Suchen Sie nach einem serverseitigen Tagging für Ihre WordPress-Website? Ein serverseitiger Google Tag Manager-Container ist die beste Lösung, wenn Sie Daten genau verfolgen und an Analyse- oder Marketing-Plattformen melden möchten.
In diesem Artikel wird erklärt, wie man den Google Tag Manager serverseitigen Container in WordPress mit dem serverseitigen GTM-Plugin von stape einrichtet.
Serverseitiges Tagging ist eine neue Methode zur Implementierung von Tracking, die auf einem Cloud-Server und nicht im Browser des Nutzers stattfindet. Dadurch wird die Website schneller geladen und die Gefahr von Datenverlusten aufgrund von Werbeblockern oder Netzwerkfehlern verringert.
Beim serverseitigen Tagging werden alle Tags und Skripte auf einem separaten Server verwaltet und ausgeführt, der die erforderlichen Daten an die Werbe- oder Marketingabteilung zurücksendet, anstatt dass der Browser jedes Skript einzeln laden und ausführen muss. Dieser Ansatz ermöglicht eine bessere Kontrolle über den Tag-Management-Prozess und kann dazu beitragen, die Leistung der Website zu verbessern, die Datengenauigkeit zu erhöhen und die Einhaltung der Datenschutzbestimmungen zu gewährleisten.
Im Zuge der Anpassung der Webanalyse an moderne Beschränkungen und sich ständig weiterentwickelnde Regeln werden serverseitige Tracking-Methoden schnell zum neuen Standard für die Nutzeridentifizierung. Diese Technologie hat in den letzten Jahren exponentiell an Popularität gewonnen, da Unternehmen nach zuverlässigeren Datenerfassungstaktiken suchen.
1. Lebensdauer von Cookies erhöhen
Safari und Firefox ITPs schränken die Lebensdauer von Cookies ein. Früher konnte Ihr Cookie bis zu 2 Jahre leben, jetzt ist seine Lebensdauer auf 7 Tage oder sogar 24 Stunden begrenzt. Sie können die Cookie-Lebensdauer mit jedem Tracking, das in der Serverumgebung implementiert ist, verlängern. Und im Moment ist das der einfachste Weg, um das Ziel zu erreichen. Wenn Sie das nicht tun, werden Nutzer, die nach 7 Tagen (oder in manchen Fällen nach 24 Stunden) auf Ihre Website zurückkehren, als neue Nutzer betrachtet. Das hat zur Folge, dass die Datenqualität in der Analyseabteilung abnimmt.
2. Verbesserte Datengenauigkeit,
Die meisten WordPress-Site-Besitzer sehen Diskrepanzen zwischen der Anzahl der Transaktionen in Analyseplattformen und ihrem CRM. Dies geschieht aufgrund von Werbeblockern und Fehlern in Client-Browsern mit Drittanbieter-Pixeln. Sie können dieses Problem beseitigen, indem Sie das Tracking mit einem aktivierten Custom Loader auf die Serverseite verlagern. Mit Hilfe eines Custom Loaders können Sie Tracking-Skripte für Ad-Blocker unsichtbar machen.
3. Schnelleres Laden der Seite
Starkes Javascript ist einer der häufigsten Gründe für eine verringerte Seitengeschwindigkeit. Mit dem serverseitigen Tagging entfernen Sie Pixel von Drittanbietern vom Browser auf Cloud-Servern. Google hat kürzlich eine Studie veröffentlicht, aus der hervorgeht, dass jede Verringerung der Geschwindigkeit einer mobilen Website um 0,1 Sekunden im Durchschnitt den Bestellwert um fast 10 % erhöht.
Wenn Sie von den Möglichkeiten des serverseitigen Google Tag Managers beeindruckt sind, wird es Sie freuen zu hören, dass das Hinzufügen von GTM Server Container zu Ihrer WordPress-Website mit unserem Plugin mühelos ist. Darüber hinaus ist das Plugin kostenlos; obwohl wir verschiedene Preispläne für unsere Dienstleistungen anbieten, können Sie die Details hier überprüfen.
4. Geringeres Risiko von Datenschutzverstößen.
Durch die Verwaltung aller Tags auf der Server-Seite können Vermarkter sicherstellen, dass Benutzerdaten in Übereinstimmung mit den Datenschutzbestimmungen erfasst und verarbeitet werden, wodurch das Risiko von Datenschutzverstößen verringert wird.
Stape hat ein einzigartiges GTM serverseitiges WordPress-Plugin entwickelt, das es Website-Besitzern einfacher denn je macht, die Möglichkeiten des serverbasierten Taggings zu nutzen. Mit diesem spezialisierten Plugin können Nutzer robuste Funktionen nutzen, für die bisher umfangreiche technische Kenntnisse und Programmierfähigkeiten erforderlich waren, und so ihre digitalen Marketingbemühungen verbessern, ohne ins Schwitzen zu kommen. Lassen Sie mich die Möglichkeiten des GTM Serverseitigen Plugins für WordPress beschreiben.
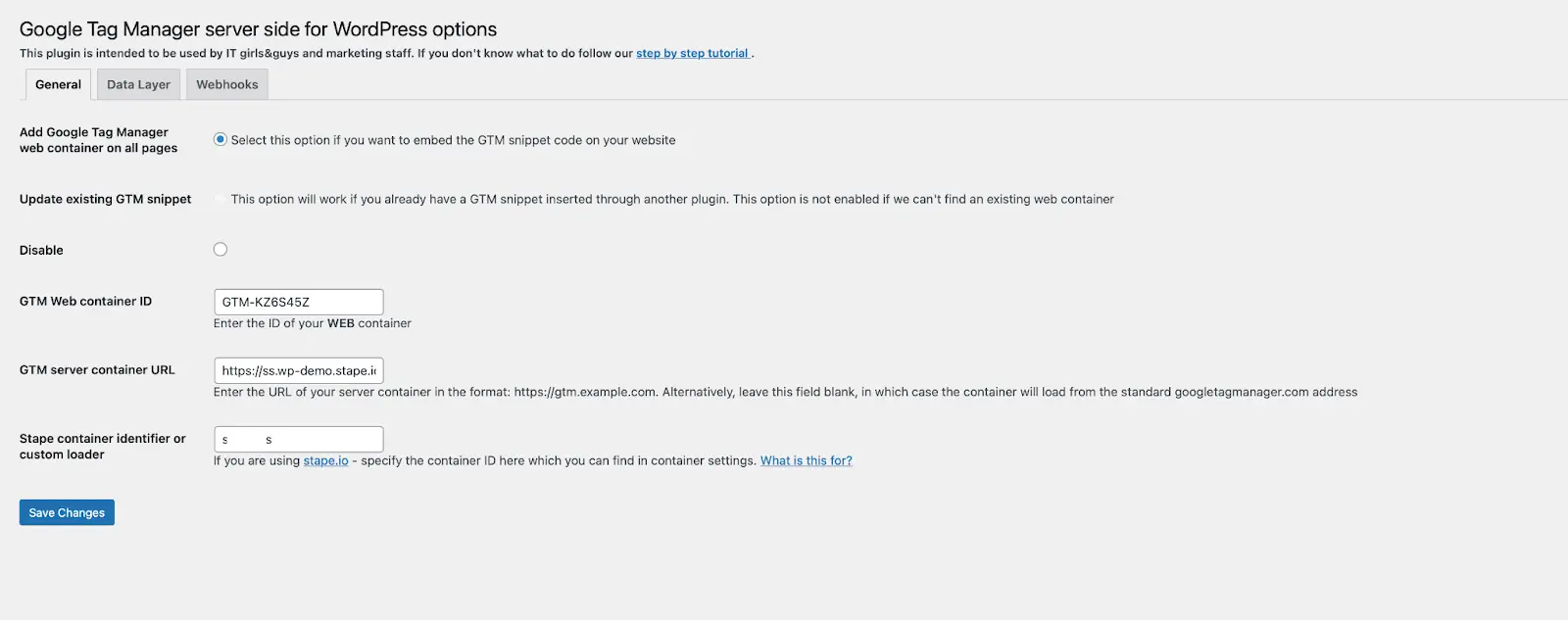
Das serverseitige GTM-Plugin kann entweder das GTM-Skript auf allen Seiten der Website einfügen oder mit anderen WP-Plugins zusammenarbeiten, die das GTM-Skript auf der Website einfügen. Die zweite Option wird nur aktiv, wenn das Stape-Plugin das GTM-Snippet erkennt, das über ein anderes Plugin hinzugefügt wurde. Bei der zweiten Option fügt das Stape-Plugin das GTM-Skript nicht auf allen Seiten der Website ein, aber es fügt alle konfigurierten Funktionen hinzu.
WEB Google Tag Manager ID - Stellen Sie sicher, dass Sie die WEB Google Tag Manager ID hinzufügen. Wenn Sie die Server-GTM-ID hinzufügen, führt dies zu 403-Fehlern.
GTM server container URL - ist eine Domain, die Sie für Ihren Server-GTM-Container verwenden. Wir empfehlen, eine benutzerdefinierte Domain innerhalb Ihrer Website-Domain einzurichten, da dies die Einrichtung von 1st-Party-Cookies ermöglicht.
Stape container identifier - Stape Container Identifier - dieser Parameter fügt einen Custom Loader zu Ihrem GTM-Skript hinzu. Gehen Sie folgendermaßen vor, um die Stape Container Identifier zu ermitteln.

Mit dieser Option können Sie E-Commerce-Daten und Nutzerdaten an die Datenschicht senden. Beachten Sie, dass dies nur mit Woocommerce-Shops funktionieren kann.
Ereignisse der Datenschicht:
- Login,
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
Nutzerdaten:
- Name
- Surname
- Etc.

Das GTM Server Side Plugin kann Webhooks für Käufe und Rückerstattungen an den Server-GTM-Container senden. Um Webhooks zu aktivieren, fügen Sie die Server-GTM-Container-URL hinzu und wählen Sie das Ereignis, das Sie an sGTM senden möchten. Wenn Sie wissen möchten, was Webhooks sind, lesen Sie diesen Artikel.
1. Loggen Sie sich in Ihren WordPress-Admin ein und gehen Sie zu den Plugins. Klicken Sie dann auf " Add New", geben Sie "GTM Server-Side" ein, wählen Sie dieses Plugin und klicken Sie auf Install now. Sobald es eingerichtet ist, klicken Sie auf Activate.

2. Erstellen Sie einen Google Tag Manager Server-Container, wenn Sie noch keinen haben. Gehen Sie zu https://tagmanager.google.com/ und wählen Sie das Konto, für das Sie einen Container erstellen möchten. Klicken Sie dann auf Admin.

3. Klicken Sie auf + unter der Container-Kolonne.

4. Geben Sie den Namen des Containers ein, wählen Sie Server und klicken Sie auf Create.

5. Wählen Sie im Installations-Pop-up die Option " Manually provision tagging server", kopieren Sie Ihre Container-Konfiguration und fügen Sie sie in einen beliebigen Texteditor ein. Wir benötigen sie für die nächsten Schritte.

7. Sobald Sie die Bestätigungs-E-Mail erhalten und Ihr Passwort festgelegt haben, müssen Sie einen Container erstellen. Geben Sie Ihren Containernamen ein und fügen Sie die Containerkonfiguration ein, die Sie von Ihrem Google Tag Manager Server Container kopiert haben. Klicken Sie dann auf Create Container.

8. Sobald Sie auf " Create " klicken, sehen Sie den Status Ihres Containers, die Container-Konfiguration und den Namen des Plans. Die Bereitstellung eines Server-Containers dauert etwa 5 Minuten. Bitte laden Sie die Seite erneut, um den Status zu aktualisieren. Wenn die Einrichtung korrekt durchgeführt wurde, sollten Sie den Status "Running" sehen.

Wenn Sie " Error " sehen, überprüfen Sie bitte, ob Sie die richtige Container-Konfiguration kopiert und eingefügt haben.
Wenn der Fehler wiederholt auftritt, wenden Sie sich bitte an den Support.
9. Richten Sie eine Tagging-URL ein. Klicken Sie in Ihrem Google Tag Manager auf admin, wählen Sie Container-Einstellungen und fügen Sie die Domain-URL ein, die Sie in Ihrem Container sehen. Die Verwendung einer nutzerdefinierten Domain wird dringend empfohlen.


10. Öffnen Sie das im ersten Schritt installierte serverseitige GTM-Plugin und fügen Sie die Tagging-URL in die Plugin-Einstellungen ein. Wählen Sie dann aus, ob Sie Web-GTM zu allen Seiten der Website hinzufügen möchten oder nur die Plugin-Funktionalität ohne GTM-Skript (diese Option sollte verwendet werden, wenn Sie ein anderes Plugin verwenden, das GTM-Skript auf der Website einfügt). Als nächstes fügen Sie die WEB Google Tag Manager ID, die URL des Tagging-Servers und die Stape-Container-Identifier hinzu, wenn Sie einen Custom Loader verwenden möchten. Wählen Sie, ob Sie Data Layer Events hinzufügen oder Webhooks senden möchten.

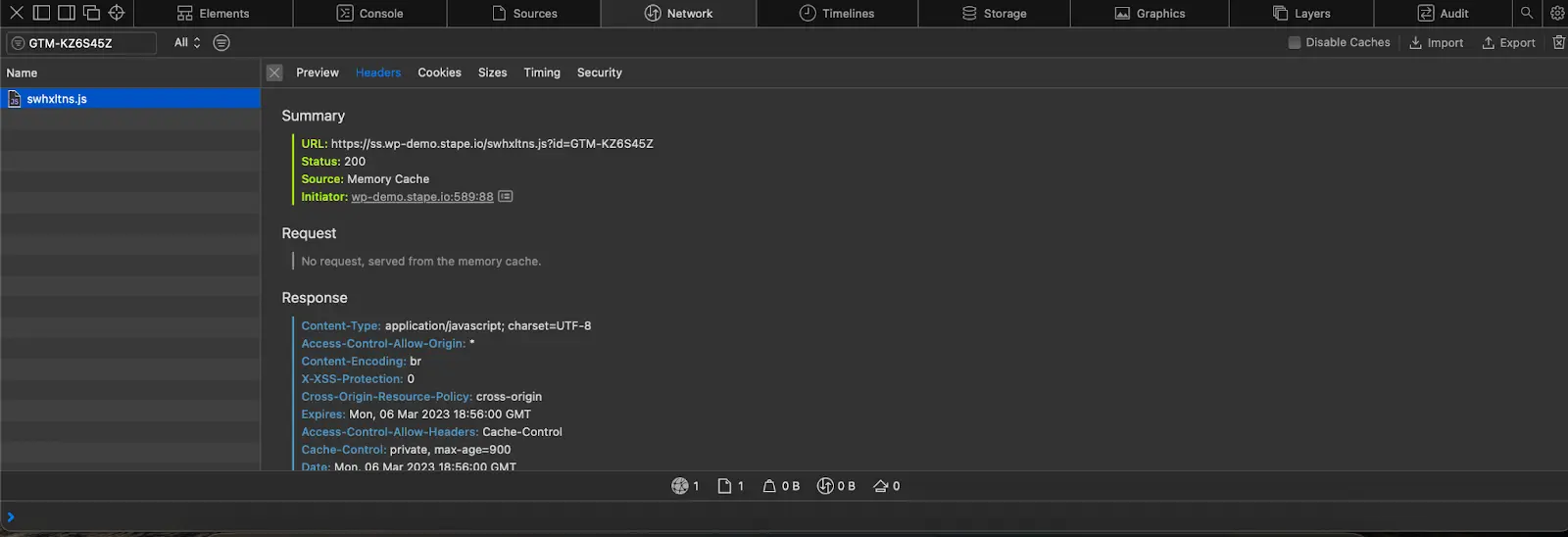
11. Speichern Sie die Änderungen, öffnen Sie die Konsole, und überprüfen Sie, ob das Web-GTM-Skript über die Tagging-Server-URL bereitgestellt wird.

12. Sobald Sie einen Server-GTM-Container für die WordPress-Website eingerichtet haben, können Sie mit der Einrichtung des serverseitigen Tagging für die benötigten Plattformen beginnen. Zum Beispiel haben wir bereits Blog-Beiträge, die die serverseitige Einrichtung von Google Analytics 4, Facebook, TikTok, Snapchat, usw. beschreiben.
Serverseitiges Tagging ist eine leistungsstarke Tracking-Lösung, und mit Hilfe des serverseitigen GTM-Plugins können Sie es jetzt problemlos auf Ihrer WordPress-Website implementieren. Jetzt, da Sie wissen, was bei der Einrichtung eines Google Tag Manager Server-Side Container in WordPress zu beachten ist und wie Ihre Website davon profitiert, ist es an der Zeit, dieses leistungsstarke Tool zu implementieren und seine Vorteile zu nutzen. Achten Sie darauf, dass Sie alle Änderungen im Auge behalten und sie bei Bedarf anpassen, um ein erfolgreiches Tracking zu gewährleisten. Wenn Sie weitere Fragen haben oder Unterstützung benötigen, zögern Sie nicht, uns zu kontaktieren - wir helfen Ihnen gerne weiter!
Vielen Dank für die Lektüre. Wir hoffen, dass dieser Artikel hilfreich war, um zu verstehen, was für das serverseitige Tagging benötigt wird und wie man das Beste daraus machen kann.
Bitte beantworten Sie einige Fragen, damit wir mehr wissen. Klicken Sie auf "Hilfe anfordern" , füllen Sie das Formular aus, und wir werden Ihnen ein Angebot zusenden.
Kommentare