Step 4. Configure Stape Conversion Tracking app for BigCommerce
Updated Dec 2, 2025
1. Get the Conversion Tracking app for BigCommerce.

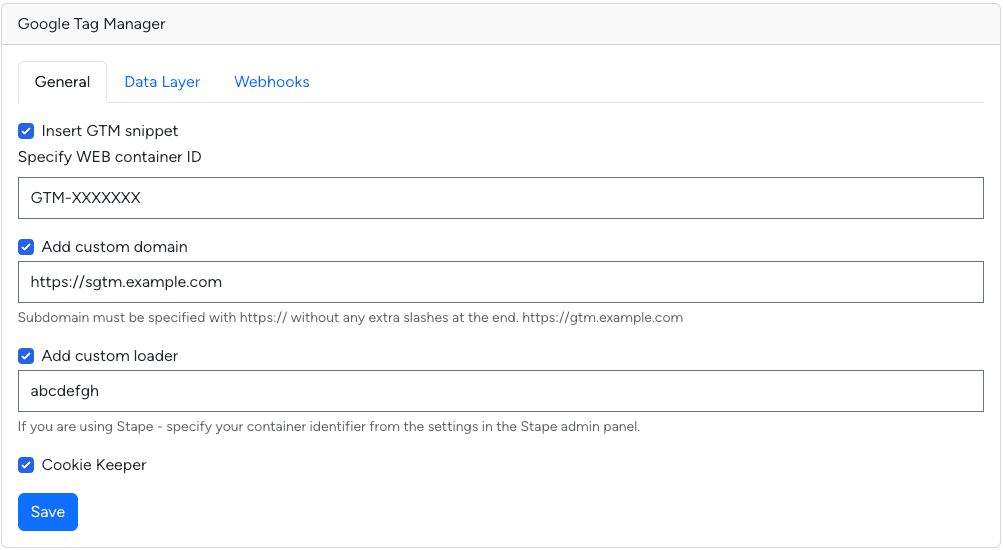
2. In the General tab are all the settings related to installing the GTM snippet on all pages of your Bigcommerce website.

Insert GTM snippet
Here you need to specify your GTM web container ID.
Custom domain
It is extremely important to use your own subdomain for first party cookies to work correctly. If you do not already have a subdomain added to your sGTM container, you can use this guide to add it.
Custom Loader
An optional parameter, but its use is highly recommended to increase protection against ad blockers.
Specify here your Stape container identifier. Follow this guide to find Stape container identifier.
Cookie Keeper
You can learn more about Cookie Keeper power-up on this page.
This allows you to minimize the impact of the latest Safari ITP restrictions.
Before activating this feature, make sure you have it enabled in Stape admin, in your container.
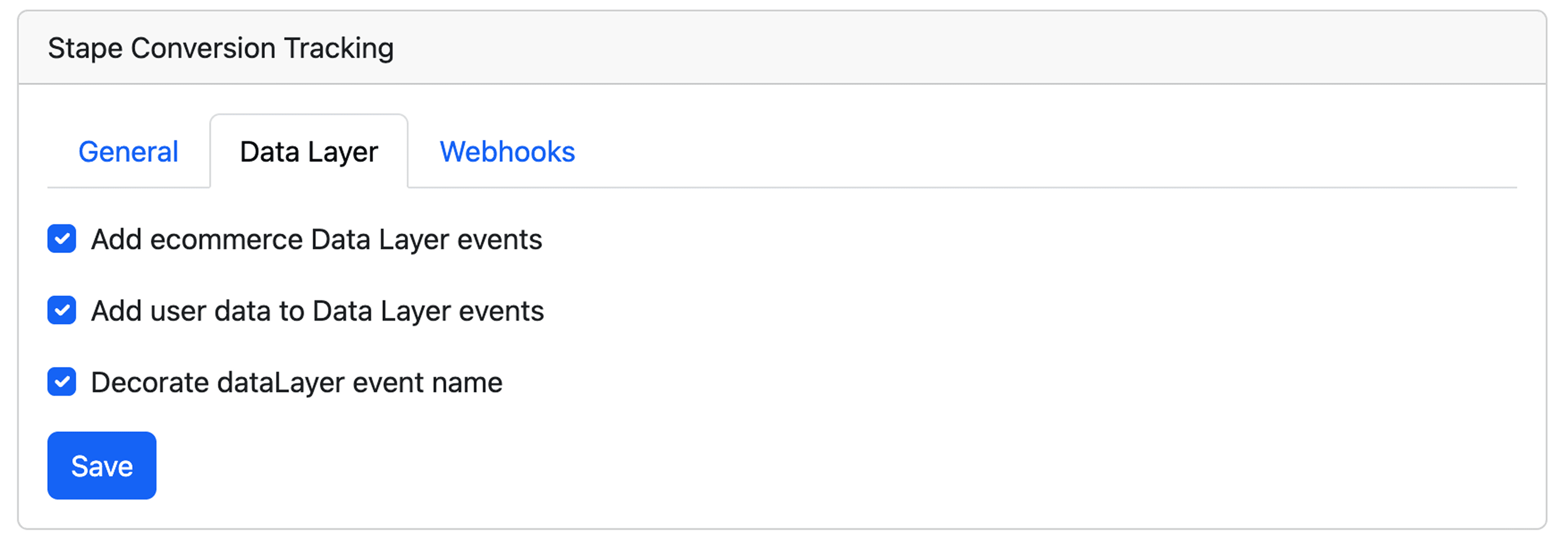
3. Under the Data Layer tab, you may find checkboxes that enable dataLayer events. The Decorate DataLayer event name option lets you decide whether to add the _stape suffix to event names to avoid conflicts with your existing GTM setup; when it’s turned off, events keep their standard names.

You may find the list of events the app will be pushing below. The events will hold product and user information (if it is available at that point of time), so you could easily use this data to report to any advertising and/or analytics platform of your choice.
- view_collection
- view_item
- add_to_cart
- view_cart
- remove_from_cart
- begin_checkout
- add_payment_info
- purchase
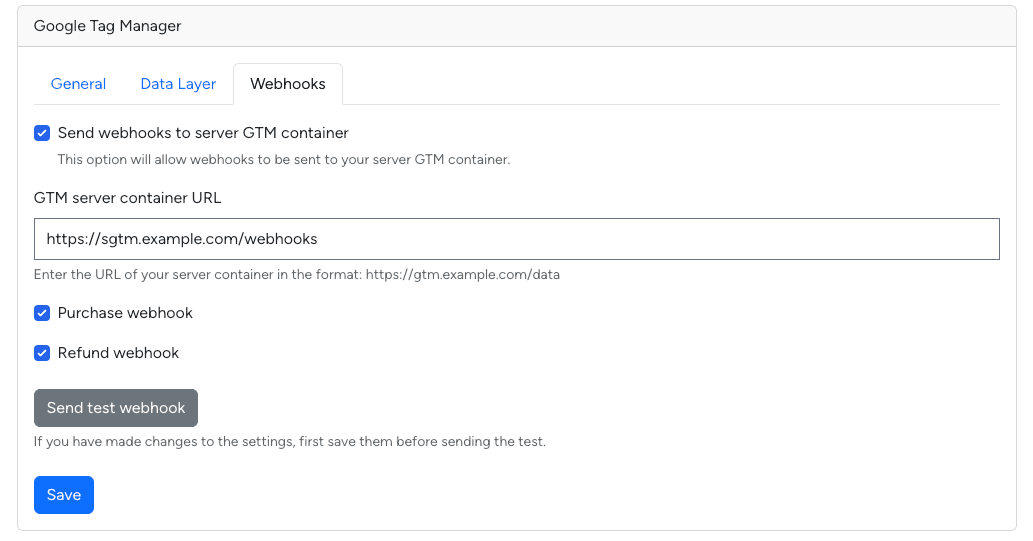
4. Under the Webhooks tab, you may configure the webhooks to be sent to a specified URL for purchase and refund events. With purchase webhook you’ll also receive one of the statuses that is assigned to the order: AWAITING_FULFILLMENT, COMPLETED or AWAITING_PAYMENT.

Comments