Vous cherchez à essayer le balisage côté serveur pour votre site Web WordPress ? Un conteneur côté serveur Google Tag Manager est la meilleure solution si vous souhaitez suivre les données avec précision et les signaler aux plateformes d'analyse ou de marketing.
Cet article explique comment configurer le conteneur côté serveur Google Tag Manager dans WordPress à l'aide du plug-in GTM côté serveur de Stape.
Le balisage côté serveur est une nouvelle méthode de mise en œuvre du suivi qui s'effectue sur un serveur cloud au lieu du navigateur de l'utilisateur. Cela accélère le chargement du site Web et réduit les risques de perte de données dues aux bloqueurs de publicités ou aux erreurs de réseau.
Avec le balisage côté serveur, toutes les balises et tous les scripts sont gérés et exécutés sur un serveur séparé, qui renvoie les données nécessaires à la publicité ou au marketing au lieu de demander au navigateur de charger et d'exécuter chaque script individuellement. Cette approche permet recevoir le meilleur contrôle sur le processus de gestion des balises et peut contribuer à améliorer les performances du site Web, à augmenter la précision des données et à garantir la conformité aux réglementations sur la confidentialité des données.
Alors que l'analyse Web s'adapte aux restrictions modernes et aux règles en constante évolution, les méthodes de suivi côté serveur deviennent rapidement la nouvelle norme d'identification des utilisateurs. Cette technologie a connu une croissance exponentielle en popularité au cours des dernières années, les entreprises recherchant des tactiques de collecte de données plus fiables.
1. Augmenter la durée de vie des cookies
Les ITP Safari et Firefox limitent la durée de vie des cookies. Auparavant votre cookie pouvait vivre jusqu'à 2 ans, et désormais sa durée de vie est limitée à 7 jours voire 24 heures. Vous pouvez prolonger la durée de vie des cookies avec tout suivi mis en œuvre sur l'environnement du serveur. Et pour l'instant, c'est le moyen le plus simple d'atteindre l'objectif. Si vous ne le faites pas, les utilisateurs qui reviennent sur votre site Web après 7 jours (ou, dans certains cas, 24 heures) seront considérés comme de nouveaux utilisateurs. En conséquence, la qualité des données à l'intérieur de l'analyse diminuera.
2. Amélioration de la précision des données,
La plupart des propriétaires de sites WordPress constatent des écarts entre le nombre de transactions dans les plateformes d'analyse et leur CRM. Cela se produit à cause de bloqueurs de publicités et d'erreurs dans les navigateurs clients avec des pixels tiers. Vous pouvez éliminer ce problème en déplaçant le suivi côté serveur avec un chargeur personnalisé activé. À l'aide d'un chargeur personnalisé, vous pouvez rendre les scripts de suivi invisibles pour les bloqueurs de publicités.
3. Vitesse de chargement de page plus rapide
Le javascript lourd est l'une des raisons les plus courantes de la diminution de la vitesse des pages du site. Avec le balisage côté serveur, vous supprimerez les pixels tiers du navigateur vers les serveurs cloud. Google a récemment publié une étude montrant que chaque réduction de 0,1 seconde de la vitesse du site Web mobile augmente en moyenne la valeur de la commande de près de 10 %.
Si vous êtes impressionné par les offres de Google Tag Manager côté serveur, vous serez heureux d'apprendre que l'ajout de GTM côté serveur à votre site Web WordPress se fait sans effort avec notre plugin. En plus, ce plugin est gratuit ; Nous proposons plusieurs plans tarifaires pour nos services, vous pouvez vérifier les détails ici.
4. Réduction du risque de violation de la confidentialité des données.
En gérant toutes les balises côté serveur, les spécialistes du marketing peuvent s'assurer que les données des utilisateurs sont collectées et traitées conformément aux réglementations sur la confidentialité des données, réduisant ainsi le risque de violation de la confidentialité des données.
Stape a développé un plugin WordPress côté serveur GTM unique pour permettre aux propriétaires de sites Web d'utiliser plus facilement que jamais avant la puissance du balisage côté serveur. Avec ce plugin spécialisé, les utilisateurs peuvent profiter de fonctionnalités robustes qui nécessitaient auparavant des connaissances techniques approfondies et des astuces de programmation, leur permettant d'améliorer leurs efforts de marketing numérique sans transpirer. Permettez-moi de décrire les possibilités du plugin GTM côté serveur pour WordPress.
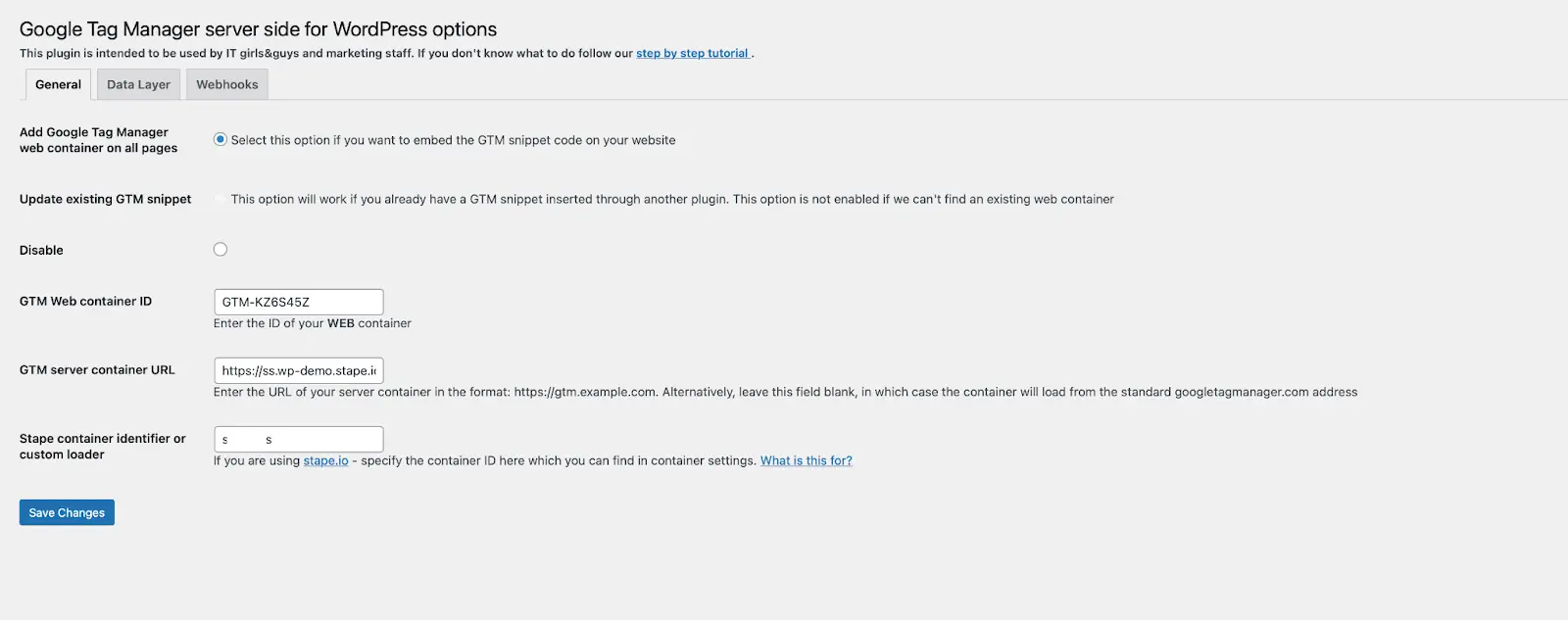
Le plug-in côté serveur GTM peut soit insérer un script GTM sur toutes les pages du site Web, soit fonctionner avec d'autres plug-ins WP qui insèrent un script GTM sur le site Web. La deuxième option ne sera active que lorsque le plugin stape détectera l'extrait GTM ajouté via un autre plugin. Avec la deuxième option, le plugin stape n'ajoutera pas de script GTM sur toutes les pages du site Web mais ajoutera toutes les fonctionnalités configurées.
WEB Google Tag Manager ID - assurez-vous d'ajouter l'ID WEB Google Tag Manager. Si vous ajoutez un ID GTM de serveur, cela entraînera des erreurs 403.
GTM server container URL - il s'agit d'un domaine que vous utilisez pour votre conteneur de serveur GTM. Nous vous recommandons de configurer un domaine personnalisé dans le domaine de votre site Web, car il permettra de configurer des cookies propriétaires.
Stape container identifier - ce paramètre ajoute un chargeur personnalisé à votre script GTM. Suivez ces étapes pour trouver l'identifiant du conteneur stape.

Cette option permet d'envoyer des données de commerce électronique et des données utilisateur à la couche de données. Notez bien que cela ne peut fonctionner qu'avec les boutiques woocommerce.
Événements de Data Layer:
- Login,
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
Données d'utilisateur:
- Name
- Surname
- Etc.

Le plug-in GTM Server Side peut envoyer un webhook d'achat et de remboursement au conteneur du serveur GTM. Pour activer les webhooks, ajoutez l'URL du conteneur de serveur GTM et sélectionnez l'événement que vous souhaitez envoyer à sGTM. Si vous avez besoin d'aide pour déterminer ce que sont les webhooks, consultez cet article.
1. Connectez-vous à votre administrateur WordPress et accédez aux plugins. Ensuite, cliquez sur "Ajouter un nouveau" (“Add New”), tapez "GTM Server-Side", choisissez ce plugin, puis cliquez sur installer maintenant (install now). Une fois établi, cliquez sur Activer (Activate).

2. Créez un conteneur de serveur Google Tag Manager si vous n'en avez pas. Accédez à https://tagmanager.google.com/ et choisissez le compte sur lequel vous souhaitez créer un conteneur. Cliquez ensuite sur Administrateur (Admin).

3. Sous la colonne conteneur, cliquez sur +.

4. Tapez le nom du conteneur, choisissez Serveur, puis cliquez sur Créer.

5. Dans la fenêtre contextuelle d'installation, choisissez "Provisionner manuellement le serveur de balisage" (“Manually provision tagging server”), copiez la configuration de votre conteneur et collez-la dans n'importe quel éditeur de texte. Nous en aurons besoin pour les prochaines étapes.

7. Une fois que vous avez reçu l'e-mail de confirmation et défini votre mot de passe, vous devez créer un conteneur. Saisissez le nom de votre conteneur et collez la configuration de conteneur que vous avez copiée à partir de votre conteneur de serveur Google Tag Manager. Cliquez ensuite sur Créer un conteneur (Create Container).

8. Une fois que vous avez cliqué sur créer, vous verrez l'état de votre conteneur, la configuration du conteneur et le nom du plan. Il faut environ 5 minutes pour déployer un conteneur de serveur. Veuillez recharger la page pour mettre à jour le statut. Si la configuration a été effectuée correctement, vous devriez voir le statut "En cours d'exécution" (“Running”).

Si vous voyez "Erreur", veuillez vérifier si vous avez copié et collé la bonne configuration de conteneur.
Si l'erreur se reproduit, veuillez contacter l'assistance.
9. Configurez une URL de balisage. Dans votre Google Tag Manager, cliquez sur admin, sélectionnez les paramètres du conteneur et collez l'URL du domaine que vous voyez dans votre conteneur. L'utilisation d'un domaine personnalisé est fortement recommandée.


10. Ouvrez le plug-in GTM Server-Side que vous avez installé lors de la première étape et collez l'URL de balisage dans les paramètres du plug-in. Ensuite, sélectionnez si vous souhaitez ajouter Web GTM à toutes les pages du site ou simplement ajouter une fonctionnalité de plug-in sans ajouter de script GTM (cette option doit être utilisée si vous utilisez un autre plug-in qui insère un script GTM sur le site). Ensuite, ajoutez l'ID WEB Google Tag Manager, l'URL du serveur de balisage et l'identifiant du conteneur Stape si vous souhaitez utiliser un chargeur personnalisé. Sélectionnez si vous souhaitez ajouter des événements de couche de données ou envoyer des webhooks.

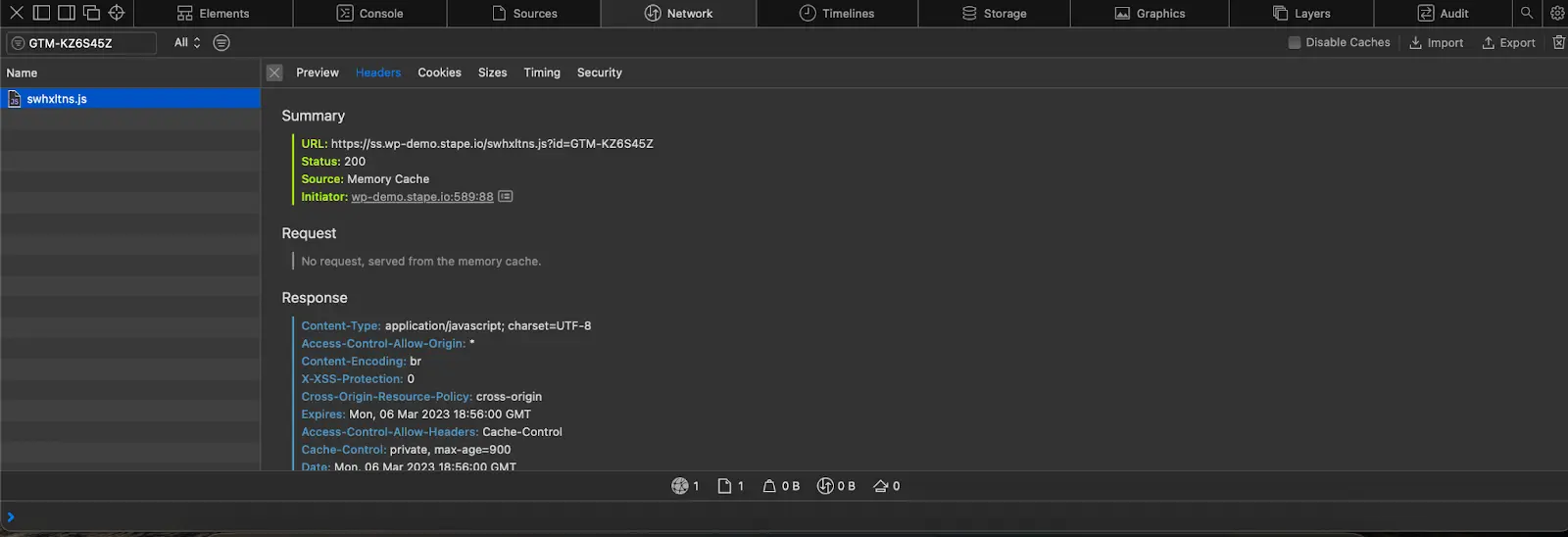
11. Enregistrez les modifications, ouvrez la console et vérifiez que le script Web GTM est diffusé via l'URL du serveur de balisage.

12. Une fois que vous avez un conteneur de serveur GTM pour le site WordPress opérationnel, vous pouvez commencer à configurer le balisage côté serveur pour les plates-formes nécessaires. Par exemple, nous avons déjà des articles de blog décrivant la configuration côté serveur de Google Analytics 4, Facebook, TikTok, Snapchat, etc.
Le balisage côté serveur est une solution de suivi puissante, et avec l'aide du plugin côté serveur GTM, vous pouvez désormais l'implémenter facilement sur votre site Web WordPress. Maintenant que vous savez en quoi consiste la configuration d'un conteneur côté serveur Google Tag Manager dans WordPress et comment cela contrubuera à votre site Web, il est temps de commencer à mettre en œuvre cet outil puissant et d'en tirer parti. Assurez-vous de suivre toutes les modifications et de les ajuster au besoin pour une expérience de suivi réussie. Si vous avez d'autres questions ou avez besoin d'aide, n'hésitez pas à nous contacter - nous serons ravis de vous aider !
Merci d'avoir lu. Nous espérons que cet article vous a aidé à comprendre ce qui est nécessaire au balisage côté serveur et comment en tirer le meilleur parti.
Veuillez répondre à quelques questions afin que nous puissions en savoir plus. Cliquez sur Obtenir de l'aide, remplissez le formulaire, et nous vous enverrons un devis.
Commentaires