Suchen Sie eine einfache und schnelle Möglichkeit, das serverseitige Tagging für Shopify einzurichten? Dann ist die Stape Conversion Tracking App für Shopify genau das Richtige für Sie! Mit unserer App können Sie problemlos ein Google Tag Manager-Web-Skript auf der Website einfügen, eine benutzerdefinierte Domain und einen benutzerdefinierten Loader einrichten, Benutzer- und E-Commerce-Eventdaten an den Data Layer senden und Webhooks konfigurieren. All diese Funktionen tragen dazu bei, das Tracking präziser zu gestalten, indem sie die Lebensdauer von Cookies verlängern, das Browser-Tracking gegen Tracking-Verhinderungstechnologien resistent machen und verlässliche Daten über den Server-Endpunkt an Werbe- und Marketingplattformen senden.
Server-seitiges Tracking (SST) ist eine hervorragende Methode zur Datenerfassung für Shopify-Shops, da es eine genaue Conversion-Verfolgung und die Einhaltung von Datenschutzbestimmungen wie der DSGVO gewährleistet. Angesichts von Herausforderungen wie Werbeblockern, Browserbeschränkungen und Cookie-Einschränkungen ist server-seitiges Tracking als Lösung zuverlässiger.
Serverseitiges Tagging kann den Erfolg Ihrer Marketingkampagnen mit präzisem Konversionstracking und Nutzeranalyse erheblich steigern. Eine vollständige Nutzung dieser Funktionen erfordert jedoch eine sorgfältige Einrichtung – ein Schritt, den niemand übersehen sollte.
Um die Implementierung des serverseitigen Taggings so einfach wie möglich zu gestalten, haben wir die Conversion Tracking Shopify App entwickelt. Diese App ist kostenlos nutzbar und hilft, den serverseitigen Google Tag Manager-Container für den Shopify-Shop einfach zu konfigurieren. Schauen wir uns zunächst die Hauptvorteile des serverseitigen Taggings für Shopify-Websites an:
1. Bessere Datenpräzision: Serverseitiges Tagging hilft, eine genauere Datenerfassung zu gewährleisten, indem das Risiko von Datenverlusten oder Fehlern durch Werbeblocker, Browser-Erweiterungen oder andere clientseitige Faktoren reduziert wird.
2. Genaue Konversionszuordnung: Durch die erhöhte Lebensdauer von Cookies und die Übertragung von Benutzerdaten über den Server können Werbenetzwerke Konversionen präziser Marketingkampagnen zuordnen.
3. Verbesserte Website-Performance: Beim serverseitigen Tagging werden Tags auf dem Server geladen und nicht clientseitig, was die Menge an Code reduziert, die im Browser des Nutzers geladen werden muss. Dies kann die Ladegeschwindigkeit der Website verbessern, was für Benutzerfreundlichkeit und SEO entscheidend ist.
4. Erhöhte Sicherheit: Serverseitiges Tagging trägt zur Verbesserung der Website-Sicherheit bei, indem es das Risiko von Datenverletzungen oder anderen Sicherheitsbedrohungen durch clientseitige Schwachstellen reduziert.
Hinweis: Stape verfügt über vorgefertigte Google Tag Manager-Vorlagen für Shopify, mit denen sich das eCommerce-Tracking ganz einfach einrichten lässt. Die Vorlagen sind bereit, Produktansichten, Add-to-Cart-Aktionen und Käufe zu verfolgen. Außerdem haben wir eine einfache Anleitung, die Sie durch die Installation und Konfiguration führt, sodass Sie kein technischer Experte sein müssen, um eine genaue Nachverfolgung in Ihrem Shop einzurichten.
Die Standardkonfiguration des serverseitigen Taggings ist mit der Stape Server-GTM-App für Shopify unkompliziert. Die App hilft Ihnen, ein modifiziertes gtm.js-Skript in den Shopify-Shop zu implementieren, Daten über Webhooks an sGTM zu senden und Data Layer Pushes an den Web-Container zu übermitteln.
2. Stape Conversion Tracking App für Shopify hinzufügen und konfigurieren.
Die Stape Server-GTM-App soll den Prozess der Einrichtung des serverseitigen Google Tag Managers und der Übertragung von Daten an sGTM vereinfachen. Unsere App kann entweder mit dem Stape.io-Hosting für serverseitigen Google Tag Manager oder einem anderen Hosting verwendet werden, allerdings funktionieren die benutzerdefinierten Loader- und Cookie Keeper-Funktionen des Plugins nur bei Verwendung von Stape.io-Hosting.
2.1. Stape Conversion App im Shop installieren.

2.2. Im „Generate“-Tab finden Sie alle Einstellungen zur Installation des GTM-Snippets auf allen Seiten Ihres Shopify-Shops.

2.3. Im „Daten Layer“-Tab finden Sie die Data Layer-Events zur Aktivierung und Konfiguration.

Hier finden Sie eine vollständige Liste der Ereignisse und deren Nutzlast, die über die Stape-App hinzugefügt werden.
Aktivierung der Datenschicht:
Im Abschnitt „Kundendatenschutz“ unter „Genehmigung“ wählen Sie „Nicht erforderlich“. Der Code-Schnipsel generiert nur den DataLayer, setzt jedoch keine Cookies und meldet keine Daten an Dritte.
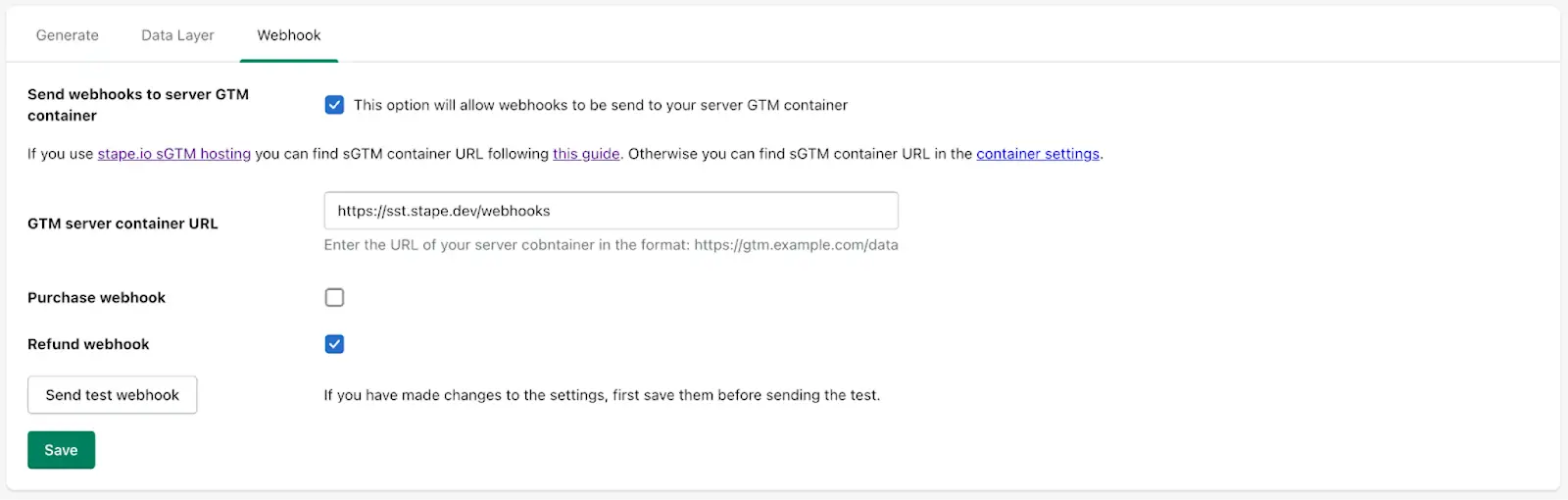
2.4. Webhook-Ereignisse sind im Webhook-Tab konfigurierbar.
Hinweis: Ein Problem mit Webhooks in Shopify besteht darin, dass sie keine Cookie-Daten enthalten, die für das Tracking auf Plattformen entscheidend sind. Daher wird die Verwendung von Webhooks nur als letzter Ausweg empfohlen, wenn Sie aus irgendeinem Grund keine Online-Trackingmöglichkeiten haben. Hier wird das Webhook-Event aktiviert: Aktivieren Sie die Checkbox, geben Sie die URL des serverseitigen GTM-Containers und den /Pfad an, an den die Webhooks gesendet werden sollen.

Sie können sich auf Webhooks abonnieren, wenn eine neue Bestellung erstellt oder eine Rückerstattung für eine Bestellung vorgenommen wird.
Lesen Sie hier einige hilfreiche Blogbeiträge zur Verwendung und Fehlerbehebung bei Webhooks:
3. Daten an den serverseitigen Google Tag Manager-Container senden. Die zwei beliebtesten Möglichkeiten sind:
4. Tracking im serverseitigen Google Tag Manager-Container konfigurieren. Die meisten beliebten Marketing- und Analysetools unterstützen bereits serverseitiges Tagging und bieten Tags für sGTM. Anleitungen zur Implementierung finden Sie auf unserer Website, z. B. Facebook CAPI, TikTok Events API, Snapchat, Google Ads serverseitiges Tracking und weitere. Zusätzlich können Sie sGTM verwenden, um Daten in sGTM über Firestore oder Google Sheets anzureichern. Eine weitere hilfreiche Funktion von sGTM ist das Senden von Offline-Konversionen an Facebook und AdWords.
Nach Aktivierung oder Änderungen wird empfohlen, zu überprüfen, ob Ihr Container tatsächlich auf die Website hochgeladen wird.
Gehen Sie dazu auf eine beliebige Seite Ihrer Website, öffnen Sie die Konsole Ihres Browsers und geben Sie im Netzwerk-Tab Ihre Container-ID ohne den „GTM-“ Teil ein. Eine Anfrage mit dem Status 200 zeigt, dass der Container erfolgreich geladen wurde.

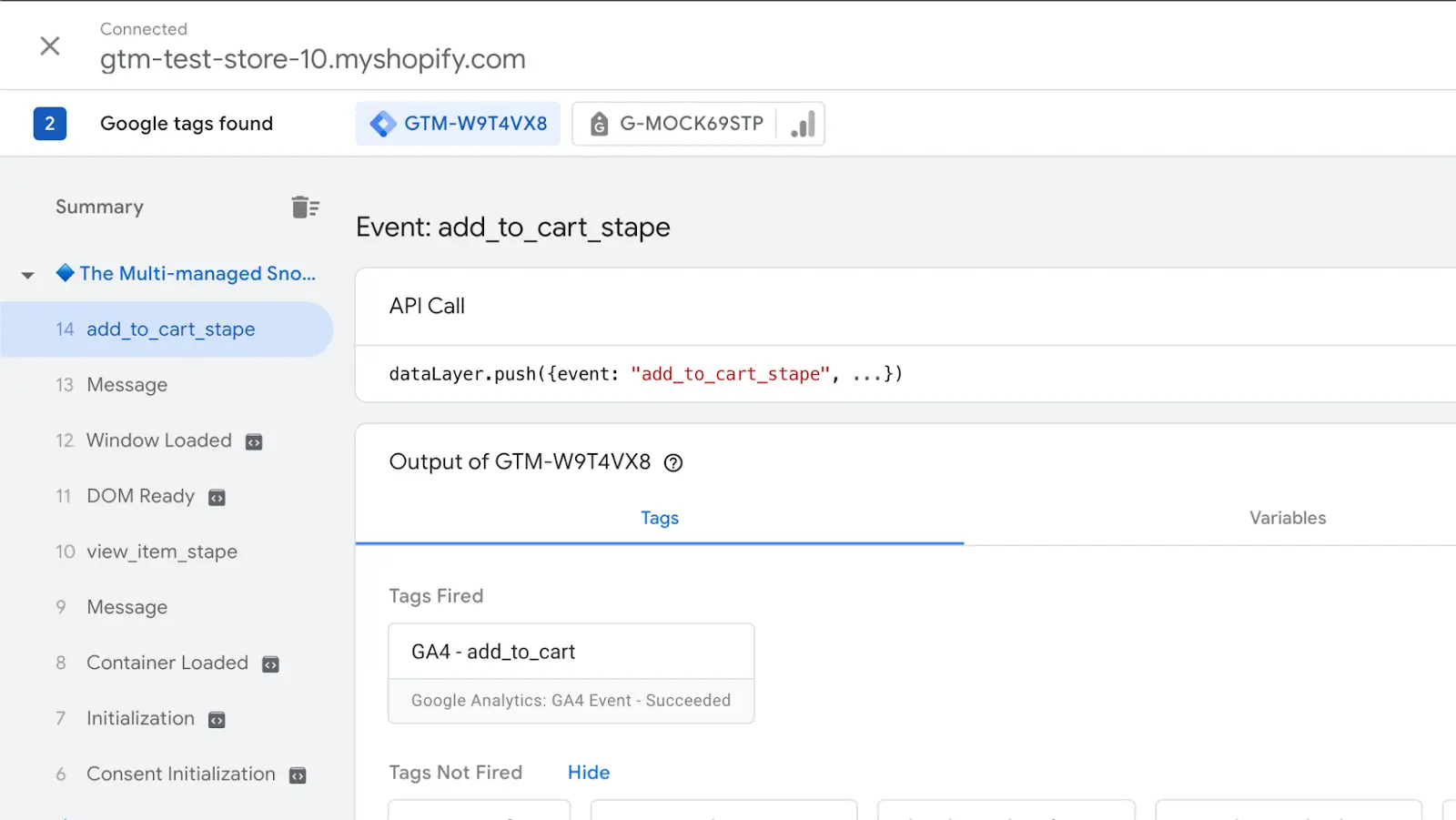
Für Ereignisse, die vor der Checkout-Seite stattfinden, funktioniert alles wie auf anderen Plattformen. Sie können eine Vorschau Ihres GTM-Webcontainers starten und dort alle ausgelösten Ereignisse einsehen.

Die einzige Möglichkeit in Shopify, Ereignisse auf den Checkout-Seiten zu verfolgen, besteht darin, die Shopify Pixel API zu verwenden.
Leider können Sie aufgrund der technischen Implementierung (alle API-Codes werden als separates iFrame gerendert) keine GTM-Vorschauen auf diesen Seiten ausführen.
Daher können Sie Ihre Checkout-Ereignisse derzeit leider nicht im Vorschaumodus debuggen. Diese Einschränkung gilt auch für Kaufereignisse, wenn Sie Checkout Extensibility für die Bestellstatusseite verwenden.
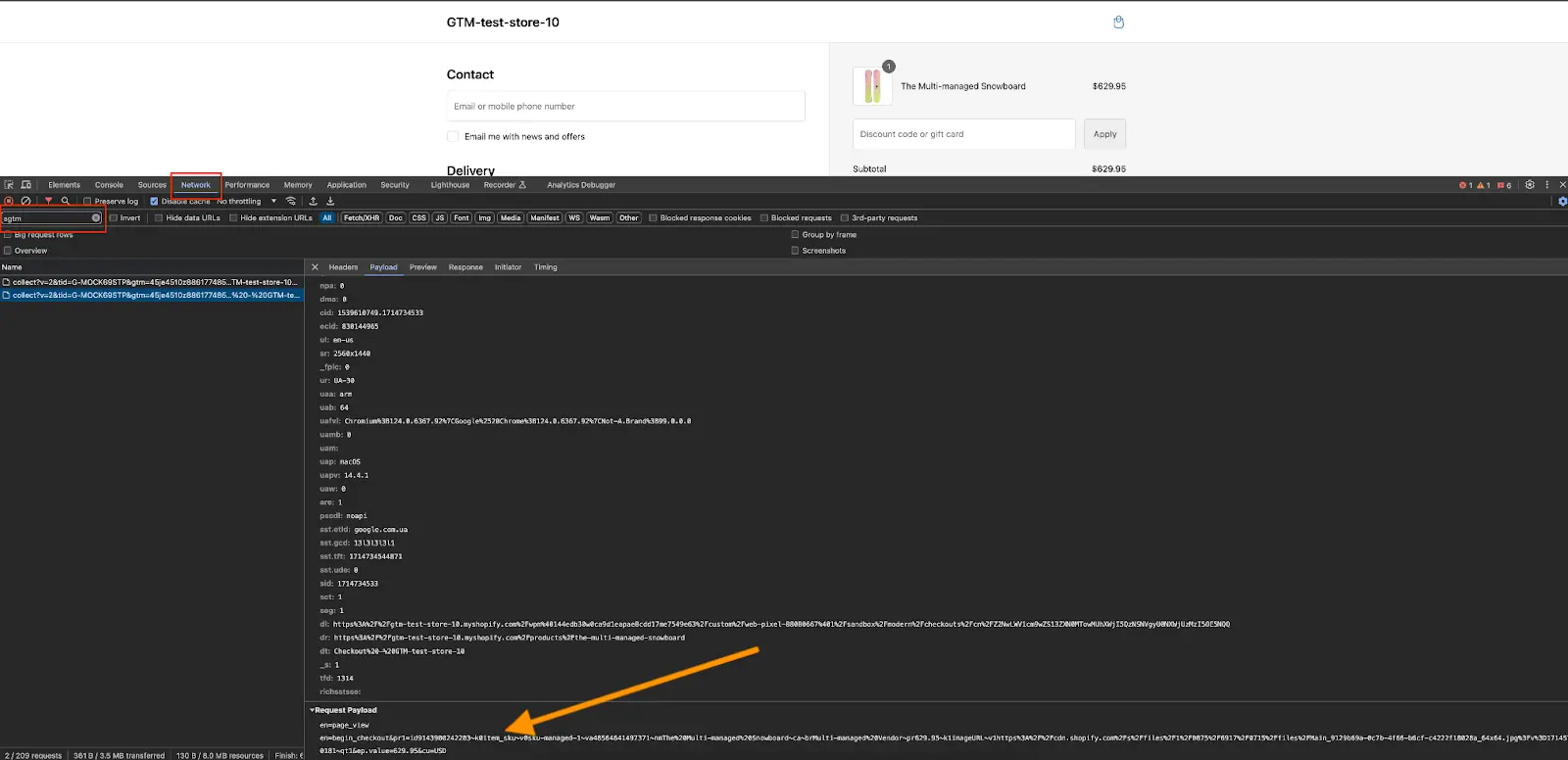
Die einzige Möglichkeit zum Debuggen von Checkout-Ereignissen in Shopify besteht darin, Ihre Konfiguration oder Änderungen an Ihren Containern zu veröffentlichen und Netzwerkanfragen in der Browserkonsole zu überprüfen.
Auf diese Weise können Sie überprüfen, ob alle von Ihnen konfigurierten Ereignisse verschwinden und ob sie alle von Ihnen konfigurierten Nutzdaten enthalten.

Um das Auffinden von GTM-Anfragen zu erleichtern, können Sie die URL oder einen Teil der URL Ihres Server-Containers im Filter angeben.
Die Möglichkeiten des serverseitigen Taggings entwickeln sich schnell weiter und bieten Nutzern großartige Werkzeuge zur Verbesserung der Genauigkeit beim Konversionstracking und in der Analyse. Stape möchte die Nutzung von sGTM für unsere Kunden vereinfachen und bietet deshalb die Conversion Tracking App für Shopify an.
Die Stape Conversion Tracking App für Shopify ist ein großartiges Tool mit zahlreichen Funktionen und Vorteilen. Sie können das Tracking auf Ihrer Website ganz einfach einrichten, indem Sie ein Google Tag Manager-Skript hinzufügen und Ihre benutzerdefinierte Domain und den benutzerdefinierten Loader konfigurieren. Außerdem können Sie Benutzerdaten an den Data Layer senden und Webhooks einrichten.
All diese Funktionen tragen dazu bei, die Daten in der Analyse präziser zu machen, indem sie die Lebensdauer der Cookies verlängern und das Browser-Tracking gegen Tracking-Verhinderungstechnologien resistent machen. Diese Werkzeuge sind entscheidend für eine zuverlässige Datenübertragung über den Server-Endpunkt an Werbe- und Marketingplattformen.
Wenn Sie nach einer schnellen und einfachen Lösung für die Einrichtung von Shopify Server-seitigem Tagging suchen, ist Stape die richtige Wahl. Nutzen Sie diese hervorragende Lösung noch heute und profitieren Sie von den Vorteilen genauerer Tracking-Einblicke mit der Stape Conversion Tracking App für Shopify. Testen Sie es jetzt selbst - wir wissen, Sie werden nicht enttäuscht sein!
Wir haben alles für Sie! Klicken Sie auf Hilfe anfordern, füllen Sie das Formular aus, und wir senden Ihnen ein Angebot zu.
Kommentare