Step 4. Configure Stape Server GTM module for PrestaShop
Updated Jun 5, 2025
1. To start installing, you need to buy the module on the PrestaShop platform.

2. Configure settings in three tabs: General Settings, DataLayers, and Webhooks.
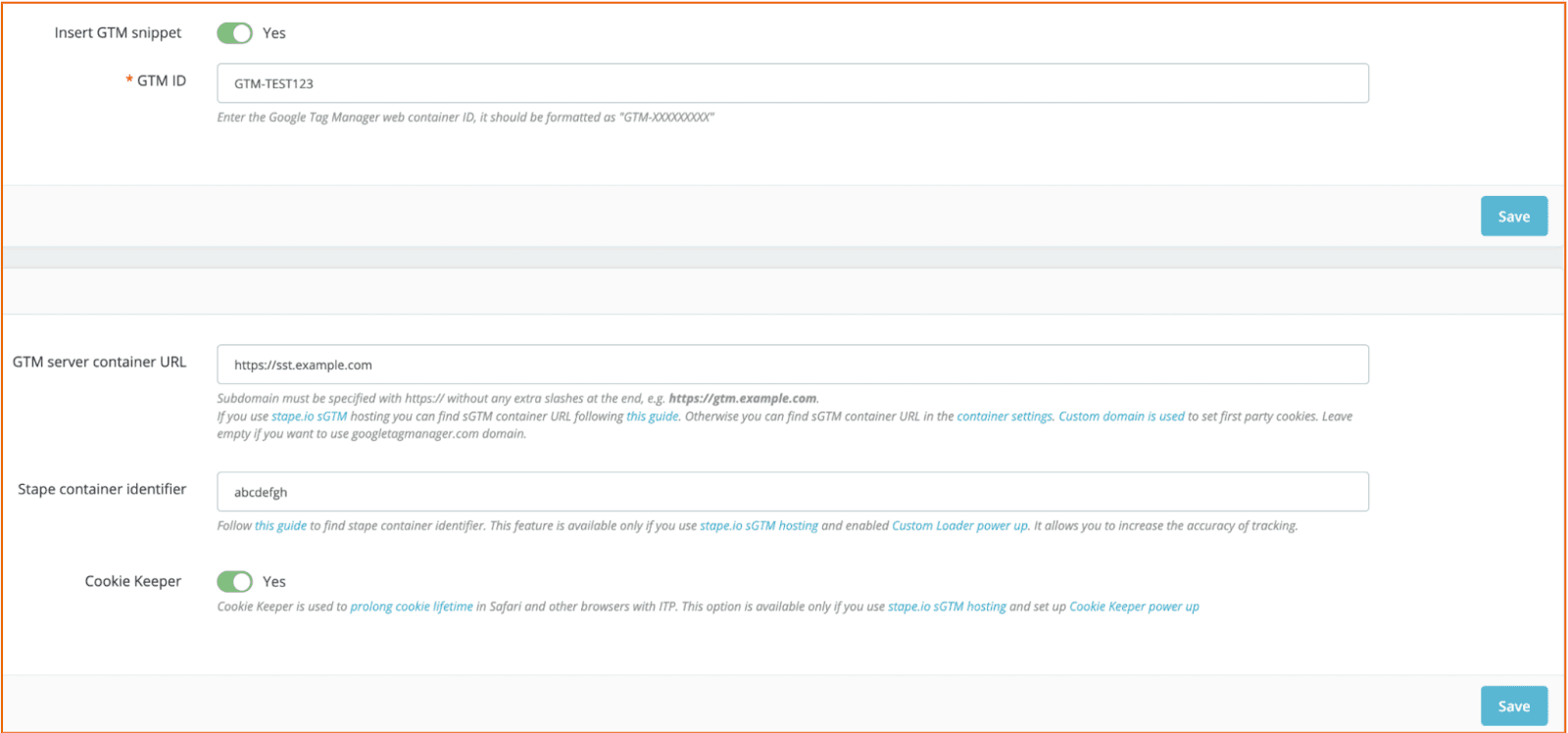
3. General Settings tab.
This tab contains all the options for configuring the GTM snippet installation on every page of your PrestaShop site.
Add the following data:
- Insert GTM snippet - enable this field to add the GTM snippet to every page on your PrestaShop store. And add the GTM web container ID (you can find it in your GTM account in the tab “Accounts”). The format should be the following: GTM-XXXXXXX.
- GTM server container URL - use the subdomain you created for server-side tracking.
| If you don’t have a subdomain, please follow the instructions to add a custom domain to the sGTM container. |
- Stape container identifier - that’s an optional parameter, but we highly recommend adding it as it increases protection against blockers. You can find the container identifier in the container section in Stape’s admin. For more detailed instructions, follow Stape’s guide on how to find the Stape container identifier.
- Cookie Keeper - also optional; if you turn it on, you will minimize the impact of Safari ITP restrictions.

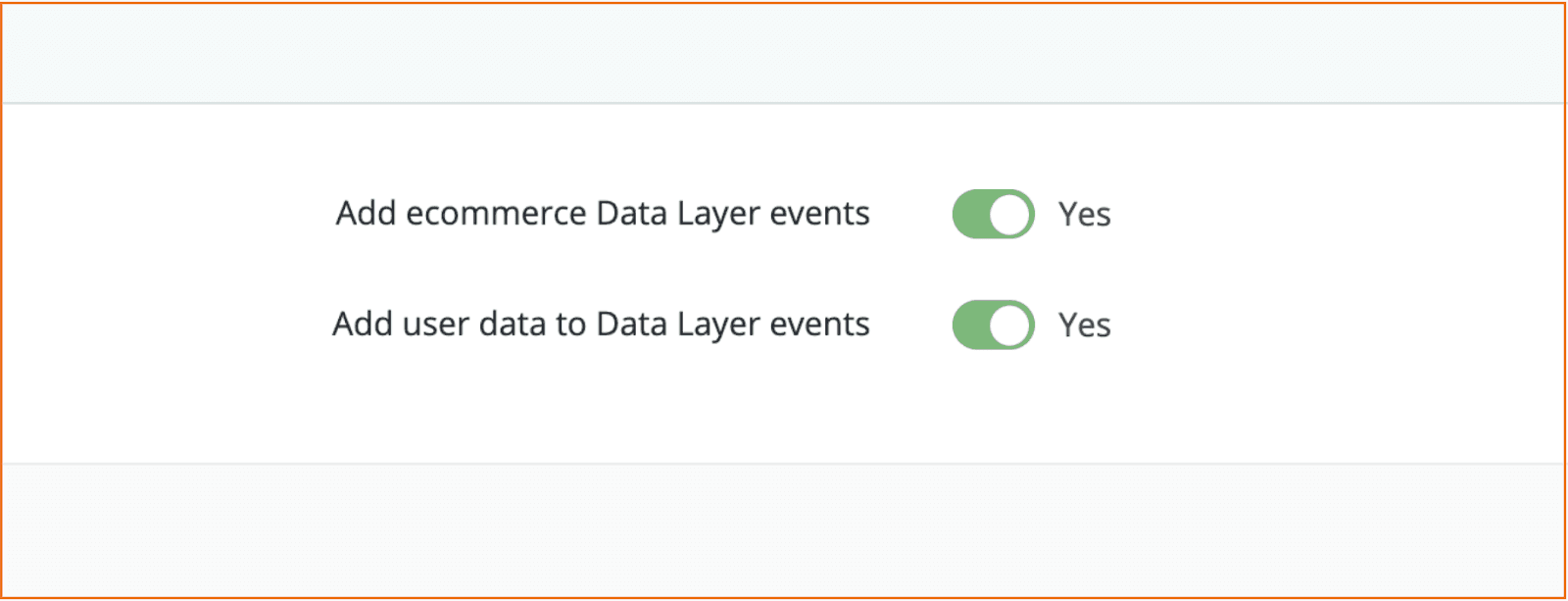
4. DataLayer tab.
In this tab, you can find toggles that enable dataLayer events. With their help, you can enrich the data by adding product and user information.
See the list of events that the module will push:
- view_collection
- view_item
- add_to_cart
- view_cart
- remove_from_cart
- begin_checkout
- add_shipping_info
- add_payment_info
- purchase

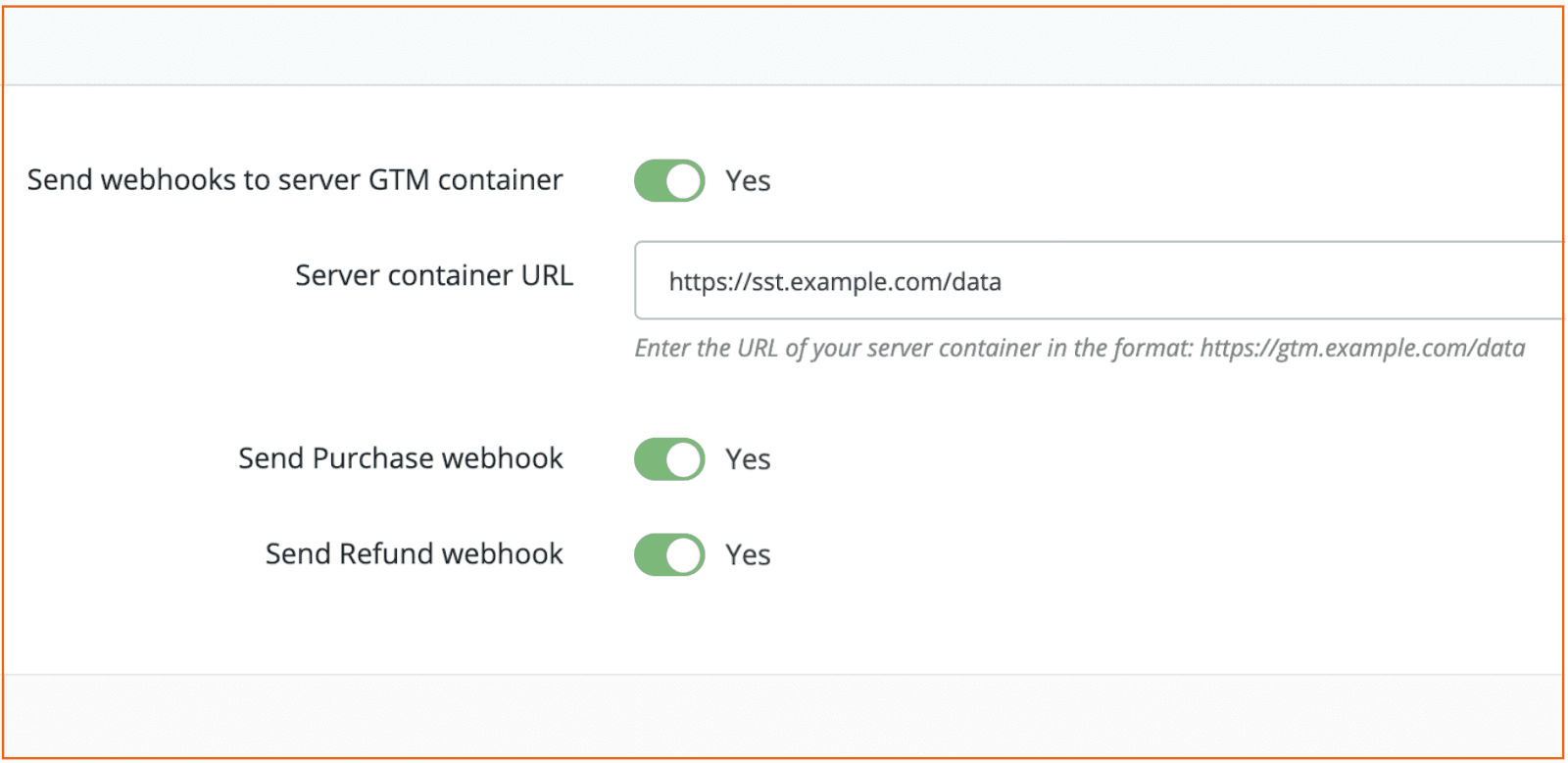
5. Webhooks tab.
| Please note: A limitation of using webhooks on PrestaShop is that they do not include any cookie data, which is essential for tracking on any platform. Therefore, relying on webhook events should only be considered as a last resort if you are unable to track the data online through other means. |
In this tab, you can configure the webhooks to be sent to a specified URL for different events, such as purchases and/or refunds.
To activate webhooks configuration, turn on “Send webhooks to server GTM container”. Then you need to add the URL of your server container (format: https://gtm.example.com/data).
Turn on the fields according to the type of event - purchase and/or refund.
Check out the blog posts on using and debugging webhooks:

Comments