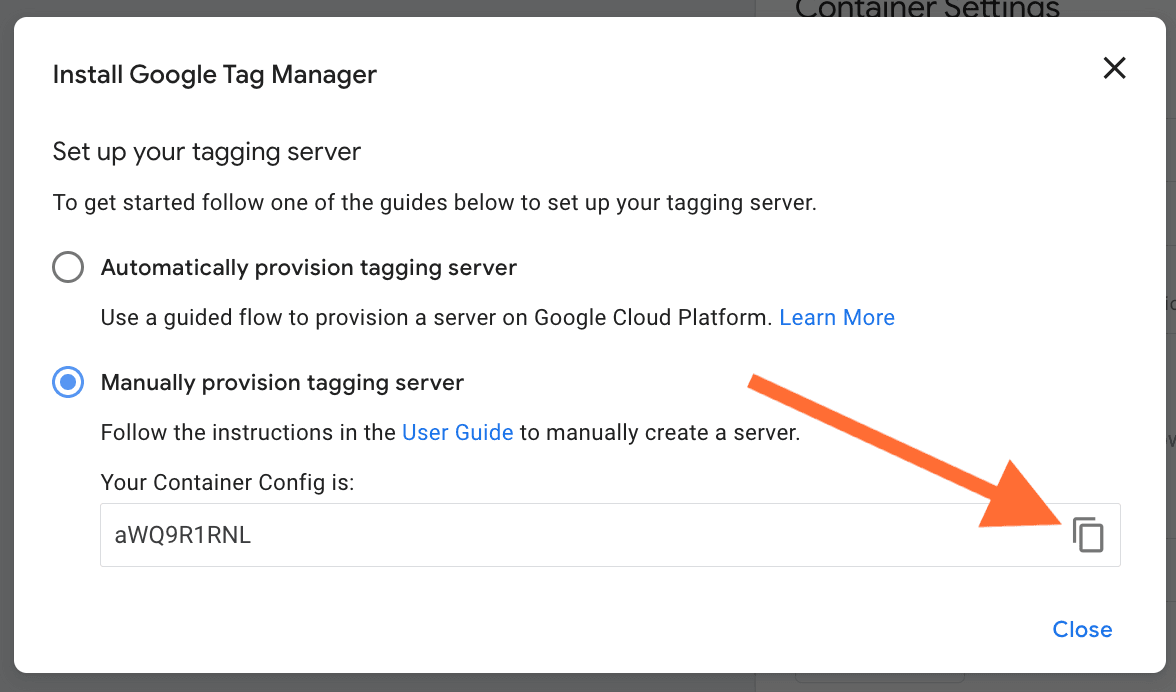
5. In het installatievenster kies je voor Manually provision tagging server, kopieer je de containerconfiguratie en plak je deze in een teksteditor. We hebben dit later nodig voor de volgende stappen.

6. Maak hier een account aan via onze dienst.
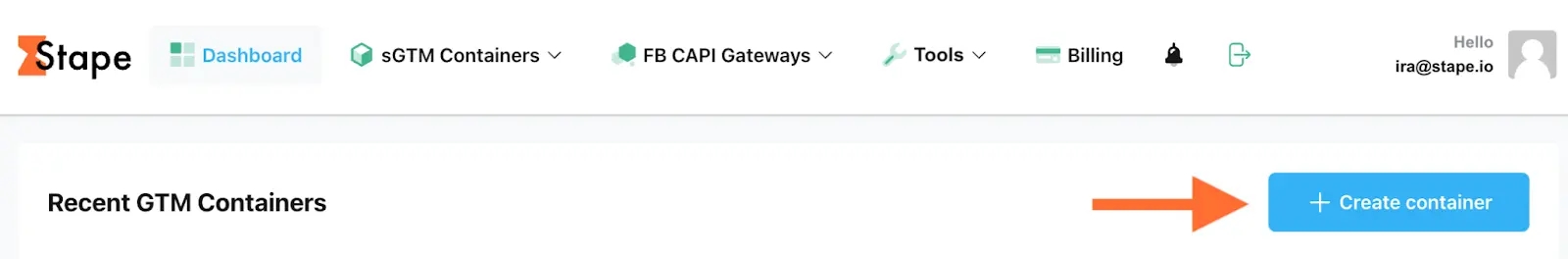
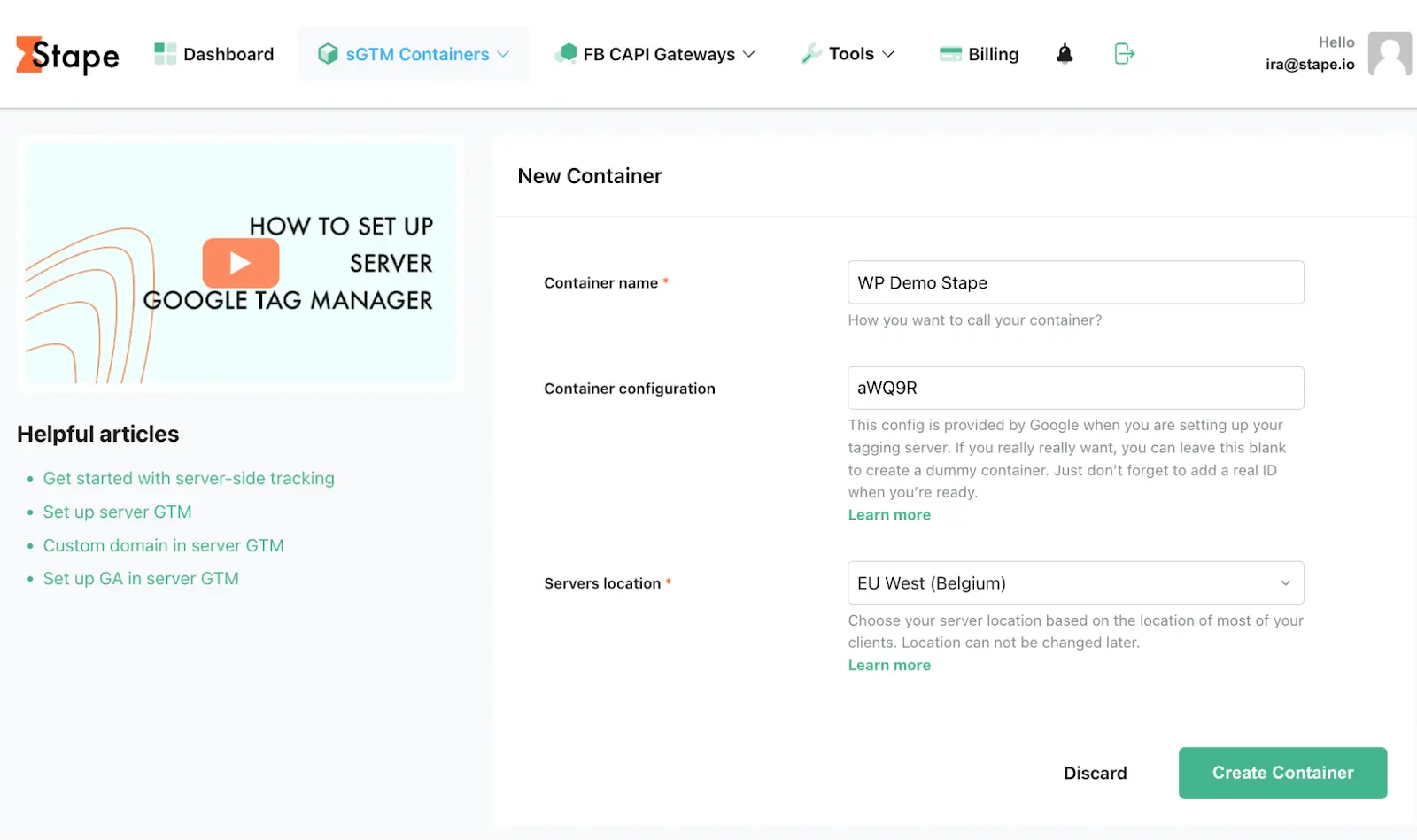
7. Zodra je de bevestigingsmail hebt ontvangen en je wachtwoord hebt ingesteld, moet je een container aanmaken. Voer de naam van je container in en plak de containerconfiguratie die je eerder hebt gekopieerd uit je Google Tag Manager Server-container. Klik vervolgens op Create Container.


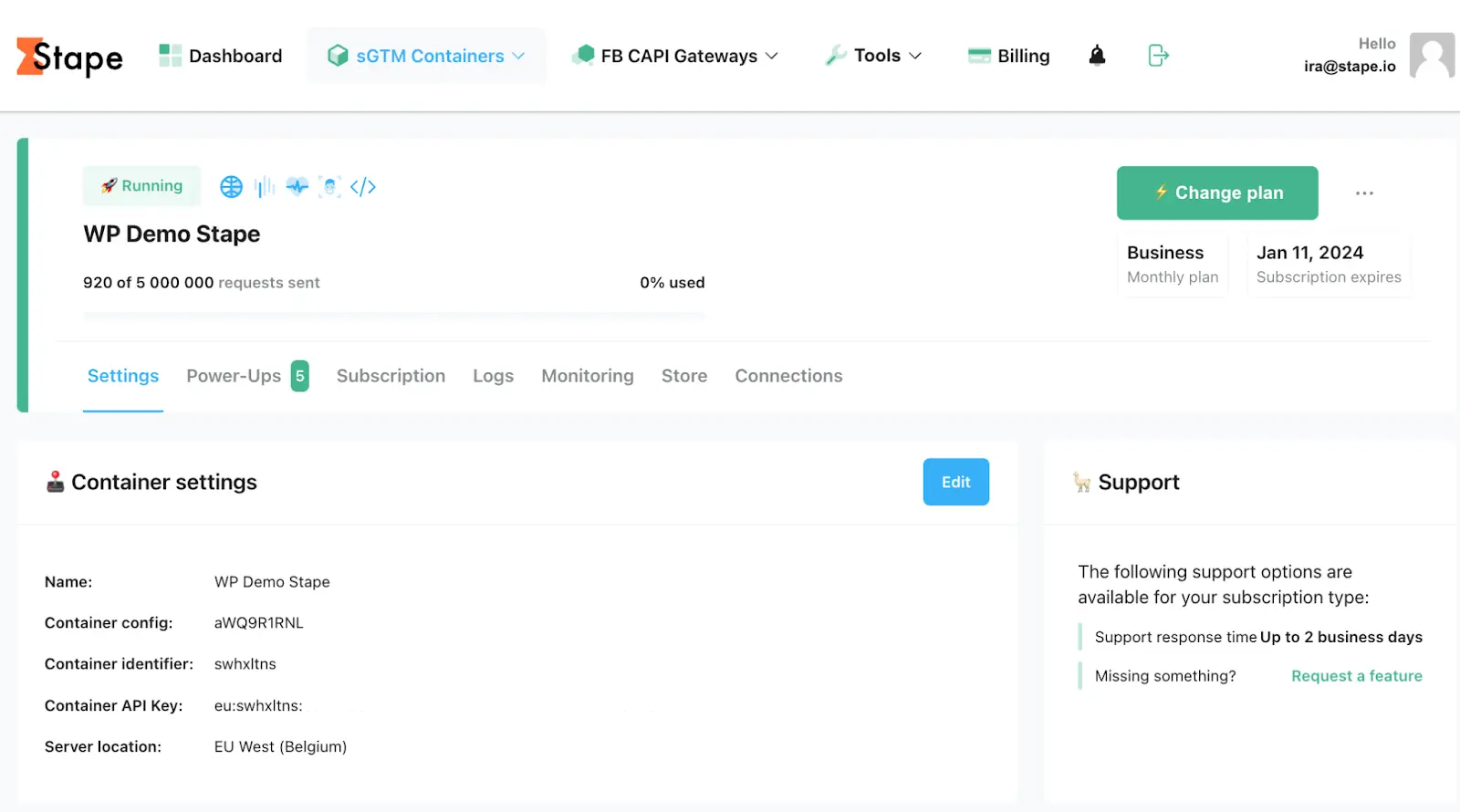
8. Zodra je op Create klikt, zie je de status van je container, de containerconfiguratie en de naam van het gekozen plan. Het duurt ongeveer 5 minuten om de servercontainer te implementeren. Vernieuw de pagina om de status bij te werken. Als de setup correct is uitgevoerd, zie je de status Running.

Als je de melding “Error” ziet, controleer dan of je de juiste containerconfiguratie hebt gekopieerd en geplakt.
Blijft de fout zich herhalen? Neem dan contact op met de supportafdeling.
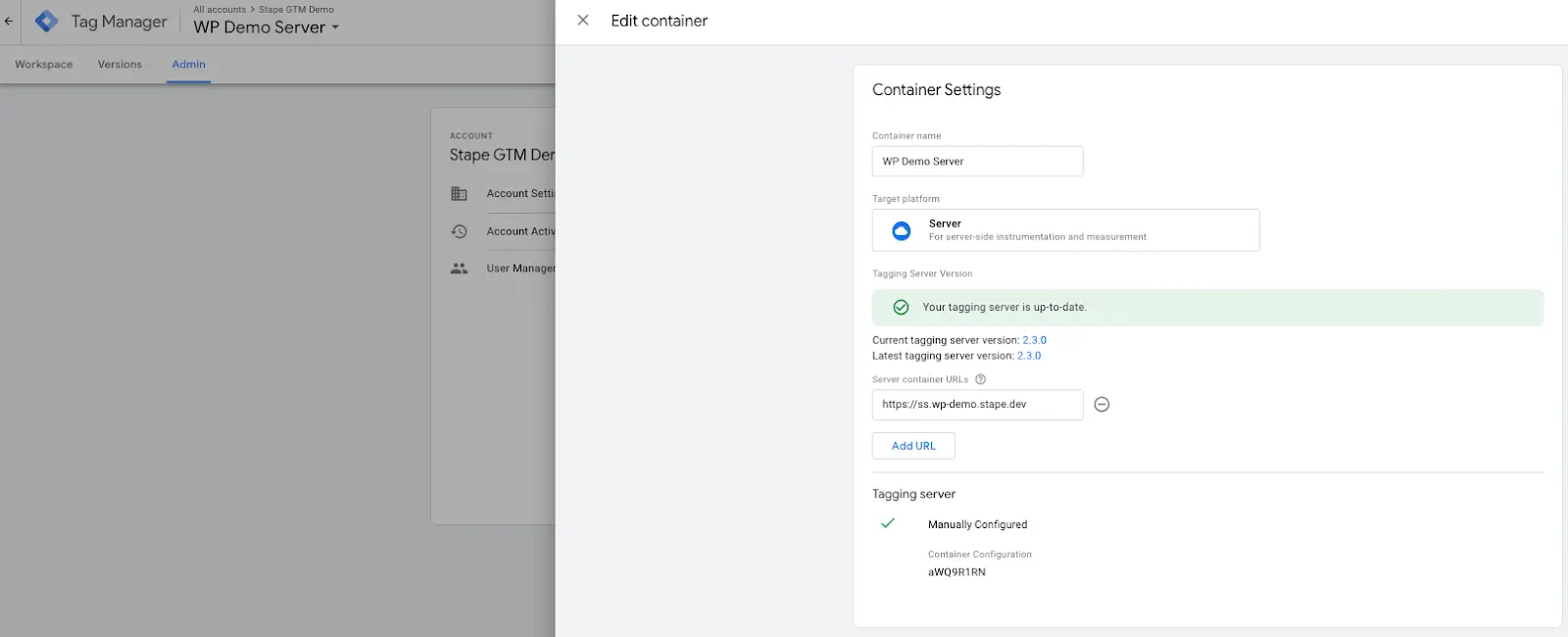
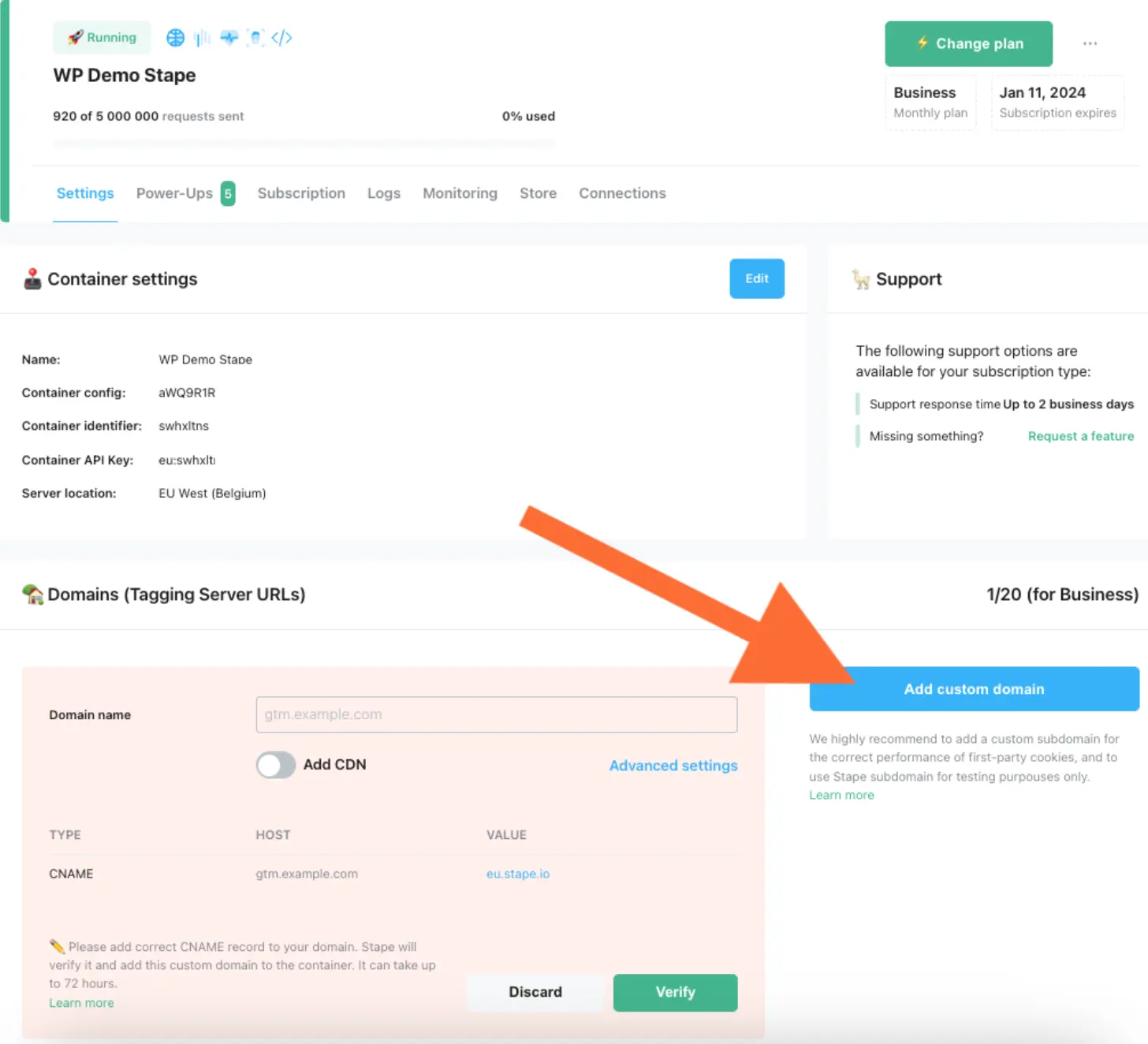
9. Stel een tagging-URL in. Ga in Google Tag Manager naar Admin, selecteer Containerinstellingen en plak de domein-URL die je ziet in je container. Het gebruik van een eigen domein wordt sterk aanbevolen.


10. Open de GTM Server-Side plugin die je in de eerste stap hebt geïnstalleerd en plak de tagging-URL in de plugininstellingen. Selecteer vervolgens of je de web-GTM op alle pagina’s van je site wilt toevoegen, of alleen de functionaliteit van de plugin wilt gebruiken zonder het GTM-script toe te voegen (deze optie is geschikt als je al een andere plugin gebruikt die het GTM-script op de site plaatst). Voeg daarna de WEB Google Tag Manager ID, de tagging server URL en eventueel de Stape container identifier toe als je een Custom Loader wilt gebruiken. Kies tot slot of je dataLayer-events wilt toevoegen of webhooks wilt verzenden.

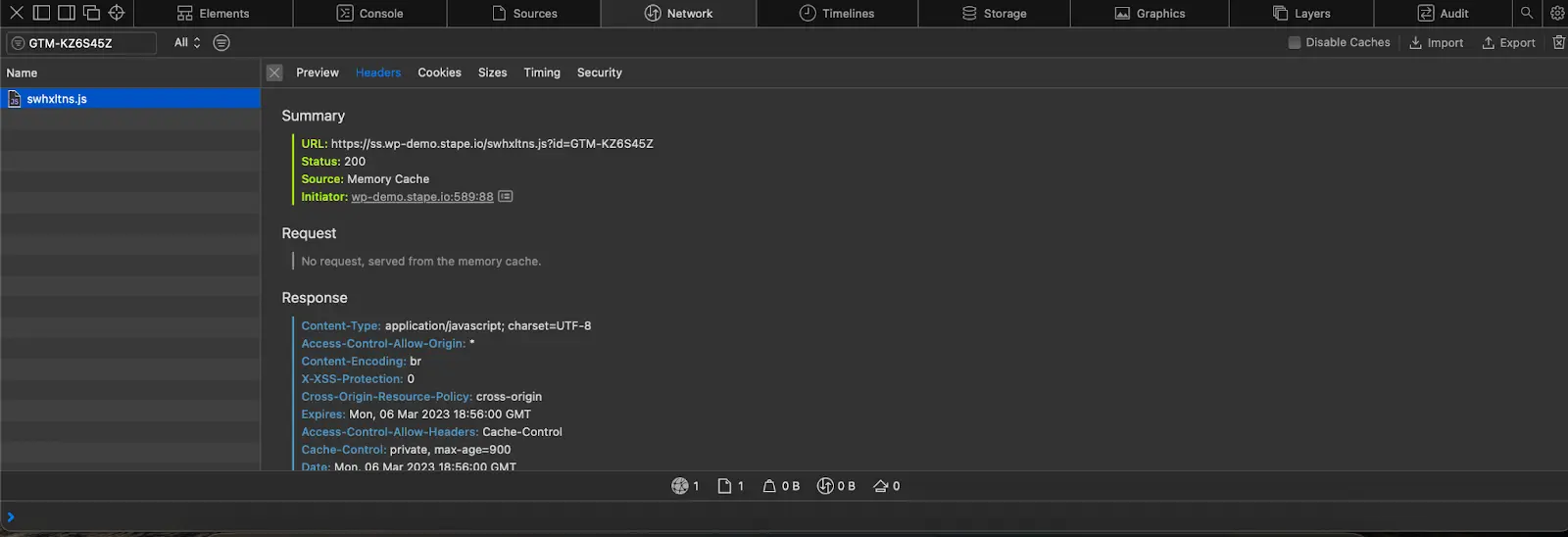
11. Sla de wijzigingen op, open de console en controleer of het web-GTM-script wordt geladen via de tagging server URL.

12. Zodra je een server-GTM-container voor je WordPress-site hebt draaien, kun je beginnen met het instellen van server-side tagging voor de platformen die je nodig hebt. We hebben bijvoorbeeld al blogposts waarin wordt uitgelegd hoe Google Analytics 4, Facebook, TikTok, Snapchat, enzovoort instelt.
Server-side tagging is een krachtige trackingoplossing, en met behulp van de GTM server-side plugin kun je het nu eenvoudig implementeren op je WordPress-website. Nu je weet wat er komt kijken bij het instellen van een Google Tag Manager Server-Side Container in WordPress en hoe dit je website ten goede komt, is het tijd om ermee aan de slag te gaan en er optimaal gebruik van te maken. Houd eventuele wijzigingen goed in de gaten en pas ze aan waar nodig voor een succesvolle trackingervaring. Heb je nog vragen of hulp nodig, neem dan gerust contact met ons op — we helpen je graag verder!
Bedankt voor het lezen. We hopen dat dit artikel je heeft geholpen om beter te begrijpen wat er nodig is voor server-side tagging en hoe je er het meeste uit kunt halen.
Opmerkingen