Você está procurando uma maneira fácil e rápida de configurar a marcação no servidor do Shopify? Não procure mais, o aplicativo Stape Conversion Tracking para Shopify. Com nosso aplicativo, você pode inserir facilmente um script do Gerenciador de tags do Google no site, configurar um domínio personalizado e um custom loader, enviar dados de usuários e eventos de e-commerce para a camada de dados e configurar webhooks. Todos esses recursos ajudarão você a tornar o rastreamento mais preciso, prolongando a vida útil dos cookies, tornando o rastreamento do navegador resistente às tecnologias de prevenção de rastreamento e enviando dados confiáveis para plataformas de publicidade e marketing por meio do endpoint do servidor.

Neste post do blog, exploraremos como usar o Google Analytics no Shopify com o aplicativo do Stape para que você possa usar esses recursos poderosos imediatamente.
A marcação do lado do servidor pode turbinar o sucesso de suas campanhas de marketing com rastreamento preciso de conversões e análise de usuários. No entanto, aproveitar ao máximo requer uma configuração meticulosa – algo que ninguém deve ignorar.
Para tornar a implementação da marcação no servidor o mais fácil possível, criamos um aplicativo Conversion Tracking Shopify. Este aplicativo é gratuito e ajuda a configurar facilmente o contêiner do servidor do Gerenciador de tags do Google para a loja Shopify. Mas primeiro, vamos falar sobre os principais benefícios da marcação no servidor para sites do Shopify.
1. Melhor precisão dos dados. A marcação no servidor pode ajudar a garantir uma coleta de dados mais precisa, reduzindo o risco de perda de dados ou erros causados por bloqueadores de anúncios, extensões de navegador ou outros fatores do lado do cliente.
2. Atribuição precisa de conversão. Devido ao aumento da vida útil dos cookies e aos dados do usuário enviados através do servidor, as redes de publicidade podem atribuir conversões a campanhas de marketing com mais precisão.
3. Melhor desempenho do site. Com a marcação no lado do servidor, as tags são carregadas no servidor e não no lado do cliente, reduzindo a quantidade de código que precisa ser carregado no navegador do usuário. Isso pode melhorar a velocidade de carregamento do site, o que é crucial para a experiência do usuário e para o SEO.
4. Segurança aprimorada. A marcação do lado do servidor pode ajudar a melhorar a segurança do site, reduzindo o risco de violações de dados ou outras ameaças à segurança causadas por vulnerabilidades do lado do cliente.
Nota: O Stape tem modelos pré-construídos do Google Tag Manager para o Shopify que tornam a configuração do acompanhamento do comércio eletrónico muito fácil. Os modelos vêm prontos para rastrear visualizações de produtos, acções de adicionar ao carrinho e compras. Além disso, temos um guia simples para o orientar na instalação e configuração de tudo, pelo que não precisa de ser um especialista em tecnologia para configurar um acompanhamento preciso na sua loja.
A configuração padrão da marcação do lado do servidor é simples com o aplicativo Stape Conversion Tracking para Shopify. O aplicativo irá ajudá-lo a implementar um script gtm.js modificado na loja Shopify, enviar dados para sGTM usando webhooks e transmitir pushes da camada de dados para o contêiner da web.
2. Adicione e configure o aplicativo Stape Conversion Tracking para Shopify.
O objetivo do aplicativo Stape Conversion Tracking é simplificar o processo de configuração do servidor Google Tag Manager e entrega de dados ao servidor GTM. Nosso aplicativo pode funcionar com hospedagem stape.io para servidor Gerenciador de tags do Google ou com qualquer outro, mas os recursos de carregador personalizado e cookie keeper do plug-in só funcionam ao usar a hospedagem stape.io.
2.1. Instale o aplicativo Stape Conversion Tracking na loja.

2.2. Na aba Gerar estão todas as configurações relacionadas à instalação do snippet GTM em todas as páginas da sua loja Shopify.

Aqui você precisa especificar o ID do contêiner GTM web.
É extremamente importante usar seu próprio subdomínio para que os cookies primários funcionem corretamente e para que o rastreamento funcione em geral. Se você ainda não possui um subdomínio adicionado ao seu contêiner sGTM, você pode usar este guia para adicioná-lo.
Parâmetro opcional, mas seu uso é altamente recomendado para aumentar a proteção contra bloqueadores de anúncios.
Especifique aqui o identificador do contêiner Stape. Siga este guia para encontrar o identificador do contêiner Stape.
Você pode aprender mais sobre o power-up do Cookie Keeper nesta página.
Isso permite minimizar o impacto das restrições mais recentes do ITP.
Antes de ativar este recurso, certifique-se de habilitá-lo no Stape, em seu container.
Aqui você pode pegar o snippet GTM para instalá-lo em páginas que estão fora do tema do Shopify (como páginas feitas por aplicativos de terceiros como o Zipify).
2.3. Na guia Camada de Dados você pode encontrar os eventos da camada de dados para ativar e configurar.

Aqui você pode encontrar uma lista completa de eventos e suas cargas úteis, que é adicionada por meio do aplicativo Stape.
Ativação da camada de dados:
Na seção Privacidade do cliente, em Spoiler de permissão, certifique-se de selecionar ‘Não obrigatório’. O trecho de código gera apenas dataLayer, ele não define nenhum cookie nem reporta quaisquer dados a terceiros.
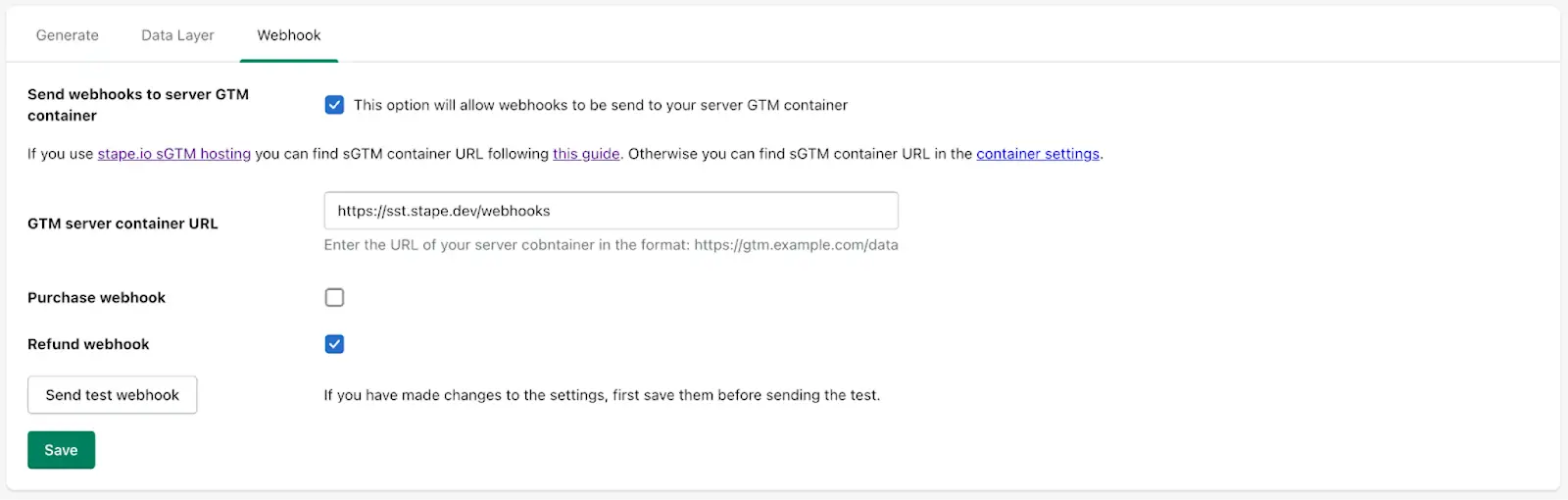
2.4. Os eventos do Webhook são configurados na guia Webhook.
Nota: o problema com webhooks no Shopify é que eles não contêm nenhum dado de cookie que seja crucial para rastrear qualquer plataforma, portanto, usar eventos de webhook só é recomendado como último recurso se, por algum motivo, você não conseguir rastreá-los online.
Esta guia é onde os eventos do webhook são configurados.

Para ativar um webhook você precisa ativar a caixa de seleção, especificar a url do container GTM do servidor e /caminho para onde os webhooks devem ser enviados.
Você pode assinar webhooks quando um novo pedido é criado ou quando um reembolso é feito em um pedido.
Aqui estão alguns posts do blog úteis sobre como usar e depurar webhooks:
3. Envie dados para o contêiner do servidor do Gerenciador de tags do Google. Existem duas maneiras mais populares de fazer isso:
4. Configure o rastreamento dentro do servidor do Gerenciador de tags do Google. As ferramentas de marketing e análise mais populares já suportam amarcação no servidor e possuem tags para sGTM. Você pode encontrar guias em nosso site para implementá-los, por exemplo, Facebook CAPI, API de eventos TikTok, SnapChat, rastreamento do lado do servidor do Google Ads, etc. Além disso, você pode usar o sGTM para enriquecer os dados do sGTM usando Firestore ou Google Sheets. Outra recurso útil do sGTM é o envio de conversões offline para Facebook e Adwords.
Após a ativação ou qualquer alteração, é recomendável verificar se o seu contêiner foi realmente carregado no site.
Para fazer isso, acesse qualquer página do seu site, abra o console do navegador e na guia rede insira o ID do seu contêiner sem a parte ‘GTM-’. Você deverá ver uma solicitação com status de resposta 200:

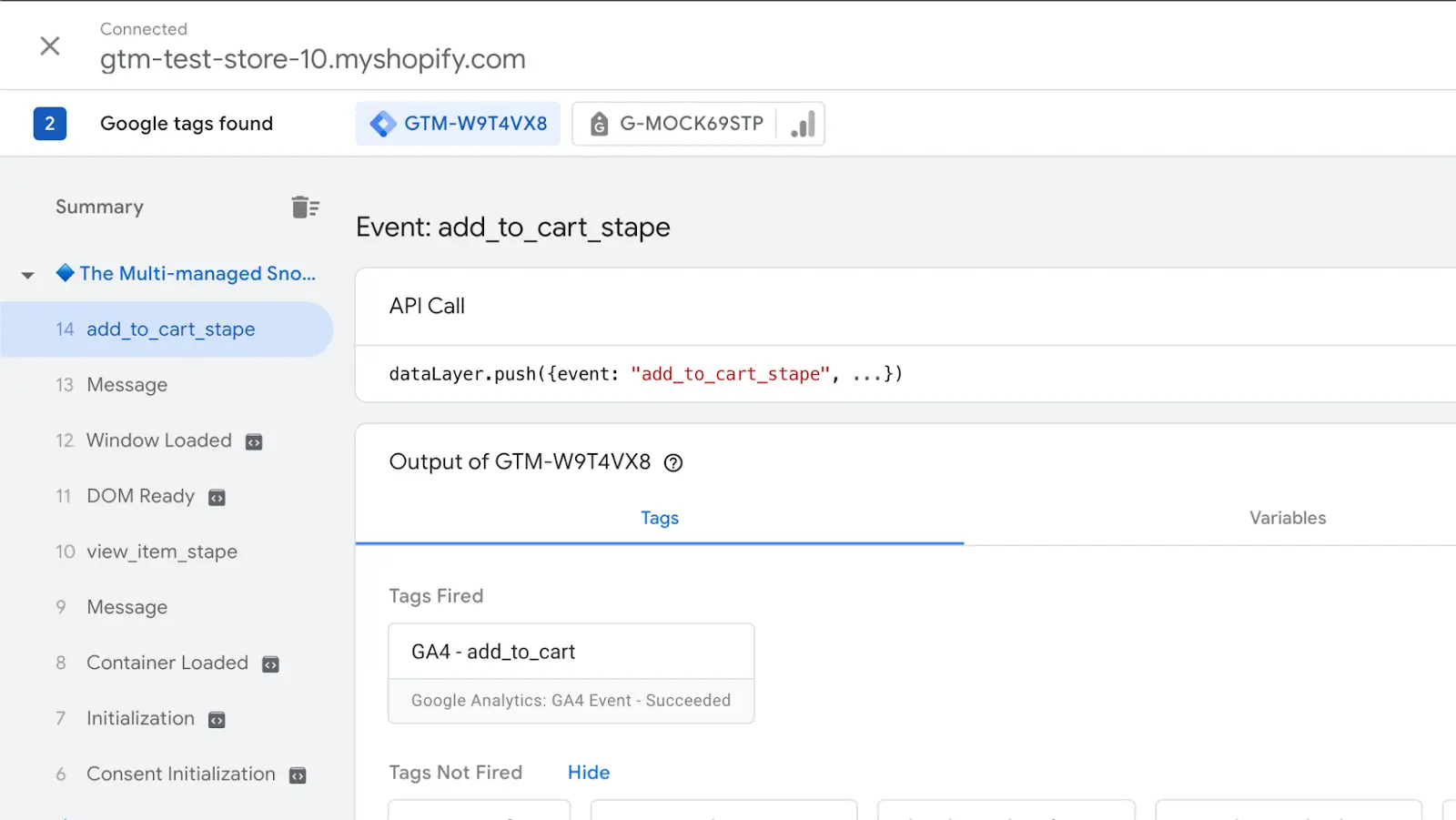
Com eventos que acontecem antes da página de checkout, tudo funciona como em qualquer outra plataforma - você pode iniciar uma prévia do seu contêiner web GTM e encontrar lá todos os eventos que você realiza:

A única opção no Shopify para rastrear eventos nas páginas de checkout é usar a API Shopify Pixel para que os eventos da camada de dados e a instalação do GTM sejam implementados por meio dele em nosso aplicativo.
Mas devido à forma como é tecnicamente implementado (todo o código da API de pixel é renderizado como um iframe separado) - você não pode executar visualizações do GTM nessas páginas, embora tecnicamente o seu contêiner do GTM seja carregado lá.
Infelizmente, no momento você não pode depurar seus eventos de checkout no modo de visualização. Esta restrição também se aplica a eventos de compra se você usar a Extensibilidade do Checkout para a página de status do pedido.
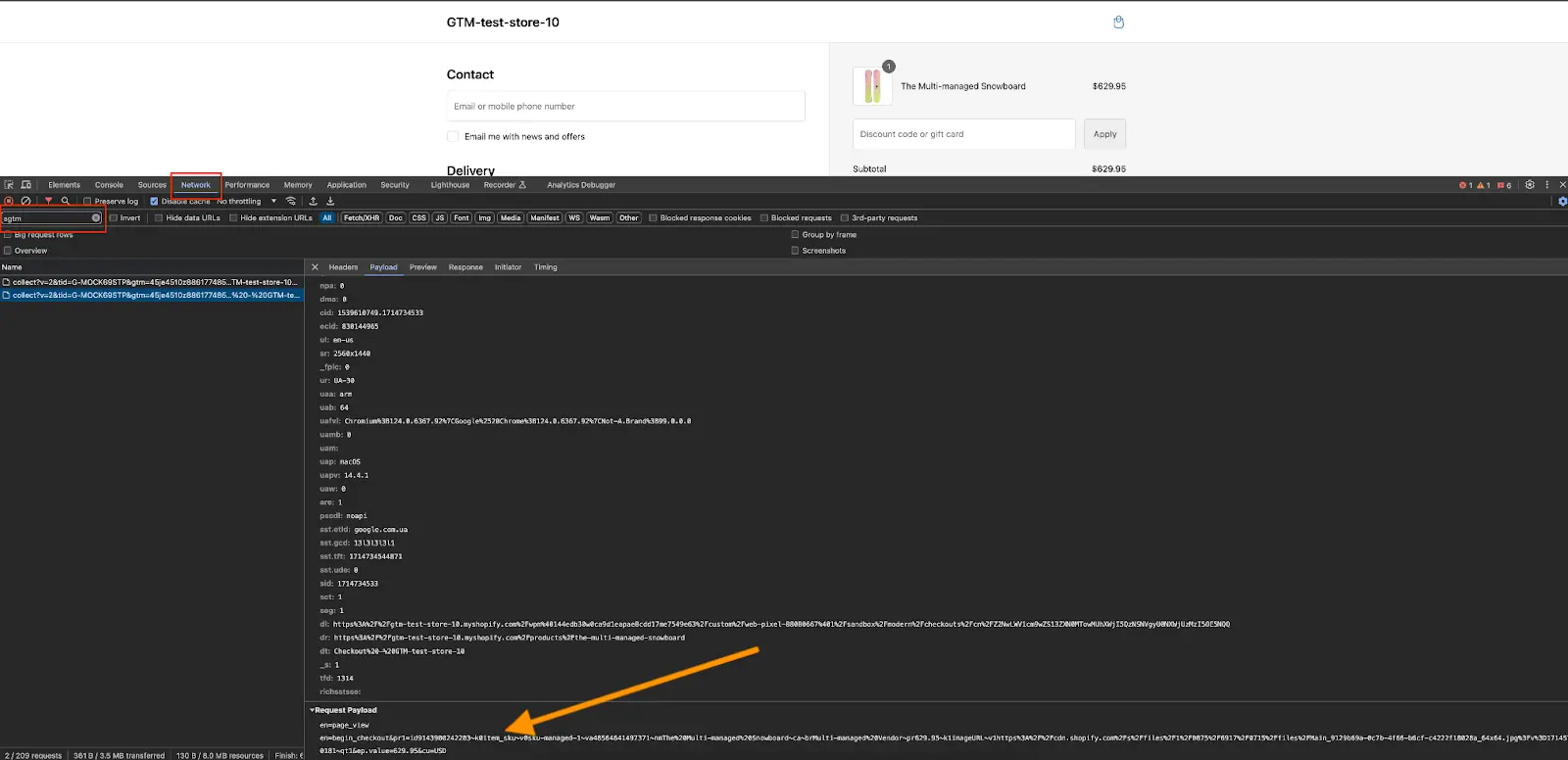
A única opção para depurar eventos de checkout no Shopify é publicar sua configuração ou alterações em seus contêineres e verificar as solicitações de rede no console do navegador.
Dessa forma, você pode verificar se todos os eventos configurados desaparecem e se eles contêm toda a carga útil que você configurou para eles.

Para facilitar a localização de solicitações GTM, você pode especificar o URL ou parte do URL do contêiner do seu servidor no filtro.
O excesso de scripts de terceiros pode deixar sua loja lenta. Ao mover as tags de marketing (como Facebook Pixel e TikTok) para o servidor, você libera muito processamento no dispositivo do seu cliente. Manter essa arquitetura mais leve, onde o navegador só precisa lidar com o script do GTM, é uma das formas mais eficazes de melhorar carregamento de páginas no Shopify. Na prática, isso significa uma navegação muito mais fluida, menos clientes desistindo por lentidão e melhores notas nos Core Web Vitals do Google.
As possibilidades de marcação no servidor estão se expandindo rapidamente, oferecendo ao usuário uma ótima ferramenta para melhorar a precisão do rastreamento e análise de conversões. Além disso, a Stape tenta simplificar o uso do sGTM para nossos clientes, por isso lançamos o aplicativo Conversion Tracking para Shopify.
O Stape Conversion Tracking para Shopify é uma ferramenta fantástica com vários recursos e benefícios. Por exemplo, você pode configurar facilmente o rastreamento em seu site adicionando um script do Gerenciador de tags do Google e configurando seu domínio e carregador personalizados. Além disso, você pode enviar dados do usuário para a camada de dados e configurar webhooks.
Todos esses recursos ajudam a tornar os dados analíticos mais precisos, prolongando a vida útil dos cookies e tornando o rastreamento do navegador resistente às tecnologias de prevenção de rastreamento. Essas ferramentas são essenciais para a transmissão confiável de dados através do endpoint do servidor para plataformas de publicidade e marketing.
Se você está procurando uma solução rápida e simples para configurar a marcação no servidor do Shopify, Stape é a escolha certa. Aproveite essa excelente solução hoje e colha os benefícios de insights de rastreamento mais precisos com o aplicativo Stape Conversion Tracking para Shopify. Teste você mesmo agora - sabemos que você não ficará desapontado!
Temo-lo coberto! Clique em Obter ajuda, preencher o formulário, e enviar-lhe-emos um orçamento.
Comentários