sGTM Preview Header config power-up
Updated May 30, 2025
Overview
When using server-side Google Tag Manager (sGTM), the built-in preview mode normally only displays requests from a web GTM container. However, in many advanced setups, data does not always originate from a web browser’s GTM snippet - it can come from other sources like APIs, backend systems, CRM events, mobile app calls, or webhooks.
The sGTM Preview Header сonfig power-up solves this visibility gap and lets you see all incoming server-side requests in the sGTM debugger. This is crucial for thorough testing and validation when working with non-web data sources.
Benefits of sGTM Preview Header config
- Improved debugging and testing - whereas traditional preview modes focus on client-side data, our preview header allows you to confirm that all data sources are feeding into sGTM as intended.
- Time and resource efficiency - without this tool, validating non-web requests often involves cumbersome workarounds, like manually examining logs or building separate debugging tools.
- Better collaboration - technical teams (engineers, analytics specialists) and non-technical stakeholders (marketers, product managers) can benefit from clearer visibility.
How to set up the sGTM Preview Header config power-up
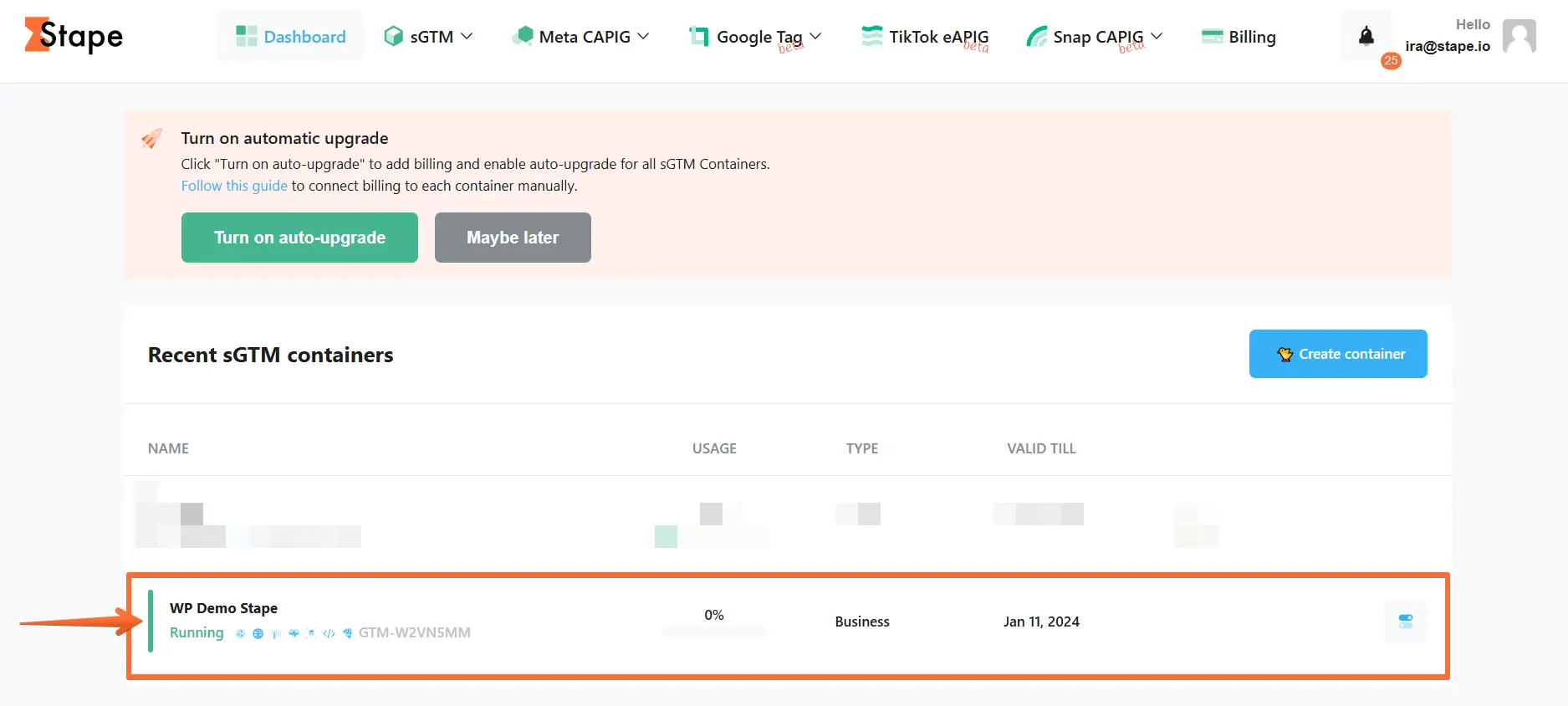
1. Log in to your stape.io account.
2. Select your sGTM container on the dashboard.

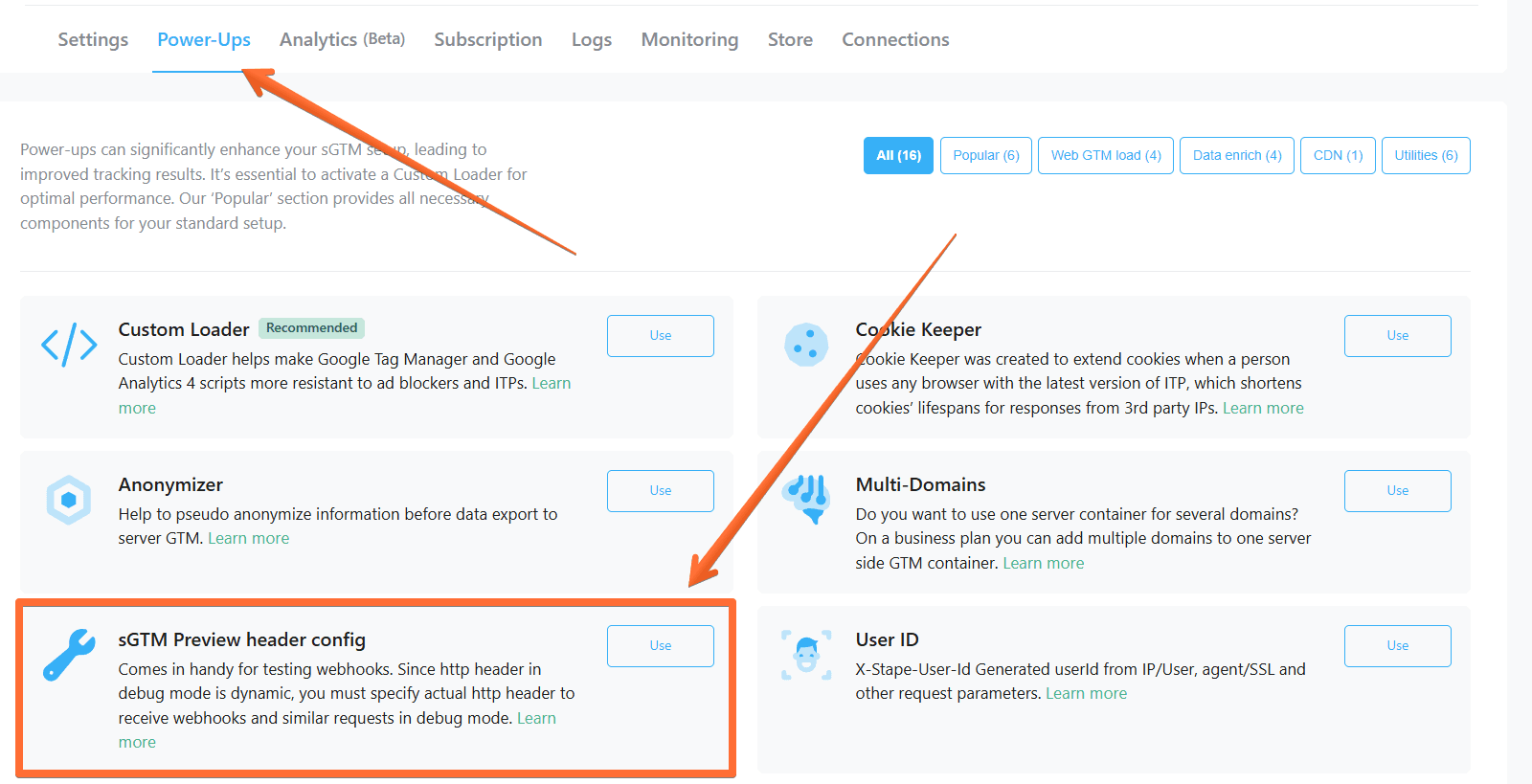
3. Click Power-ups, then click the Use button next to the sGTM Preview header config panel.

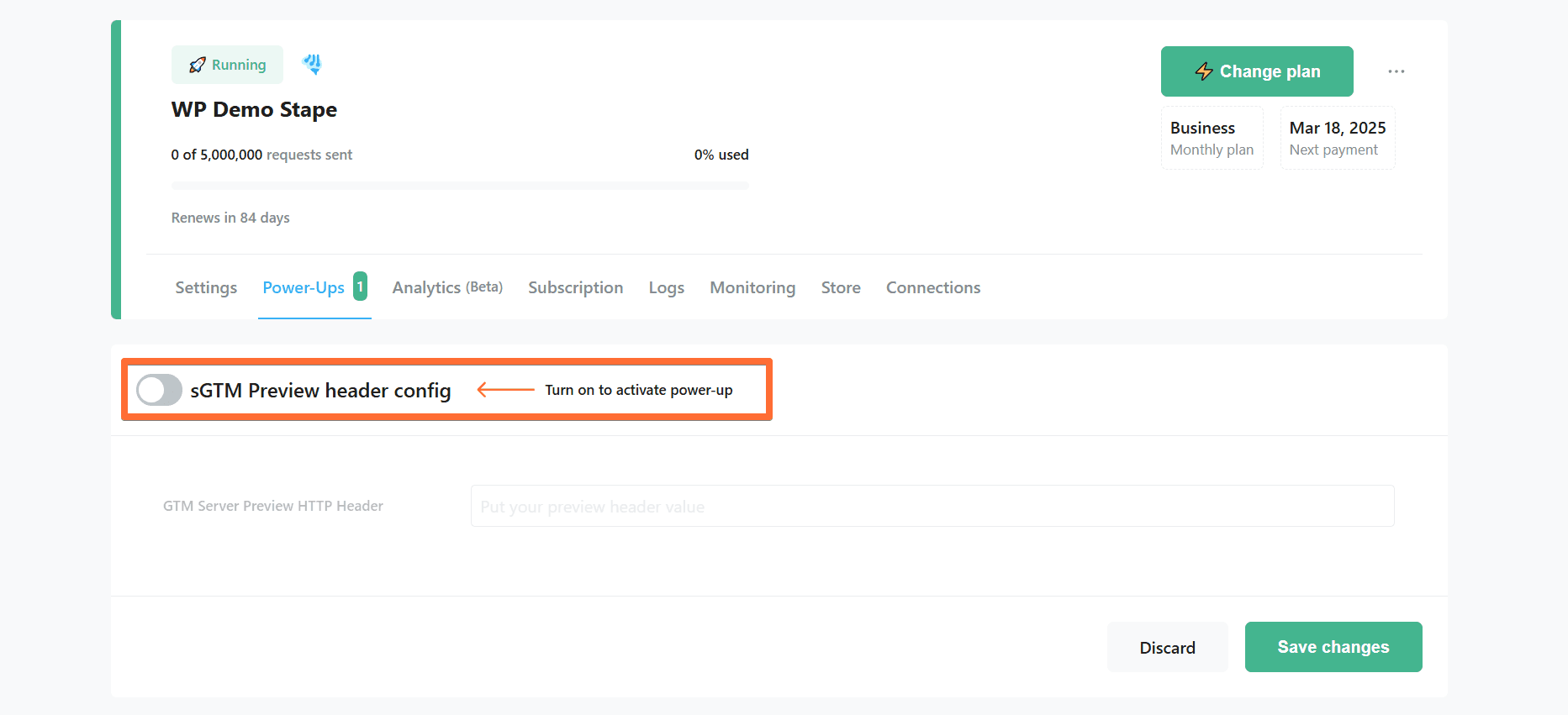
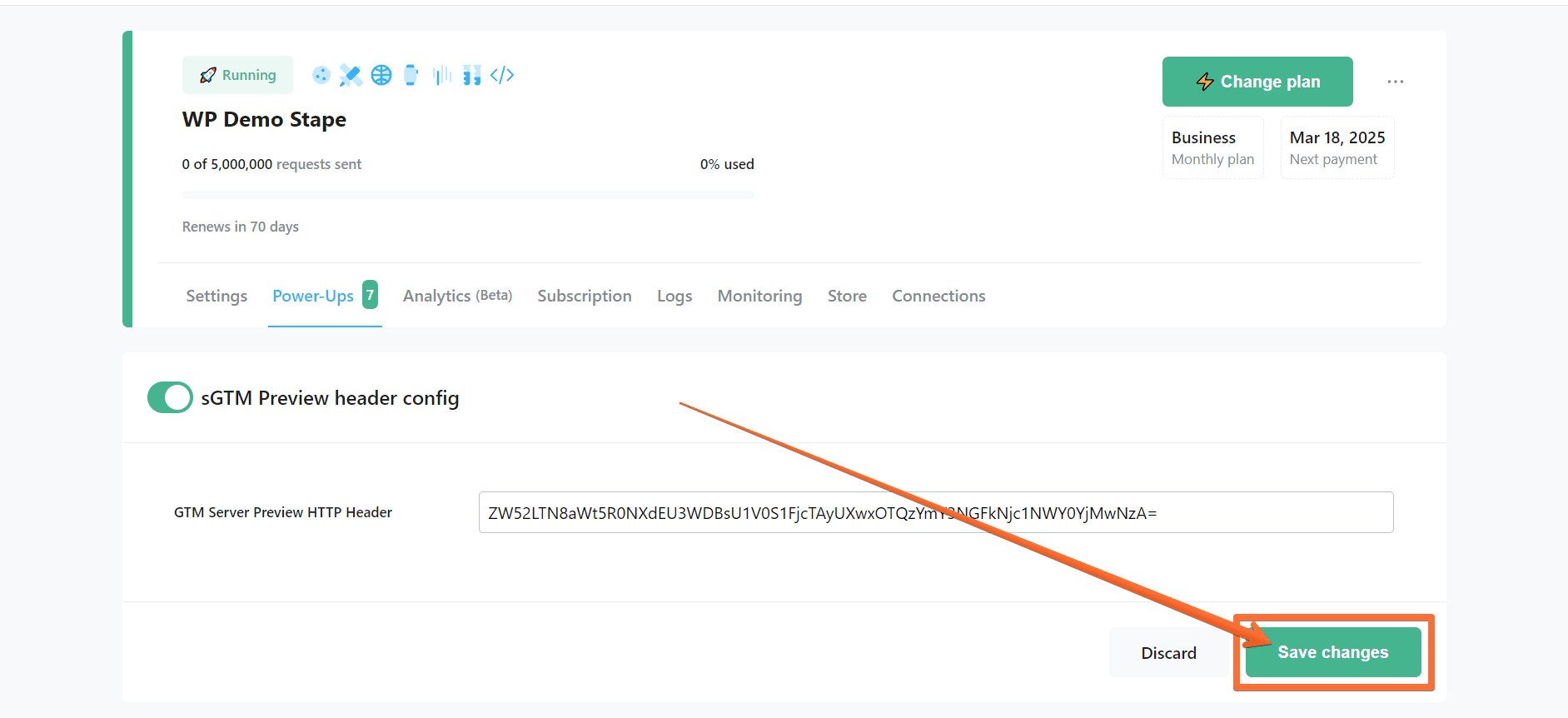
4. Toggle the sGTM Preview header config switch.

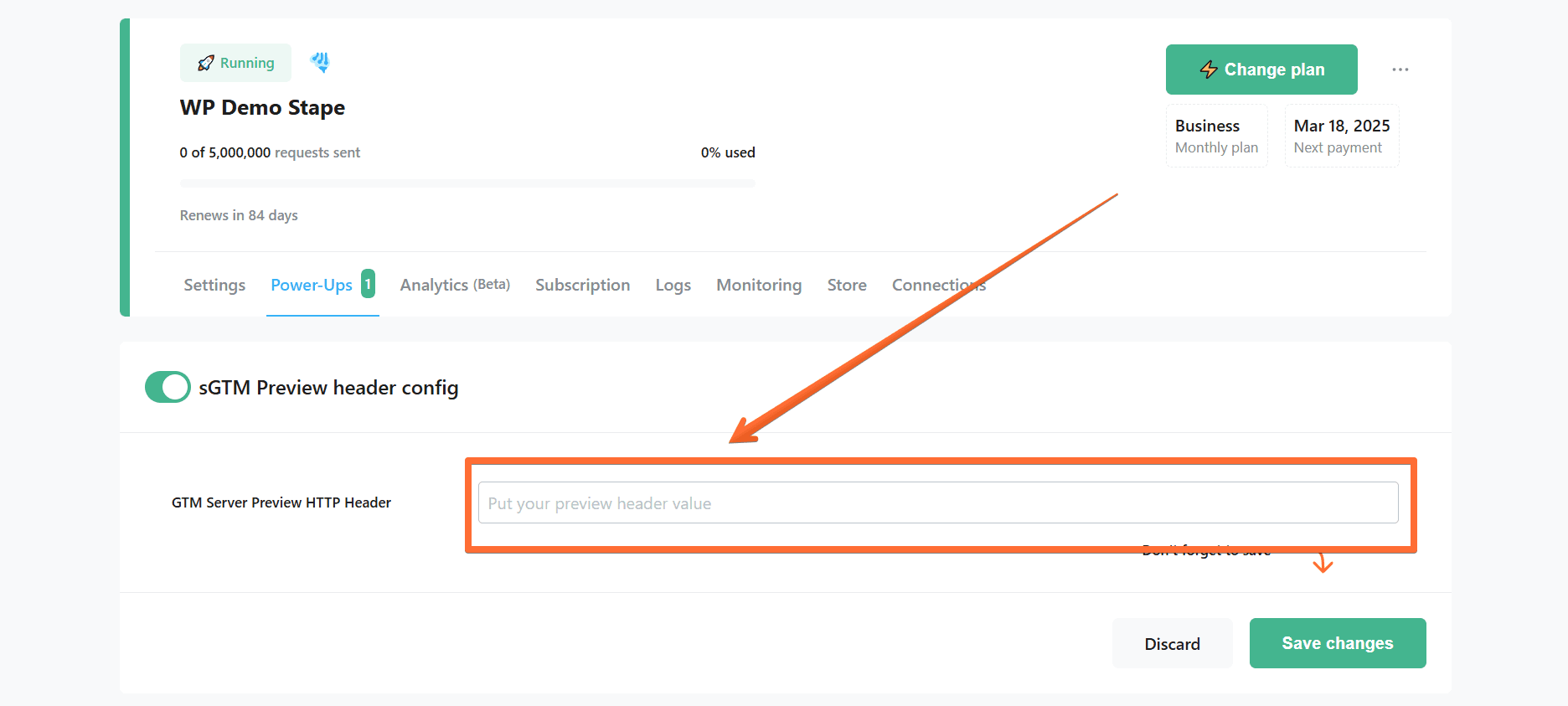
5. Enter your GTM Server Preview HTTP Header.

To find your GTM Server Preview HTTP Header:
- Open Google Tag Manager’s preview mode.
- Click three dots in the top right corner.
- Click Send requests manually.
- Copy the X-Gtm-Server-Preview HTTP Header parameter.

6. Click the Save changes button.

| Important! HTTP Header in sGTM is a dynamic value (it changes over time). Before testing the webhook, make sure that you’ve added an updated preview header. |
Also, note that the sGTM Preview Header config power-up may impact the performance of the sGTM container at high production traffic (10+ requests per second). That’s why it’s important to disable the power-up once you’re done testing the webhook. As a precaution, we will automatically disable the power-up after 1 hour.
Testing sGTM Preview Header config
The easiest way to test that the sGTM Preview Header config power-up works properly is to open the preview of your sGTM container and then send a request from a different browser or an incognito mode tab. With the power-up enabled, you will be able to see such requests, while normally the sGTM preview only shows requests sent from the same browser screen.
Comments