¿Está buscando una manera fácil y rápida de configurar el etiquetado del lado del servidor de Shopify? No busque más allá de la aplicación Server GTM para Shopify de Stape. Con nuestra aplicación, puede insertar fácilmente un script web de Google Tag Manager en el sitio web, configurar un dominio personalizado y un cargador personalizado, enviar datos de usuario y de eventos de comercio electrónico a la capa de datos y configurar webhooks. Todas estas funciones le ayudarán a que el seguimiento sea más preciso al prolongar la vida útil de las cookies, hacer que el seguimiento del navegador sea resistente a las tecnologías de prevención del seguimiento y enviar datos fiables a las plataformas de publicidad y marketing a través del punto final del servidor.
En esta entrada del blog, exploraremos cómo configurar e instalar la aplicación Stape para Shopify para que pueda utilizar estas poderosas funciones de inmediato.
El etiquetado del lado del servidor puede disparar el éxito de sus campañas de marketing con un seguimiento preciso de las conversiones y análisis de usuarios. Sin embargo, sacar el máximo provecho requiere una configuración meticulosa - algo que nadie debe pasar por alto.
Para hacer la implementación del etiquetado del lado del servidor lo más fácil posible, hemos creado la aplicación Server GTM Shopify. Esta app es de uso gratuito y ayuda a configurar fácilmente el contenedor del servidor de Google Tag Manager para la tienda Shopify. Pero primero, hablemos de los principales beneficios del etiquetado del lado del servidor para los sitios de Shopify.
1. Mayor precisión de los datos. El etiquetado del lado del servidor puede ayudar a garantizar una recopilación de datos más precisa al reducir el riesgo de pérdida de datos o errores causados por bloqueadores de anuncios, extensiones del navegador u otros factores del lado del cliente.
2. Atribución precisa de las conversiones. Debido al aumento de la vida útil de las cookies y los datos de usuario enviados a través del servidor, las redes publicitarias pueden atribuir con mayor precisión las conversiones a las campañas de marketing.
3. Mejora del rendimiento del sitio web. Con el etiquetado del lado del servidor, las etiquetas se cargan en el servidor en lugar de en el lado del cliente, lo que reduce la cantidad de código que debe cargarse en el navegador del usuario. Esto puede mejorar la velocidad de carga del sitio web, lo que es crucial para la experiencia del usuario y el SEO.
4. Mayor seguridad. El etiquetado del lado del servidor puede ayudar a mejorar la seguridad del sitio web al reducir el riesgo de filtración de datos u otras amenazas causadas por vulnerabilidades del lado del cliente.
El etiquetado en el servidor puede impulsar el éxito de sus campañas de marketing con un seguimiento preciso de las conversiones y un análisis de los usuarios. Sin embargo, para sacarle el máximo partido es necesaria una configuración meticulosa, algo que nadie debería pasar por alto.
La configuración estándar del etiquetado del lado del servidor es sencilla con la aplicación Stape Conversion Tracking para Shopify. La app le ayudará a implementar un script gtm.js modificado en la tienda Shopify, enviar datos a sGTM mediante webhooks y transmitir pushes de dataLayer al contenedor web.
2. Añada y configure la aplicación Stape Conversion Tracking para Shopify.
El propósito de la aplicación Stape Conversion Tracking es simplificar el proceso de configuración del servidor Google Tag Manager y la entrega de datos al servidor GTM. Nuestra app puede funcionar tanto con el hosting Stape.io para el servidor de Google Tag Manager como con cualquier otro, pero las características de Custom Loader y Cookie Keeper del plugin sólo funcionan cuando se utiliza el hosting Stape.io.
2.1. Instale la app Stape Conversion Tracking en la tienda.

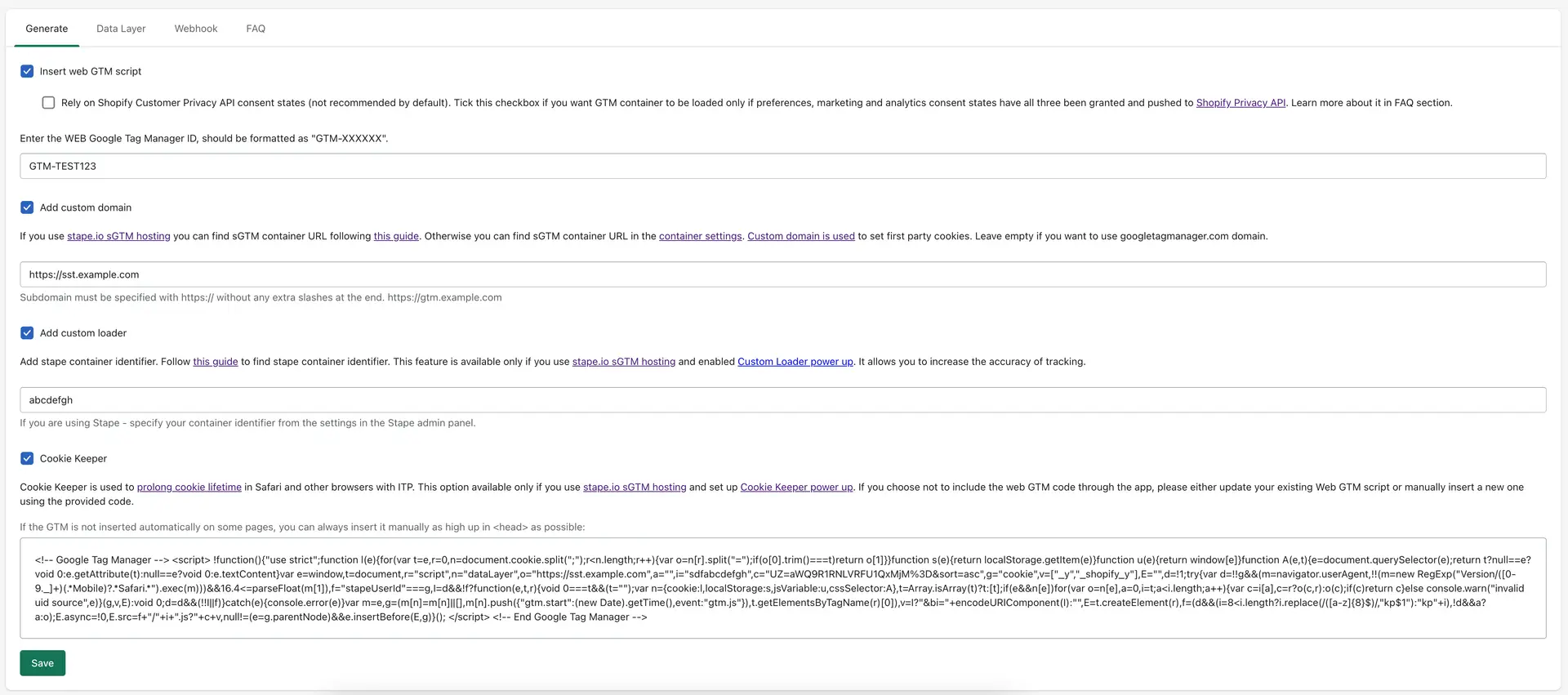
2.2. En la pestaña Generate están todos los ajustes relacionados con la instalación del snippet GTM en todas las páginas de su tienda Shopify.

Aquí tiene que especificar el ID de su contenedor web de GTM.
Es extremadamente importante utilizar su propio subdominio para que las cookies de origen funcionen correctamente y para que el seguimiento funcione en general. Si aún no tiene un subdominio añadido a su contenedor sGTM, puede utilizar esta guía para añadirlo.
Un parámetro opcional, pero su uso es muy recomendable para aumentar la protección contra los bloqueadores de anuncios.
Especifique aquí el identificador de su contenedor de Stape. Sigua esta guía para encontrar el identificador de contenedor de Stape.
Puede obtener más información sobre la activación de Cookie Keeper en esta página.
Esto le permite minimizar el impacto de las últimas restricciones de ITP.
Antes de activar esta función, asegúrese de tenerla habilitada en Stape, en su contenedor.
Aquí puede tomar el snippet GTM para instalarlo en páginas que están fuera de su tema de Shopify (como páginas hechas por apps de terceros tales como Zipify).
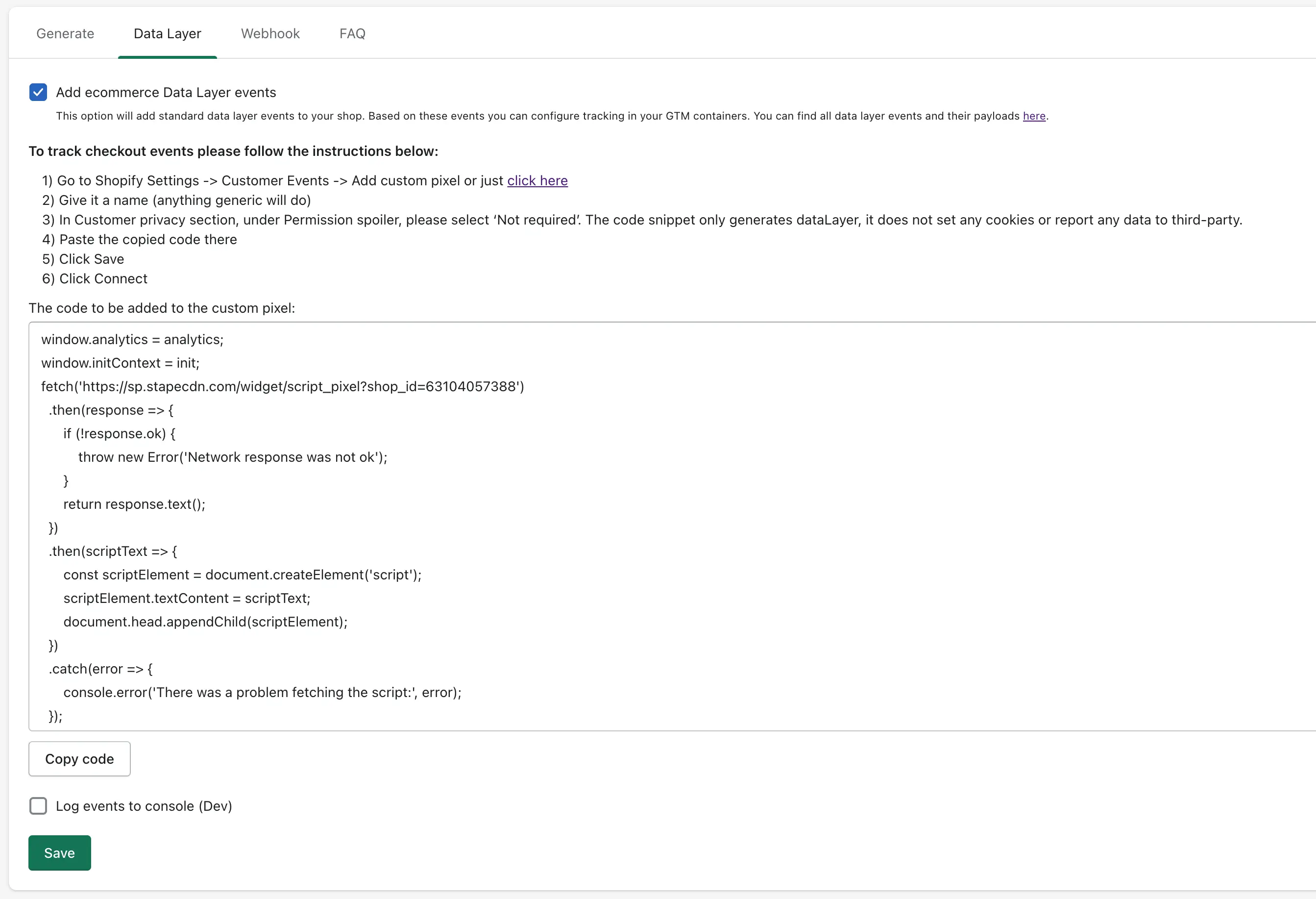
2.3. En la pestaña Data Layer puede encontrar los eventos de la capa de datos que hay que activar y configurar.

Aquí puede ver una lista completa de eventos y su carga útil que se añade a través de la aplicación de Stape.
Activación de Data Layer:
En la sección Customer Privacy, en el spoiler Permission, asegúrese de seleccionar 'Not required'. El fragmento de código sólo genera dataLayer, no establece ninguna cookie ni informa de ningún dato a terceros.
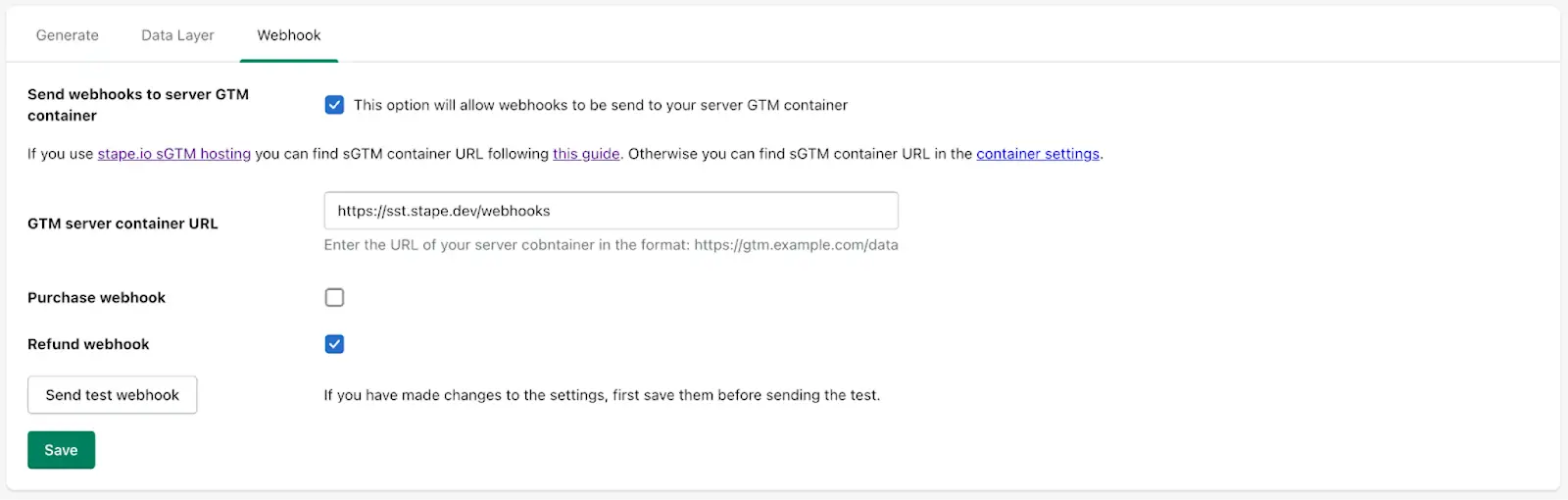
2.4. Los eventos webhook se configuran en la pestaña Webhook.
Nota: el problema con los webhooks en Shopify es que no contienen ningún dato de cookies que es crucial para el seguimiento de cualquier plataforma, por lo que el uso de eventos webhook sólo se recomienda como último recurso si por alguna razón no se puede rastrear en línea.
Esta pestaña es donde se configuran los eventos webhook.

Para activar un webhook es necesario activar la casilla de verificación, especificar la url del contenedor del servidor de GTM y /path donde se deben enviar los webhooks.
Puede adherirse a webhooks cuando se crea un nuevo pedido o cuando se realiza un reembolso en un pedido.
Aquí hay algunas entradas de blog útiles que tenemos sobre el uso y depuración de webhooks:
3. Envíe los datos al contenedor del servidor de Google Tag Manager. Las dos formas más populares de hacerlo:
4. Configure el seguimiento dentro del contenedor del servidor de Google Tag Manager. La mayoría de las herramientas de marketing y análisis más populares ya admiten el etiquetado del lado del servidor y tienen etiquetas para sGTM. Puede encontrar guías en nuestro sitio para implementarlas, por ejemplo, Facebook CAPI, TikTok eventos API, SnapChat, seguimiento del lado del servidor de Google Ads, etc. Además, puede utilizar sGTM para enriquecer los datos de sGTM utilizando Firestore o Google Sheets. Otra función útil de sGTM es el envío de conversiones offline a Facebook y Adwords.
Después de la activación o de cualquier cambio, se recomienda comprobar si su contenedor está realmente cargado en el sitio.
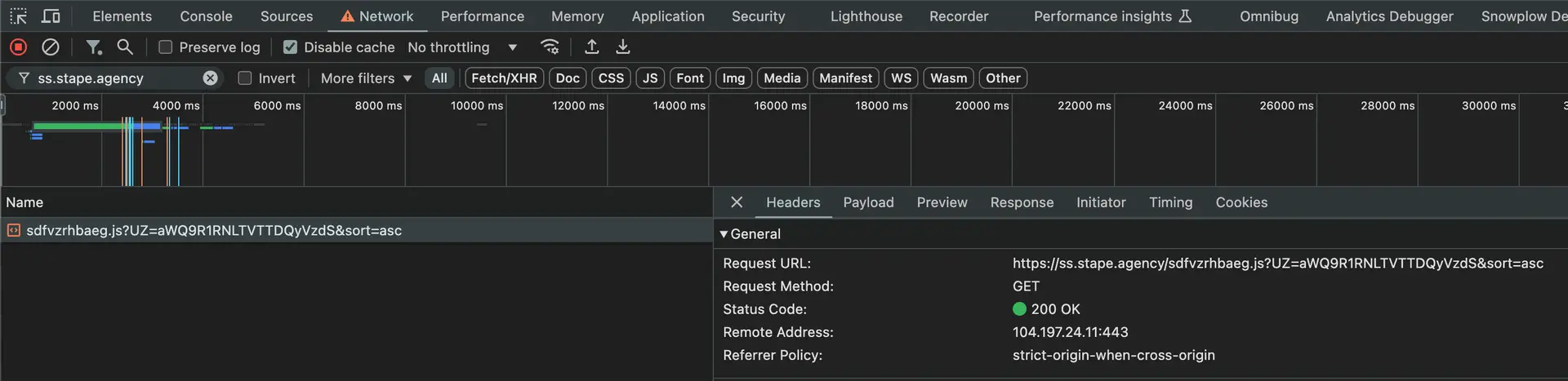
Para ello, diríjase a cualquier página de su sitio, abra la consola de su navegador y en la pestaña de red introduzca el ID de su contenedor sin la parte 'GTM-'. Debería ver una petición con un estado de respuesta 200:

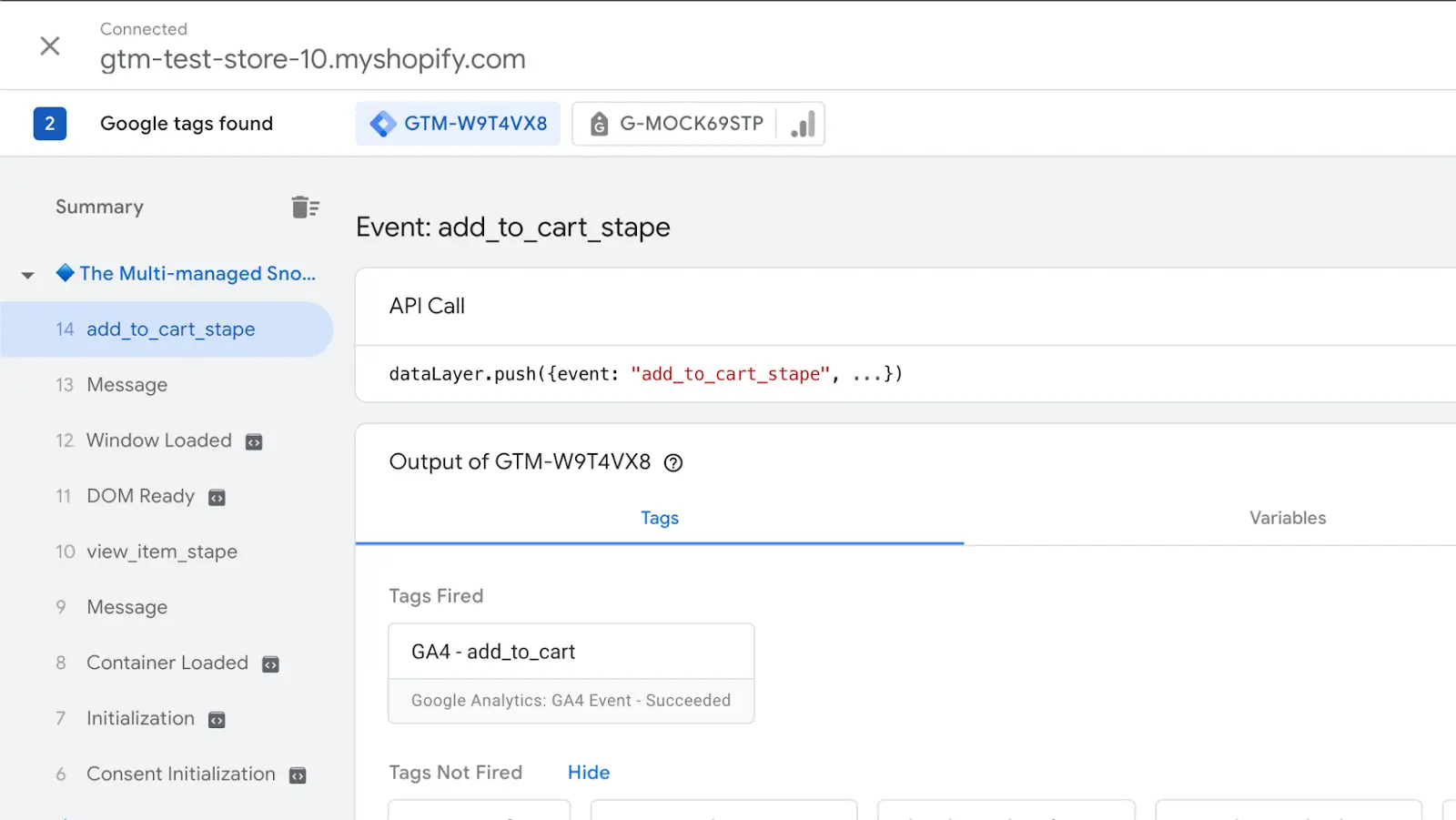
Con los eventos que ocurren antes de la página de pago todo funciona como en cualquier otra plataforma - puede realizar una vista previa de su contenedor web GTM y encontrar allí todos los eventos que hace:

La única opción en Shopify para rastrear eventos en las páginas de pago es utilizar la API Shopify Pixel, por lo que los eventos de la capa de datos y la instalación de GTM se implementan a través de esto en nuestra aplicación.
Pero debido a la forma en que está técnicamente implementado (todo el código de la API Pixel se renderiza como un iframe separado), no puede ejecutar vistas previas de GTM en esas páginas, aunque técnicamente su contenedor GTM se cargará allí.
Así que, desafortunadamente, por el momento no puede depurar sus eventos de pago en modo de vista previa. Esta restricción también se aplica a los eventos de compra si utiliza la Extensibilidad de Pago para la página de estado del pedido.
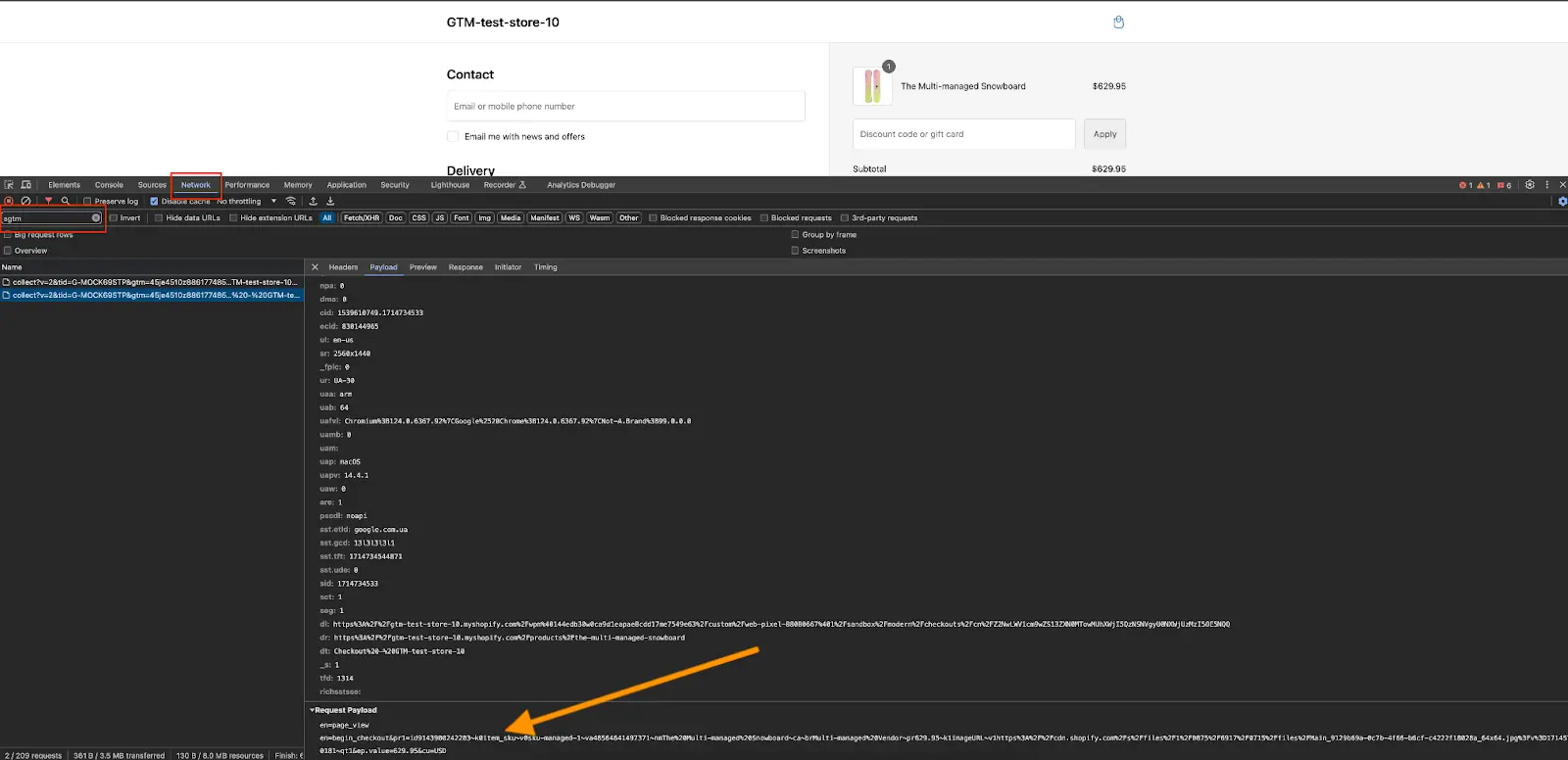
La única opción para depurar eventos de pago en Shopify es publicar su configuración o cambios en sus contenedores y comprobar las peticiones de red en la consola del navegador.
De esta forma puede comprobar si todos los eventos que ha configurado se van y si contienen todo el payload que ha configurado para ellos.

Para que sea más fácil encontrar las peticiones GTM, puede especificar la url o parte de la url de su contenedor servidor en el filtro.
Las posibilidades del etiquetado del lado del servidor se están expandiendo rápidamente, ofreciendo al usuario una gran herramienta para mejorar la precisión del seguimiento de conversiones y la analítica. Además, en Stape intentamos simplificar el uso de sGTM para nuestros clientes, por lo que lanzamos la aplicación Conversion Tracking para Shopify.
Conversion Tracking para Shopify de Stape es una herramienta fantástica con numerosas características y ventajas. Por ejemplo, puede configurar fácilmente el seguimiento en su sitio web añadiendo un script de Google Tag Manager y configurando su dominio y cargador personalizados. Además, puede enviar datos de usuario a la capa de datos y configurar webhooks.
Todas estas funciones contribuyen a que los datos de los análisis sean más precisos al prolongar la vida útil de las cookies y hacer que el rastreo del navegador sea resistente a las tecnologías de prevención del rastreo. Estas herramientas son esenciales para la transmisión fiable de datos a través del punto final del servidor a las plataformas de publicidad y marketing.
Si está buscando una solución rápida y sencilla para configurar el etiquetado del lado del servidor de Shopify, Stape es el camino a seguir. Aproveche esta excelente solución hoy y coseche los beneficios de un seguimiento más preciso con la aplicación Conversion Tracking para Shopify de Stape. Pruébela usted mismo ahora - ¡sabemos que no le decepcionará!
Haga clic en Pruébelo gratis , y configure su instalación con Stape en un abrir y cerrar de ojos.
Comentarios