Хочете спробувати серверні теги для свого веб-сайту на WordPress? Серверний контейнер Google Tag Manager - найкраще рішення, якщо ви хочете точно відстежувати дані і передавати їх аналітичним або маркетинговим платформам.
У цій статті ми пояснимо, як налаштувати серверний контейнер Google Tag Manager у WordPress за допомогою плагіна GTM від stape.
Серверні теги - це новий метод реалізації відстеження, який відбувається на хмарному сервері, а не в браузері користувача. Це пришвидшує завантаження сайту та зменшує ймовірність втрати даних через блокування реклами або мережеві помилки.
При серверному тегуванні всі теги і скрипти управляються і виконуються на окремому сервері, який надсилає необхідні дані в рекламний або маркетинговий відділ замість того, щоб вимагати від браузера завантажувати і виконувати кожен скрипт окремо. Такий підхід дозволяє краще контролювати процес управління тегами і може допомогти поліпшити продуктивність веб-сайту, підвищити точність даних і забезпечити дотримання правил конфіденційності даних.
Оскільки веб-аналітика адаптується до сучасних обмежень і правил, що постійно змінюються, методи відстеження на стороні сервера швидко стають новим стандартом для ідентифікації користувачів. За останні роки популярність цієї технології експоненціально зросла, оскільки компанії шукають більш надійну тактику збору даних.
1. Обхід Intelligent Tracking Prevention
ITPs від Safari та Firefox обмежують тривалість життя файлів cookie. Раніше ваші кукі могли прожити до 2 років, а тепер їх термін служби обмежений 7 днями або навіть 24 годинами. Завдяки впровадженню Google Analytics у серверне середовище ви можете продовжити термін служби файлів cookie. А поки що це найпростіший шлях до мети. Якщо ви цього не зробите, користувачі, які повернулися на ваш веб-сайт через 7 днів (або в деяких випадках, 24 години), вважатимуться новими користувачами. Як наслідок, якість даних у Google Analytics зменшиться.
2. Покращена точність даних
Більшість власників сайтів WordPress бачать розбіжності між кількістю транзакцій в Google Analytics і їх CRM. Це відбувається через блокувальники реклами та помилки, які виникають у клієнтських браузерах із пікселями сторонніх розробників. Ви можете усунути цю проблему, перемістивши GA в серверний контейнер. Ваші сторонні файли cookie вважатимуться першими, лише якщо ваші дані надсилаються у вашому домені. У цій статті пояснюється перевага зміни URL-адреси тегів GA на власний субдомен. Крім того, вам не доведеться мати справу зі сторонніми помилками JavaScript. А події надсилатимуться через сервер.
3. Покращена швидкість завантаження сторінки
Важкий JavaScript є однією з найпопулярніших причин зниження швидкості сторінки сайту. За допомогою відстеження на стороні сервера ви видалите сторонні пікселі з браузера на хмарні сервери. Нещодавно Google опублікував дослідження, яке показує, що кожне зниження швидкості мобільного веб-сайту на 0,1 секунди в середньому збільшує вартість замовлення майже на 10%.
Якщо ви вражені тим, що може запропонувати Google Tag Manager на стороні сервера, то ви будете раді почути, що додати серверний контейнер GTM на ваш веб-сайт WordPress легко за допомогою нашого плагіна. Плагін безкоштовний; хоча ми пропонуємо кілька тарифних планів на наші послуги, ви можете ознайомитися з деталями тут.
Компанія Stape розробила унікальний плагін GTM Server Side для WordPress, щоб полегшити власникам веб-сайтів використання можливостей тегів на стороні сервера. За допомогою цього спеціалізованого плагіна користувачі можуть скористатися надійними функціями, які раніше вимагали великих технічних знань і навичок програмування, що дозволяє їм покращити свої зусилля в цифровому маркетингу без зайвого клопоту. Дозвольте мені описати можливості плагіна GTM Server Side для WordPress.
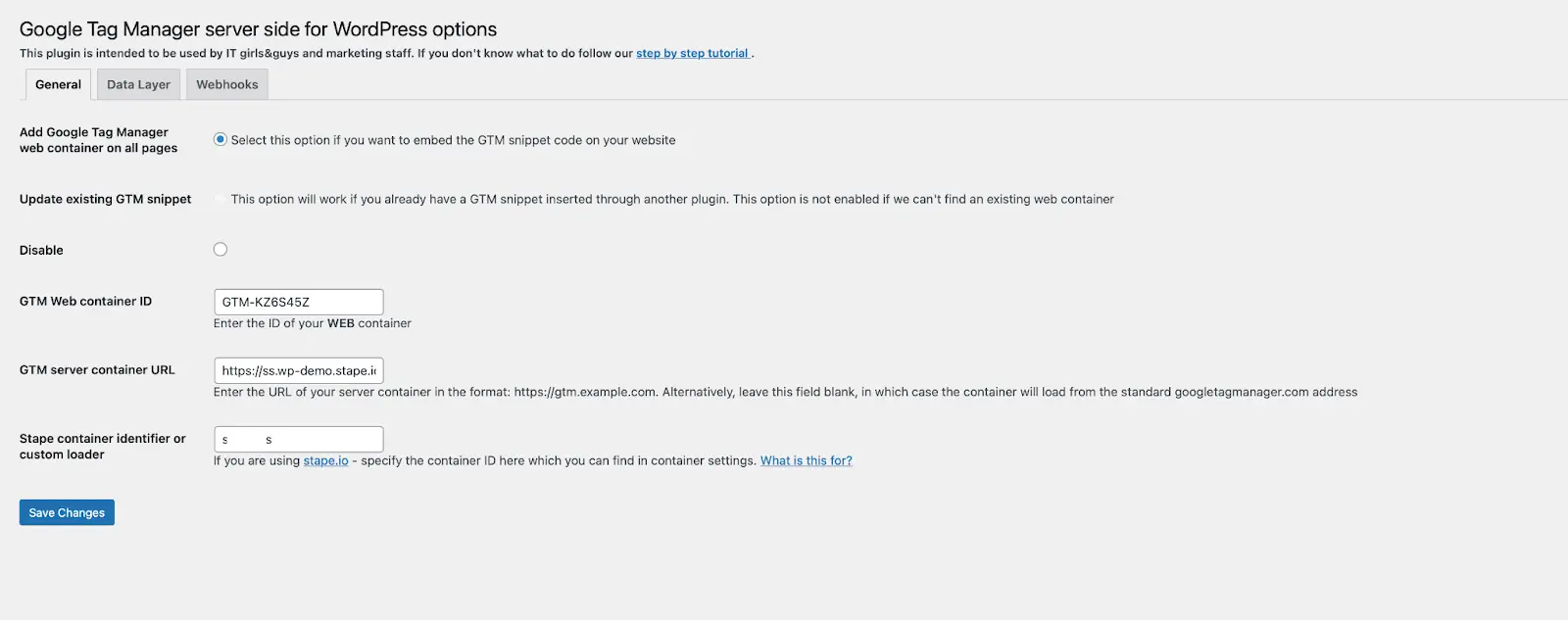
Серверний плагін GTM може або вставляти GTM-скрипт на всі сторінки сайту, або працювати з іншими плагінами WP, які вставляють GTM-скрипт на сайт. Другий варіант буде активним лише тоді, коли плагін stape виявить фрагмент GTM, доданий за допомогою іншого плагіна. У другому варіанті плагін stape не додасть GTM-скрипт на всі сторінки сайту, але додасть всі налаштовані функції.
WEB Google Tag Manager ID - переконайтеся, що ви додали ID Google Tag Manager WEB. Якщо ви додасте серверний GTM ID, це призведе до помилки 403.
GTM server container URL - це домен, який ви використовуєте для вашого серверного GTM-контейнера. Ми рекомендуємо створити кастомний домен в межах домену вашого веб-сайту, оскільки це дозволить встановлювати файли cookie першої сторони.
Stape container identifier - цей параметр додає Custom loader до вашого GTM-скрипту. Виконайте ці кроки, щоб знайти ідентифікатор stape-контейнера.

Ця опція дозволяє надсилати дані електронної комерції та дані користувачів на рівень даних. Зверніть увагу, що вона може працювати тільки з магазинами woocommerce.
Події Data Layer:
- Login,
- SignUp
- ViewItem
- AddToCart
- BeginCheckout
- Purchase
Дані користувача:
- Name
- Surname
- Etc.

Плагін GTM Server Side може надсилати веб-хук купівлі та відшкодування до серверного контейнера GTM. Щоб увімкнути веб-хуки, додайте URL-адресу серверного GTM-контейнера і виберіть подію, яку ви хочете відправити до sGTM.
1. Увійдіть в адмінку WordPress і перейдіть до плагінів. Потім натисніть "Додати новий", введіть "GTM Server-Side", виберіть цей плагін і натисніть "Встановити зараз". Після встановлення натисніть "Активувати".

2. Створіть серверний контейнер Google Tag Manager, якщо у вас його ще немає. Перейдіть на https://tagmanager.google.com/ і виберіть акаунт, для якого ви хочете створити контейнер. Потім натисніть "Адмін".

3. Під колонкою контейнер натисніть +.

4. Введіть ім'я контейнера, виберіть Сервер і натисніть Створити.

5. У спливаючому вікні виберіть "Manually provision tagging server", скопіюйте конфіг вашого контейнера і вставте його в будь-який текстовий редактор. Він знадобиться нам для наступних кроків.

6. Створіть обліковий запис у нашому сервісі тут.
7. Після отримання електронного листа з підтвердженням і встановлення пароля вам потрібно створити контейнер. Введіть назву контейнера і вставте конфігурацію контейнера, яку ви скопіювали з серверного контейнера Google Tag Manager. Потім натисніть Створити контейнер.

8. Після натискання кнопки створити ви побачите статус вашого контейнера, конфігурацію контейнера та назву плану. Розгортання серверного контейнера займає близько 5 хвилин. Будь ласка, перезавантажте сторінку, щоб оновити статус. Якщо налаштування було виконано правильно, ви побачите статус "Running".

Якщо ви бачите "Помилка", перевірте, чи правильно ви скопіювали і вставили конфігурацію контейнера.
Якщо помилка повторюється, зверніться до служби підтримки.
9. Налаштуйте URL-адресу тегів. У Google Tag Manager натисніть admin, виберіть налаштування контейнера і вставте URL-адресу домену, яку ви бачите у вашому контейнері. Наполегливо рекомендується використовувати кастомний домен.


10. Відкрийте плагін GTM Server-Side, який ви встановили на першому кроці, і вставте URL-адресу тегів в налаштуваннях плагіна. Далі виберіть, чи хочете ви додати веб GTM до всіх сторінок сайту або просто додати функціонал плагіна без додавання GTM-скрипта (цю опцію слід використовувати, якщо ви використовуєте будь-який інший плагін, який вставляє GTM-скрипт на сайт). Далі додайте ідентифікатор WEB Google Tag Manager, URL-адресу сервера тегів і ідентифікатор контейнера stape, якщо ви хочете використовувати custom loader. Виберіть, чи хочете ви додавати події data Layer або надсилати веб-хуки.

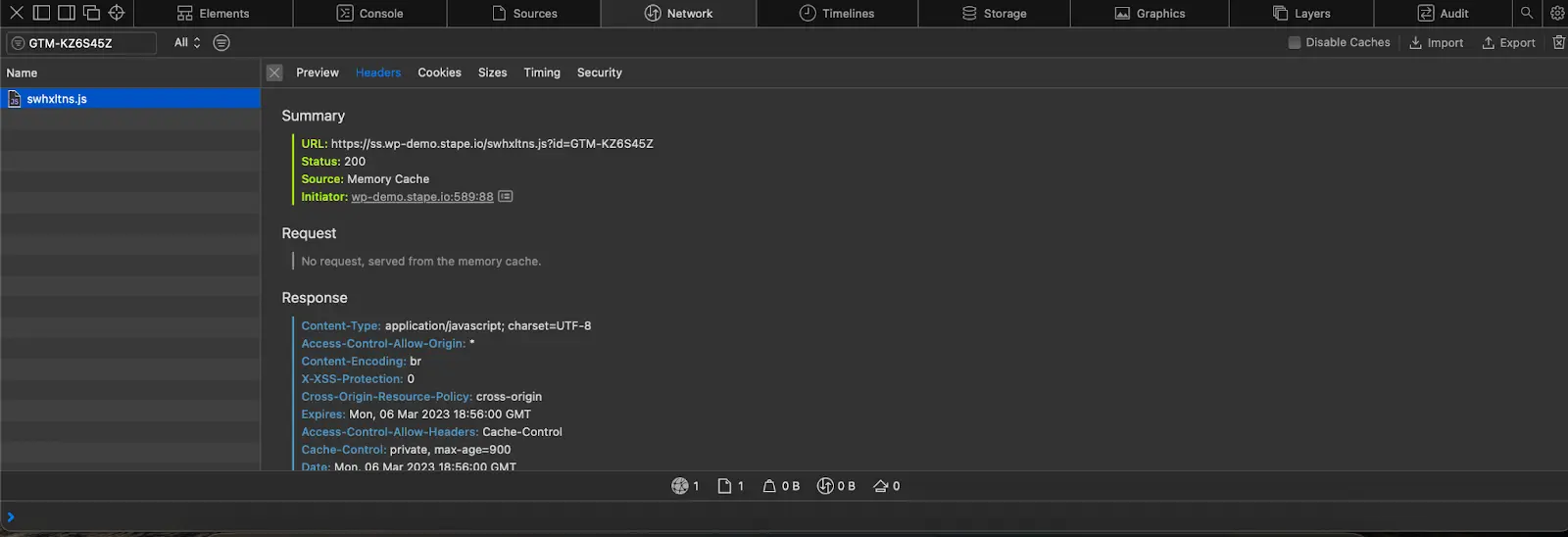
11. Збережіть зміни, відкрийте консоль і перевірте, що веб-скрипт GTM обслуговується через URL-адресу сервера тегів.

12. Після того, як ви створили і запустили серверний GTM-контейнер для сайту WordPress, ви можете приступити до налаштування серверних тегів для необхідних платформ. Наприклад, у нас вже є статті про налаштування серверного Google Analytics 4, Facebook, TikTok, Snapchat, etc.
Серверні теги - це потужне рішення для відстеження, і за допомогою серверного плагіна GTM ви можете легко впровадити його на своєму веб-сайті WordPress. Тепер, коли ви знаєте, як налаштувати серверний контейнер Google Tag Manager у WordPress і як він принесе користь вашому сайту, настав час почати впроваджувати цей потужний інструмент і скористатися його перевагами. Переконайтеся, що ви відстежуєте всі зміни і коригуєте їх за необхідності для успішного відстеження. Якщо у вас виникли додаткові запитання або вам потрібна допомога, не соромтеся звертатися до нас - ми з радістю вам допоможемо!
Дякуємо, що прочитали. Ми сподіваємося, що ця стаття допомогла вам зрозуміти, що потрібно для роботи з тегами на стороні сервера і як отримати від них максимум користі.
Будь ласка, дайте відповідь на деякі запитання, щоб ми могли краще вас розуміти. Натисніть Отримати допомогу, заповніть форму, і ми надішлемо вам розцінку.
Коментарі