Stai cercando un modo semplice e veloce per impostare il tagging lato server di Shopify? Scegli l’applicazione Stape Conversion Tracking per Shopify. Con la nostra applicazione, potrai facilmente inserire uno script Google Tag Manager sul sito web, impostare un dominio personalizzato e un Custom Loader, inviare i dati degli utenti e degli eventi di e-commerce al livello dati e impostare webhook. Tutte queste funzioni ti consentiranno di rendere il monitoraggio più accurato, prolungando la durata dei cookie, rendendo il monitoraggio del browser resistente alle tecnologie di prevenzione del monitoraggio e inviando dati affidabili alle piattaforme pubblicitarie e di marketing attraverso l’endpoint del server.

In questo post vedremo come configurare e installare l’applicazione Stape per Shopify, in modo da poter utilizzare queste potenti funzioni immediatamente.
Il tagging lato server può aumentare il successo delle tue campagne di marketing grazie a un preciso monitoraggio delle conversioni e all’analisi degli utenti. Tuttavia, per trarne il massimo vantaggio è necessaria una configurazione meticolosa, che non andrebbe mai trascurata.
Per semplificare al massimo l’implementazione del tagging lato server, abbiamo creato l’applicazione Server GTM Shopify. Questa applicazione è gratuita e aiuta a configurare facilmente il contenitore server di Google Tag Manager per il negozio Shopify. Ma prima, vediamo i principali vantaggi del tagging lato server per i siti Shopify.
1. Migliore accuratezza dei dati. Il tagging lato server può contribuire a garantire una raccolta dati più accurata, riducendo il rischio di perdita di dati o di errori causati da blocchi pubblicitari, estensioni del browser o altri fattori lato client.
2. Attribuzione accurata delle conversioni. Grazie alla maggiore durata dei cookie e ai dati degli utenti inviati attraverso il server, le reti pubblicitarie possono attribuire con maggiore precisione le conversioni alle campagne di marketing.
3. Miglioramento delle prestazioni del sito web. Grazie al tagging lato server, i tag vengono caricati sul server anziché sul client, riducendo la quantità di codice che deve essere caricata sul browser dell’utente. Questo può migliorare la velocità di caricamento del sito web, fattore cruciale per l’esperienza dell’utente e per la SEO.
4. Maggiore sicurezza. Il tagging lato server può contribuire a migliorare la sicurezza del sito web, riducendo il rischio di violazione dei dati o di altre minacce alla sicurezza causate da vulnerabilità lato client.
Il tagging lato server può aumentare il successo delle vostre campagne di marketing grazie a un preciso monitoraggio delle conversioni e all'analisi degli utenti. Tuttavia, per trarne il massimo vantaggio è necessaria una configurazione meticolosa, che nessuno dovrebbe trascurare.
La configurazione standard del tagging lato server è semplice con l’applicazione Stape Conversion Tracking per Shopify. L’applicazione ti permetterà di implementare uno script gtm.js modificato nel negozio Shopify, di inviare dati a sGTM utilizzando i webhook e di trasmettere i push del livello dati al contenitore web.
2. Aggiungi e configura l’applicazione Stape Conversion Tracking per Shopify.
Lo scopo dell’applicazione Stape Conversion Tracking è semplificare il processo di impostazione del server Google Tag Manager e di trasmissione dei dati al server GTM. L’applicazione può funzionare sia con l’hosting stape.io per il server Google Tag Manager sia con qualsiasi altro, ma le funzioni di caricamento personalizzato e di conservazione dei cookie del plugin funzionano solo utilizzando l’hosting stape.io.
2.1. Installa l’app Stape Conversion Tracking nel negozio.

2.2. Nella scheda Genera sono presenti tutte le impostazioni relative all’installazione dello snippet GTM su tutte le pagine del tuo negozio Shopify.

Qui dovrai specificare l’ID del contenitore WEB di GTM.
È estremamente importante utilizzare il tuo sottodominio perché i cookie di prima parte funzionino correttamente e perché il monitoraggio funzioni in generale. Se non hai già aggiunto un sottodominio al tuo contenitore sGTM, puoi usare questa guida per farlo.
È un parametro facoltativo, ma il suo utilizzo è altamente consigliato per aumentare la protezione contro i blocchi pubblicitari.
Specifica qui l’identificativo del contenitore Stape. Segui questa guida per trovare l’identificativo del contenitore Stape.
Scopri di più sul potenziamento Cookie Keeper su questa pagina.
Questa funzione consente di ridurre al minimo l’impatto delle ultime restrizioni ITP.
Prima di attivare questa funzione, assicurati di averla abilitata in Stape, nel tuo contenitore.
Qui puoi prendere lo snippet GTM per installarlo su pagine esterne al tuo tema Shopify (come le pagine realizzate da applicazioni di terze parti come Zipify).
2.3. Nella scheda Livello dati puoi trovare gli eventi del livello dati da attivare e configurare.

Qui puoi trovare un elenco completo degli eventi e del loro carico utile, che viene aggiunto tramite l’app Stape.
Attivazione del livello dati:
Nella sezione Privacy del cliente, sotto Spoiler dei permessi, assicurati di selezionare “Non richiesto”. Lo snippet di codice genera solo dataLayer, non imposta alcun cookie e non riporta alcun dato a terzi.
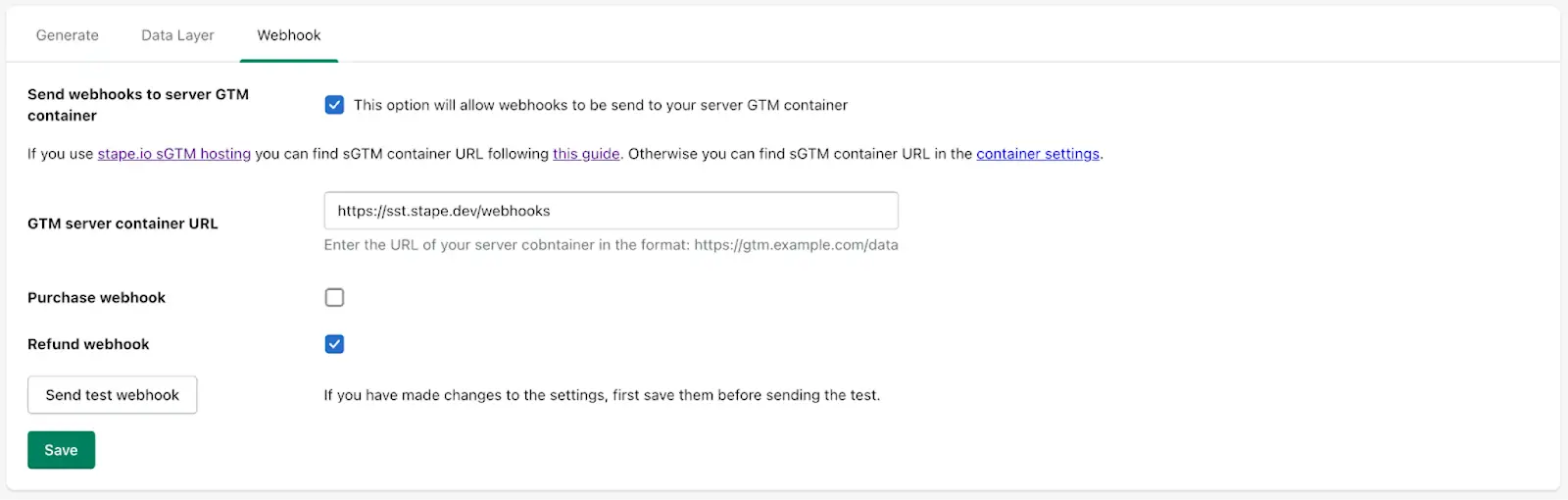
2.4. Gli eventi Webhook sono configurati nella scheda Webhook.
Ricorda: il problema dei webhook su Shopify è che non contengono i dati dei cookie, che sono fondamentali per il monitoraggio di qualsiasi piattaforma, quindi l’uso degli eventi webhook è consigliato solo come ultima risorsa se, per qualche motivo, non riesci a tracciarli online.
In questa scheda vengono configurati gli eventi webhook.

Per attivare un webhook dovrai attivare la casella di controllo, specificare l’url del contenitore GTM del server e /percorso in cui i webhook devono essere inviati.
Puoi sottoscrivere i webhook quando viene creato un nuovo ordine o quando viene effettuato un rimborso su un ordine.
Ecco alcuni post utili del blog sull’uso e il debug dei webhook:
3. Invia i dati al contenitore del server di Google Tag Manager. I modi più comuni per farlo sono due:
4. Configura il monitoraggio all’interno del contenitore del server Google Tag Manager. La maggior parte degli strumenti di marketing e di analisi più diffusi supporta già il tagging lato server e dispone di tag per sGTM. Sul nostro sito puoi trovare le guide per implementarli, ad esempio Facebook CAPI, TikTok events API, SnapChat, Google Ads server-side tracking, ecc. Inoltre, puoi utilizzare sGTM per arricchire i dati di sGTM tramite Firestore o Google Sheets. Un’altra funzione utile di sGTM è l’invio delle conversioni offline a Facebook e Adwords.
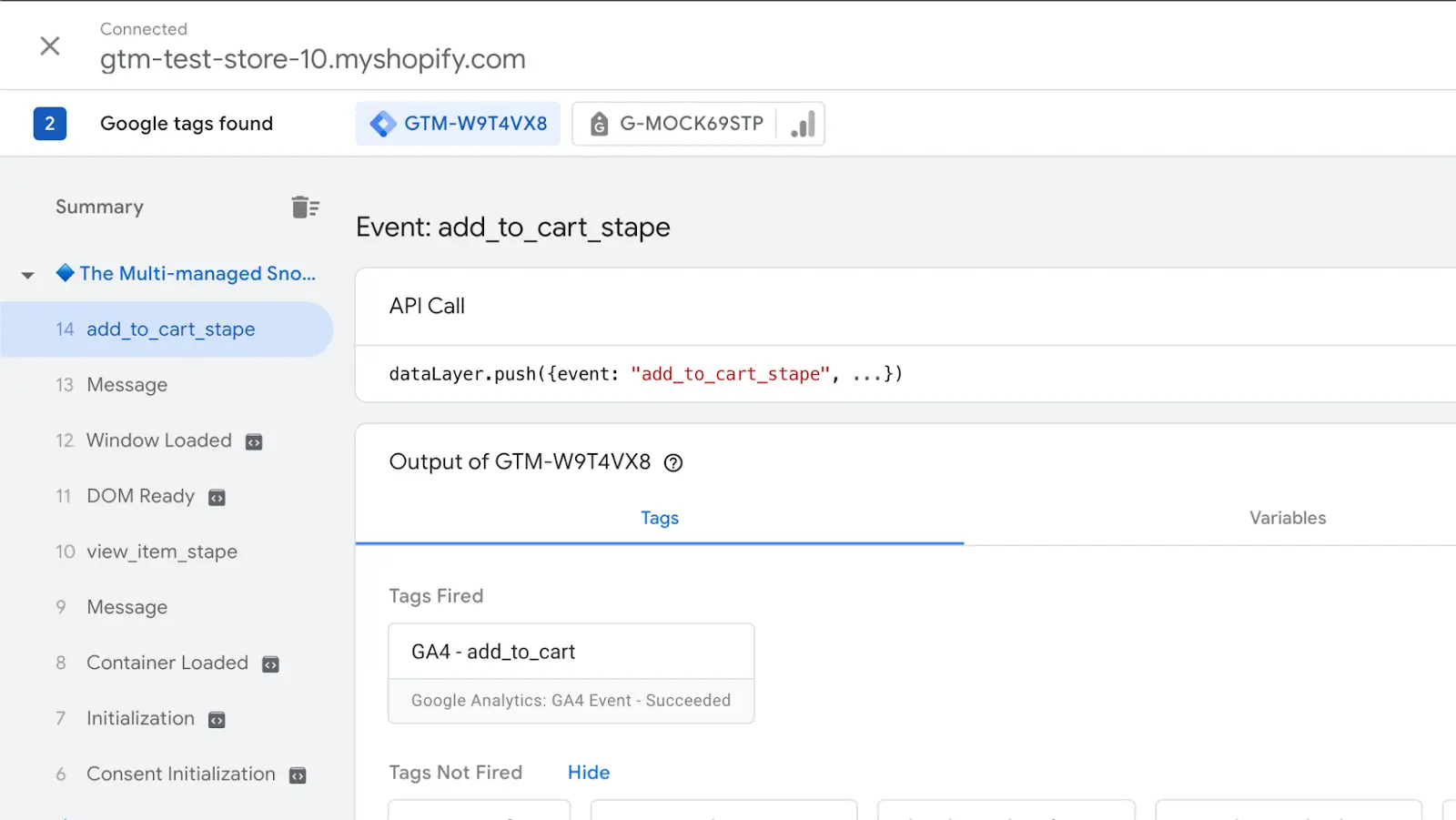
Dopo l’attivazione o qualsiasi modifica, ti consigliamo di verificare se il tuo contenitore è effettivamente caricato sul sito.
Per farlo, vai su una qualsiasi pagina del tuo sito, apri la console del browser e nella scheda Rete inserisci l’ID del tuo contenitore senza la parte “GTM-”. Dovresti visualizzare una richiesta con lo stato di risposta 200.

Con gli eventi che si verificano prima della pagina di checkout, funziona tutto come su qualsiasi altra piattaforma: puoi lanciare un’anteprima del tuo contenitore web GTM e trovare lì tutti i tuoi eventi.

L’unica opzione di Shopify per tracciare gli eventi sulle pagine di cassa è utilizzare l’API Pixel di Shopify, quindi nella nostra applicazione gli eventi del livello dati e l’installazione di GTM sono implementati in questo modo.
Tuttavia, a causa della modalità di implementazione tecnica (tutto il codice della Pixel API viene reso come un iframe separato), non puoi eseguire le anteprime di GTM su queste pagine, anche se tecnicamente il tuo contenitore GTM verrà caricato lì.
Quindi, purtroppo, al momento non puoi eseguire il debug dei tuoi eventi di checkout in modalità anteprima. Questa restrizione si applica anche agli eventi di acquisto, se si utilizza l’estensibilità di Checkout per la pagina di stato dell’ordine.
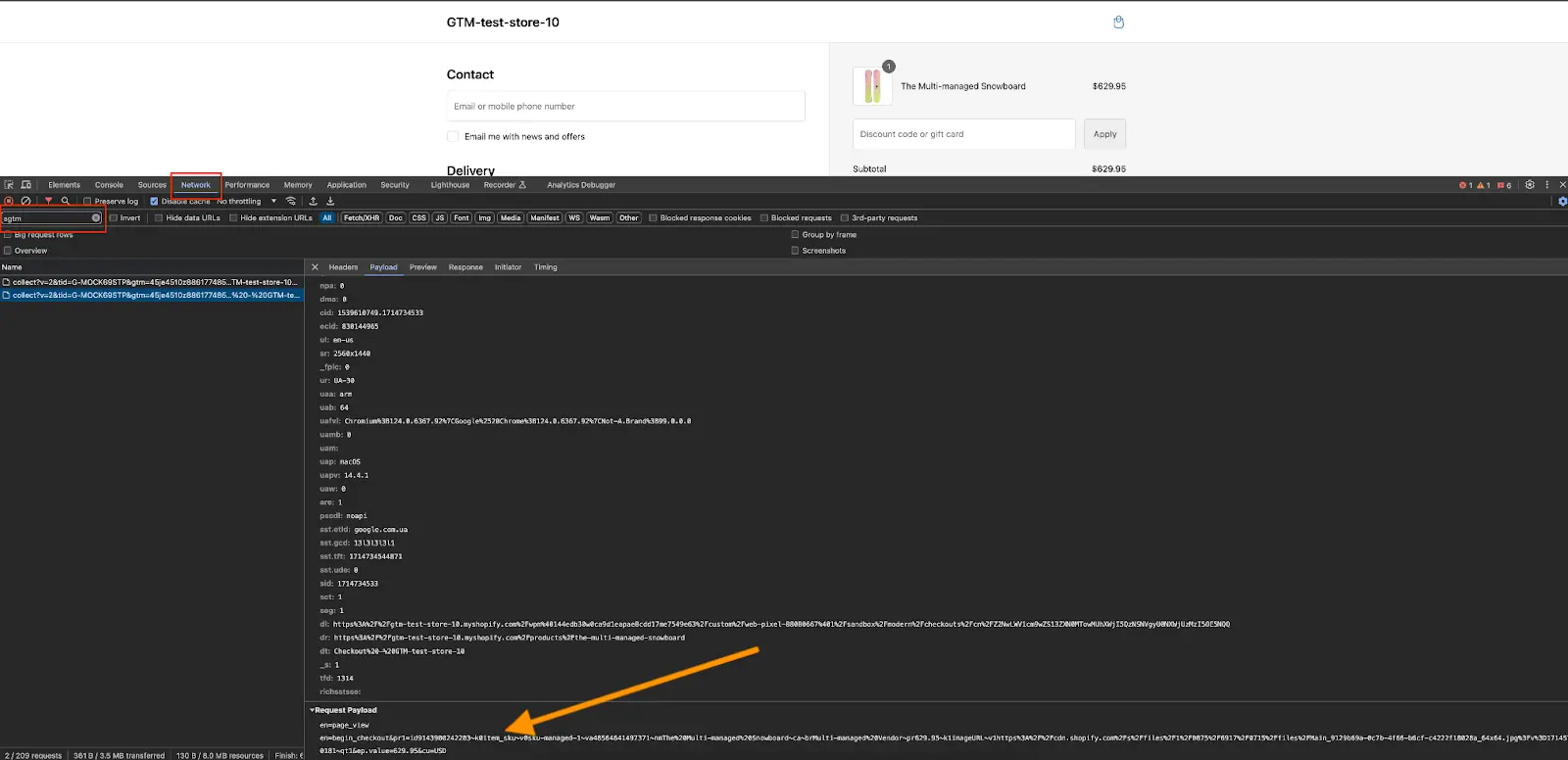
L’unica opzione per eseguire il debug degli eventi di checkout in Shopify è pubblicare la configurazione o le modifiche sui container e controllare le richieste di rete nella console del browser.
In questo modo potrai verificare se tutti gli eventi che hai configurato vengono eliminati e se contengono tutto il payload che hai configurato per loro.

Per facilitare la ricerca delle richieste di GTM, puoi specificare l’url o parte dell’url del contenitore del server nel filtro.
Le possibilità del tagging lato server si stanno espandendo velocemente, offrendo un ottimo strumento per migliorare l’accuratezza del monitoraggio delle conversioni e delle analisi. Inoltre, Stape sta cercando di semplificare l’uso di sGTM per i propri clienti, per cui ha rilasciato l’applicazione Conversion Tracking per Shopify.
Stape Conversion Tracking per Shopify è uno strumento fantastico con numerose funzionalità e vantaggi. Ad esempio, puoi impostare facilmente il monitoraggio sul tuo sito web aggiungendo uno script di Google Tag Manager e configurando dominio e Custom Loader. Inoltre, puoi inviare i dati dell’utente al livello dati e impostare webhook.
Tutte queste caratteristiche contribuiscono a rendere più precisi i dati delle analisi, prolungando la durata dei cookie e rendendo il monitoraggio del browser resistente alle tecnologie di prevenzione del monitoraggio. Questi strumenti sono indispensabili per una trasmissione affidabile dei dati attraverso l’endpoint del server alle piattaforme pubblicitarie e di marketing.
Se cerchi una soluzione semplice e veloce per impostare il tagging lato server di Shopify, Stape è la soluzione giusta. Approfitta oggi stesso di questa straordinaria soluzione e sfrutta i vantaggi di un monitoraggio più accurato con l’app Stape Conversion Tracking per Shopify. Provala subito: siamo sicuri che non ti deluderà!
Vi copriamo noi! Cliccate su Chiedere aiuto, compilate il modulo e vi invieremo un preventivo.
Commenti