Êtes-vous à la recherche d’un moyen simple et rapide de configurer le balisage côté serveur pour Shopify ? Ne cherchez pas plus loin que l’application Stape Conversion Tracking pour Shopify. Avec notre application, vous pouvez facilement insérer un script Web Google Tag Manager sur le site Web, configurer un domaine personnalisé et un Custom Loader, envoyer des données d’événement utilisateur et d’e-commerce à la couche de données et configurer des webhooks. Toutes ces fonctionnalités vous aideront à rendre le suivi plus précis en prolongeant la durée de vie des cookies, en rendant le suivi du navigateur résistant aux technologies de prévention du suivi et en envoyant des données fiables aux plateformes de publicité et de marketing via le point de terminaison du serveur.

Dans cet article de blog, nous découvrirons comment configurer et installer l’application Stape pour Shopify afin de vous permettre d’utiliser ces puissantes fonctionnalités sans délai.
Le balisage côté serveur peut accélérer le succès de vos campagnes marketing grâce à un suivi précis des conversions et à une analyse des utilisateurs. Cependant, pour en tirer pleinement parti, il faut une configuration minutieuse, ce que personne ne devrait négliger.
Pour rendre la mise en œuvre du balisage côté serveur aussi simple que possible, nous avons créé une application Shopify Server GTM. Cette application est gratuite et permet de configurer facilement le conteneur serveur Google Tag Manager pour la boutique Shopify. Mais tout d’abord, parlons des principaux avantages du balisage côté serveur pour les sites Shopify.
1. Meilleure précision des données. Le balisage côté serveur peut contribuer à garantir une collecte de données plus précise en réduisant le risque de perte de données ou d’erreurs causées par des bloqueurs de publicités, des extensions de navigateur ou d’autres facteurs côté client.
2. Attribution précise des conversions. Grâce à la durée de vie accrue des cookies et aux données utilisateur envoyées via le serveur, les réseaux d’annonceurs peuvent attribuer plus précisément les conversions aux campagnes marketing.
3. Amélioration des performances du site Web. Avec le balisage côté serveur, les balises sont chargées sur le serveur plutôt que côté client, ce qui réduit la quantité de code à charger sur le navigateur de l’utilisateur. Cela peut améliorer la vitesse de chargement du site Web, ce qui est crucial pour l’expérience utilisateur et le SEO.
4. Sécurité renforcée. Le balisage côté serveur peut contribuer à améliorer la sécurité du site Web en réduisant le risque de violation de données ou d’autres menaces de sécurité causées par des vulnérabilités côté client.
Remarque : Stape propose des modèles Google Tag Manager préconstruits pour Shopify qui facilitent grandement la mise en place d'un suivi du commerce électronique. Les modèles sont prêts à suivre les vues de produits, les actions d'ajout au panier et les achats. De plus, nous disposons d'un guide simple pour vous aider à installer et à configurer l'ensemble, de sorte que vous n'avez pas besoin d'être un expert en technologie pour mettre en place un suivi précis sur votre boutique.
La configuration standard du balisage côté serveur est simple avec l’application Stape Conversion Tracking pour Shopify. L’application vous aidera à implémenter un script gtm.js modifié dans la boutique Shopify, à envoyer des données à sGTM à l’aide de webhooks et à transmettre les pushs de la couche de données vers le conteneur Web.
2. Ajoutez et configurez l’application Stape Conversion Tracking pour Shopify.
L’objectif de l’application Stape Conversion Tracking est de simplifier le processus de configuration du serveur Google Tag Manager et de livraison des données au serveur GTM. Notre application peut fonctionner soit avec l’hébergement stape.io pour le serveur Google Tag Manager, soit avec tout autre, mais les fonctionnalités de Custom Loader et de Cookie Keeper du plugin ne fonctionnent que lorsque vous utilisez l’hébergement stape.io.
2.1. Installez l’application Stape Conversion Tracking dans la boutique.

2.2. Dans l’onglet Générer se trouvent tous les paramètres liés à l’installation du snippet GTM sur toutes les pages de votre boutique Shopify.

Ici, vous devez spécifier votre identifiant de conteneur Web GTM.
Il est extrêmement important d’utiliser votre propre sous-domaine pour que les cookies first party fonctionnent correctement et pour que le suivi fonctionne de manière générale. Si vous n’avez pas encore ajouté de sous-domaine à votre conteneur sGTM, vous pouvez utiliser ce guide pour l’ajouter.
Un paramètre facultatif, mais son utilisation est fortement recommandée pour augmenter la protection contre les bloqueurs de publicités.
Indiquez ici l’identifiant de votre conteneur Stape. Suivez ce guide pour trouver l’identifiant du conteneur Stape.
Vous en saurez plus sur le power-up de Cookie Keeper sur cette page. Cela vous permet de minimiser l’impact des dernières restrictions ITP. Avant d’activer cette fonctionnalité, assurez-vous qu’elle est activée dans Stape, dans votre conteneur.
Ici, vous pouvez prendre le snippet GTM pour l’installer sur des pages qui se trouvent en dehors de votre thème Shopify (comme les pages créées par des applications tierces telles que Zipify).
2.3. Dans l’onglet Couche de données, vous trouverez les événements de la couche de données à activer et à configurer

Vous trouverez ici une liste complète des événements et de leur charge utile qui est ajoutée via l’application Stape.
Activation de la couche de données:
Dans la section Confidentialité client, sous Permission spoiler, assurez-vous de sélectionner « Non requis ». Le code de snippet ne génère que dataLayer, il ne définit aucun cookie et ne transmet aucune donnée à un tiers.
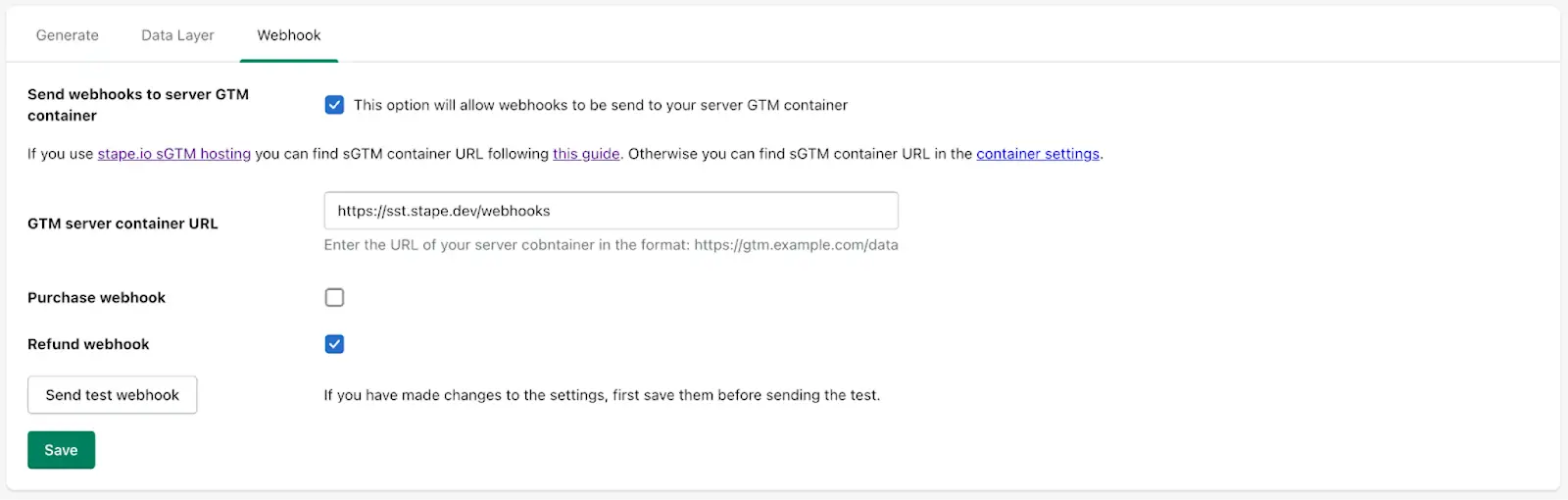
2.4. Les événements Webhook sont configurés dans l’onglet Webhook.
Remarque: Le problème avec les webhooks dans Shopify est qu’ils ne contiennent aucune donnée de cookie, ce qui est crucial pour le suivi de n’importe quelle plateforme. Par conséquent, l’utilisation d’événements webhook n’est recommandée qu’en dernier recours si, pour une raison quelconque, vous ne pouvez pas faire le suivi en ligne.
Cet onglet est l’endroit où les événements webhook sont configurés.

Pour activer un webhook, vous devez activer la case à cocher, spécifier l’URL du conteneur du serveur GTM et/path où les webhooks doivent être envoyés.
Vous pouvez vous abonner aux webhooks lorsqu’une nouvelle commande est créée ou lorsqu’un remboursement est effectué sur une commande.
Voici quelques articles de blog utiles sur l’utilisation et le débogage des webhooks:
3. Envoyez les données au conteneur du serveur Google Tag Manager. Voici les 2 méthodes les plus courantes:
4. Configurez le suivi dans le conteneur du serveur Google Tag Manager. La plupart des outils de marketing et d’analyse les plus populaires prennent déjà en charge le balisage côté serveur et disposent de balises pour sGTM. Vous trouverez des guides sur notre site pour les implémenter, par exemple, Facebook CAPI, API des événements TikTok, Snapchat, suivi côté serveur Google Ads, etc. De plus, vous pouvez utiliser sGTM pour enrichir les données sGTM à l’aide de Firestore ou de Google Sheets. Une autre fonctionnalité utile de sGTM est l’envoi de conversions hors ligne vers Facebook et Adwords.
Après l’activation ou toute modification, il est recommandé de vérifier si votre conteneur est réellement téléchargé sur le site.
Pour cela, accédez à n’importe quelle page de votre site, ouvrez la console de votre navigateur et, dans l’onglet réseau, saisissez l’identifiant de votre conteneur sans la partie «GTM-». Vous devriez voir une requête avec un statut de réponse 200:

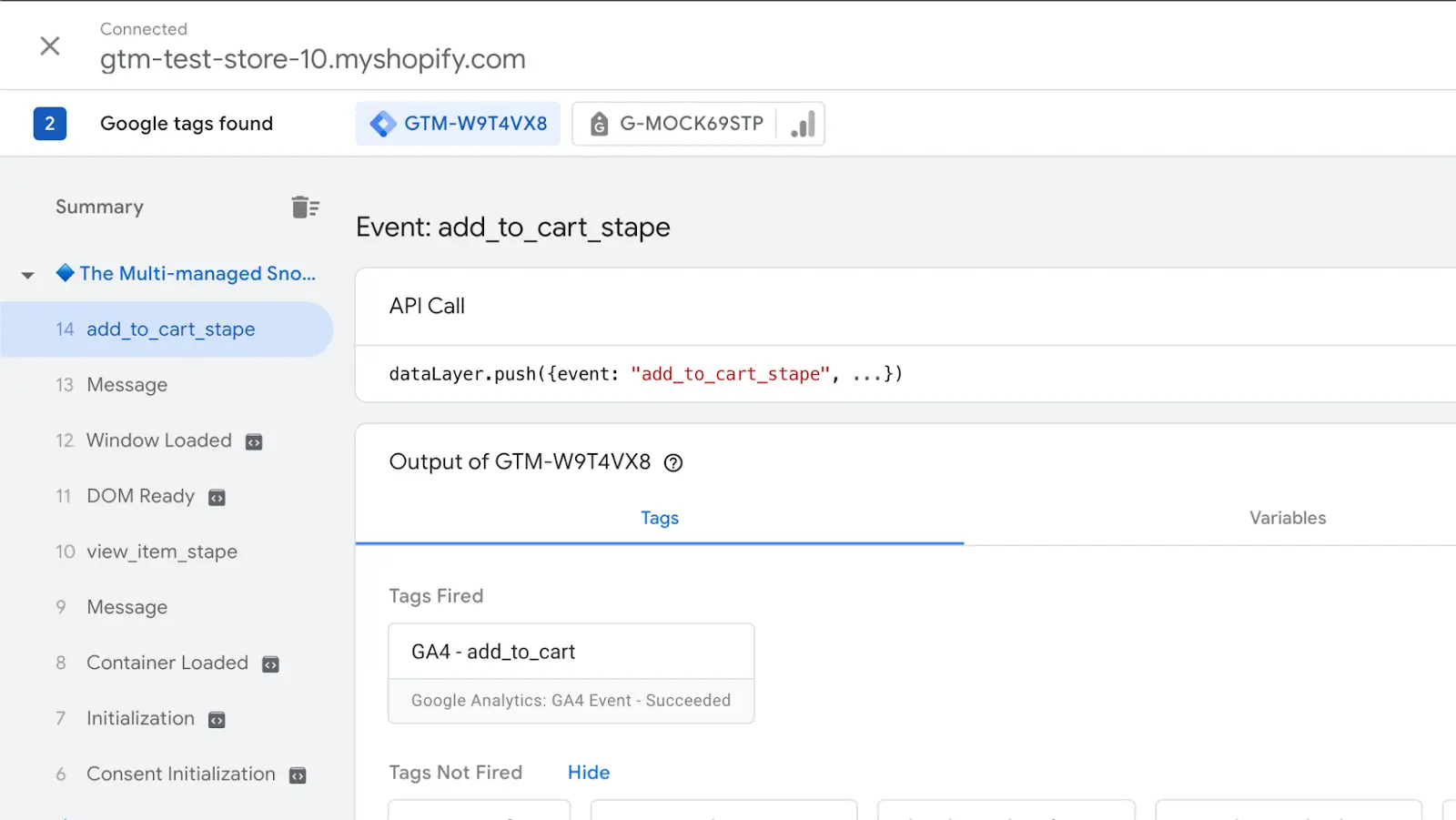
Avec les événements qui se produisent avant la page de paiement, tout fonctionne comme sur n’importe quelle autre plateforme. Vous pouvez lancer une prévisualisation de votre conteneur Web GTM et y trouver tous les événements:

La seule option dans Shopify pour suivre les événements sur les pages de paiement est d’utiliser l’API Shopify Pixel afin que les événements de la couche de données et l’installation de GTM soient implémentés via celle-ci dans notre application.
Mais en raison de la manière dont il est techniquement implémenté (tout le code de l’API Pixel est rendu sous la forme d’un iframe distinct), vous ne pouvez pas exécuter de prévisualisation GTM sur ces pages, bien que techniquement votre conteneur GTM s’y chargera.
Malheureusement, pour le moment, vous ne pouvez pas déboguer vos événements de paiement en mode aperçu. Cette restriction s’applique également aux événements d’achat si vous utilisez l’extensibilité de paiement pour la page de statut de la commande.
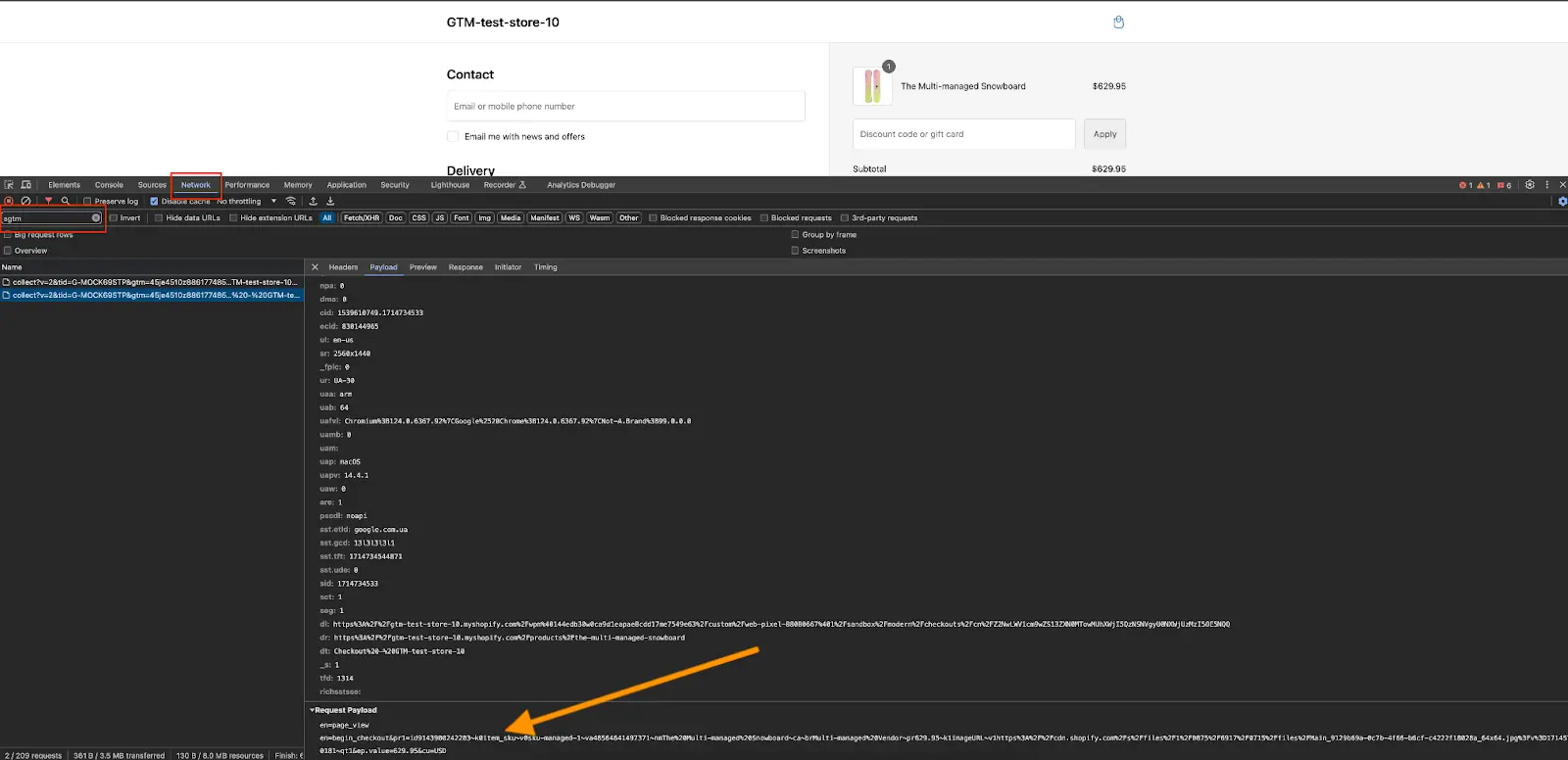
La seule option pour déboguer les événements de paiement dans Shopify est de publier votre configuration ou vos modifications dans vos conteneurs et de vérifier les requêtes réseau dans la console du navigateur.
De cette façon, vous pouvez vérifier si tous les événements que vous avez configurés disparaissent et s’ils contiennent toute la charge utile que vous avez configurée pour eux.

Pour faciliter la recherche des requêtes GTM, vous pouvez spécifier l’URL ou une partie de l’URL de votre conteneur de serveur dans le filtre.
Les possibilités de balisage côté serveur se développent rapidement, offrant à l’utilisateur un excellent outil pour améliorer la précision du suivi et de l’analyse des conversions. De plus, Stape s’évertue à simplifier l’utilisation de sGTM pour nos clients. C’est pourquoi nous lançons l’application Conversion Tracking pour Shopify.
Le Stape Conversion Tracking pour Shopify est un outil fantastique doté de nombreuses fonctionnalités et avantages. Par exemple, vous pouvez facilement configurer le suivi sur votre site Web en ajoutant un script Google Tag Manager et en configurant votre domaine personnalisé et votre Custom Loader. De plus, vous pouvez envoyer des données utilisateur à la couche de données et configurer des webhooks.
Toutes ces fonctionnalités contribuent à rendre les données d’analyse plus précises en prolongeant la durée de vie des cookies et en rendant le suivi du navigateur résistant aux technologies de prévention du suivi. Ces outils sont essentiels pour une transmission fiable des données via le point de terminaison du serveur vers les plateformes de publicité et de marketing.
Si vous recherchez une solution rapide et simple pour configurer le balisage côté serveur Shopify, Stape est la solution qu’il vous faut. Profitez dès aujourd’hui de cette excellente solution et bénéficiez d’informations de suivi plus précises avec l’application Stape Conversion Tracking pour Shopify. Testez-la dès maintenant. Nous savons que vous ne serez pas déçu !
Nous vous couvrons! Cliquez sur Obtenir de l'aide, remplissez le formulaire et nous vous enverrons un devis.
Commentaires