Stape PHP SDK
Updated Jan 28, 2026
Overview of Stape PHP SDK
The SDK allows for the creation and dispatch of events to the Data Client. After sending an event, the PHP SDK receives a response from the Data Client, which is then converted into a straightforward model comprising serialized fields from the response. In this way it's easier to handle and understand data in apps by effectively processing responses from events.
How to set up Stape PHP SDK
A PHP SDK to send tracking events to server-side GTM containers. Works in conjunction with Data Client.
Getting Started
Configuration
Fill in the basic parameters:
use Stape\Sgtm\StapeSGTM;
$sgtm = StapeSGTM::create('https://gtm.example.com', '/data');| Variable | Description |
|---|---|
| $gtmServerDomain | Server host |
| $requestPath | Request processing path |
Sending Event Data
$sgtm->sendEventData(<$eventName>, <$eventData>);| Variable | Description |
|---|---|
| $eventName | Event name |
| $eventData | Array of options for forming event data |
$eventData
$eventData = [
'page_hostname' => 'Stape',
'page_location' => 'http://stape.io',
'page_path' => '/',
'user_data' => [
'sha256_email_address' => Transforms::sha256hex('jhonn@doe.com'),
'address' => [
'first_name' => 'Jhon',
],
],
];Transforms
| Option | Description |
|---|---|
| trim | Removes whitespace from the beginning and end of the value |
| base64 | Encodes the string in Base64 format |
| md5 | Encodes the string in MD5 format |
| sha256base64 | Encodes the string in SHA256 Base64 format |
| sha256hex | Encodes the string in SHA256 HEX format |
Full Example
namespace Stape\Sgtm\Example;
use Stape\Sgtm\StapeSGTM;
use Stape\Sgtm\Transforms;
require_once __DIR__ . '/../vendor/autoload.php';
$start = StapeSGTM::create('https://gtm.stape.io', '/data?dhjdf=123');
$eventData = [
'client_id' => '123456',
'currency' => 'USD',
'ip_override' => '79.144.123.69',
'language' => 'en',
'page_encoding' => 'UTF-8',
'page_hostname' => 'Stape',
'page_location' => 'http://stape.io',
'page_path' => '/',
'user_data' => [
'sha256_email_address' => Transforms::sha256hex('jhonn@doe.com'),
'phone_number' => '123456769',
'address' => [
'first_name' => 'Jhon',
],
],
];
var_dump($start->sendEventData('page_view', $eventData));Stape Data Client in server GTM
1. Download Data Client from GitHub.

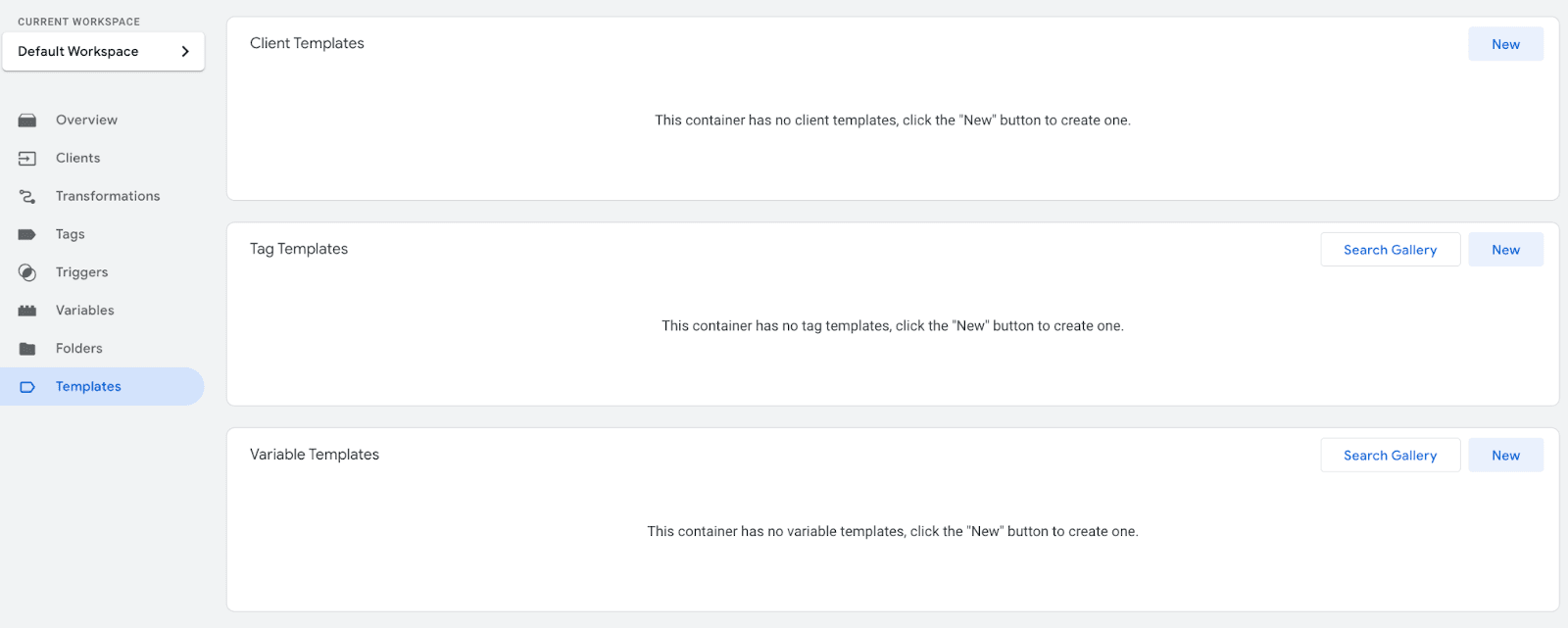
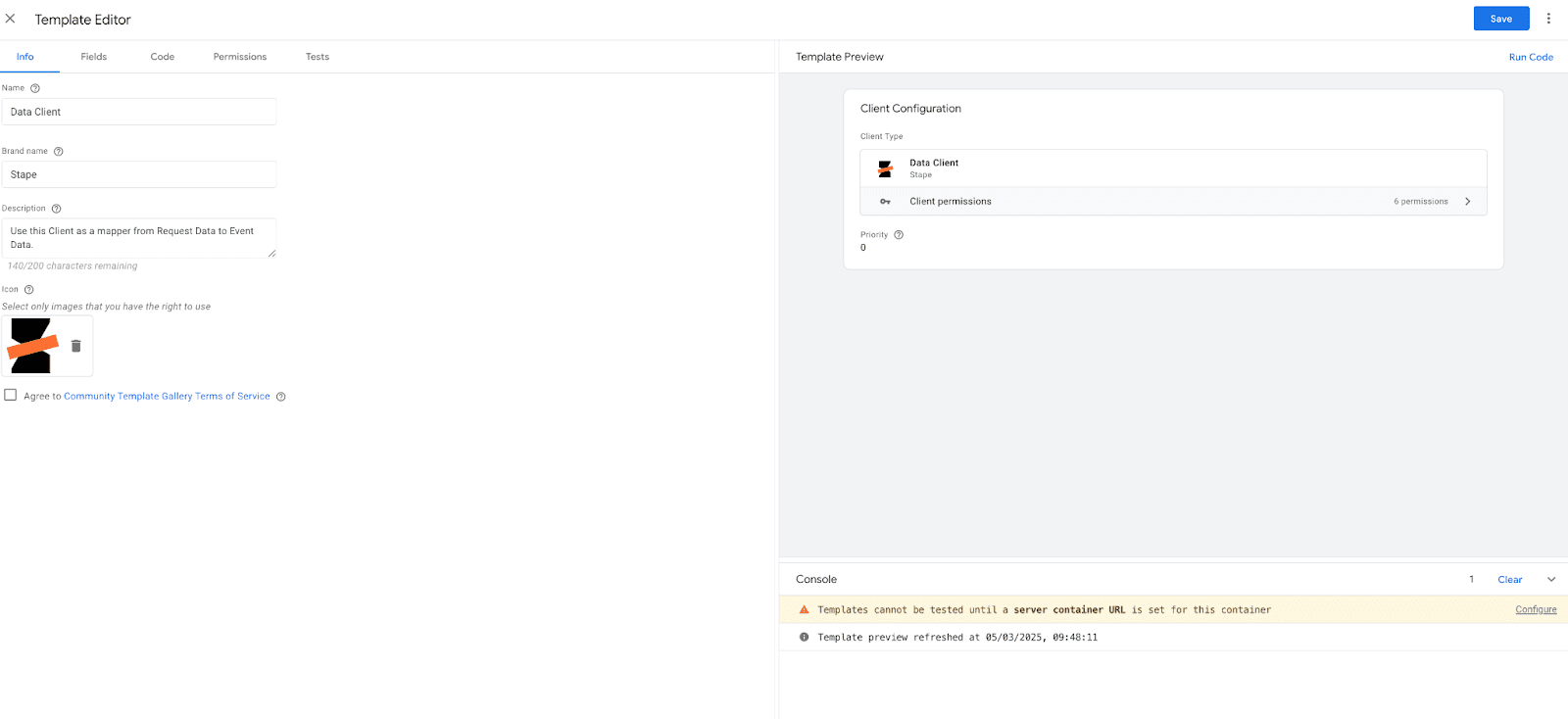
2. Go to your server GTM container ➝ Templates ➝ Add new Client template and select .tpl file that you loaded from GitHub.


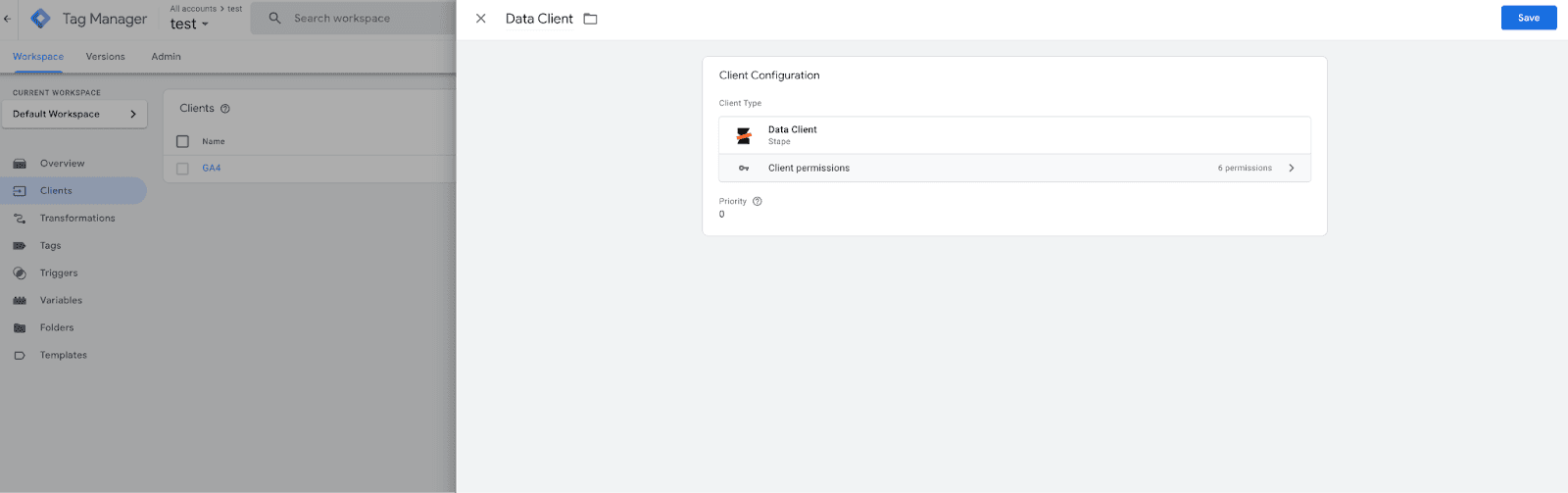
3. Go to ‘Clients’ section on your server GTM container ➝ New client ➝ Add Data Client from templates.

4. Submit changes on your server GTM container to make it live.

How to add Stape PHP SDK to your project
1. Install the PHP SDK using Composer:
composer require stape/stape-sgtm-php2. Implement the SDK in your PHP project:
require_once __DIR__ . '/vendor/autoload.php';
use Stape\Sgtm\StapeSGTM;
use Stape\Sgtm\Transforms;
$sgtm = StapeSGTM::create('https://gtm.example.com', '/data');
$eventData = [
'value' => 68,
'currency' => 'USD',
'page_hostname' => 'stape.io',
'page_location' => 'http://stape.io',
'user_data' => [
'email' => Transforms::sha256hex('jhonn@doe.com'),
],
];
$response = $sgtm->sendEventData('add_to_cart', $eventData);
if ($response) {
echo "✅ Event sent successfully!";
} else {
echo "❌ Failed to send event.";
}3. Implement passing the data you want on the events you wish to.
How to test the setup
The server GTM preview only displays incoming requests sent from the tab adjacent to the Chrome browser where the preview mode runs. So, if you run sGTM preview and send a request through SDK, you will not see it in preview mode, although this does not prevent it from working.
You need to use the power-up sGTM Preview Header config to view and debug SDK requests. We have a blog post describing setting up and debugging incoming webhooks in the sGTM.
If you are configuring this on a live container that receives a lot of hits, activating the HTTP header may not be a good idea. It will display all requests coming to the server in the preview, which can lead to performance issues for the container if the preview receives hundreds or thousands of requests per second.
In such a case, it would be a good idea to start a ‘staging’ container on a free plan, where everything is configured and debugged, and then transfer that to a live container and the live URL of your server GTM.
The most common problem when using the SDK is getting a 400 error
400 error means that no client has processed your request. In this case, make sure that Data Client is installed on your server GTM container, and that these changes are omitted (check in the Versions tab that the latest version of the container is live).
Also make sure that the /path to which you send requests is specified in the Data Client (if you use something other than the standard /data).
Comments