Ви шукаєте простий і швидкий спосіб налаштувати теги на стороні сервера Shopify? Зверніть увагу на додаток Stape Conversion Tracking для Shopify. За допомогою нашого додатку ви можете легко вставити веб-скрипт Google Tag Manager на веб-сайт, налаштувати власний домен і власний завантажувач, надсилати дані про користувачів і події електронної комерції на рівень даних, а також налаштувати веб-хуки. Всі ці функції допоможуть вам зробити відстеження більш точним, продовживши термін дії файлів cookie, зробивши відстеження браузера стійким до технологій запобігання відстеженню та надсилаючи надійні дані на рекламні та маркетингові платформи через кінцеву точку сервера.
У цій статті ми розглянемо, як налаштувати та встановити додаток Stape для Shopify, щоб ви могли негайно використовувати ці потужні функції.
Серверні теги можуть прискорити успіх ваших маркетингових кампаній завдяки точному відстеженню конверсій та аналізу користувачів. Однак, щоб скористатися всіма перевагами, потрібне ретельне налаштування - те, що ніхто не повинен випускати з уваги.
Щоб максимально спростити впровадження односторонніх тегів, ми створили додаток Conversion Tracking Shopify. Ця програма безкоштовна і допомагає легко налаштувати серверний контейнер Google Tag Manager для магазину Shopify. Але спочатку давайте поговоримо про основні переваги серверних тегів для сайтів Shopify.
1. Підвищення точності даних. тегування на стороні сервера може допомогти забезпечити більш точний збір даних, зменшуючи ризик втрати даних або помилок, спричинених блокувальниками реклами, розширеннями браузерів або іншими факторами на стороні клієнта.
2. Точна атрибуція конверсій. Завдяки збільшенню часу життя файлів cookie та даних користувачів, що передаються через сервер, рекламні мережі можуть більш точно атрибутувати конверсії до маркетингових кампаній.
3. Покращена продуктивність веб-сайту. При використанні тегів на стороні сервера теги завантажуються на сервері, а не на стороні клієнта, що зменшує кількість коду, який потрібно завантажувати в браузер користувача. Це може покращити швидкість завантаження веб-сайту, що має вирішальне значення для користувацького досвіду та SEO.
4. Підвищена безпека. Тегування на стороні сервера може допомогти підвищити безпеку веб-сайту, зменшивши ризик витоку даних або інших загроз безпеці, спричинених вразливостями на стороні клієнта.
Мета додатку Conversion Tracking від Stape - спростити процес налаштування сервера Google Tag Manager і передачі даних на сервер GTM. Наш додаток може працювати як з хостингом Stape для сервера Google Tag Manager, так і з будь-яким іншим, але функції custom loader та cookie keeper плагіна працюють тільки при використанні хостингу Stape.
1. Додайте скрипт Google Tag Manager на кожну сторінку сайту.
Увімкніть прапорець Insert GTM snippet і додайте ідентифікатор WEB Google Tag Manager. Після цього додаток Stape вставить веб-скрипт GTM на кожну сторінку веб-сайту.

2. Додайте кастомний домен.
Наполегливо рекомендується налаштувати кастомний домен для вашого сервера тегів, оскільки це дає можливість встановлювати файли cookie першої сторони. При використанні стандартного домену для сервера GTM, платформи відстеження, такі як Google Analytics, встановлюватимуть файли cookie з домену google-analytics.com. Це сторонні файли cookie. У браузерах з функцією інтелектуального запобігання відстеженню, таких як Safari і Firefox, термін дії сторонніх файлів cookie може становити максимум 7 днів. Коли Google Analytics використовує кастомний домен, він встановлює файли cookie першої сторони, які можуть зберігатися до 2 років.
Щоб увімкнути цю функцію, увімкніть прапорець і додайте кастомний домен. Дотримуйтесь цього гайду, щоб знайти ідентифікатор контейнера Stape.

3. Додайте custom loader.
Custom loader - це функція Stape, яка робить скрипти Google Tag Manager і Google Analytics невидимими для блокувальників реклами. Він буде працювати, тільки якщо ви використовуєте хостинг Stape для sGTM. Щоб увімкнути custom loader, увімкніть прапорець і додайте ідентифікатор контейнера Stape.

4. Додайте події eCommerce та дані користувачів до data layer.
Тут ви можете знайти повний список подій та їхнє корисне навантаження, яке додається через додаток Stape.

Активація Data layer:
5. Відправляємо веб-хук на серверний GTM-контейнер.
Примітка: проблема з вебхуками на Shopify полягає в тому, що вони не містять даних cookie, які мають вирішальне значення для відстеження будь-якої платформи, тому використовувати події вебхуків рекомендується лише в крайньому випадку, якщо ви з якихось причин не можете відстежувати їх онлайн.
На цій вкладці налаштовуються події веб-хука.

Щоб активувати веб-хук, потрібно активувати чекбокс, вказати url контейнера GTM сервера і /шлях, куди повинні надсилатися веб-хуки.
Ви можете підписатися на вебхуки при створенні нового замовлення або при поверненні коштів за замовлення.
Ось кілька корисних статей у нашому блозі про використання та налагодження вебхуків:
Стандартна конфігурація тегів на стороні сервера є простою за допомогою додатку Stape Conversion Tracking для Shopify. Додаток допоможе вам впровадити модифікований скрипт gtm.js в магазин Shopify, надсилати дані до sGTM за допомогою веб-хуків і передавати поштовхи на рівні даних до веб-контейнера.
Використовуючи хостинг Google Tag Manager від Stape, ви можете легко налаштувати хмарний сервер для сервера Google Tag Manager. Ми пропонуємо два варіанти хостингу sGTM: Глобальний sGTM-хостинг та Європейський sGTM-хостинг. Європейський хостинг sGTM підходить тим користувачам, які не можуть передавати дані користувачів за межі ЄС і не можуть використовувати Google Cloud для запуску серверного контейнера Google Tag Manager.
Це основні кроки, необхідні для налаштування тегів на стороні сервера для Shopify:
3. Надішліть дані на серверний контейнер Google Tag Manager. Існує три найпопулярніші способи зробити це:
4. Налаштуйте відстеження всередині серверного контейнера Google Tag Manager. Більшість популярних інструментів маркетингу та аналітики вже підтримують тегування на стороні сервера і мають теги для sGTM. На нашому сайті ви можете знайти інструкції для їх впровадження, наприклад, Facebook CAPI, TikTok events API, SnapChat, Google Ads server-side tracking, etc. Крім того, ви можете використовувати sGTM для збагачення даних sGTM за допомогою Firestore або Google Sheets. Ще одна корисна функція sGTM - надсилання офлайн-конверсій до Facebook та Adwords.
5. Встановіть додаток у своєму магазині.
Активуйте додаток в Sales channels → Online Store → ваша активна тема → кнопка Customize → App embeds tab → активуйте Stape Conversion Tracking app та натисніть Save.
Після активації або будь-яких змін рекомендується перевірити, чи дійсно ваш контейнер завантажено на сайт.
Для цього перейдіть на будь-яку сторінку вашого сайту, відкрийте консоль браузера і у вкладці «Мережа» введіть ідентифікатор вашого контейнера без частини «GTM-». Ви повинні побачити запит зі статусом відповіді 200:

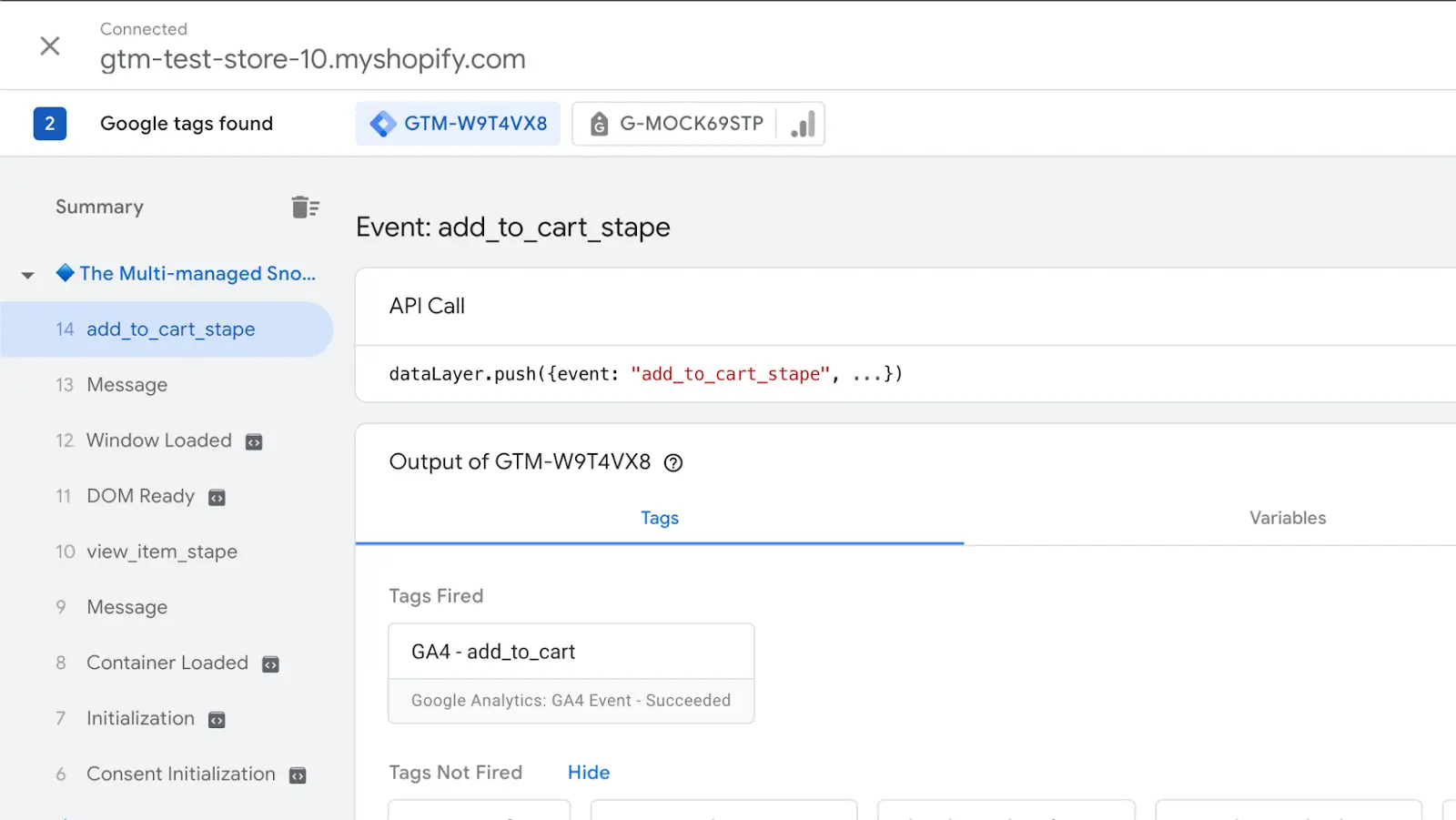
З подіями, які відбуваються до сторінки оформлення замовлення, все працює так само, як і на будь-якій іншій платформі - ви можете запустити попередній перегляд вашого веб-контейнера GTM і знайти там всі події, які ви робите:

Єдиною можливістю в Shopify для відстеження подій на сторінках оформлення замовлення є використання Shopify Pixel API, тому події на рівні даних і встановлення GTM реалізуються через нього в нашому додатку.
Але через те, як це технічно реалізовано (весь код з pixel api відображається як окремий iframe), ви не можете запускати попередній перегляд GTM на цих сторінках, хоча технічно ваш GTM-контейнер буде завантажений туди.
Тому, на жаль, наразі ви не можете налагоджувати події оформлення замовлення в режимі попереднього перегляду. Це обмеження також поширюється на події покупки, якщо ви використовуєте Checkout Extensibility для сторінки статусу замовлення.
Єдиним варіантом налагодження подій оформлення замовлення в Shopify є публікація конфігурації або змін у ваших контейнерах і перевірка мережевих запитів у консолі браузера.
Таким чином ви можете перевірити, чи всі події, які ви налаштували, відбуваються, і чи містять вони все корисне навантаження, яке ви для них налаштували.

Щоб полегшити пошук GTM-запитів, ви можете вказати у фільтрі url або частину url контейнера вашого сервера.
Можливості серверних тегів швидко розширюються, надаючи користувачеві чудовий інструмент для підвищення точності відстеження та аналітики конверсій. Крім того, Stape намагається спростити використання sGTM для наших клієнтів, тому ми випускаємо додаток Conversion Tracking для Shopify.
Stape Conversion Tracking для Shopify - це фантастичний інструмент з численними функціями та перевагами. Наприклад, ви можете легко налаштувати відстеження на своєму сайті, додавши скрипт Google Tag Manager і налаштувавши власний домен і завантажувач. Крім того, ви можете надсилати дані користувачів на рівень даних і налаштовувати веб-хуки.
Всі ці функції допомагають зробити дані в аналітиці більш точними, подовжуючи термін служби файлів cookie і роблячи відстеження браузера стійким до технологій запобігання відстеженню. Ці інструменти необхідні для надійної передачі даних через кінцеву точку сервера на рекламні та маркетингові платформи.
Якщо ви шукаєте швидке і просте рішення для налаштування тегів на стороні сервера Shopify, Stape - це те, що вам потрібно. Скористайтеся цим чудовим рішенням вже сьогодні і скористайтеся перевагами більш точного відстеження за допомогою додатку Stape Conversion Tracking для Shopify. Спробуйте самі - ми знаємо, що ви не будете розчаровані!
У нас є все, що вам потрібно! Натисніть Отримати допомогу, заповніть форму, і ми надішлемо вам пропозицію.
Коментарі