Stai cercando a provare il tagging lato server per il tuo sito web WordPress? Il contenitore di Google Tag Manager lato server è la soluzione migliore se vuoi tracciare i dati in modo preciso e riferirsi alle piattaforme di analisi o di marketing.
Questo articolo spiegherà come impostare il contenitore lato server di Google Tag Manager in WordPress utilizzando il plugin lato server GTM di stape.
Il tagging lato server è un metodo nuovo di implementare il tracciamento che si trova su cloud server inveci di browser dell’utente. Si fa il caricamento di sito web più veloce e riduce la possibilità della perdita dei dati a causa degli ad blocker o errori della rete.
Con il tagging lato server, tutti i tag e gli script sono gestiti e eseguiti sui server separati, che rispediscono i dati necessari per la pubblicità e marketing invece di richiedere il browser a caricare ed eseguire ogni script individualmente. Questo approccio permette il controllo migliore sui processi della gestione di tag e aiuta a migliorare le prestazioni del sito web, aumentare la precisione dei dati e verificare la conformità con le regolazioni della privacy dei dati.
Siccome le analisi web si adattano alle restrizioni moderni e alle regole in continua evoluzione, i metodi del monitoraggio lato server diventano velocemente il nuovo standard dell’identificazione dell’utente. Questa tecnologia è cresciuta esponenzialmente in popolarità negli ultimi anni, perché le aziende cercano le tattiche del raccolto dei dati più affidabili.
1. Aumentare la durata di cookie.
Gli ITP di Safari e di Firefox si limitano la durata dei cookie. Prima il tuo cookie poteva durare fino a 2 anni e ora è limitato a 7 giorni o anche a 24 ore. Puoi prolungare la durata dei cookie con qualsiasi monitoraggio implementato sull’ambiente del server. E da ora, è il modo più semplice per raggiungere l'obiettivo. Se non fai questo, gli utenti che ritornano al tuo sito web dopo i 7 giorni (o, in alcuni casi, 24 ore) saranno considerati come nuovi. Come il risultato, la qualità delle analisi interni ridurrà.
2. Precisione dei dati migliorate.
La maggior parte degli proprietari dei siti WordPress vedono la differenza tra il numero delle transazioni nelle piattaforme di analisi e il loro CRM. Succede a causa degli ad blocker e degli errori all’interno dei browser del cliente con i pixel di terze parti. Puoi eliminare questo problema spostando il monitoraggio a lato server con il caricatore personalizzato attivato. Con aiuto di caricatore personalizzato, puoi fare gli script di monitoraggio invisibili per gli ad blocker.
3. Maggiore velocità di carica della pagina
Javascript pesante è una delle ragioni più popolari per la velocità della pagina di sito ridotta. Con il tagging lato server, sposterà i pixel di terze parti dal browser ai cloud server. Google ha recentemente pubblicato uno studio che mostra che ogni 0,1 secondi di riduzione della velocità del sito web mobile, in media, aumenta il valore dell'ordine di quasi il 10%.
Se sei interessato dall'offerta di Google Tag Manager lato server, sarai felice di sapere che aggiungendo il contenitore del server GRM al tuo sito web WordPress è semplice con il nostro plugin. Di più, il plugin è gratuito; offriamo alcuni piani tariffari per i nostri servizi, i dettagli puoi scoprire qui.
4. Rischio ridotto delle violazioni della privacy di dati.
Gestiscono tutti i tag su lato server, i marketer possono essere sicuri che i dati dell’utente sono raccolti e eseguiti conforma alle regolazioni della privacy di dati, riducendo il rischio delle violazione della privacy di dati.
Stape ha sviluppato un unico plugin WordPress lato server GTM per diventare più facile per i proprietari di siti web l’uso della forza di tagging lato server. Con questo plugin speciale, gli utenti possono prendere i vantaggi delle solidi funzioni che prima hanno richiesto ampia conoscenza tecnica e programmazione, consentendo loro di migliorare i loro sforzi di marketing digitale senza una goccia di sudore. Voglio descrivere le possibilità di plugin lato server GTM per WordPress.
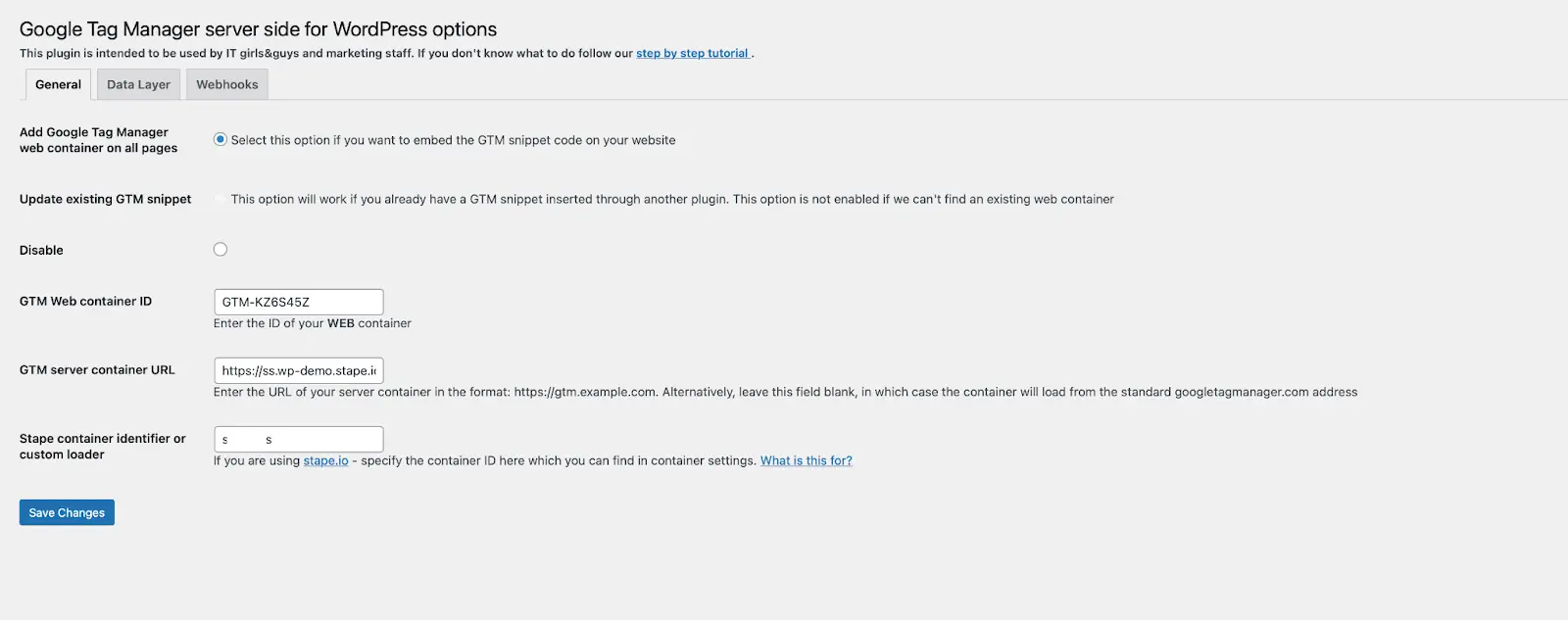
Plugin lato server GTM può inserire lo script GTM a tutte le pagine di sito web o lavorare con altri plugin WP che inseriscono lo script GTM sul sito web. La seconda opzione sarà attivata solo quando il plugin di stape rileva il snippet GTM aggiunto tra l'altro plugin. Con la seconda opzione, il plugin di stape non aggiungerà lo script GTM su tutte le pagine del sito web, ma aggiungerà le funzioni configurate.
WEB Google Tag Manager ID - essere sicuro di aggiungere WEB Google Tag Manager ID. Se aggiungi il server, causerà gli errori 403.
GTM server container URL - questo è un dominio che usi per il tuo contenitore del server GTM. Consigliamo configurare un dominio personalizzato all’interno del tuo dominio di sito web da quando permetterà di configurare i cookie di prime parti.
Stape container identifier - questo parametro aggiunge un caricatore personalizzato al tuo script GTM. Segui questi passi per trovare l’identificatore del contenitore di stape.

Questa opzione permette di inviare i dati e-commerce e i dati dell’utente a data layer. Nota che può funzionare solo con i negozi woocommerce.
Data Layer eventi:
- Login,
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
Dati dell’utente:
- Name
- Surname
- Etc.

Plugin lato server GTM può inviare i webhook di acquisto e rimborso al contenitore del server GTM. Per attivare i webhook, aggiungi l’URL del contenitore del server GTM e scegli l’evento che vuoi inviare a sGTM. Se hai bisogno di scoprire cosa sono i webhook, vai qui.
1. Log in tuo WordPress Admin, e vai ai plugin. Dopo, clicchi su “Aggiungere Nuovo”, tipo “GTM lato server”, scegli questo plugin e clicchi su installa adesso. Una volta stabilito, clicchi su Attivare.

2. Crei il contenitore del server di Google Tag Manager se non hai uno. Vai a https://tagmanager.google.com/ e scegli l’account dove vuoi creare un contenitore. Dopo clicchi su Admin.

3. Sotto la colonna di contenitore clicchi su +.

4. Inserisci il nome del contenitore, scegli Server e clicchi su creare.

5. Su pop-up di installazione, scegli “Tagging server fornire manualmente”, copi le tue configurazioni del contenitore e incolla in qualsiasi editor di testo. Ti serve nei prossimi passi.

7. Una volta che hai ricevuto l’email di conferma e hai impostato una password, deve creare un contenitore. Inserisci il nome del tuo contenitore e incolli le configurazioni del contenitore che hai copiato dal tuo contenitore del server di Google Tag Manager. Dopo, clicchi su Creare il Contenitore.

8. Dopo hai cliccato su creare, vedrai lo stato del tuo contenitore, le configurazioni del contenitore e il nome del piano. Ci vogliono circa 5 minuti per implementare un contenitore del server. Ricarichi la pagina per aggiornare lo stato. Se il setup è fatto correttamente, vedrai lo stato “Running.”

Se vedi “Error”, controlli se hai copiato e incollato le configurazioni del contenitore corretti.
Se l’errore si ripete, contatta lo supporto.
9. Configuri l’URL di tagging. All’interno del tuo Google Tag Manager, clicchi su admin, scegli le configurazioni del contenitore e incolla l’URL del dominio che vedi all’interno del tuo contenitore. L’uso di dominio personalizzato e consigliato vivamente.


10. Apri il plugin lato server GTM che hai installato nel primo passo e incolla l’URL di tagging all’interno delle configurazioni di plugin. Dopo scegli se vuoi aggiungere web GTM a tutte le pagine del sito o solo aggiungere plugin senza script GTM (questa opzione può essere utilizzata in case se stai usando alcun altro plugin che inserisce script GTM sul sito). Dopo, aggiungi WEB Google Tag Manager ID, l’URL di tagging server e l’identificatore del contenitore di stape se vuoi utilizzare un caricatore personalizzato. Scegli se vuoi aggiungere gli eventi di data layer o inviare i webhook.

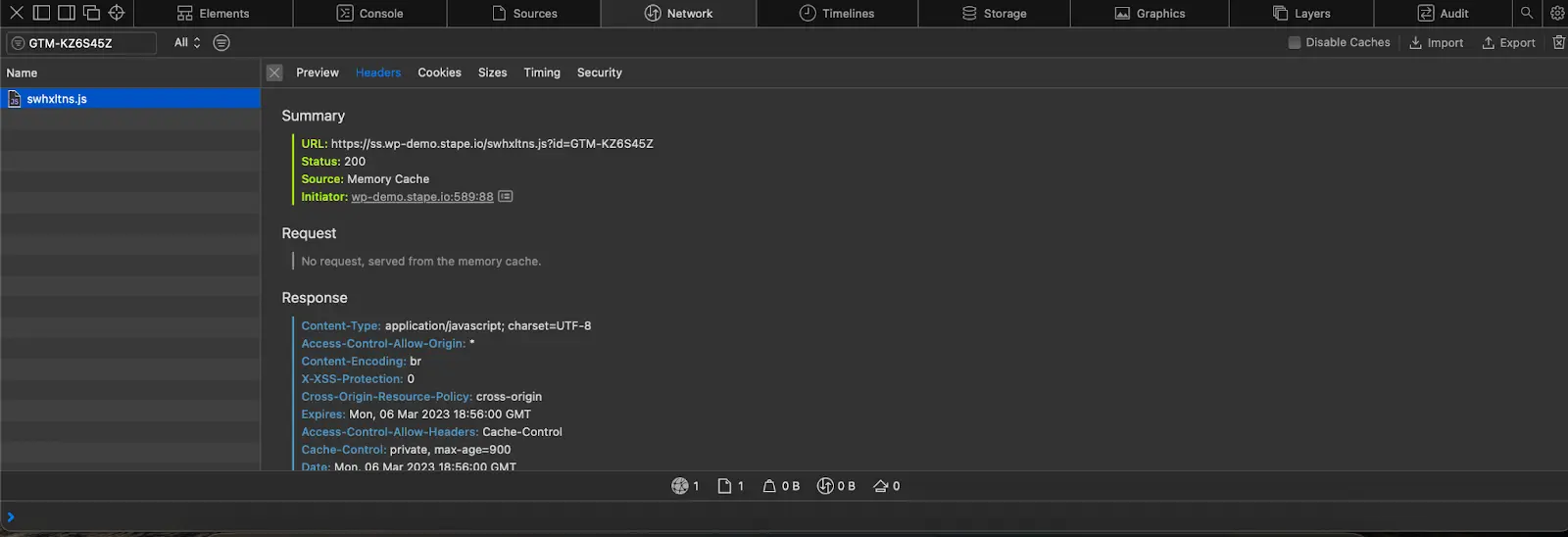
11. Salvi i cambiamente, apri il console e controlli che lo script GTM web viene servito tra l’URL di tagging server.

12. Dopo il contenitore del server GTM per sito WordPress è configurato, puoi iniziare a configurare il tagging lato server per le piattaforme necessarie. Ad esempio, abbiamo già dei post sul blog che descrivono l'impostazione lato server di Google Analytics 4, Facebook, TikTok, Snapchat, etc.
Tagging lato server è la soluzione di monitoraggio potente e con l'aiuto di plugin lato server GTM, puoi ora facilmente implementarlo sul tuo sito web WordPress. Ora sai come va la configurazione del contenitore lato server di Google Tag Manager in WordPress e quali benefici si porta al tuo sito web, è il tempo per iniziare ad implementare questo strumento forte e usare tutti i vantaggi. Sei sicuro monitorare tutti i cambiamenti e usarli per avere l’esperienza del monitoraggio efficace. Se hai altre domande o ti serve assistenza - contattaci, saremo felici aiutarti!
Grazie per aver letto. Speriamo che questo articolo è stato utile per capire cosa è importante per il tagging lato server e come ottenere il massimo.
Per favore, rispondete ad alcune domande in modo che possiamo saperne di più. Cliccate su Chiedere aiuto, compilate il modulo e vi invieremo un preventivo.
Commenti