¿Desea probar el etiquetado del lado del servidor para su sitio web WordPress? Un contenedor de Google Tag Manager del lado del servidor es la mejor solución si desea realizar un seguimiento preciso de los datos y enviarlos a plataformas de análisis o marketing.
Este artículo explicará cómo configurar Google Tag Manager Server-Side Contenedor en WordPress utilizando GTM plugin del lado del servidor por stape.
El etiquetado del lado del servidor es un nuevo método de implementar el seguimiento que tiene lugar en un servidor en la nube en lugar de en el navegador del usuario. Hace que el sitio web se cargue más rápido y reduce las posibilidades de pérdida de datos debido a bloqueadores de anuncios o errores de red.
Con el etiquetado del lado del servidor, todas las etiquetas y secuencias de comandos se gestionan y ejecutan en un servidor independiente, que devuelve los datos necesarios a publicidad o marketing en lugar de requerir que el navegador cargue y ejecute cada secuencia de comandos individualmente. Este enfoque permite un mayor control sobre el proceso de gestión de etiquetas y puede ayudar a mejorar el rendimiento del sitio web, aumentar la precisión de los datos y garantizar el cumplimiento de la normativa sobre privacidad de datos.
A medida que la analítica web se adapta a las restricciones modernas y a las normas en constante evolución, los métodos de seguimiento del lado del servidor se están convirtiendo rápidamente en el nuevo estándar para la identificación de usuarios. Esta tecnología ha crecido exponencialmente en popularidad en los últimos años a medida que las empresas buscan tácticas de recopilación de datos más fiables.
1. Evitando la Prevención de Seguimiento Inteligente
Las ITPs (Intelligent Tracking Prevention) de Safari y Firefox restringen la vida de las cookies. Anteriormente su cookie podía vivir hasta 2 años, y ahora su vida está limitada a 7 días o incluso 24 horas. Con la implementación de Google Analytics en el entorno del servidor, se puede ampliar la vida de las cookies. Y por ahora, esa es la forma más fácil de alcanzar el objetivo. Si no lo hace, los usuarios que vuelvan a su sitio web después de 7 días (o en algunos casos, 24 horas) se considerarán nuevos usuarios. Como resultado, la calidad de los datos dentro de Google Analytics disminuirá.
2. Mejora de la precisión de los datos
La mayoría de los propietarios de sitios de WordPress ven discrepancias entre el número de transacciones en Google Analytics y su CRM. Esto ocurre debido a los bloqueadores de anuncios y a los errores que se producen en los navegadores de los clientes con los píxeles de terceros. Puede eliminar este problema moviendo GA al contenedor del servidor. Sus cookies de terceros se considerarán de primera parte sólo si sus datos se envían dentro de su dominio. Este artículo explica el beneficio de cambiar la URL de etiquetado de GA a su subdominio personalizado. Además, no tendrá que lidiar con errores de javascript de terceros. Y los eventos se enviarán a través del servidor.
3. Mejora de la velocidad de carga de la página
El javascript pesado es una de las razones más populares para la disminución de la velocidad de la página del sitio. Con el seguimiento del lado del servidor, eliminará los píxeles de terceros del navegador a los servidores de la nube. Google ha publicado recientemente un estudio que muestra que cada 0,1 segundos de reducción en la velocidad de un sitio web para móviles aumenta el valor de los pedidos en casi un 10%.
Si está impresionado por lo que ofrece Google Tag Manager del lado del servidor, entonces se alegrará de saber que añadir GTM Server Container a su sitio web de WordPress no supone ningún esfuerzo con nuestro plugin. El plugin es gratuito; aunque ofrecemos varios planes de precios para nuestros servicios, puede consultar los detalles aquí.
Stape ha desarrollado un exclusivo plugin GTM Server Side WordPress para que los propietarios de sitios web puedan utilizar más fácilmente que nunca la potencia del etiquetado del lado del servidor. Con este plugin especializado, los usuarios pueden aprovechar funciones robustas que antes requerían amplios conocimientos técnicos y habilidades de programación, lo que les permite mejorar sus esfuerzos de marketing digital sin sudar la gota gorda. Permítame describirle las posibilidades del plugin GTM Server Side para WordPress.
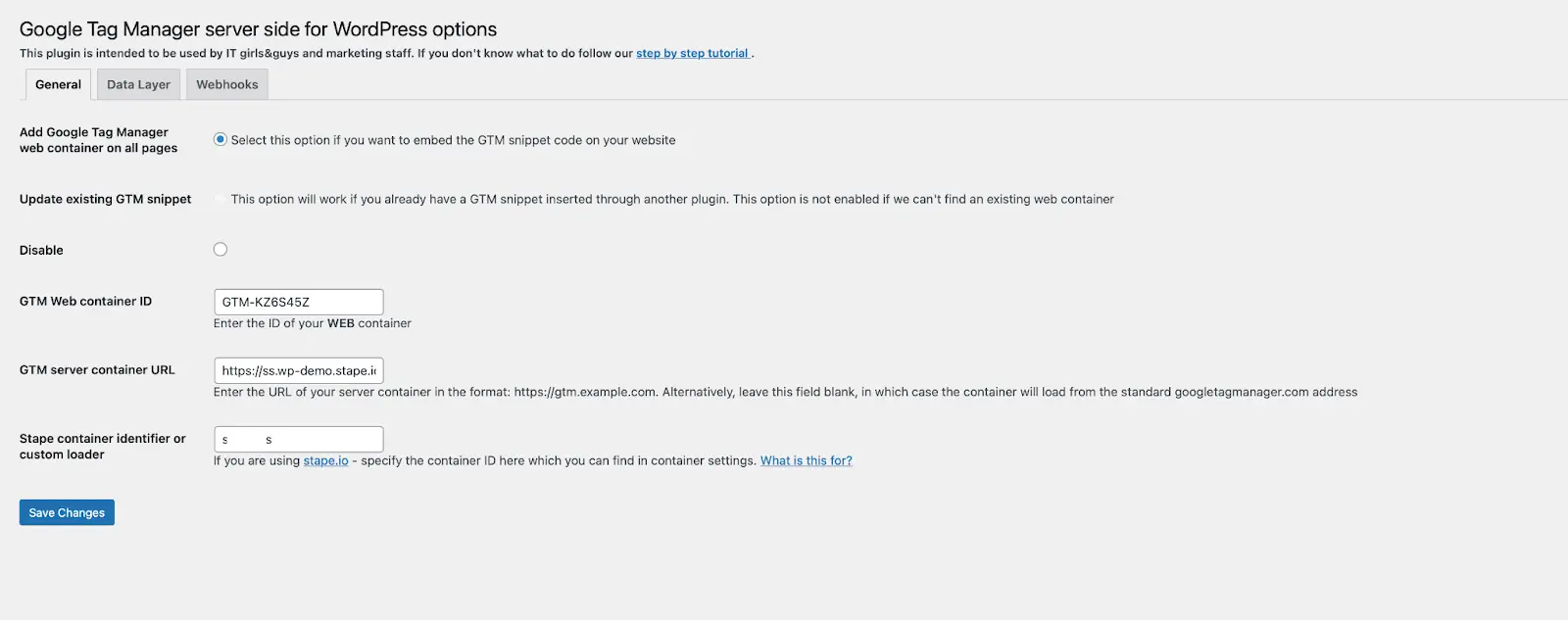
El plugin GTM server-side puede insertar el script GTM en todas las páginas del sitio web o trabajar con otros plugins WP que inserten el script GTM en el sitio web. La segunda opción estará activa sólo cuando el plugin stape detecte el snippet GTM añadido a través de otro plugin. Con la segunda opción, el plugin stape no añadirá el script GTM en todas las páginas del sitio web pero añadirá todas las características configuradas.
WEB Google Tag Manager ID - asegúrese de añadir WEB Google Tag Manager ID. Si usted agrega ID GTM servidor, causará errores 403.
GTM server container URL - este es un dominio que usted utiliza para el contenedor GTM de su servidor. Le recomendamos que configure un dominio personalizado dentro del dominio de su sitio web, ya que le permitirá configurar cookies de primera parte.
Stape container identifier - este parámetro añade un Custom loader a su script GTM. Siga estos pasos para encontrar el identificador de contenedor stape.

Esta opción permite enviar datos de e-commerce y datos de usuario a la capa de datos. Tenga en cuenta que sólo puede funcionar con tiendas woocommerce.
Eventos de Data Layer:
- Login,
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
Datos del usuario:
- Nombre
- Apellido
- Etc.

El plugin GTM Server Side puede enviar webhooks de Compra y Reembolso al contenedor GTM del servidor. Para habilitar los webhooks, añada la URL del contenedor GTM del servidor y seleccione el evento que desea enviar a sGTM.
1. Inicie sesión en su WordPress Admin, y vaya a los plugins. A continuación, haga clic en "Añadir nuevo", escriba "GTM Server-Side", elija este plugin y haga clic en instalar ahora. Una vez instalado, haga clic en Activar.

2. Cree un contenedor de servidor de Google Tag Manager si no tiene uno. Vaya a https://tagmanager.google.com/ y elija la cuenta en la que desea crear un contenedor. A continuación, haga clic en Admin.

3. Bajo la columna contenedor, haga clic en +.

4. Escriba el nombre del contenedor, elija Servidor y haga clic en crear.

5. En la ventana emergente de instalación, elija "Manually provision tagging server", copie la configuración de su contenedor y péguela en cualquier editor de texto. La necesitaremos para los siguientes pasos.

7. Una vez que reciba el correo electrónico de confirmación y establezca su contraseña, deberá crear un contenedor. Introduzca el nombre del contenedor y pegue la configuración del contenedor que copió del contenedor del servidor de Google Tag Manager. A continuación, haga clic en Crear contenedor.

8. Una vez que haga clic en crear, verá el estado de su contenedor, la configuración del contenedor y el nombre del plan. Se tarda unos 5 minutos en desplegar un contenedor de servidor. Vuelva a cargar la página para actualizar el estado. Si la configuración se ha realizado correctamente, debería ver el estado "En ejecución".

Si aparece "Error", compruebe si ha copiado y pegado la configuración correcta del contenedor.
Si el error se repite, póngase en contacto con el servicio de asistencia.
9. Configure una URL de etiquetado. Dentro de su Google Tag Manager, haga clic en admin, seleccione la configuración del contenedor y pegue la URL del dominio que ve dentro de su contenedor. Es muy recomendable utilizar un dominio personalizado.


10. Abra el plugin GTM Server-Side que instaló en el primer paso y pegue la URL de etiquetado dentro de la configuración del plugin. A continuación, seleccione si desea añadir GTM web a todas las páginas del sitio o sólo añadir la funcionalidad del plugin sin añadir el script GTM (esta opción debe utilizarse en caso de que esté utilizando cualquier otro plugin que inserte el script GTM en el sitio). A continuación, añada el ID de Google Tag Manager WEB, la URL del servidor de etiquetado y el identificador del contenedor Stape si desea utilizar un custom loader. Seleccione si desea añadir eventos de data Layer o enviar webhooks.

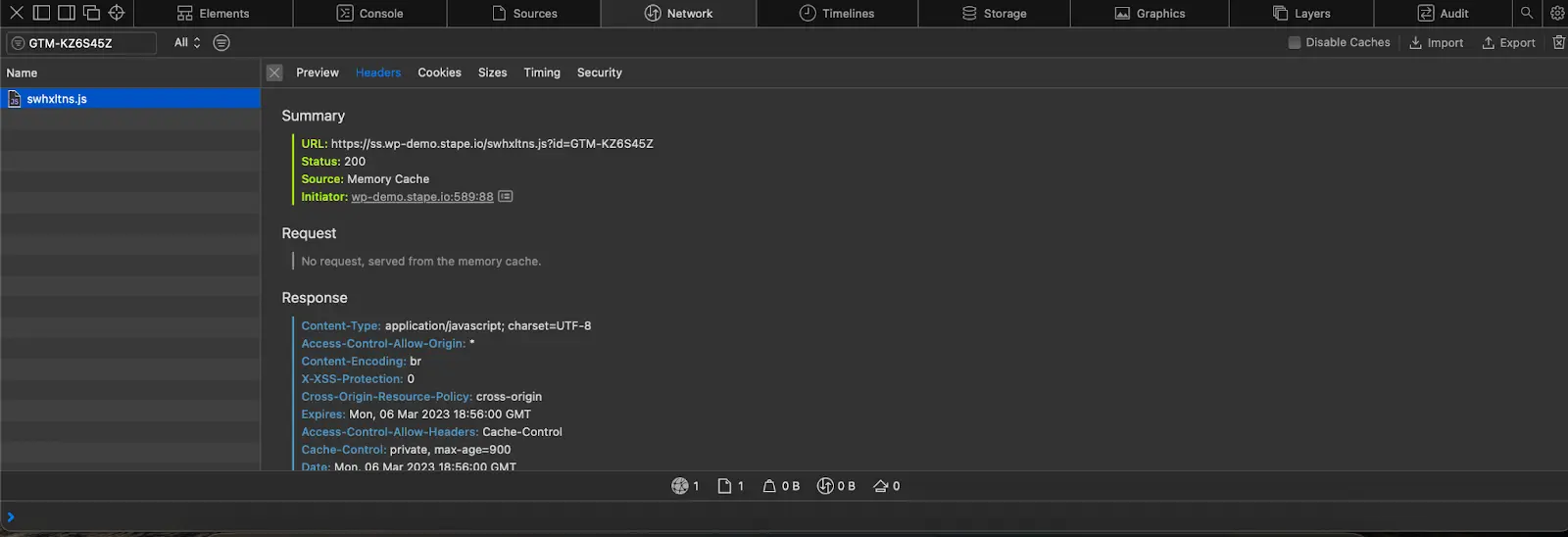
11. Guarde los cambios, abra la consola y compruebe que el script GTM web se sirve a través de la URL del servidor de etiquetado.

12. Una vez que tenga un contenedor GTM de servidor para el sitio de WordPress en funcionamiento, puede empezar a configurar el etiquetado del lado del servidor para las plataformas necesarias. Por ejemplo, ya tenemos entradas de blog que describen la configuración del lado del servidor de Google Analytics 4, Facebook, TikTok, Snapchat, etc.
El etiquetado del lado del servidor es una potente solución de seguimiento y, con la ayuda del plugin del lado del servidor de GTM, ahora puede implementarlo fácilmente en su sitio web de WordPress. Ahora que ya sabe lo que implica configurar un contenedor del lado del servidor de Google Tag Manager en WordPress y cómo beneficiará a su sitio web, es hora de empezar a implementar esta potente herramienta y sacarle partido. Asegúrese de realizar un seguimiento de los cambios y de ajustarlos según sea necesario para que la experiencia de seguimiento sea satisfactoria. Si usted tiene más preguntas o necesita ayuda, no dude en ponerse en contacto con nosotros - ¡estaremos encantados de ayudarle!
Gracias por leer. Esperamos que este artículo haya sido útil para comprender qué se necesita del etiquetado del lado del servidor y cómo sacarle el máximo partido.
Por favor, responda a algunas preguntas para que podamos saber más. Haga clic en Obtener ayuda, rellene el formulario y le enviaremos un presupuesto.
Comentarios