Você está procurando experimentar a tag do lado do servidor para seu site WordPress? O container do Google Tag Manager do lado do servidor é a melhor solução se você quiser rastrear os dados com precisão e relatá-los para plataformas analíticas ou de marketing.
Este artigo explicará como configurar o Google Tag Manager Server-Side Container no WordPress usando o plugin GTM server-side por stape.
A etiquetagem do lado do servidor é um novo método de implementação de rastreamento que ocorre em um servidor em nuvem ao invés do navegador do usuário. Ele torna o site carregado mais rápido e reduz as chances de perda de dados devido a bloqueadores de anúncios ou erros de rede.
Com a etiquetagem do lado do servidor, todas as tags e scripts são gerenciadas e executadas em um servidor separado, que envia de volta os dados necessários para publicidade ou marketing em vez de exigir que o navegador carregue e execute cada script individualmente. Esta abordagem permite maior controle sobre o processo de gerenciamento de tags e pode ajudar a melhorar o desempenho do website, aumentar a precisão dos dados e garantir o cumprimento das normas de privacidade de dados.
Como a análise da web se adapta às restrições modernas e às regras em constante evolução, os métodos de rastreamento do lado do servidor estão rapidamente se tornando o novo padrão para identificação do usuário. Esta tecnologia tem crescido exponencialmente em popularidade nos últimos anos à medida que as empresas buscam táticas mais confiáveis de coleta de dados.
1. Aumentar a vida útil dos cookies
Os ITPs Safari e Firefox restringem a vida útil dos biscoitos. Antes seu cookie podia viver até 2 anos, e agora sua vida útil é limitada a 7 dias ou até mesmo 24 horas. Você pode prolongar a vida útil do cookie com qualquer rastreamento implementado no ambiente do servidor. E por enquanto, essa é a maneira mais fácil de alcançar o objetivo. Se você não fizer isso, os usuários que retornarem ao seu site após 7 dias (ou, em alguns casos, 24 horas) serão considerados novos usuários. Como resultado, a qualidade dos dados dentro da analítica diminuirá.
2. Melhoria da precisão dos dados,
A maioria dos proprietários de sites WordPress vê discrepâncias entre o número de transações em plataformas analíticas e seu CRM. Isso acontece por causa de bloqueadores de anúncios e erros dentro de navegadores de clientes com pixels de terceiros. Você pode eliminar este problema movendo o rastreamento para o lado do servidor com um carregador personalizado habilitado. Com a ajuda de um carregador personalizado, você pode tornar os scripts de rastreamento invisíveis para os bloqueadores de anúncios.
3. Velocidade de carregamento de página mais rápida
O pesado javascript é uma das razões mais populares para a diminuição da velocidade das páginas do site. Com a etiquetagem do lado do servidor, você removerá pixels de terceiros do navegador para servidores em nuvem. O Google lançou recentemente um estudo mostrando que cada redução de 0,1 segundo na velocidade do site móvel, em média, aumenta o valor do pedido em quase 10%.
Se você ficar impressionado com o que o Server-Side Google Tag Manager oferece, você ficará feliz em saber que adicionar o GTM Server Container ao seu site WordPress é sem esforço com nosso plugin. Além disso, o plugin é gratuito; embora ofereçamos vários planos de preços para nossos serviços, você pode verificar os detalhes aqu.
4. Redução do risco de violação da privacidade dos dados.
Ao gerenciar todas as tags no lado do servidor, os marqueteiros podem garantir que os dados dos usuários sejam coletados e processados em conformidade com as normas de privacidade de dados, reduzindo o risco de violações de privacidade de dados.
Stape desenvolveu um plugin exclusivo GTM Server Side WordPress para tornar mais fácil do que nunca para os proprietários de websites a utilização do poder da etiquetagem do lado do servidor. Com este plugin especializado, os usuários podem se beneficiar de características robustas que antes exigiam um extenso conhecimento técnico e de programação, permitindo-lhes aprimorar seus esforços de marketing digital sem suar. Deixe-me descrever as possibilidades do plugin GTM Server Side para WordPres.
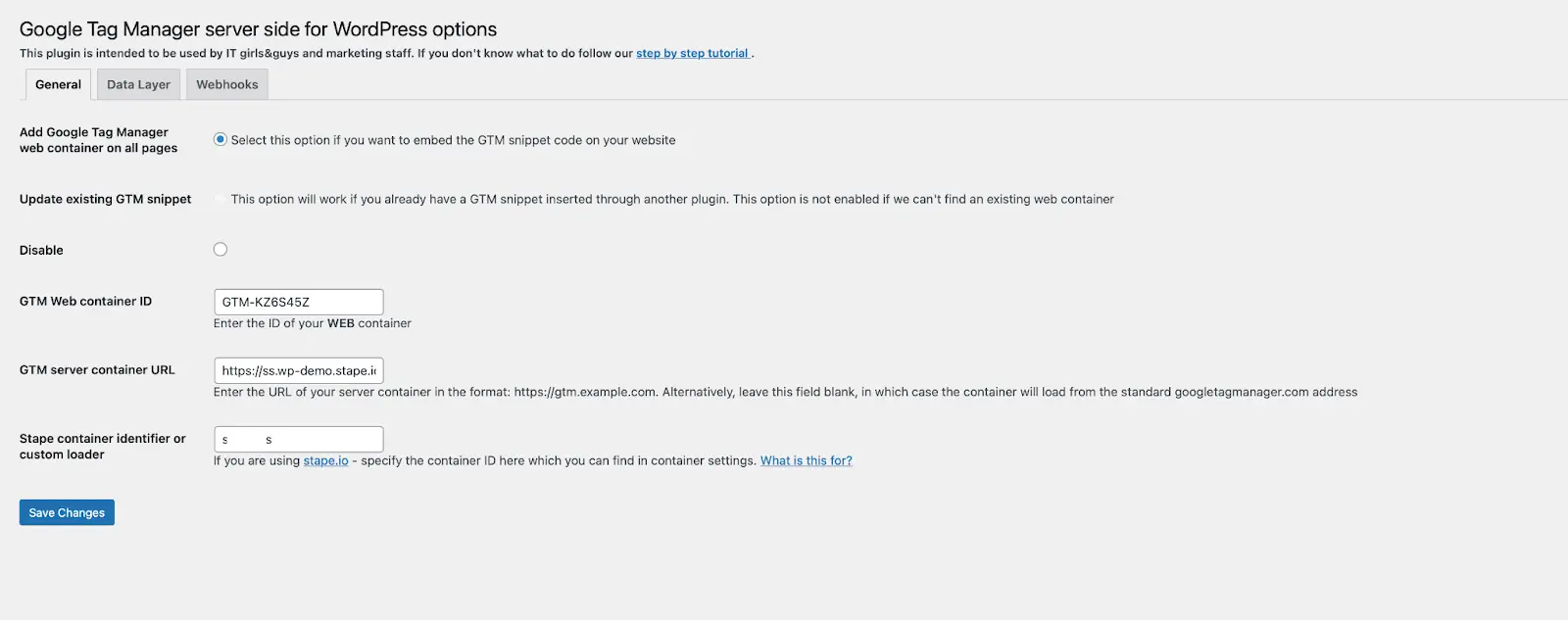
O GTM server-side plugin pode tanto inserir script GTM em todas as páginas do site quanto trabalhar com outros plugins WP que inserem o script GTM no site. A segunda opção estará ativa somente quando o plugin stape detectar o snippet GTM adicionado através de outro plugin. Com a segunda opção, o plugin stape não adicionará o script GTM em todas as páginas do site, mas adicionará todas as características configuradas.
WEB Google Tag Manager ID - assegure-se de adicionar o WEB Google Tag Manager ID. Se você adicionar o GTM ID do servidor, isso causará 403 erros.
GTM server container URL - este é um domínio que você usa para seu server GTM container. Recomendamos a configuração de um domínio personalizado dentro do domínio de seu website, uma vez que ele permitirá a configuração de cookies de 1ª parte.
Stape container identifier - este parâmetro adiciona um Carregador personalizado ao seu script GTM. Siga estes passos para encontrar o identificador do container de stape.

Esta opção permite o envio de dados de e-commerce e dados de usuários para a camada de dados. Note que só pode funcionar com lojas de woocommerce.
Eventos da camada de dados:
- Login
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
Dados do usuário:
- Name
- Surname
- Etc.

GTM Server Side Plugin pode enviar o webhook de Compra e Reembolso para o container GTM do servidor. Para ativar o webhook, adicione o URL do container GTM do servidor e selecione o evento que você deseja enviar para a sGTM.
1. Entre em seu WordPress Admin, e vá para os plugins. Em seguida, clique em "Add New", digite "GTM Server-Side", escolha este plugin, e clique em install now. Uma vez estabelecido, clique em "Activate" (Ativar).

2. Crie um container do Google Tag Manager Server se você não tiver um. Vá até https://tagmanager.google.com/ e escolha a conta onde deseja criar um contêiner. Em seguida, clique em Admin.

3. Sob a coluna de containers, clique em +.

4. Digite o nome do container, escolha o Server, e clique em create.

5. Na janela pop-up de instalação, escolha "Manually provision tagging server", copie sua configuração de container e cole-a em qualquer editor de texto. Vamos precisar dele para os próximos passos.

7. Assim que você receber o e-mail de confirmação e definir sua senha, você precisa criar um container. Digite o nome de seu container e cole a configuração do container que você copiou de seu Container do servidor Google Tag Manager. Em seguida, clique em Create Container.

8. Uma vez que você clicar em create, você verá o status de seu container, a configuração do container e o nome do plano. Leva cerca de 5 minutos para implantar um server container. Por favor, recarregue a página para atualizar o status. Se a configuração foi feita corretamente, você deverá ver o status "Running.”

Se você vir "Erro", verifique se copiou e colou a configuração correta do container.
Se o erro se repetir, favor contatar o suporte.
9. Configurar um "tagging URL". Dentro de seu gerenciador de tags do Google, clique em admin, selecione as configurações do container e cole a URL do domínio que você vê dentro do container. O uso de um domínio personalizado é altamente recomendado.


10. Abra o plugin GTM Server-Side que você instalou no primeiro passo e cole a URL de tagging dentro das configurações do plugin. Em seguida, selecione se você deseja adicionar o web GTM a todas as páginas do site ou simplesmente adicionar a funcionalidade de plugin sem adicionar o script GTM (esta opção deve ser usada caso você esteja usando qualquer outro plugin que insira o script GTM no site). Em seguida, adicione o WEB Google Tag Manager ID, tagging server URL e identificador de container stape se você quiser usar um carregador personalizado. Selecione se você deseja adicionar eventos de camada de dados ou enviar webhooks.

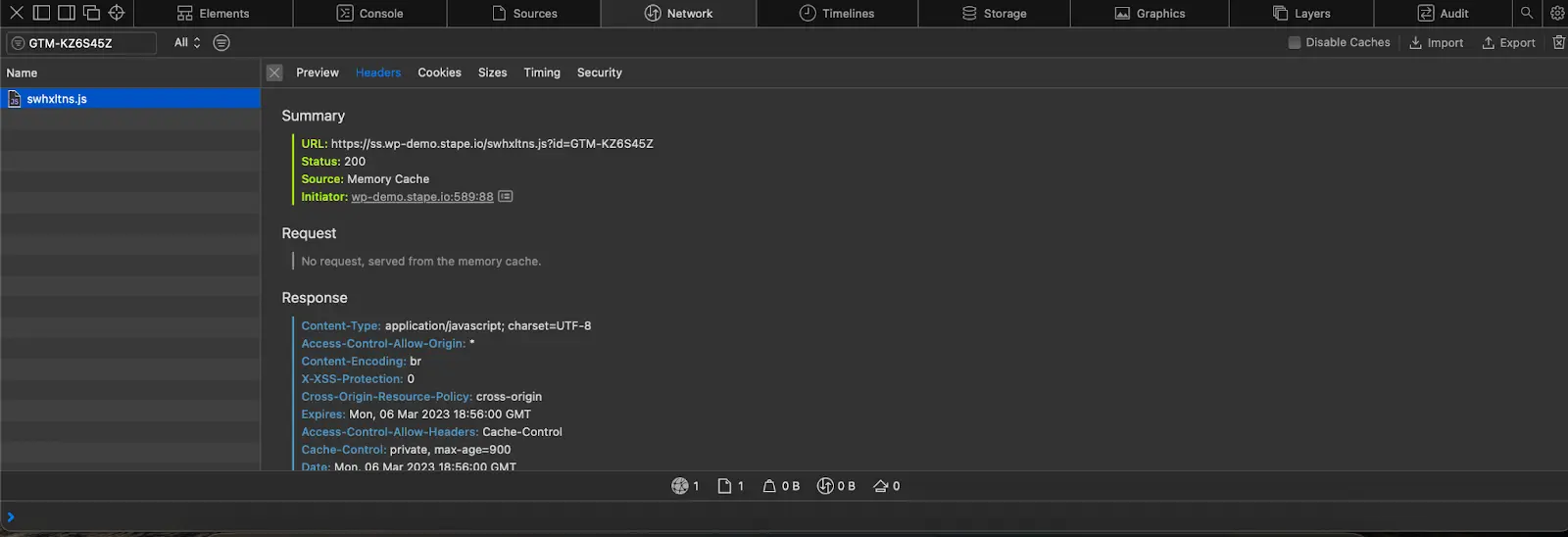
11. Salve as mudanças, abra o console e verifique se o script web GTM é servido através da tagging server URL.

12. Uma vez que você tenha um container GTM do servidor para o site WordPress pronto e funcionando, você pode começar a configurar a etiquetagem do lado do servidor para as plataformas necessárias. Por exemplo, já temos publicações no blogue que descrevem a configuração do lado do servidor do Google Analytics 4, Facebook, TikTok, Snapchat, etc.
A etiquetagem do lado do servidor é uma poderosa solução de rastreamento, e com a ajuda do plugin do lado do servidor GTM, você pode agora implementá-la facilmente em seu site WordPress. Agora que você já sabe o que vai fazer para configurar um Container do lado do servidor do Google Tag Manager no WordPress e como ele irá beneficiar seu site, é hora de começar a implementar esta poderosa ferramenta e se beneficiar dela. Certifique-se de acompanhar quaisquer mudanças e ajustá-las conforme necessário para uma experiência de rastreamento bem-sucedida. Se você tiver mais perguntas ou precisar de ajuda, não hesite em entrar em contato conosco - teremos o maior prazer em ajudá-lo!
Obrigado por ler. Esperamos que este artigo tenha sido útil para entender o que é necessário na etiquetagem do lado do servidor e como tirar o máximo proveito disso.
Por favor responda a algumas perguntas para que possamos saber mais. Clique em Obter ajuda, preencha o formulário, e enviar-lhe-emos um orçamento.
Comentários