Tracking setup shouldn’t be complicated or time-consuming. GTM Setup Assistant generates pre-made Google Tag Manager container templates based on the tech stack and ad platforms you specify. It’s the fastest way to launch reliable tracking and start collecting better data without the manual work.
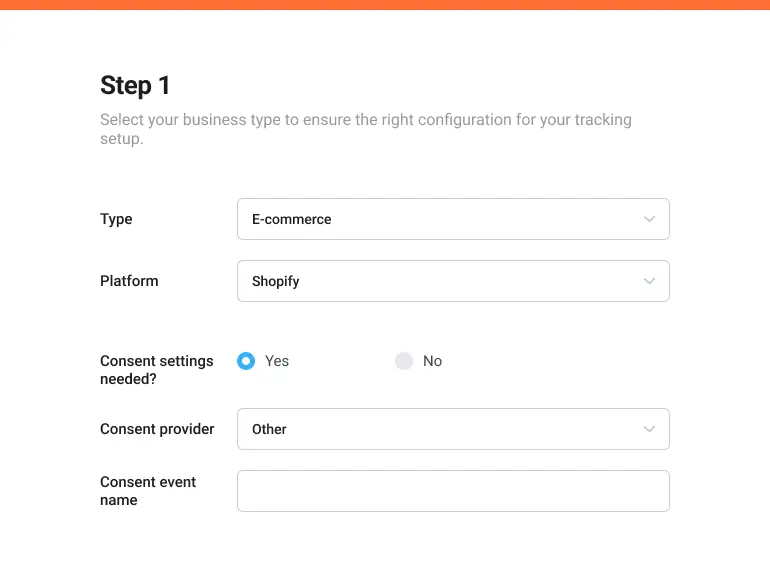
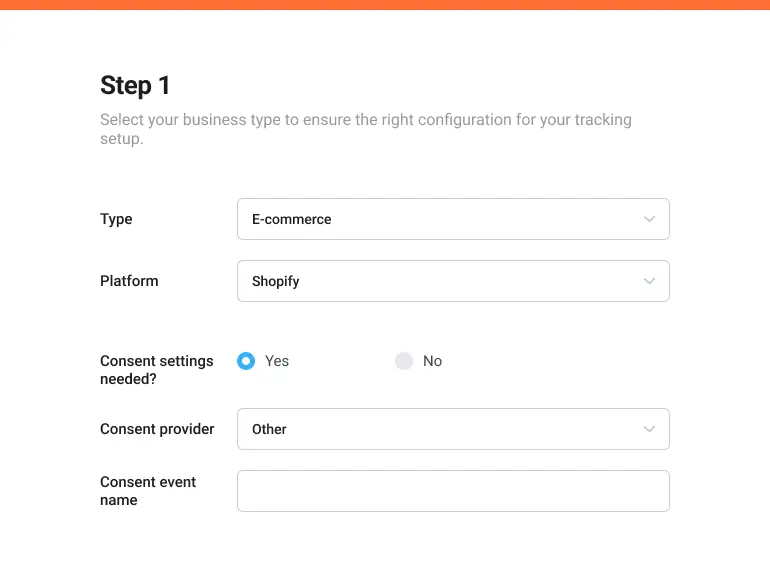
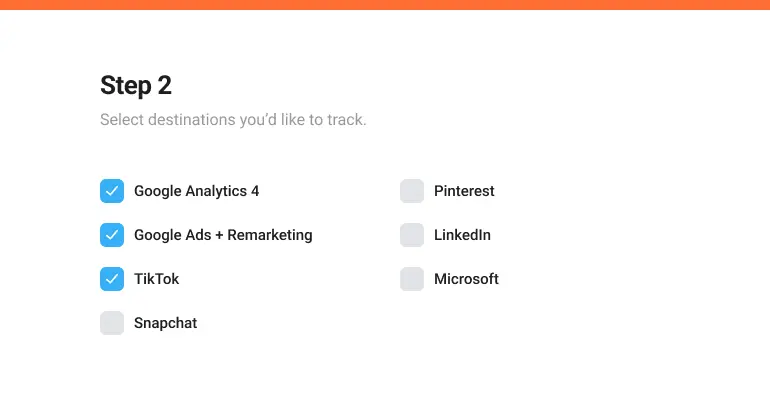
Specify your CMS and tracking goals by completing a short setup form.
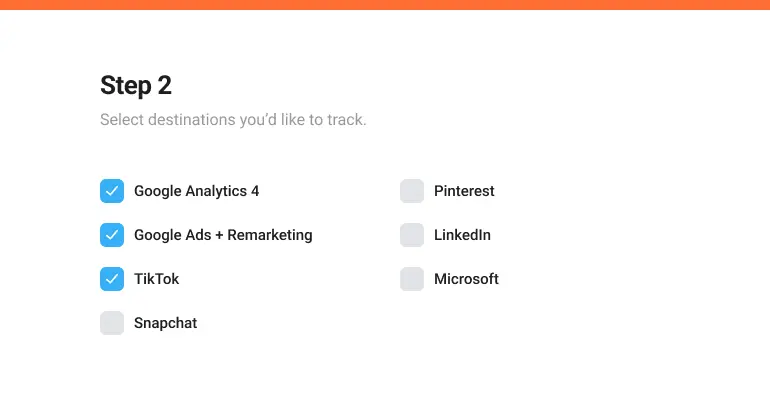
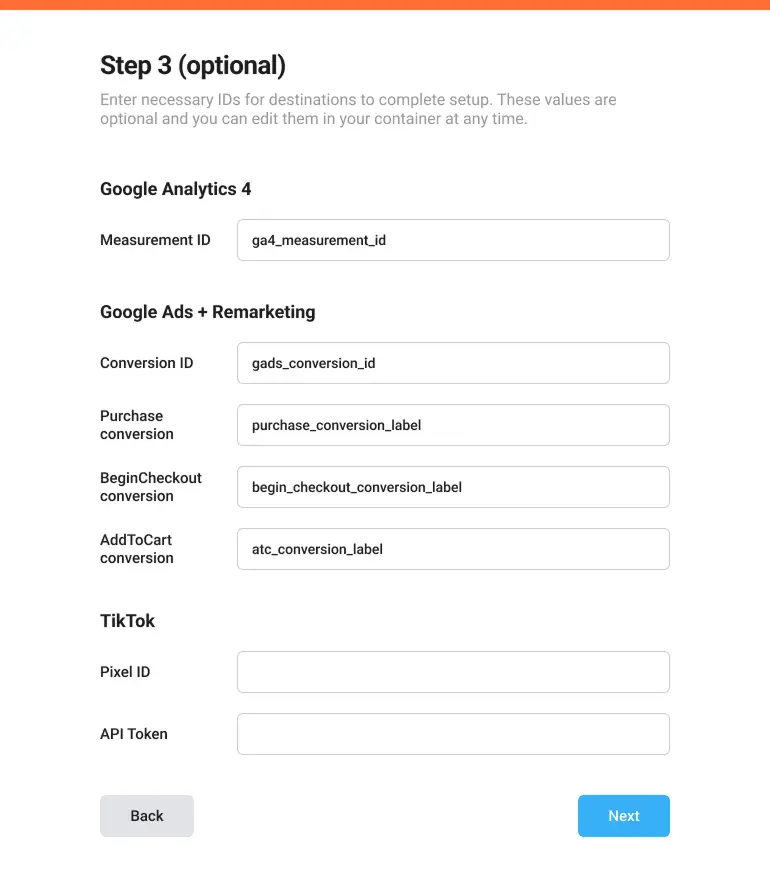
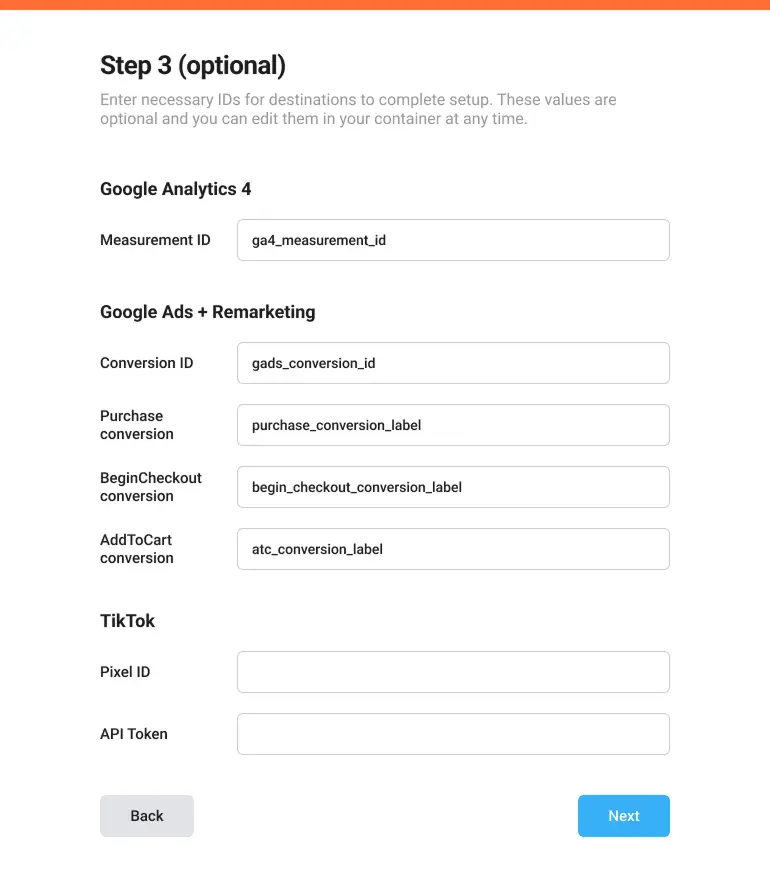
Add pixel IDs for platforms like Meta, Google Ads, TikTok, and others.
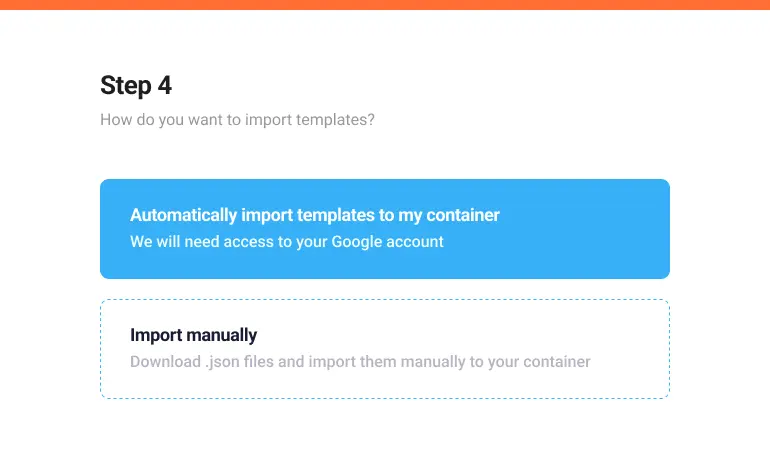
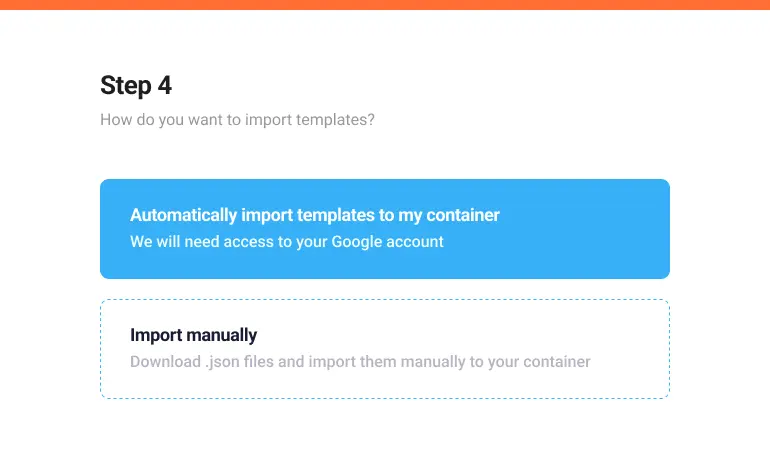
Import prebuilt web and server-side Google Tag Manager containers via auto-setup or manual upload.














Whether you're using Shopify, WordPress, Magento, BigCommerce, Wix, PrestaShop, Salla or a custom website, get free pre-built Google Tag Manager templates for web and server-side containers for most popular advertising platforms: Meta, Google Analytics, Google Ads, TikTok, Snapchat and much more! These templates simplify your GTM configuration and improve website tracking for better ad performance and data accuracy.
