Cookie Keeper power-up
Updated Jan 16, 2026
Overview
Use Cookie Keeper to prolong the lifetime of your cookies. Without it, browsers with the latest version of Intelligent Tracking Prevention (ITP), such as Safari 16.4+, set cookies to expire after 7 days.
Benefits of Cookie Keeper
- Improved customer journey analysis - with your cookies intact, user identification becomes more consistent and reliable, allowing you to tie different actions of a user along their customer journey.
- Longer attribution windows - by extending cookie lifespans, you gain a more accurate window for attributing conversions over weeks or months, rather than just a few days.
- More accurate retargeting and personalization - remarketing or retargeting campaigns rely on the ability to identify a user (via cookie ID) who visited a site or performed a certain action. When the cookie lifespan is extended, it’s possible to serve more relevant ads over a longer period.
- Better cohort analysis and multi-channel attribution - if cookies expire too soon, the cohort data gets fragmented, and your analytics data might fail to connect repeat visits or conversions back to the same user.
How to set up the Cookie Keeper power-up
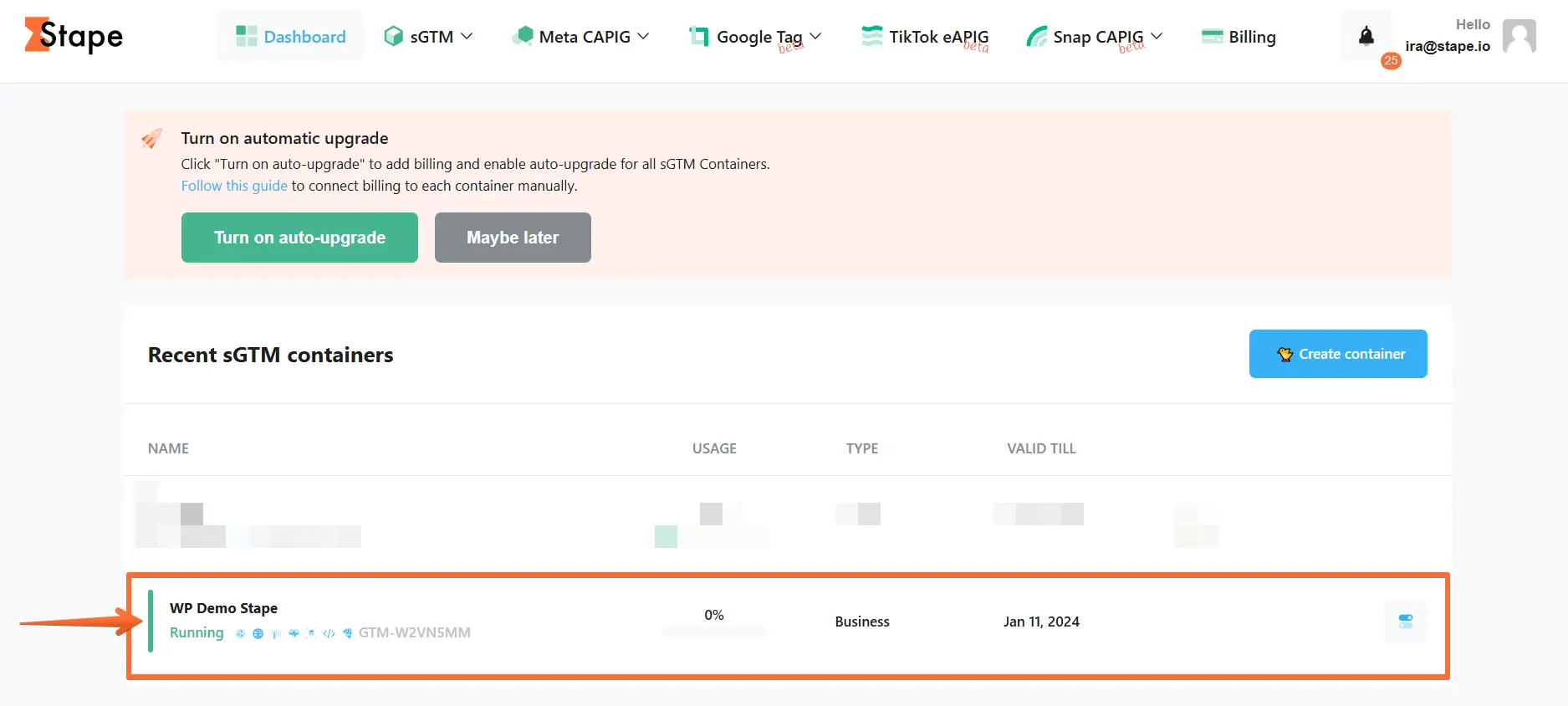
1. Log in to your stape.io account.
2. Select your sGTM container on the dashboard.

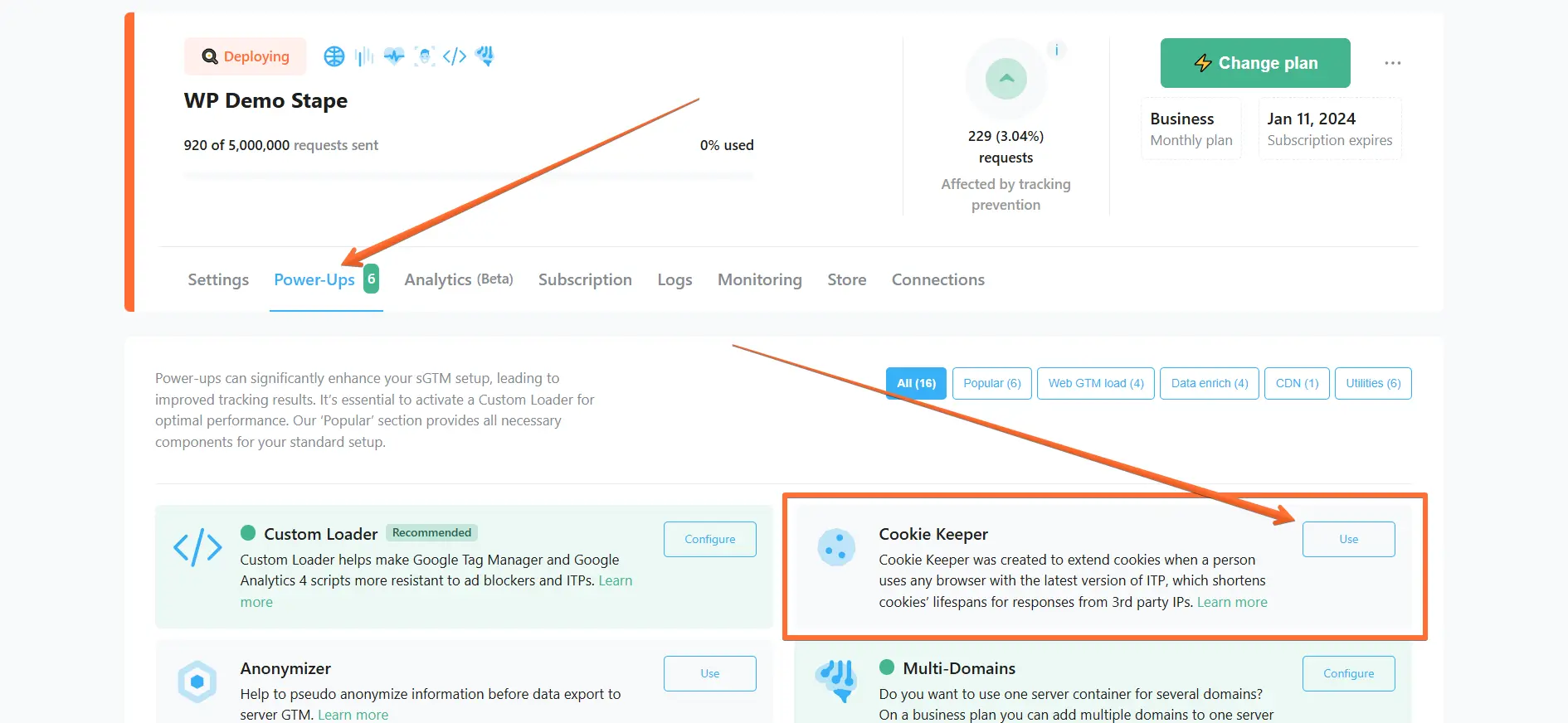
3. Click Power-ups, then click the Use button next to the Cookie Keeper panel.

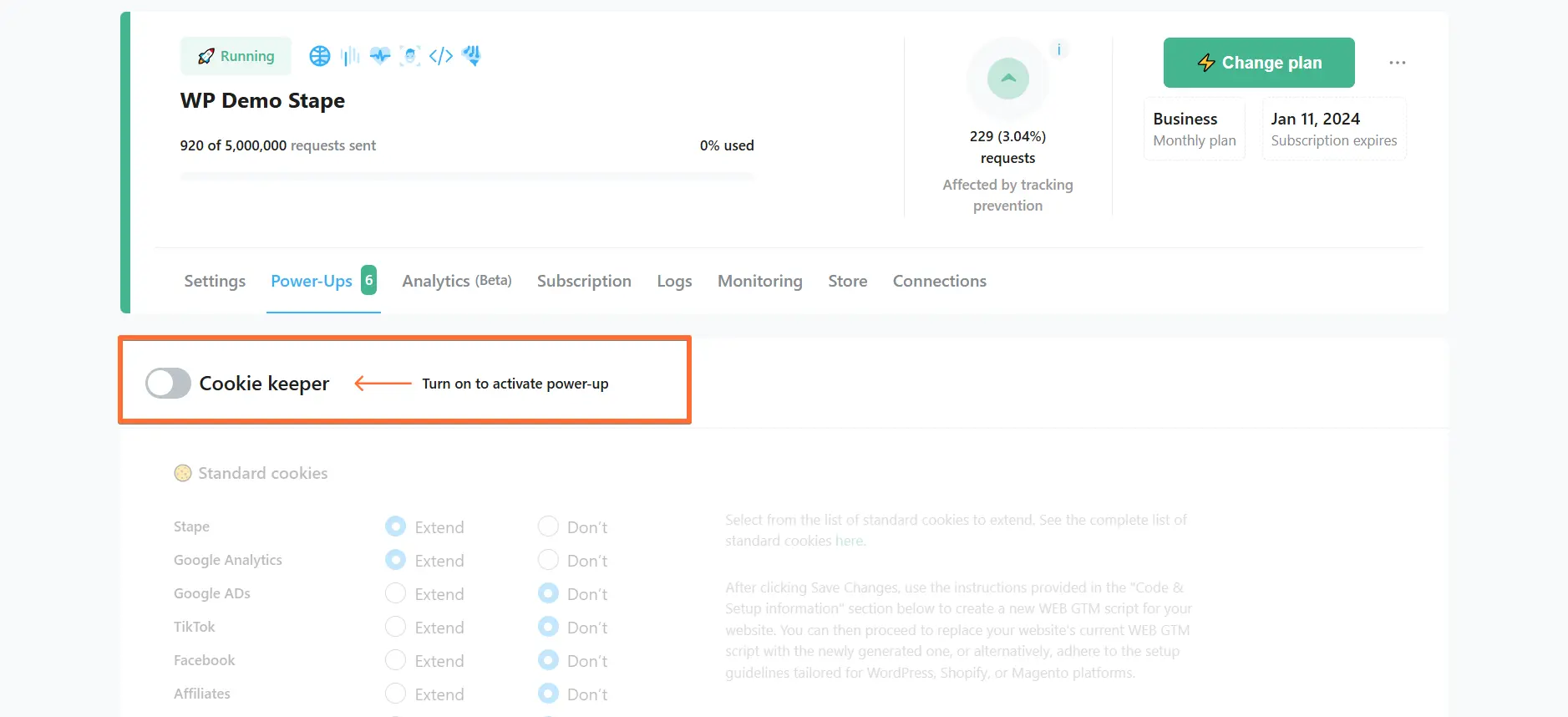
4. Toggle the Cookie Keeper switch.

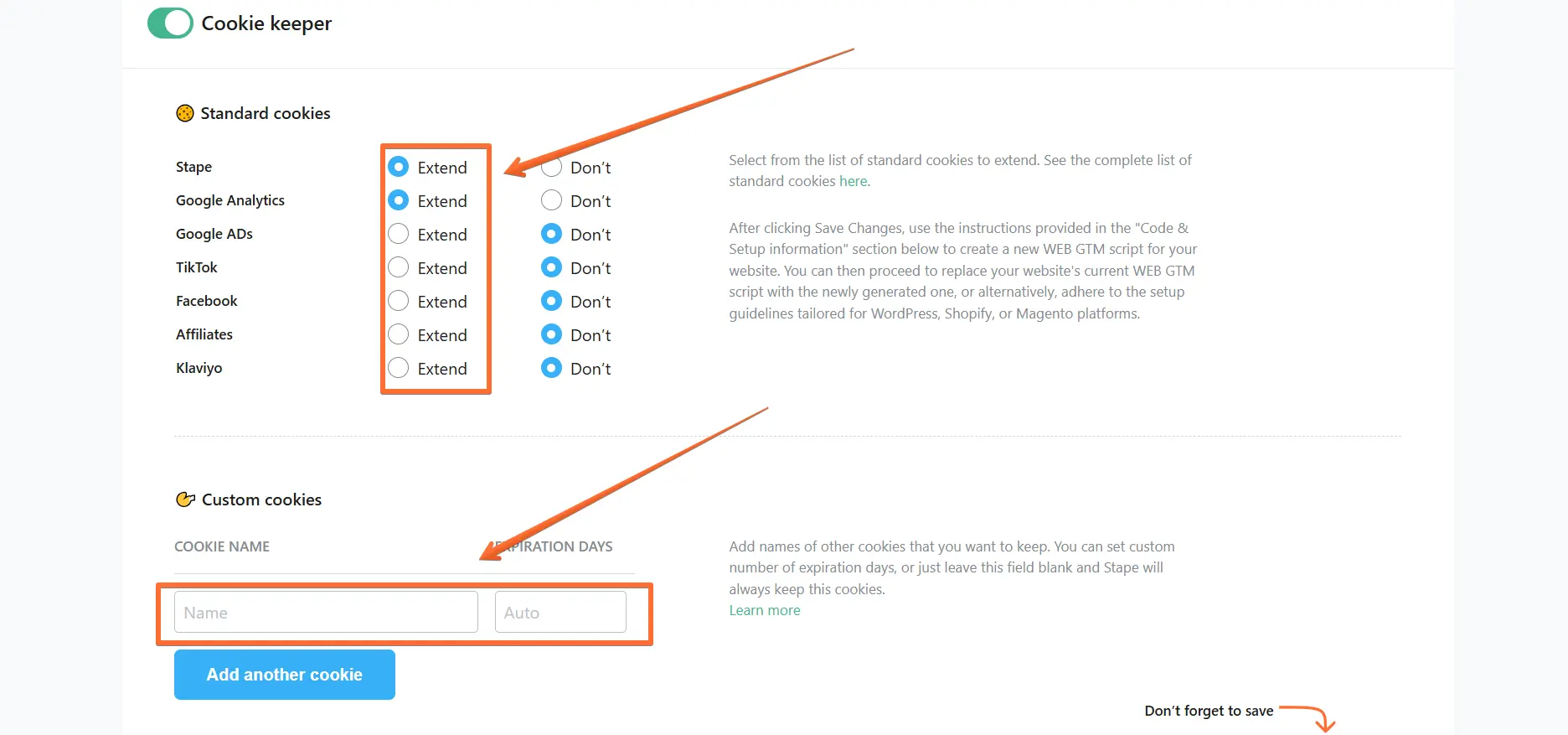
5. Select from the Standard cookies list which standard cookies’ lifetime to extend.
The list of standard cookies that Cookie Keeper prolongs:
| Name | Cookie | Time |
| Stape | _dcid | 13 months |
| stape | 13 months | |
| Google Analytics | _ga | 13 months |
| FPID | 13 months | |
| Google ADs | FPAU | 90 days |
| FPGCLAW | 90 days | |
| _gcl_au | 90 days | |
| FPGCLGB | 90 days | |
| _gcl_aw | 90 days | |
| _gcl_gb | 90 days | |
| FPGCLGS | 90 days | |
| _gcl_gs | 90 days | |
| FPGSID | 90 days | |
| _fbp | 90 days | |
| _fbc | 90 days | |
| TikTok | _ttp | 13 months |
| ttclid | 1 month | |
| Affiliates | awin_awc | 400 days |
| awin_source | 400 days | |
| awin_sn_awc | 365 days | |
| rakuten_site_id | 400 days | |
| rakuten_time_entered | 400 days | |
| rakuten_ran_mid | 400 days | |
| rakuten_ran_eaid | 400 days | |
| rakuten_ran_site_id | 400 days | |
| outbrain_cid | 400 days | |
| taboola_cid | 400 days | |
| cje | 400 days | |
| Klaviyo | stape_klaviyo_kx | 400 days |
| stape_klaviyo_email | 400 days | |
| Snapchat | _scclid | 90 days |
| _scid | 400 days | |
| li_fat_id | 90 days | |
| Microsoft ads (Bing) | uet_vid | 90 days |
| Microsoft Bing | _uetmsclkid | 90 days |
| _epik | 90 days | |
| Google D&V 360 | FPGCLDC | 90 days |
| _gcl_dc | 90 days |
Custom cookies
If the cookies you need are not in the standard list, you can configure custom cookies (available for Business, Enterprise, and Custom plans).
First, enter their names. Next, set a custom number of expiration days (for how long you want Stape to keep them), or just leave the field blank and Stape will keep these cookies indefinitely.

6. Click Save changes in the bottom of the page.
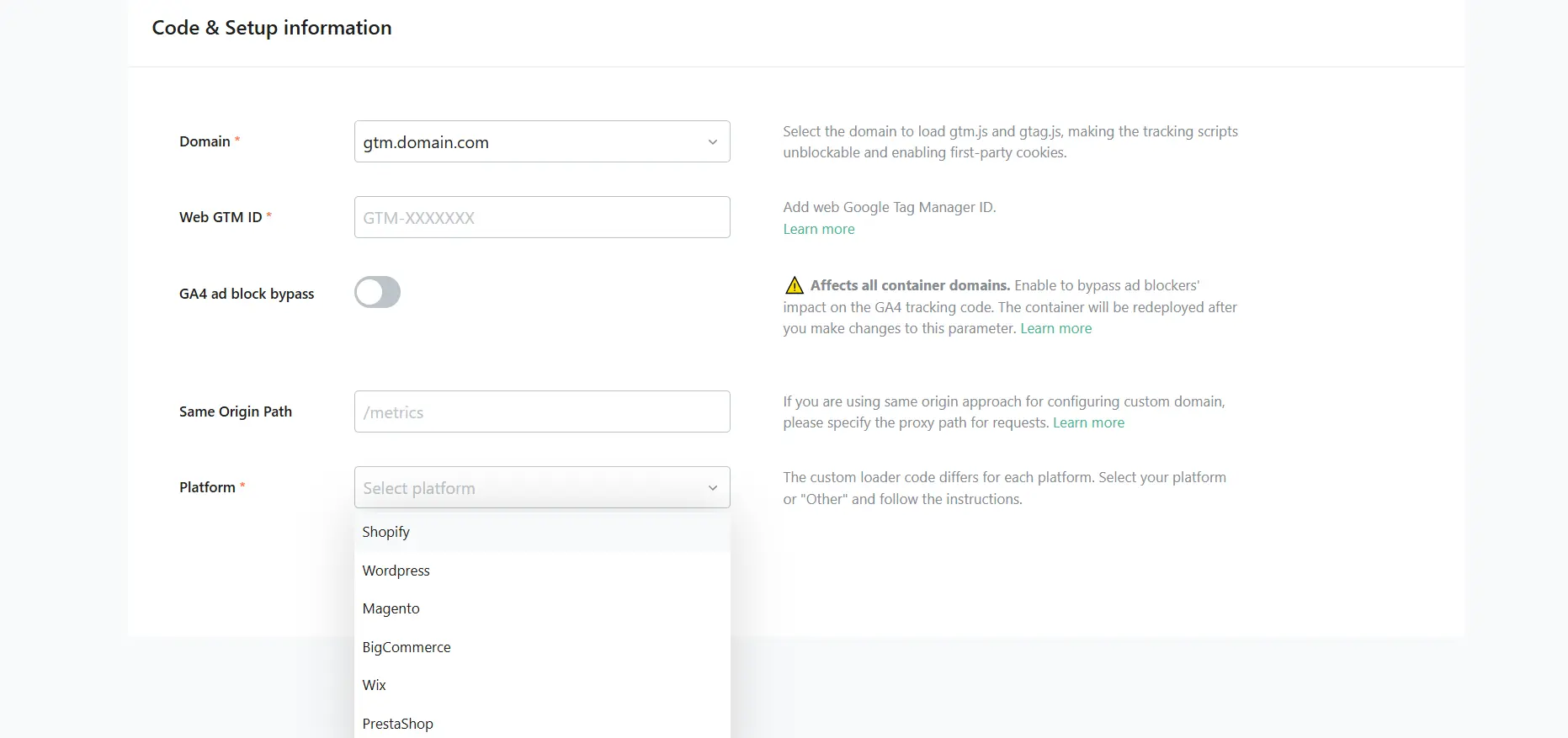
7. Configure the Code & Setup information section:
- Domain - choose one of the domains linked to your container.
- Web GTM ID - paste your web Google Tag Manager ID. Here’s how to find web GTM ID.
- GA4 ad block bypass - toggle to reduce the impact of ad blockers on the GA4 tracking code. This setting will affect all container domains. After enabling it, be sure to debug both the web and server GTM containers.
- Same Origin Path - ensures that requests to the server GTM container appear to come from the same domain as the website. Learn more.
- Platform - the web GTM code differs for each eCommerce platform. Select your platform, or choose "Other" if yours is not on the list.

Setup for popular platforms
If you use Shopify, WordPress, Magento, Wix, PrestaShop, or BigCommerce platform, you’ll need a respective app/plugin/extension developed by Stape to set up Custom Loader.
1. Download and configure the app/plugin/extension for your platform:
- Shopify: download link, configuration guide.
- WordPress: download link, configuration guide.
- Magento: download link, configuration guide.
- BigCommerce: download link, configuration guide.
- Wix: download link, configuration guide.
- PrestaShop: download link, configuration guide.
The CMS apps have a similar interface. On the example of Shopify, you should check the box “Cookie Keeper”. It will activate the power-up. For the detailed CMS configuration, refer to the platform's guides above.

2. Back on the Custom Loader setup page, once you’ve entered all the Code & Setup information, click the Generate button.
3. Follow the instructions on the Configuration panel to set up Custom Loader in your app.

Setup for other platforms
If you select the Other platform, you will be given a JS code to use on your site instead of the standard GTM loader. To configure the code, enter the following extra information:
- User identifier type - available if the “Generate with Cookie Keeper” option is active (see below). The recommended method of identification is Cookie. For more details, see how to choose a User Identifier.
- Cookie name - define the name of the first-party cookie to use as a user identifier.
You can click Advanced settings to enter additional information:
- Data Layer variable name - specify if you use a non-standard ‘dataLayer’; otherwise, leave it empty.
- Generate with CDN - available only if the selected domain has an active Stape CDN. If enabled, the container will be loaded from a server closer to your site visitors.
- Use original GTM code - if enabled, gtm.js will not be replaced and your GTM container ID will not be encrypted. With this option enabled, the protection against adblockers will be much lower.
- Generate with Cookie Keeper - if enabled, the code will also add Cookie Keeper operation along with GTM loading.
6. Click Generate. You will then be given instructions on how to add a Custom Loader to your site (or a JS code if you selected the “Other” platform).

Make the necessary changes on your website (add the code), or in the Stape applications you use.
When adding the Custom Loader to the site, make sure you also remove the standard GTM loader if you have one.
Testing Cookie Keeper
The example below demonstrates how to verify the renewal of Meta server-side cookies using Cookie Keeper. If you’re using a different platform, you can apply the same steps to check its cookies.
1. Open the Safari browser. Ensure you are using Safari version 16.4 or later. To confirm the version, click Safari in the menu bar and select About Safari.

2. Visit your store. Open your store’s URL in the Safari browser. We will test on the example of the _fbc cookie. To set this cookie, you will need to add the query parameter “&fbclid=test123” to your website URL:
yourwebsite.com/&fbclid=test123
3. Inspect the page. Right-click on any empty area of the webpage and choose Inspect Element from the menu. This will open the Developer Tools panel.
4. Open the Storage tab. In Developer Tools, select the Storage tab to view your site’s storage data.
5. Access the Cookies section. In the left-hand panel under Storage, click Cookies to see all cookies associated with your store.

6. Locate and record the _fbc value. Find the _fbc cookie, which serves as the Meta user ID cookie. Copy its value and save it in a text editor or note it down.

7. Delete the _fbc cookie. Select the _fbc cookie and press the Delete key, or right-click and choose Delete to remove it.

8. Refresh the page. Reload the webpage using the browser’s refresh button or by pressing Cmd + R. Refresh again. To ensure Safari updates the cookie list, refresh the page one more time.
9. Confirm the _fbc cookie. After the second refresh, find the _fbc cookie again. Its value should be the same as the one you saved earlier.

Comments