When setting up server-side tagging, the best practice was configuring a custom domain for your server Google Tag Manager environment. This approach primarily allows setting up first-party cookies, which have a longer lifespan than third-party cookies, enhancing user tracking and data collection consistency.
With the new restrictions coming from Safari, more than just setting up a custom domain is required to prolong cookie lifetime. Even if you map a custom domain, cookies in Safari will be shortened. To make it last longer, you must ensure the custom domain has the same IP address as your website’s primary domain by configuring Own CDN, or use stape Cookie Keeper power-up to store and restore cookies.
However, Google has recently changed the preferred way of mapping a custom domain for the server Google Tag Manager container. Instead of using a subdomain (like sgtm.example.com) they encourage using the same origin (like example.com/sgtm).
With the same origin custom domain for sGTM, you will have the main benefit of server-side tagging - setting up first-party cookies. And with the tagging server using the same origin domain, you do not need to configure any additional settings to prolong cookies. However, mapping the same origin will be more complicated than configuring a subdomain.
I will show two examples of configuring the same origin custom domain for sGTM using Cloudflare or nginx.
Keep in mind that for some tags to function properly, your CDN should not apply caching or query string sorting. For example Cloudflare’s Query String Sort in this documentation or URL normalization will interfere with sendPixelFromBrowser API, utilised by some server-side tags.
For this option to work all your site traffic must be proxied through CloudFlare. Thus, the functionality of CF Workers will allow you to proxy sGTM requests as well.
a. Create a worker in Cloudflare: open the Compute & AI tab → Workers & Pages → click Get started next in the Start with Hello World! option.

b. Add worker name → click Deploy.

c. In the worker settings, click 'Edit code’ and create js similar to the screenshot below, where:
/metrics/ - is a path you choose for your server container.
https://sgtm.stape.work/ - is your tagging server URL. There are two scenarios:
export default {
async fetch(request, env, ctx) {
let {pathname, search, host} = new URL(request.url);
pathname = pathname.replace('/metrics/', '/');
const domain = 'sgtm.stape.work';
let newRequest = new Request((`https://` + domain + pathname + search), request);
newRequest.headers.set('Host', domain);
return fetch(newRequest);
},
};
Deploy and save changes.
d. Go to your sGTM worker → Settings → Domains & Routes and create a new Route. Add the URL you use for server GTM ending with *. In my case, it’s stape.work/metrics* and select your domain in zone selection.

e. Next to your domain name click three dots → Configure Rules.

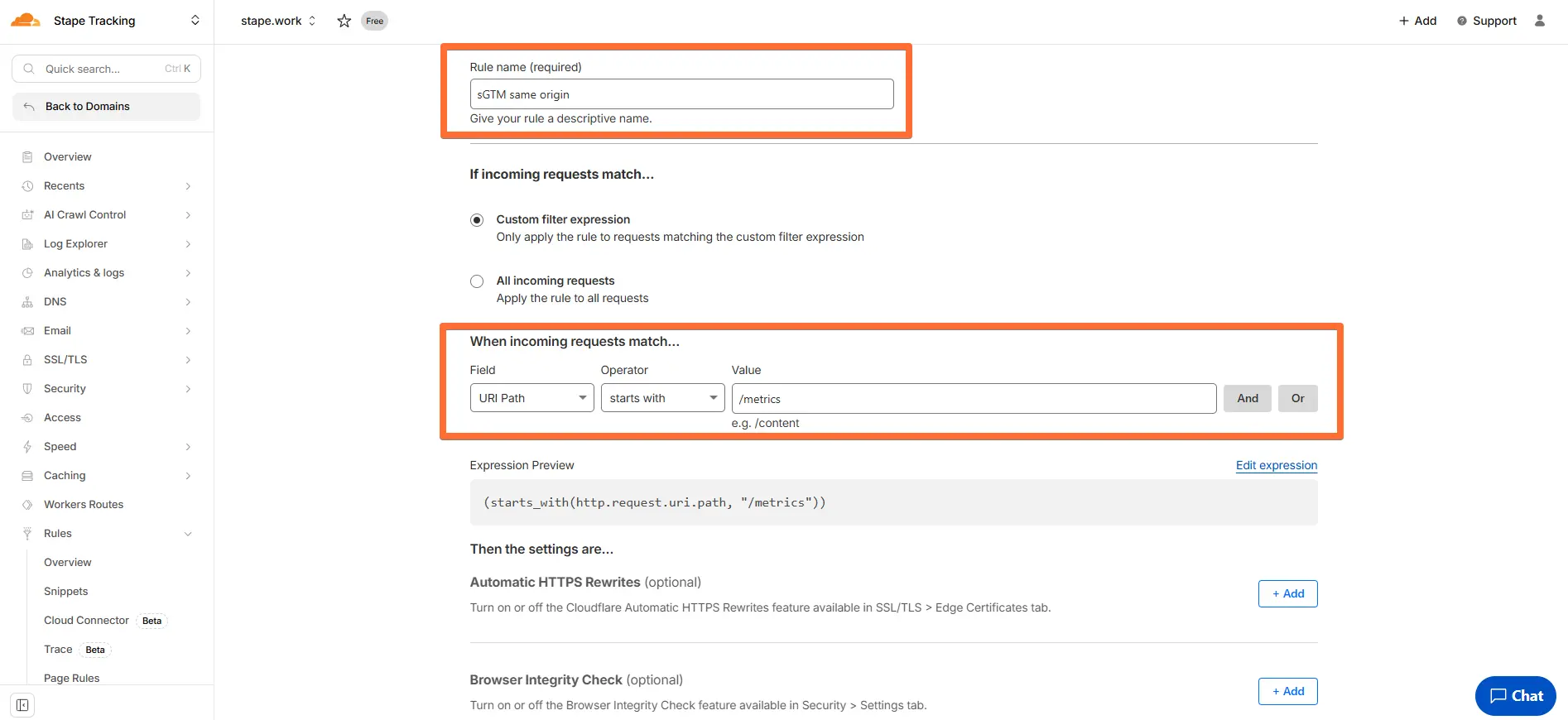
f. Create rule → Configuration Rules:
- Specify any understandable rule name, e.g. ‘sGTM same origin’
- Custom filter expression
- URl Path starts with ‘/metrics’ (change to your origin if you’re using a different one)
- SSL → select option ‘Full’
Deploy Rule.


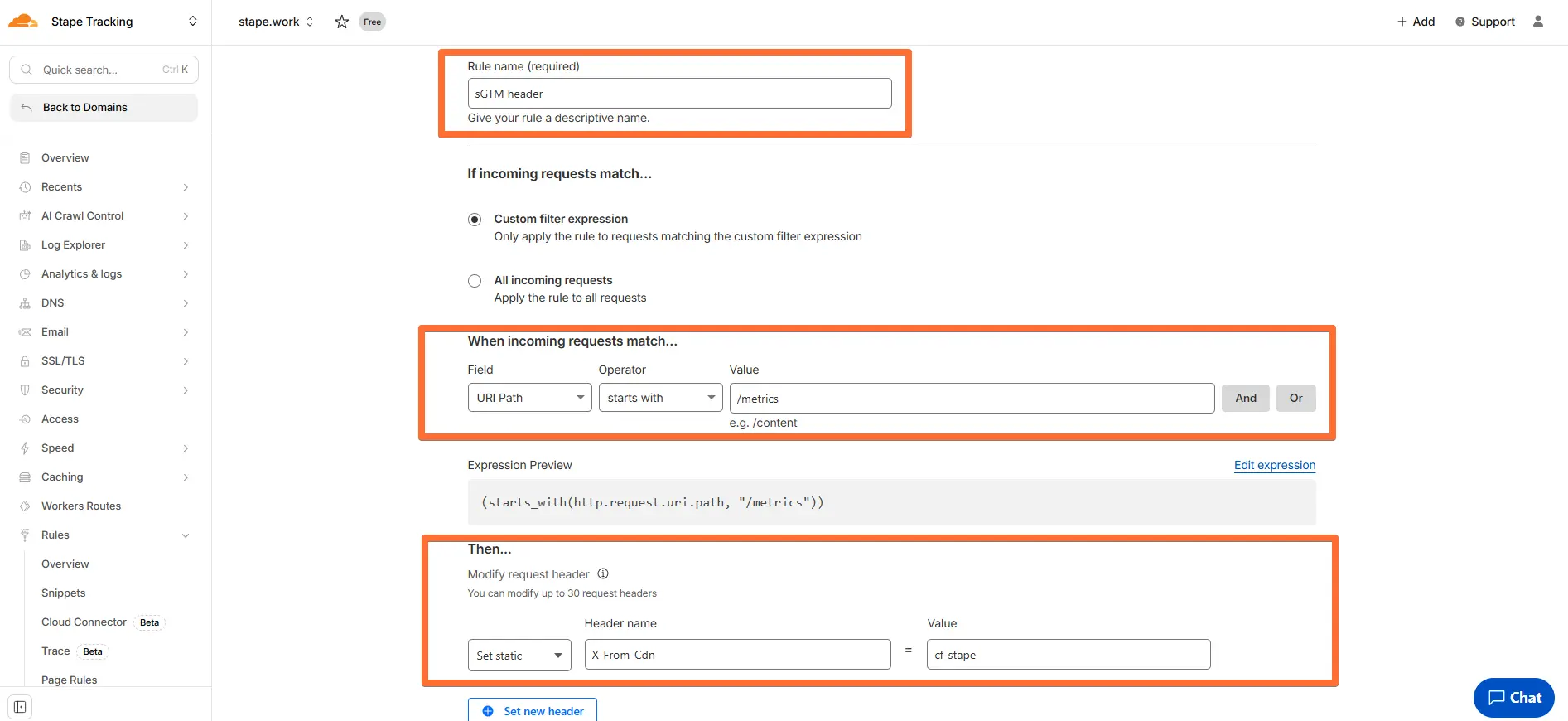
g. Go to Rules → Overview → Create Rule → Request Header Transform Rule:
- Specify any understandable rule name, e.g., ‘sGTM header’;
- Custom filter expression;
- URl Path starts with ‘/metrics’ (change to your origin if you’re using a different one);
- Set static, header name ‘X-From-Cdn’ with value ‘cf-stape’
Save the rule.

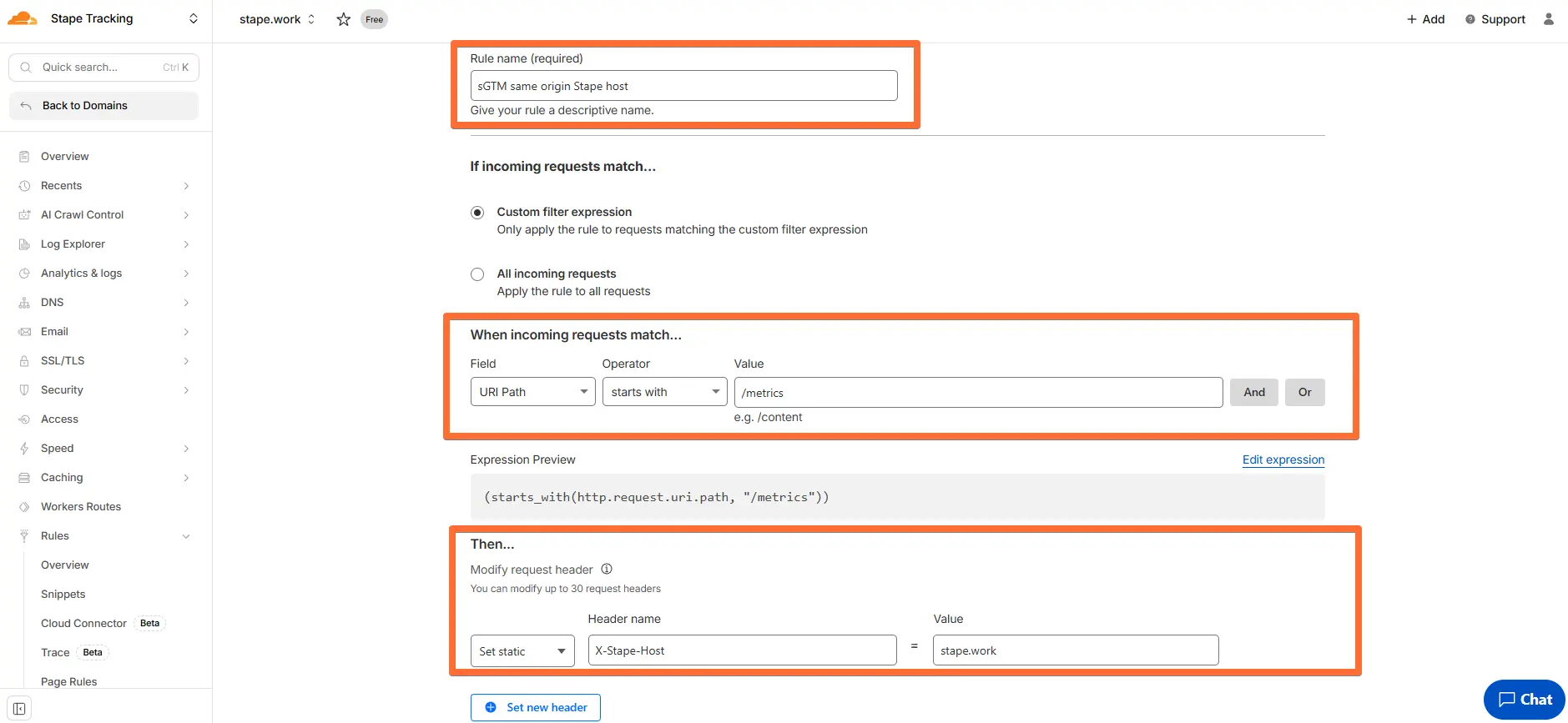
h. If you are not using your own subdomain and are proxying requests to the standard Stape subdomain, you also need to add the X-Stape-Host header with the value of the host where the events are taking place (for instance, X-Stape-Host: www.example.com).
Go to Rules → Overview → Create Rule → Request Header Transform Rule:
- Enter a descriptive rule name, e.g., sGTM same origin Stape host;
- Custom filter expression;
- URl Path starts with /metrics (change to your origin if you’re using a different one);
- Set a static header name X-Stape-Host with the value of the host of events (in the case of our example, it's stape.work).
Save the rule.

If you use Nginx you can configure all the same things quite easily with it and do without using Cloudflare.
Add to your server config, where:
/metrics - path you selected for server GTM.
https://gtm.mysimple.name - custom domain of your sGTM.
location = /metrics { return 302 /metrics/; }
location ~ ^/metrics(.*) {
resolver 8.8.8.8 valid=3600s;
proxy_pass https://gtm.mysimple.name$1$is_args$args;
proxy_set_header Host gtm.mysimple.name;
proxy_set_header X-From-Cdn "cf-stape";
proxy_set_header CF-Connecting-Ip $remote_addr; #If you do not use Cloudflare for your domain
#proxy_set_header CF-Connecting-Ip $http_cf_connecting_ip; #If you use Cloudflare for your domain
}Once the same origin setup is done by either option, we also recommend updating Custom Loader for ad blocker protection and implementing this on your site.
If you have also activated GA4 ad block bypass, please specify Same Origin Path when generating the custom loader code.

You can find a description of Custom Loader power-up here: https://help.stape.io/hc/en-us/articles/6080917962397-Set-up-Custom-Loader-power-up
After you create your Cloudflare Worker and route, check that everything is configured correctly by sending a single test request using a GA4 tag.
1. Create a GA4 tag in your web GTM container.
Add your Measurement ID (any ID works for testing) and set the server_container_url to the same-origin path you configured (in our example, it is https://stape.work/metrics).

2. (Optional) To streamline testing, add your same-origin path (in our case, https://stape.work/metrics) to your server GTM settings. Click Admin → Container Settings → enter the path under Server container URLs.

3. Open Preview mode in both your web GTM container and your server-side GTM container. If everything is set up correctly, the server container should open in preview at the new path you created.

If, for some reason, the preview doesn’t open at the new path, you can manually enter it in the preview window’s URL. If the URL doesn’t work, potential solutions are:


4. Trigger a page view on your site. In the server container preview, you should now see an incoming page_view request from your website’s real domain.

We've got you covered! Click Get help, fill-up the form, and we will send you a quote.
Comments